E-learning mobile platform

About the project
The SENAI App is an awesome online learning tool that brings lessons to life through videos and podcasts. In SENAI Play, you'll find exercises and assessments to test your knowledge, and you can even snag certificates of completion for each course. Plus, you'll earn points and build up your professional profile along the way. Join us for a learning experience that's not only educational but also fun and rewarding!
Goals
The primary objective of this project was to attract a larger user base through smartphones, leading to the development of a dedicated mobile app. However, a significant challenge emerged during the process. The existing web platform boasts a multitude of functionalities, and our initial delivery required the seamless integration of all these features into the app. This posed a unique challenge, as we aimed to provide a comprehensive user experience right from the app's launch.
Challenge
Our goal was to make the platform accessible to a wider audience through mobile devices. However, we faced a significant challenge, as SENAI Play already existed in a web version with numerous features. Our task was to condense these functionalities into a mobile application without sacrificing the user experience.
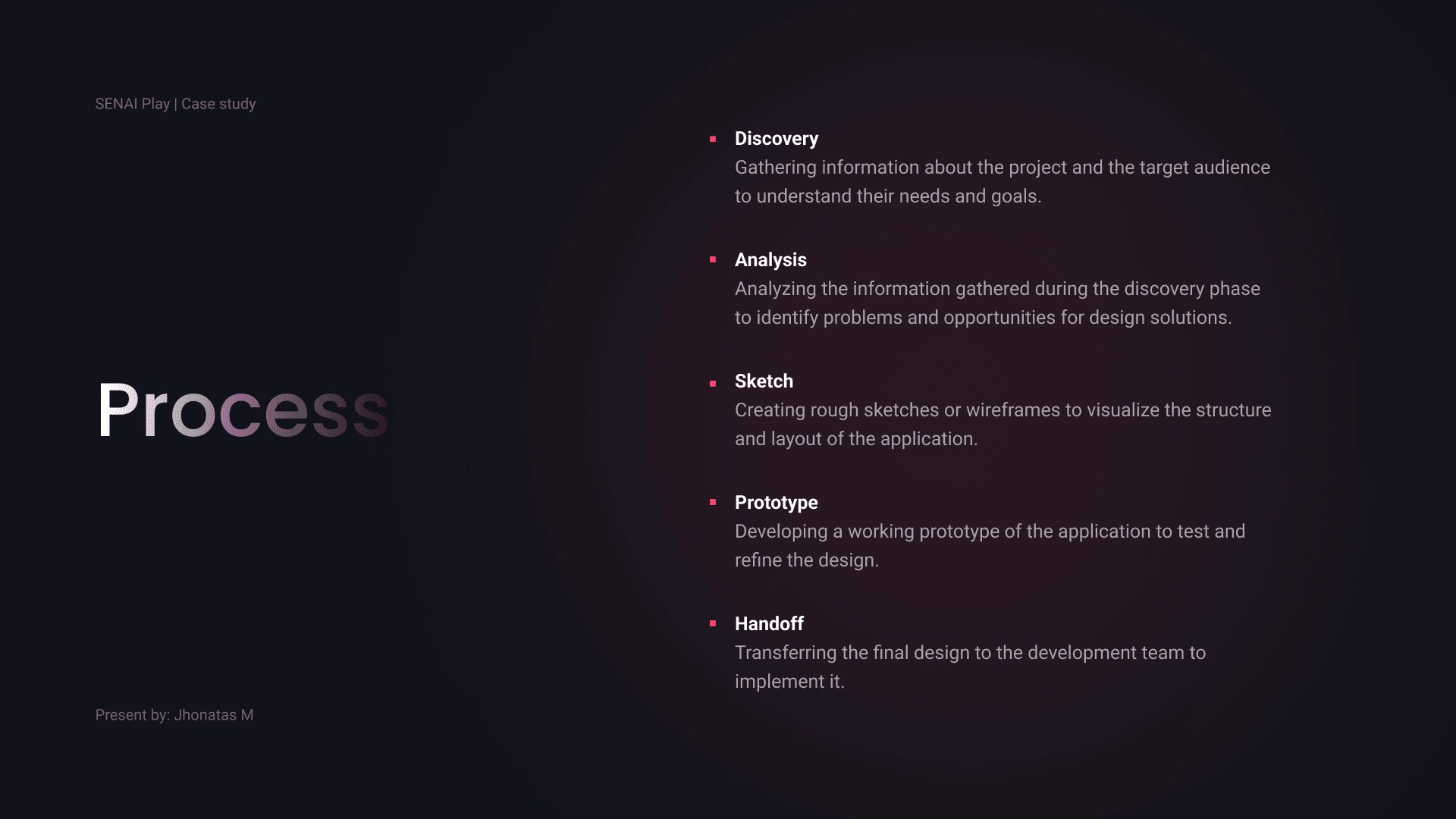
To meet this challenge, we conducted extensive research and analysis to determine the key features that would be needed for the app. We also evaluated user flow to ensure an intuitive and seamless experience. Through numerous iterations and versions of each screen, we developed a user interface that was visually appealing and easy to navigate.
