Dongengin - Design & App Development for a Children's Book App
Like this project
Posted Oct 3, 2024
Dongengin is a digital children's book app that contains Indonesian fairytales with high-quality illustrations for children.
Project Background and Goals
There were few children's Indonesian storybook apps with high-quality designs and content, so it was to find the good apps.
Our main goal is to create an Indonesian storybook app for children that provides high-quality content, local languages, and moral messages for kids to learn.

Research Phase
We conducted a mini Competitor Analysis to help us identified what features that we need on the app. Due to the limited Indonesian storybook apps, we also add apps from outside of region.

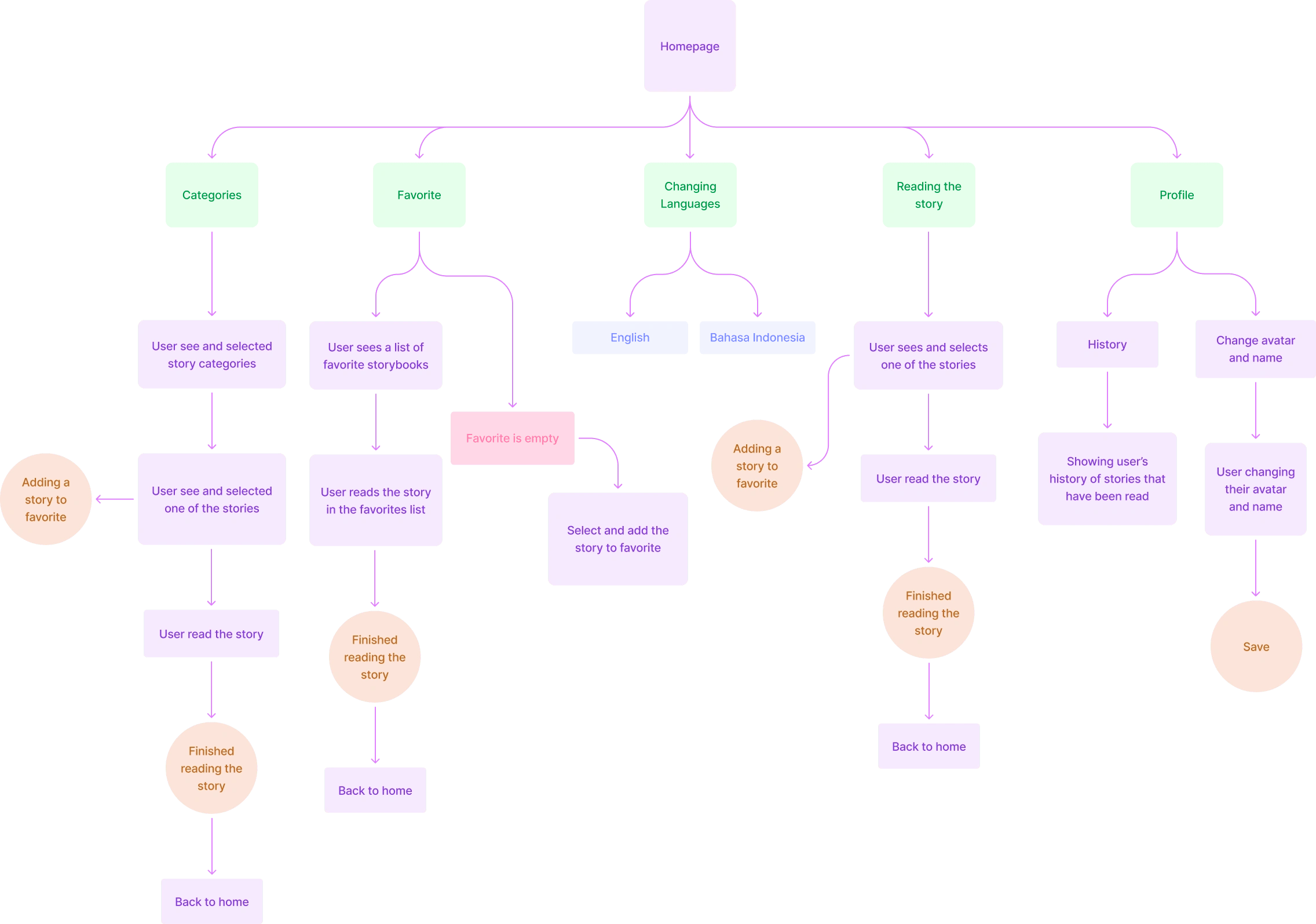
User Flow
Before we continued designing the app, we started by creating a user flow. It helps us to oversee the ideal flow for our app.

