Optimizing App Downloads: A Deep Dive into App Nudges and Effec…
Introduction
In response to the pressing need to increase app downloads, with the current conversion rate of app seekers standing at 6%, there’s a clear imperative to elevate this figure to 10%. One such strategy gaining traction is the implementation of app nudges — subtle yet influential design elements strategically placed within a website or platform to guide users toward downloading a mobile application. This article delves into the significance of app nudges in driving app downloads and outlines effective approaches for their implementation to achieve remarkable results.
Getting to Know App Nudges
App nudges are like gentle hints on a website or app that help users find and download a mobile app. They’re designed to be friendly and helpful, using things our brains naturally do to encourage us to make decisions. But they do it in a friendly way without bothering or pressuring them.
Website and Mobile Site Analysis
Initially, I took a proactive approach to investigate the current state of our website and mobile site (msite) to identify areas where improvements are needed. Here are some key observations made during this exploration:
On the mobile site:
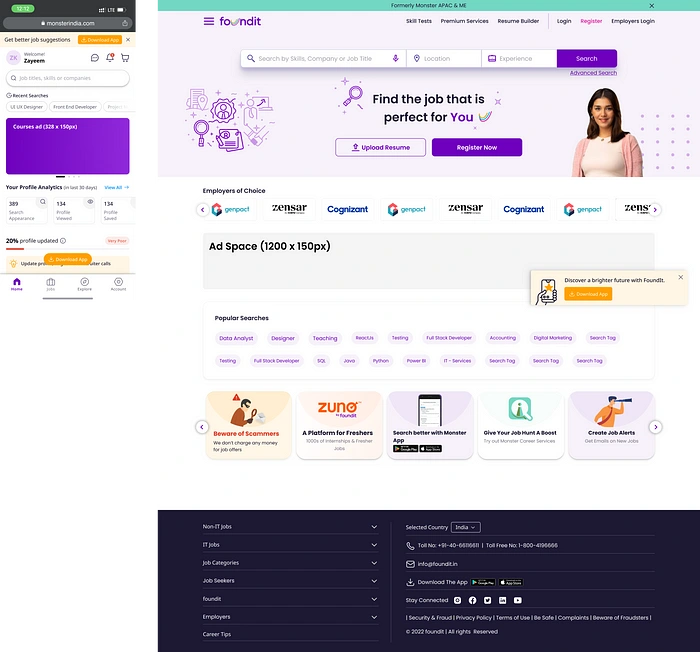
The color scheme of the top bar is identical to the primary color, resulting in a lack of visual contrast and diminishing its prominence within the overall theme. As a result, it fails to grab users’ attention effectively.
A banner positioned at the bottom merely informs users about the availability of the app on Google Play and the App Store without providing a compelling reason to download it. Furthermore, a significant drawback is that the card is non-clickable, which hampers user engagement and frustrates potential app seekers.
On the desktop site:
There is a notable absence of a prominent “Download App” nudge, failing to inform users about the existence of the app. Although a banner is present, its positioning at the bottom reduces its visibility, especially amidst multiple banners, making it less likely for users to notice it amid the clutter.
In essence, these observations underscore the need for strategic enhancements to our website and mobile site to effectively promote app downloads and improve overall user engagement.

A Comprehensive Exploration
Before implementing app nudges, I conducted an in-depth exploration of how various platforms were encouraging users to download their apps through nudges. In addition to examining typical download banners, I also investigated other types of nudges commonly used. During this exploration, I found Reddit’s approach particularly intriguing. This comprehensive analysis not only focused on download prompts but also explored a wider range of nudges.


Components of Effective App Nudges
Contextual Relevance: Ensure the nudge aligns with the user’s current activity. For instance, if they’re browsing products, suggest the app for easier shopping.
Visual Appeal: Make the nudge visually appealing to grab the user’s attention. Use vibrant colors, clear buttons, and captivating images to make it noticeable.
Timely Placement: Display the nudge at the opportune moment. For example, after a user completes a purchase or when they’re exploring features exclusive to the app.
Personalization: Tailor the nudge to the user’s preferences and behavior. Utilize data like browsing history, location, and past actions to make the nudge more relevant and engaging.
Non-intrusive Nature: Ensure the nudge integrates seamlessly into the user experience without causing disruption. Avoid intrusive elements like pop-ups or aggressive messages to maintain a positive user experience.
Creating the Nudges
Based on the research findings, I crafted the app nudges to ensure they were highly effective and visually appealing. Drawing inspiration from industry best practices and user-centric design principles, I created visually captivating banners and pop-ups that seamlessly integrated with the website’s overall aesthetic. Attention was given to color schemes, typography, and imagery to ensure the nudges stood out without disrupting the user experience.