Despite the obstacles we faced, we were able to deliver a successful mobile app that has since received positive feedback from users. Our approach to designing the SENAI Play mobile app was centered on the user experience and ensuring that the app was accessible to as many people as possible.

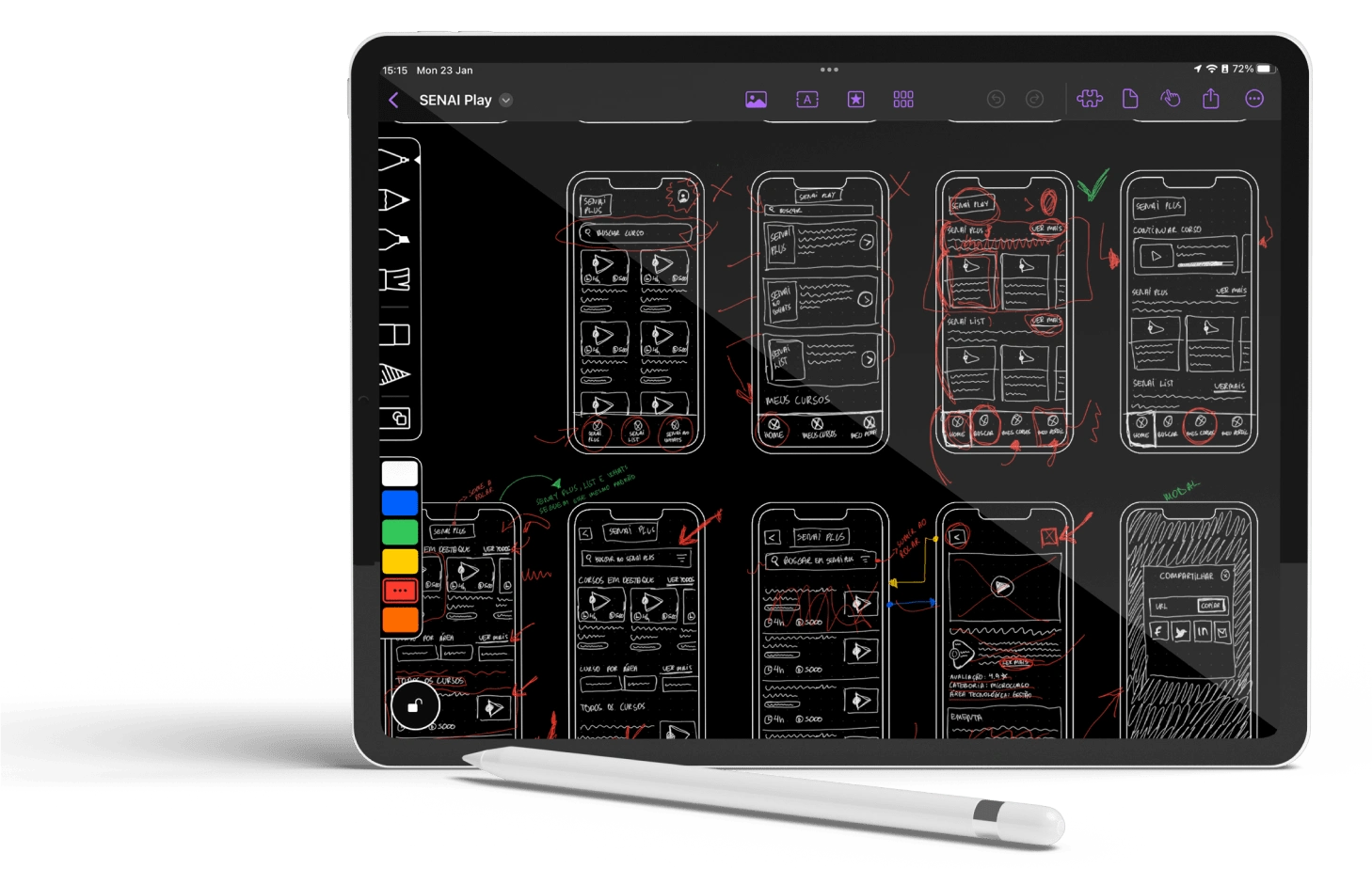
Sketching
In the sketch phase, I opted for sketching first because it allowed me to swiftly grasp a general overview of all the app's sections. It also helped me tackle interface issues on the spot with both the developers and the client, streamlining the design process and making it more efficient and effective.

