Built with Framer
Framer Portfolio Website/ Landing Page (UI/UX Design)
Like this project
Posted Oct 21, 2024
Portfolio Website Landing Page UI/UX: Sleek, modern design with smooth animations, intuitive navigation & bold visuals to showcase creativity & drive clients.
Likes
3
Views
107
You can visit my live portfolio at nima.framer.website
The Design
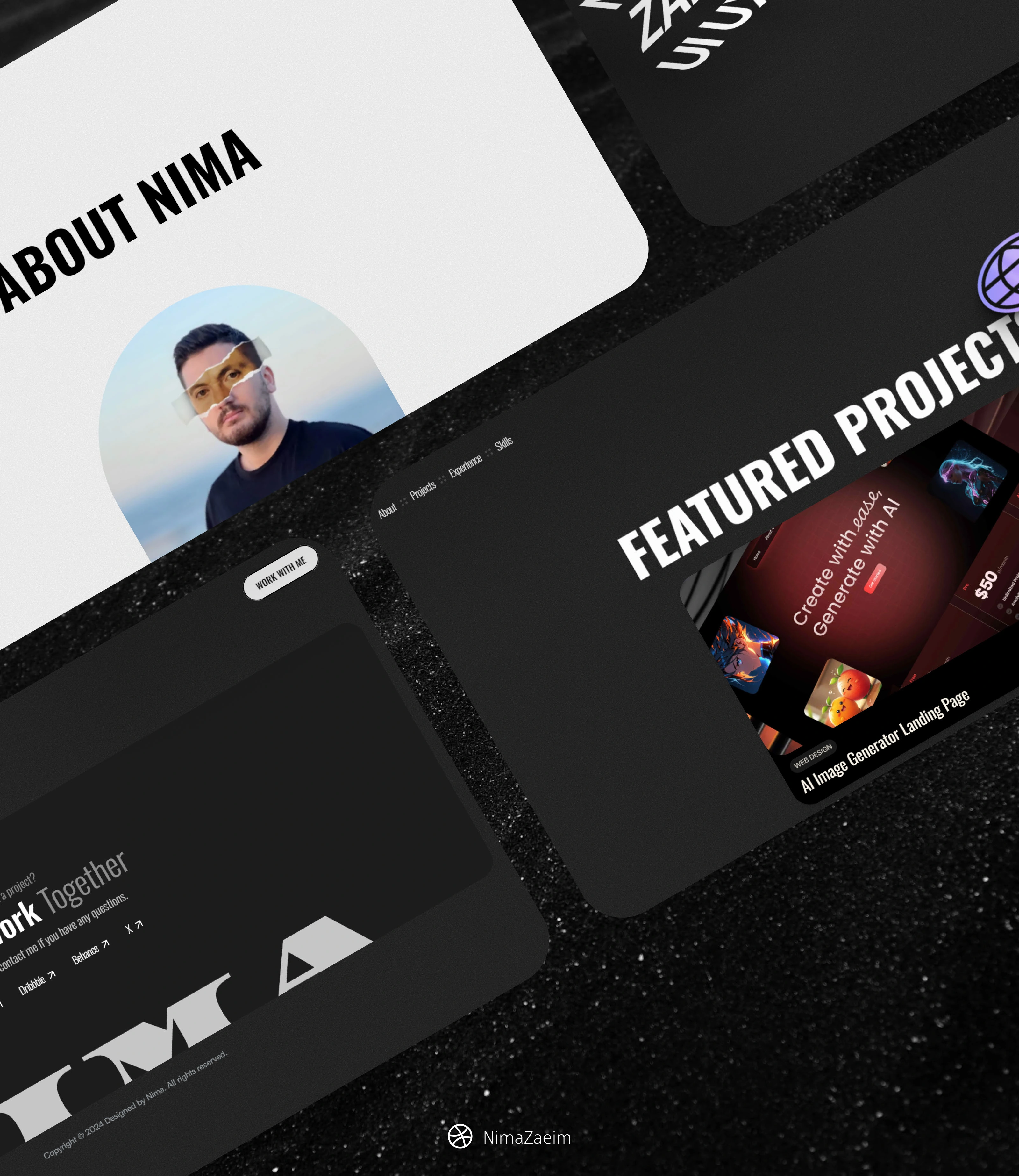
Welcome to my portfolio, a fully responsive, immersive experience built using Framer. The design reflects my expertise as a UI/UX designer and highlights key projects, skills, and professional experience.
Hero Section: The journey begins with a striking 3D staircase text effect that shifts dynamically as users scroll, drawing immediate attention. The hero section also showcases real-time info about my availability and displays the visitor’s local time, ensuring a personalized experience right from the start.
About Section: This section comes to life with a parallax effect that reveals my picture, followed by a scroll-triggered animation for the text. Users can interact with draggable skill chips scattered around, offering a playful, tactile way to explore my core competencies.
Projects Showcase: Next, users can browse a curated selection of my design and development projects, demonstrating my versatility across various domains, from landing pages to full-scale web apps.
Experience & Skills: In the Experience section, I provide an overview of my professional background, followed by a Skills section that showcases my expertise with tools like Figma, Framer, and WordPress. Each skill is featured within a 3D card, which tilts interactively as users hover, adding a layer of engagement to the visual experience.
Footer: Finally, the Footer provides an elegant conclusion, with essential links and contact information.

Overcoming Design Challenges
During the development of this portfolio, I faced several challenges that required innovative solutions:
Responsiveness: Adapting the complex design elements like the 3D staircase text, parallax effects, and interactive skill chips for different devices was crucial. I tackled this by meticulously adjusting the layout and interactions for mobile and tablet, ensuring a seamless experience across all screen sizes.
Animations: Coordinating the scroll-triggered animations, such as the parallax image reveal and the staircase text, presented a challenge in keeping the performance smooth. I optimized these effects by leveraging Framer's motion features, ensuring that all animations ran efficiently without lag or affecting load times.
Interactivity: The draggable skill chips and 3D hover effects needed to be responsive to both desktop and touch interfaces. I used a combination of Framer's interactivity tools and media queries to ensure the interactions felt intuitive and fluid, regardless of the device.
By overcoming these challenges, I’ve created an experience that not only showcases my skills but also reflects my problem-solving abilities in real-world UI/UX scenarios.