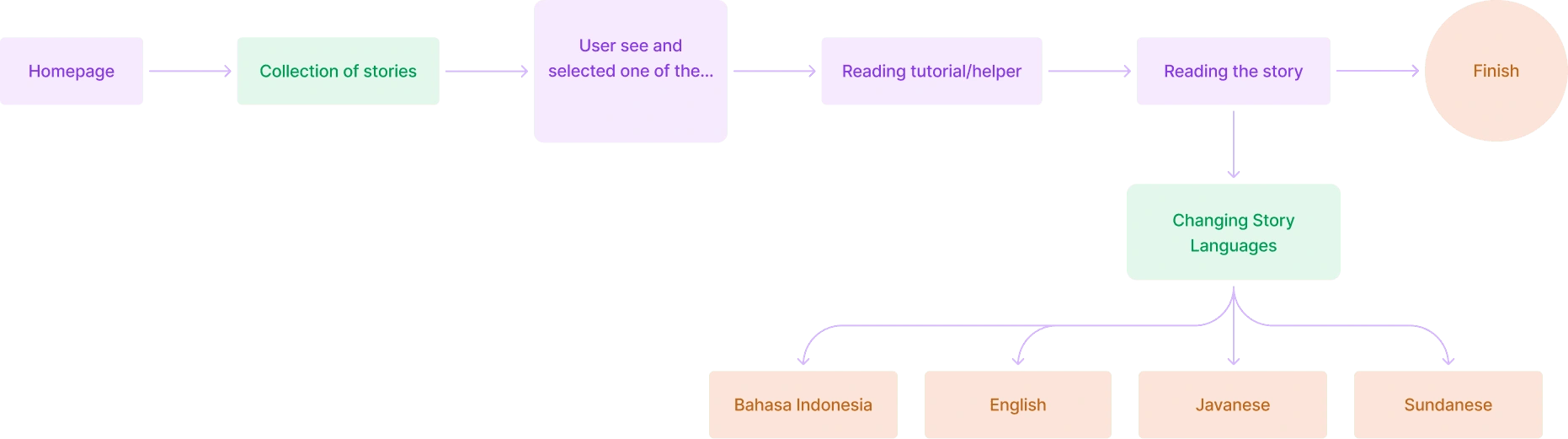
MVP User Flow
An ideal flow usually takes a lot of time to build, but it is important for us to test the app quickly.
Therefore, we created the Minimum Viable Product (MVP) flow, which has the basic features that we think are enough for testing purposes.