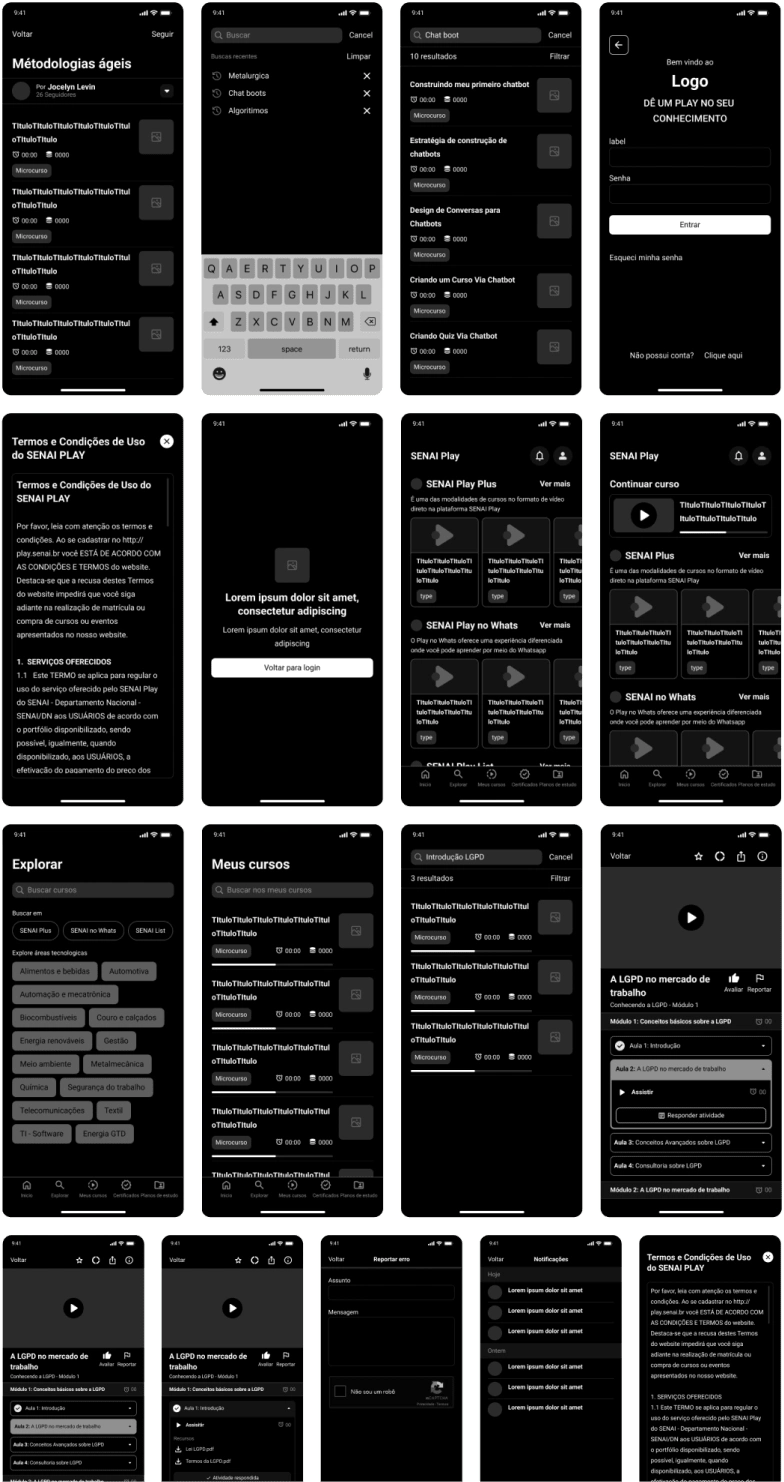
Wireframe
Starting with an initial rough sketch proved to be a strategic approach, enabling us to swiftly identify and address any issues or areas for improvement. Through close collaboration with both the development team and the client, we efficiently resolved concerns, fostering a smoother workflow. This iterative process not only enhanced our understanding but also provided valuable insights. Armed with a more refined grasp of the application's layout and flow, we crafted a precise wireframe that seamlessly aligned with our shared vision, ensuring a more streamlined and effective development path.

