Phantom Marketing Site
Like this project
Posted Feb 21, 2025
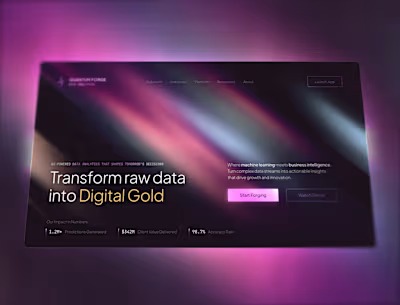
Redesigned and developed Phantom Marketing's website using Framer with custom code overrides for gradient borders and native animations.
Likes
2
Views
46
Timeline
Dec 31, 2024 - Feb 14, 2025
Clients

My Business Automated

Phantom Marketing Redesign
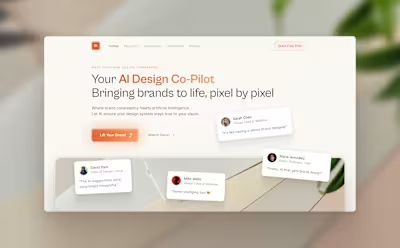
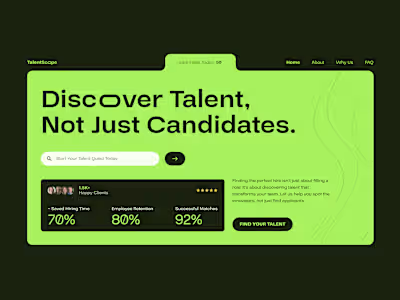
Before → After
Generic agency template transformed into a conversion-focused digital experience.

A before and after of the Phantom Marketing landing page
Key Contributions
Complete UI/UX redesign with dark mode-first approach
Strategic copywriting focused on clear value propositions
Full Framer development with custom code solutions
Responsive animations and micro-interactions
Technical Highlights
Custom gradient borders on transparent cards using Framer code overrides
Native Framer animations with scroll-triggered reveals and parallax effects
Performance optimizations to maintain smooth interactions despite complex UI
Strategic Shift
From "20 Leads A Month Guaranteed" to "We Help Modern Businesses Win Online" — positioning Phantom as a comprehensive solution rather than a lead factory.
Project Takeaway
Pushing Framer beyond its defaults created a distinctive experience that differentiates Phantom from typical agency templates.