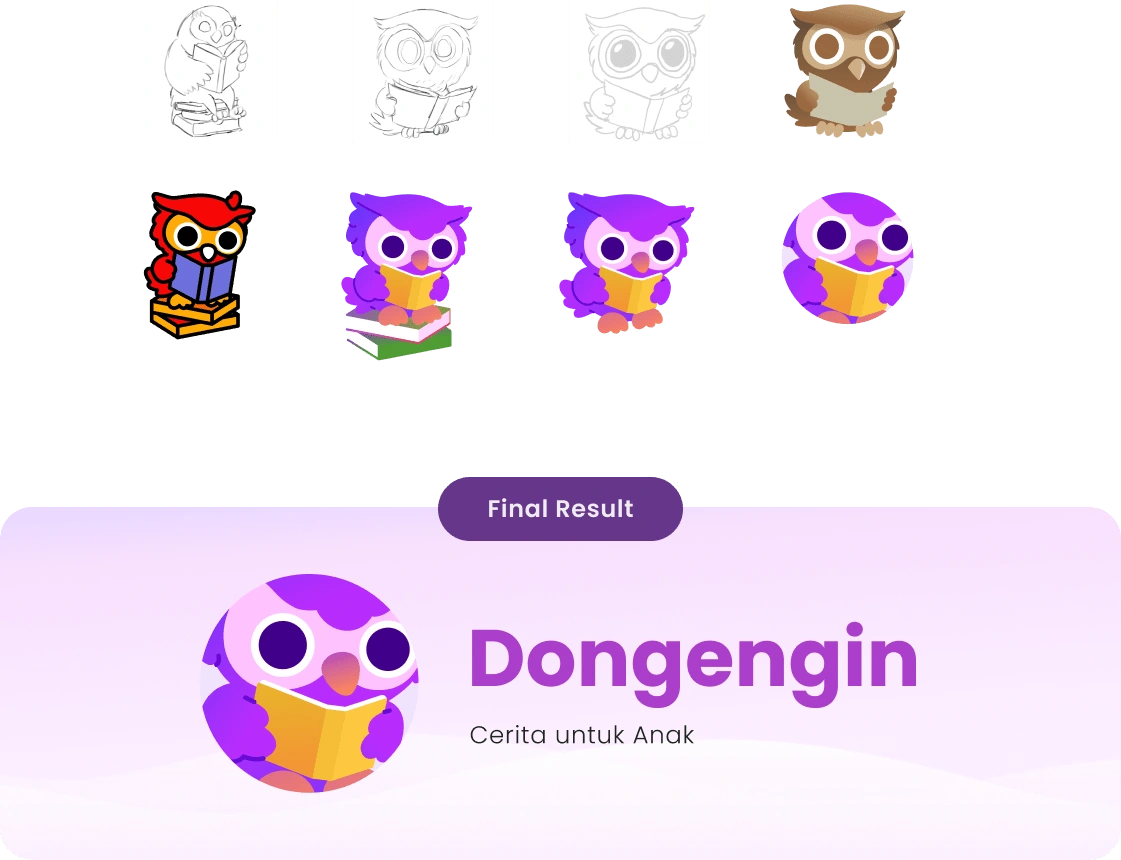
Mascot & App Naming
Several naming proposals were discussed internally, then we finally made a decision to name the storybook app: Dongengin Cerita Untuk Anak (in English, it translated as Dongengin Story for Children) with a cat named Owo and an owl named Owi as the main mascots. For the first version, we will only develop and focus on the story and storytelling part with an owl as the mascot.

UI Design
Within a few iterations, we selected the final low fidelity that we will use in the high fidelity design.
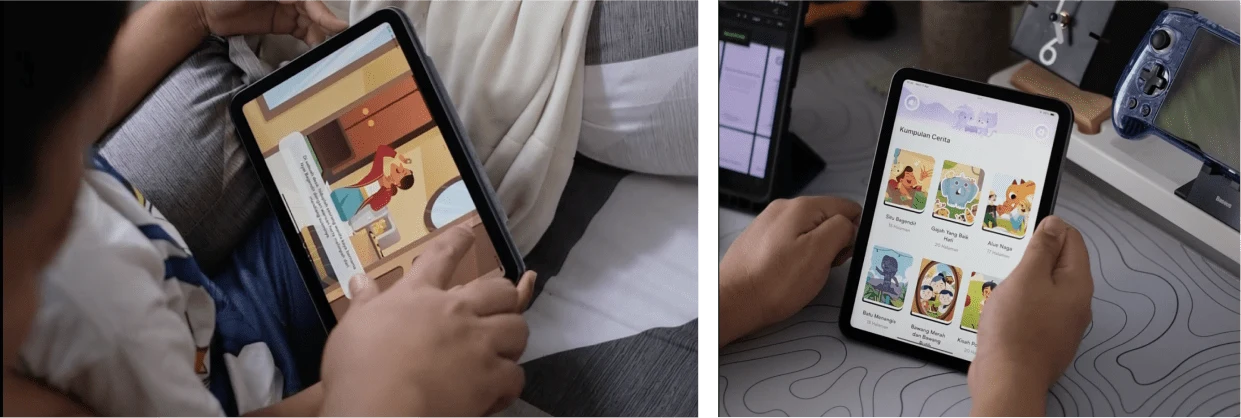
Multi-Devices Support
Dongengin is accessible through both smartphones and tablets. For a better experience, we recommend using a tablet.
