TESA: A Digital Odyssey. Crafting a Powerhouse Website for Brand
Like this project
Posted Aug 12, 2023
Elevated TESA's user journey with strategic UX design, fostering engagement and seamless interaction.
Overview
In a transformative leap into the digital realm, I spearheaded the creation of a website that transcends conventions, marrying the dual roles of portfolio showcase and business hub for TESA. This dynamic endeavor was not just about establishing an online presence; it was a strategic move to wield the digital landscape as a canvas to captivate and engage.
Duration
4 weeks
Responsibilities
As the driving force behind the project, my responsibilities spanned the entire spectrum – from crafting user flows and structuring information architecture to intricately wireframing, prototyping, and formulating a comprehensive design system. Guiding the project through its phases, I facilitated seamless developer handoff and orchestrated the triumphant website launch.
Immersing into the Client's Vision: Unveiling Services and User Flows
Starting with in-depth discussions with the clients, I delved into their services, capabilities, and aspirations. This groundwork allowed me to distill their offerings into coherent categories, setting the stage for mapping out intuitive user flows that catered to both clients and potential users.
While ideal user research was a desire, constraints prevailed, leading me to rely on educated assumptions to chart potential user behaviors. To bolster user engagement, I ensured seamless access to services from multiple entry points – a strategic safety net.
With iterative finesse, the user flow evolved, simplifying the journey for users. Collaborating with the UX writer, we meticulously crafted an information architecture that resonates with the target audience – a harmonious symphony of recognition and effortless navigation.

User Flow Mapping
Building the Framework: Moodboards and Wireframes
Progressing in the journey, I laid the groundwork by crafting intricate moodboards and wireframes. These structural pillars would provide the essential scaffolding for the final design, ensuring that every element falls into place with precision.

Wireframes
Designing for Efficiency: The Power of a Comprehensive Design System
Simultaneously, I embarked on a parallel path, meticulously constructing a design system. This pivotal toolkit, despite its occasional challenges, emerged as a game-changer. An indispensable asset in my arsenal, it not only streamlines the design process but also elevates the overall quality and coherence of the final product.

Design System
Breathing Life into Designs: Amplifying Brand Personality and Seamless Interactions
Infusing vibrant elements, inventive layouts, and lively interactions, I meticulously imbued the brand's personality into high-fidelity designs. My approach embraced playful aesthetics and fluid interactions, ensuring that the brand's essence resonated harmoniously.
Navigating form complexity, I prioritized simplicity. By adopting a cleaner layout for forms, I averted visual overwhelm, fostering user engagement. This user-centric strategy aimed to facilitate focused form completion, enhancing overall usability.

High Fidelity Designs
Interaction Design
Responsive Optimization: Small Screens, Big Impact
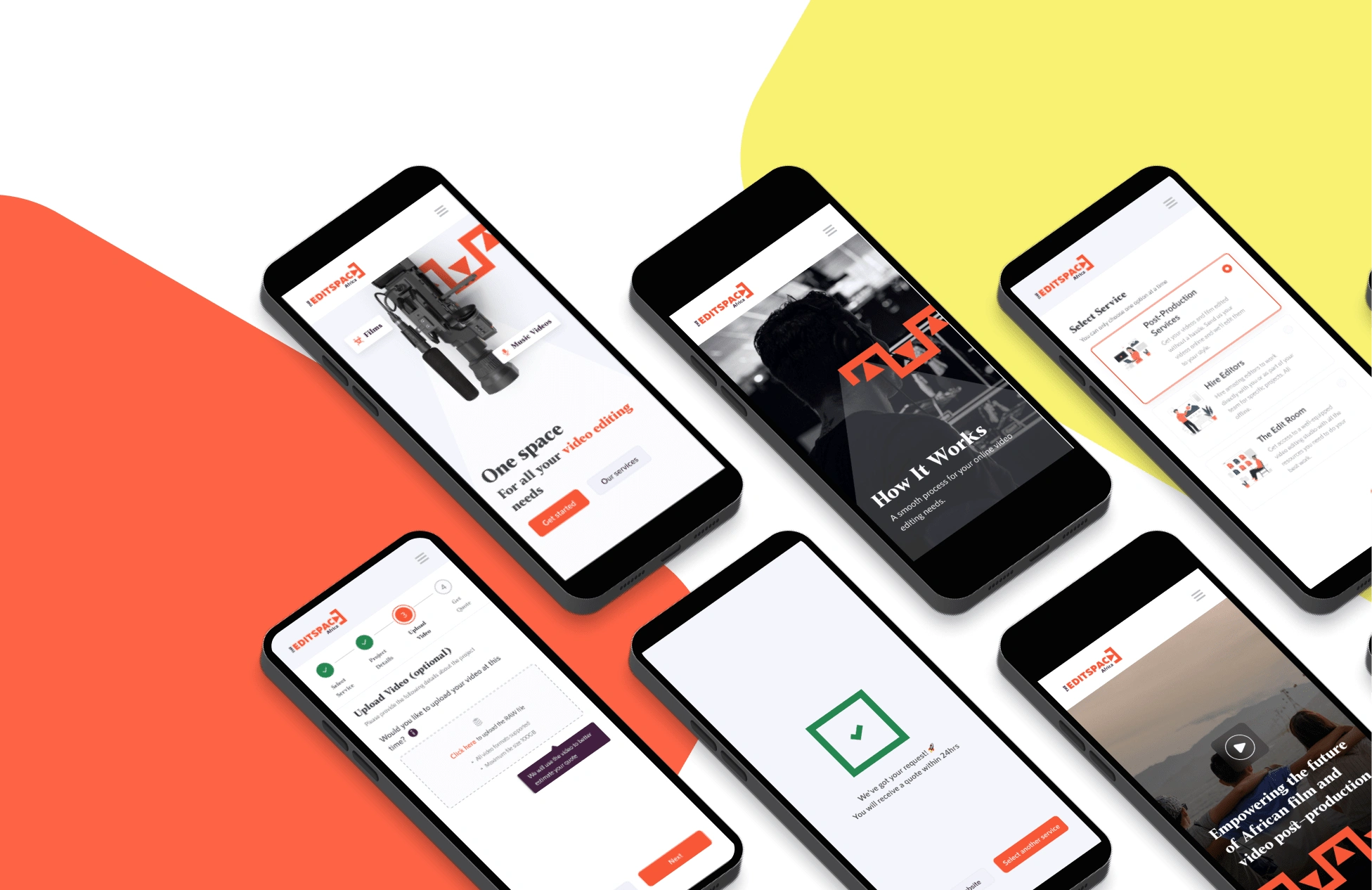
With a keen eye on user accessibility, I fine-tuned each design element for seamless adaptability on smaller screens. Ensuring an equally delightful experience across devices, I orchestrated responsive optimization, ensuring users journey through a consistent and enjoyable interface regardless of their chosen device.

Responsive Design
Culminating Insights: A Journey of Growth and Adaptation
Navigating the terrain as the sole designer on this voyage was enlightening. The dynamic range from client interactions to presentations sharpened my active listening skills and adeptly articulate design rationale in digestible terms.
Equally, illuminating was the art of impartial design and strategic trade-offs. An illustrative case was when I veered a full 180 degrees due to timeline constraints. Instead of clinging to the initial course, I impartially pivoted, crafting a simpler yet equally impactful alternative. This episode underscored the need to prioritize efficiency and adaptability, essential skills that I've now honed.