Positioning of the nudges:
For Desktop:
Due to certain constraints, we had limited placement options. Some nudges were already appearing just above the header due to our recent rebranding, necessitating their display at the top. Other nudges, such as verifying email and phone numbers, were dynamically positioned at the top of the header when necessary, given their priority. For the homepage, we placed the pop-up for downloading the app in the bottom right. We opted for a slide-in animation as the page loaded. However, on other key pages, it appeared at the top of the header.
For Mobile Site (msite):
We positioned the nudge at the top of the header. As users scrolled, the banner disappeared, replaced by a sticky Call-to-Action (CTA).

For our homepage

In addition to the homepage, the top banner was linked to pages that received the highest traffic, including the Search Result Page (SRP), Apply Success page, and Recommended Jobs dashboard.
Applies to Both:
We utilized yellow, one of our secondary colors, as it grabs the user’s attention.
We included a clear CTA “Download App” with an icon depicting “download.”
The copy was kept concise yet persuasive to encourage users to download.
We ensured that the pop-up and banner could be easily removed by clicking on the cross button, providing users with the option to dismiss them if they prefer not to engage.
Nudges Functionality Overview
For Desktop:
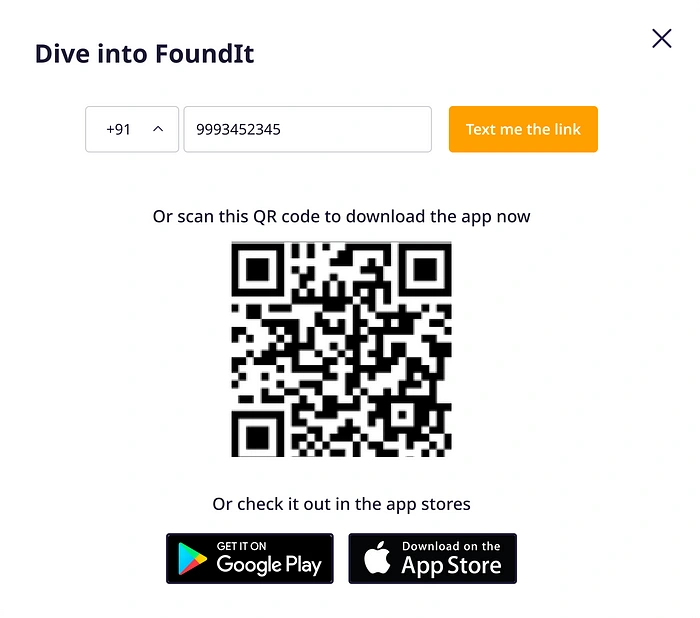
Clicking on the “Download App” CTA prompts users to enter their phone number. If they are registered users, the number is prefilled. Additionally, users have the option to scan a QR code, which directs them straight to the app page on their mobile devices.

For Mobile Site (msite):
When users click on the “Download App” CTA, they are directed to the respective app stores for iOS and Android, where they can download the app.
Key Findings
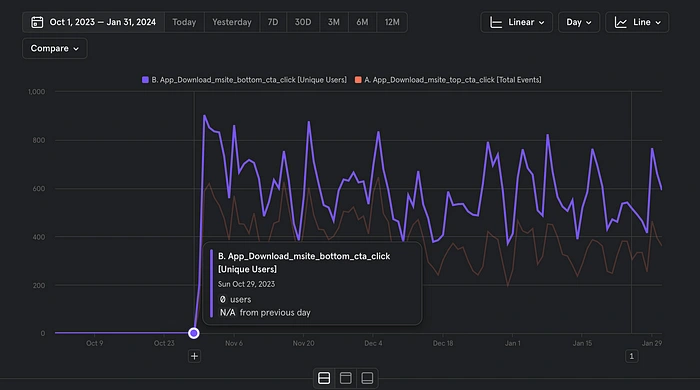
Significant Increase in App Installations: Following the launch, there was a remarkable 36.2% surge in app installations within just one week.
CTA Distribution:
Bottom CTA on mSite: 60%
Top CTA on mSite: 31%
Desktop: 9%

This data suggests:
a) Users show a strong preference for downloading apps directly from their mobile devices, indicating a higher conversion rate on mSite compared to desktop.
b) Placing the CTA at the bottom of the screen seems to align better with users’ natural browsing behavior on mobile devices, potentially leading to increased engagement.
Recommendations & Next Steps
Optimize Banner Engagement: Continuously test different designs and placements to maximize the effectiveness of banners. This ongoing effort aims to enhance user engagement and drive further improvements in app installations.
Discovery: During this project, I discovered that the placement of the banner doesn’t necessarily have to be at the top; it can be just as effective when positioned at the bottom of the page.
That wraps up our discussion on this topic. 🙈
Stay tuned for the next article. 🚀
Like this project
Posted Jun 24, 2024
In response to the pressing need to increase app downloads, with the current conversion rate of app seekers standing at 6%, there’s a clear imperative to eleva…
Likes
0
Views
11