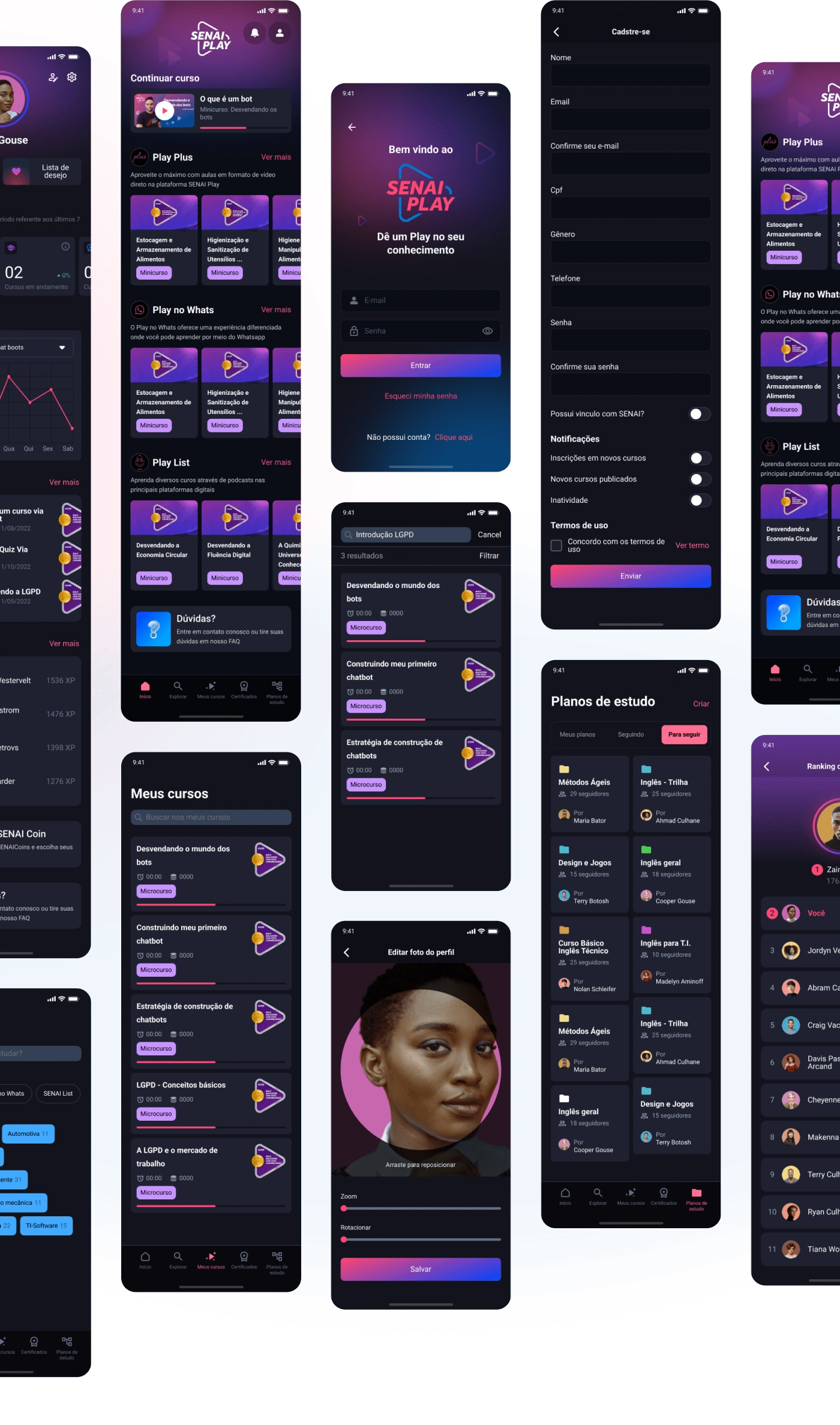
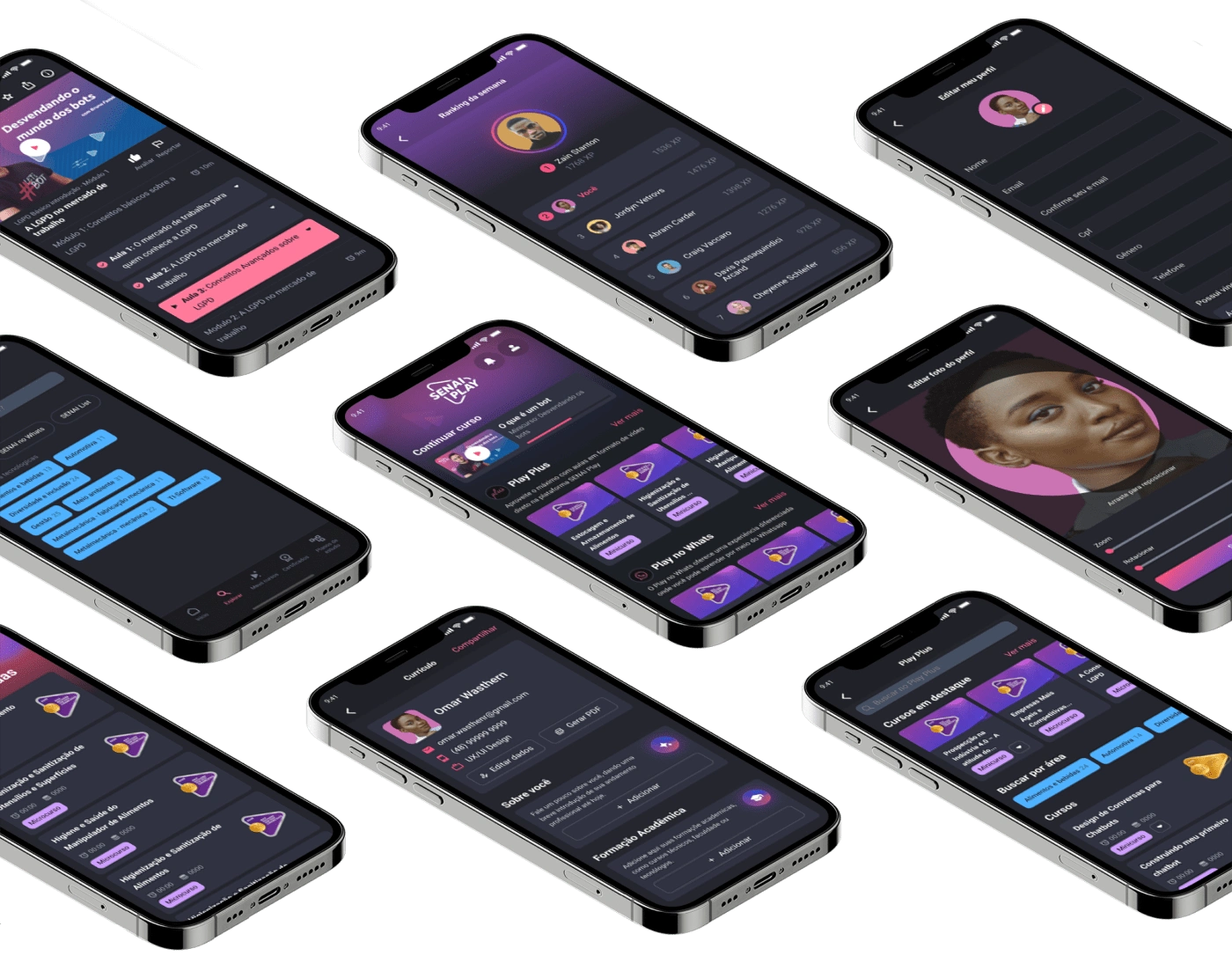
Final
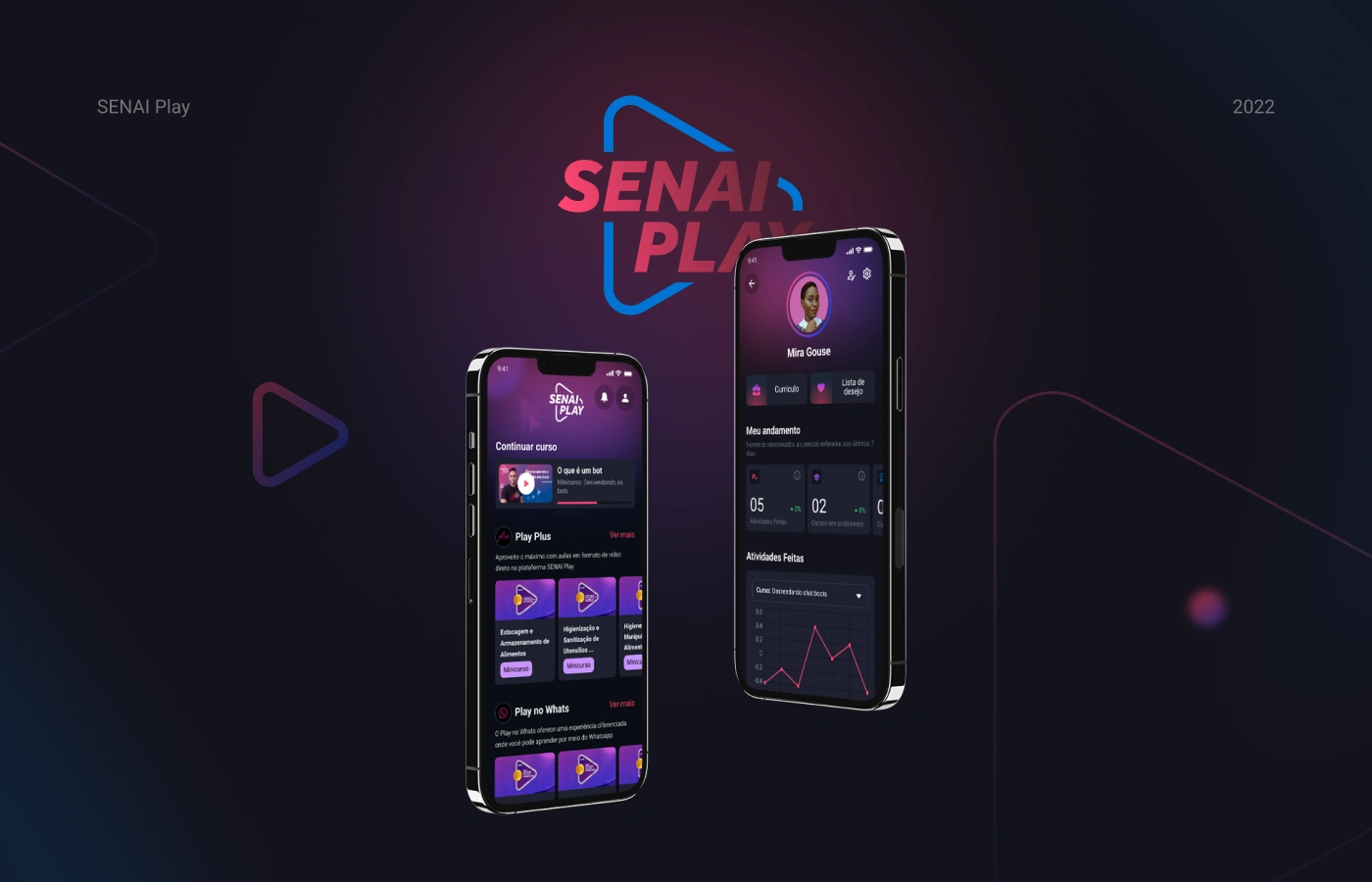
The successful culmination of the UI project underscores our commitment to delivering outstanding results. Our team not only achieved visually appealing designs but also exceeded client expectations. The positive feedback received speaks to our ability to meet project goals effectively. This experience has been particularly enriching, showcasing our dedication to excellence in every aspect. I take pride in the final outcome and am excited to bring this level of commitment to future endeavors.


Like this project
Posted Feb 9, 2024
Interaction Design,Product Design,UI/UX,Figma