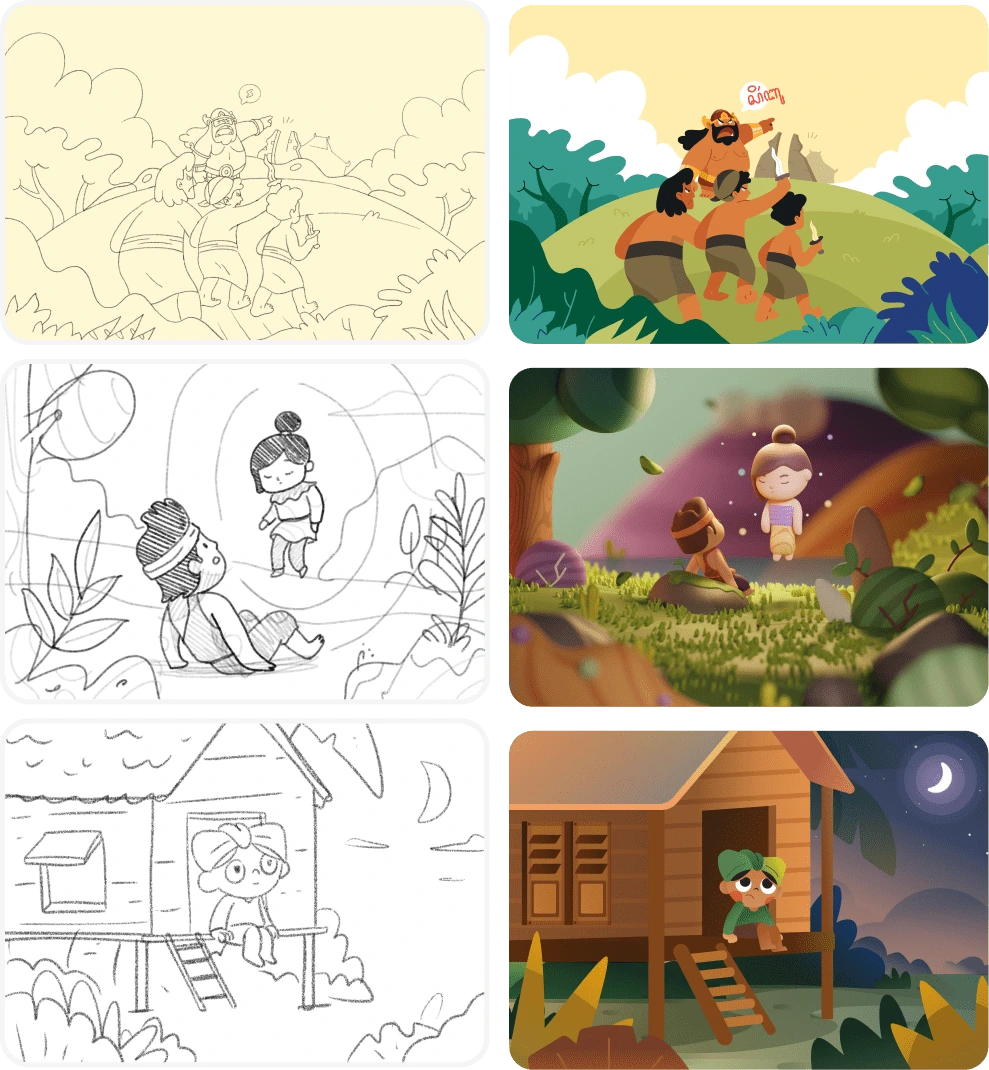
Illustration Process
We created the illustrations with different tones and styles. The three stories shown below are the examples (Roro Jonggrang, Danau Toba, and Malin Kundang).

Motion
Our motion designer built the animation to improve the reading experience even better for children. First, we created animations in the homepage header and loading screen. Besides that, we also created animations for each story.
