Rails UI

Andy Leverenz
Fullstack Engineer
Product Designer
Figma
JavaScript
Ruby on Rails
Tailwind CSS
Visual Studio Code

A passion project currently in Alpha. Watch the announcement video.
Rails UI is a resource for Ruby on Rails developers who require assistance designing user experiences that integrate directly with the framework.
It’s a typical pattern that a great developer isn’t always a great designer in the software space, and I saw a need to bridge that gap and create time-saving value for those types of developers.
What is Rails UI specifically?
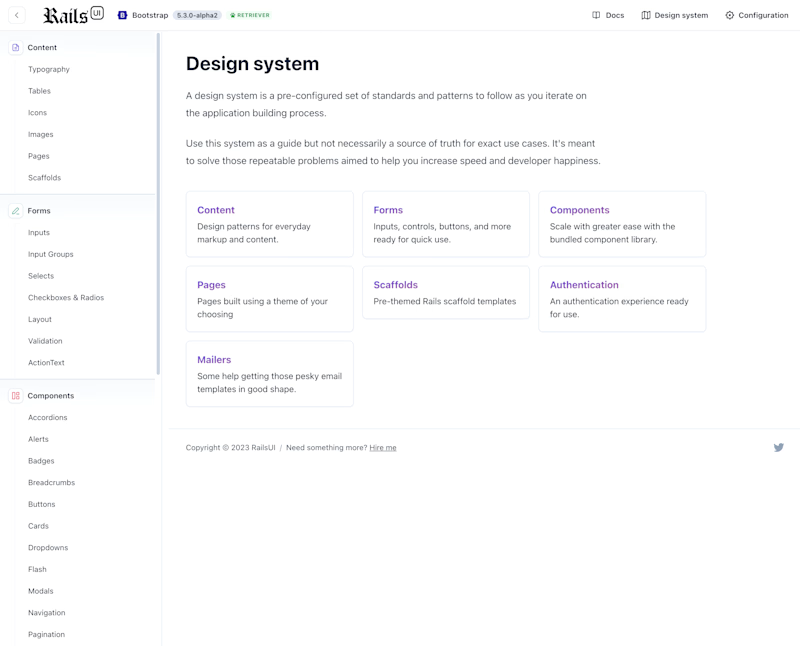
Rails UI is a mixture of web components and themes made to build a cohesive design system for a given engineering team or developer.
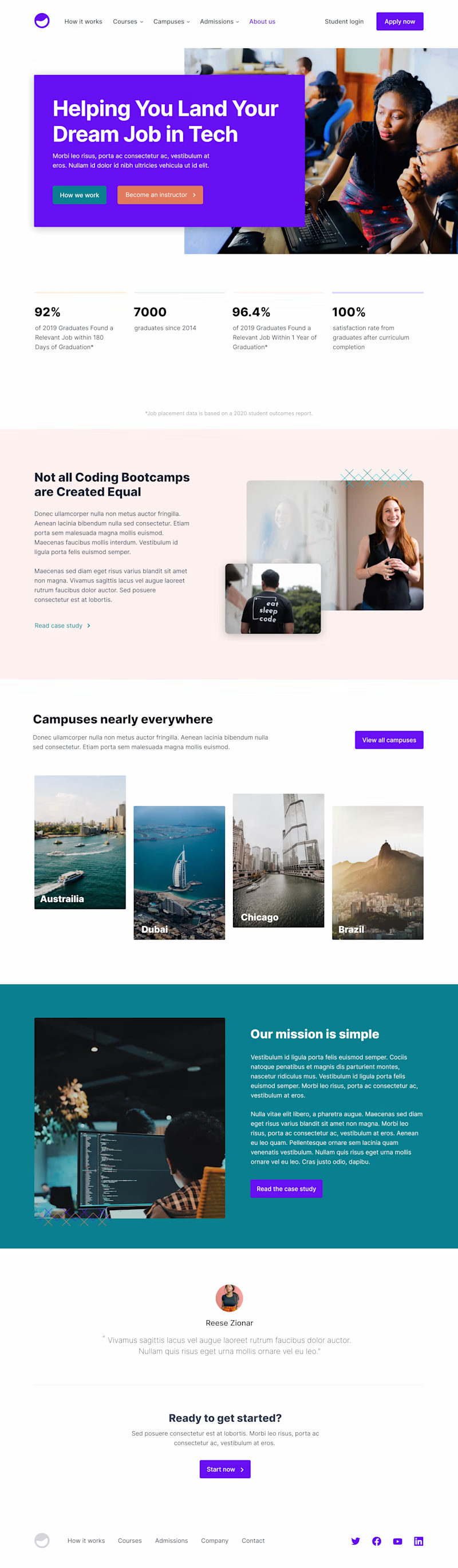
The design system can scale an application more gracefully, while the themes cover some of the marketing components of the same app.
The themes and components are customizable and built right into the framework.
The process
As a Rails developer, I know parts of the framework don’t lend themselves well to great UX.
Common patterns such as authentication, navigation, and general layout go by the wayside when first building an application. It’s often time-consuming and tedious to get the application off the ground and ready for users to put it to use.
My goal with Rails UI is to pick up where Ruby on Rails leaves off on the design and user experience front by merging those concepts.
Progress so far
So far, I have built a mailing list of 1075 people interested in such a thing which gives me warm fuzzies.

Inside your Ruby on Rails dev environment within the Rails UI design system

Example marketing page that ships with a Rails UI theme