Mascot
Stories
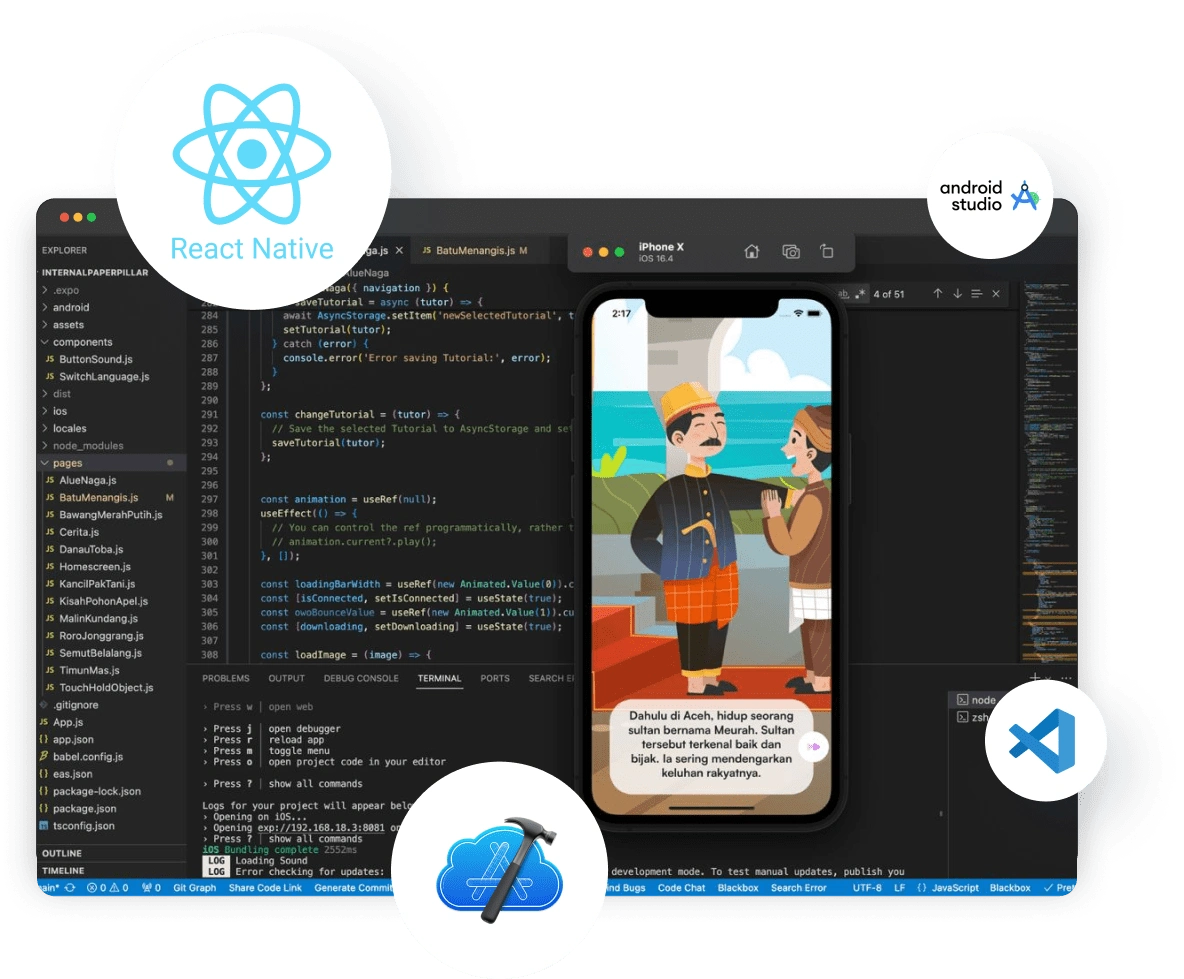
Development
We used React Native as our framework tool that enables cross-platform development. We were able to develop code for Android and iOS with the same codebase which will reduce development time and effort.

Interested to work with us?
Shoot us an email to hello@paperpillar.com