FINTECH BANKING SaaS | UI Design + Framer Landing Page Dev

Anush N
Motion Designer
UI Designer
Framer Developer
Figma
Framer
React
Case Study: In Progress – Website Development for Cloud Forge
### Project Overview
This case study provides an update on the ongoing development of a website for Cloud Forge, a SaaS company dedicated to providing a comprehensive framework for enterprises to develop, initiate, and grow banking and payment solutions. The current focus is on UI design, aiming to create a visually appealing and user-friendly experience that effectively showcases Cloud Forge’s offerings.
### Objectives
The primary objectives for the website development include:
- Showcase Features: Present the unique features of the Cloud Forge platform to attract potential customers.
- Enhance User Engagement: Create a visually engaging design that encourages users to explore services and content.
- Build Brand Awareness: Establish Cloud Forge as a leader in SaaS banking solutions through a modern and professional online presence.
- Facilitate Communication: Provide easy access to information about the company, including its mission, values, and offerings.











### Current State: UI Design in Progress
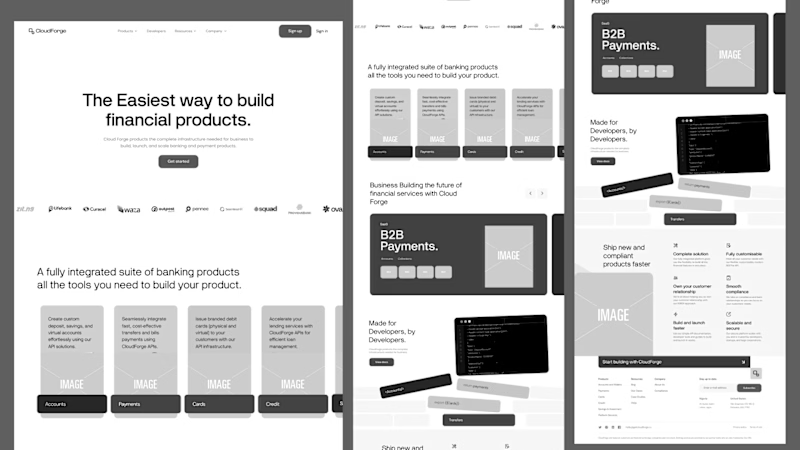
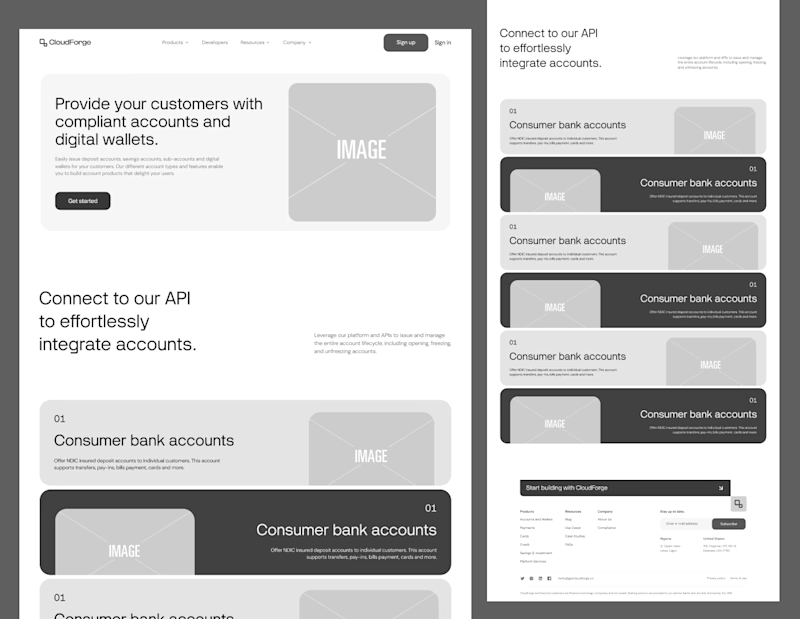
1. Wireframing:
- Initial wireframes have been developed to outline the layout and structure of key pages, ensuring a logical flow of information and intuitive navigation.
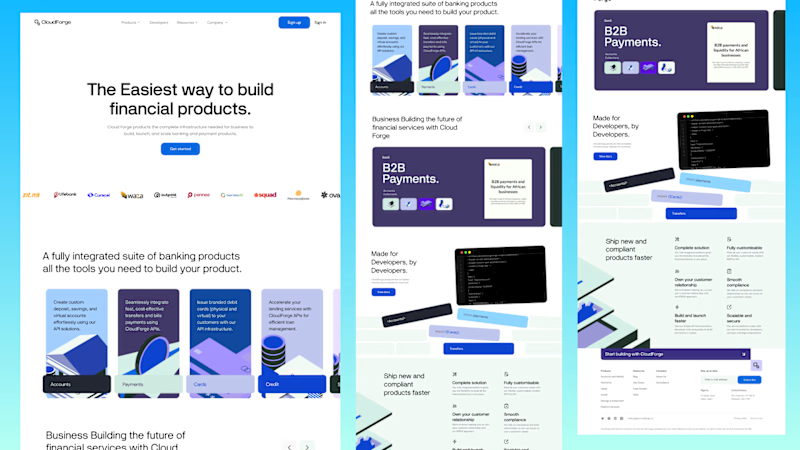
2. Visual Design Concepts:
- Multiple design concepts are being explored, incorporating a modern color palette, typography, and imagery that aligns with Cloud Forge’s branding.
- Emphasis is placed on creating a clean and professional look that reflects the innovative nature of the SaaS platform.
3. Key Pages Under Development:
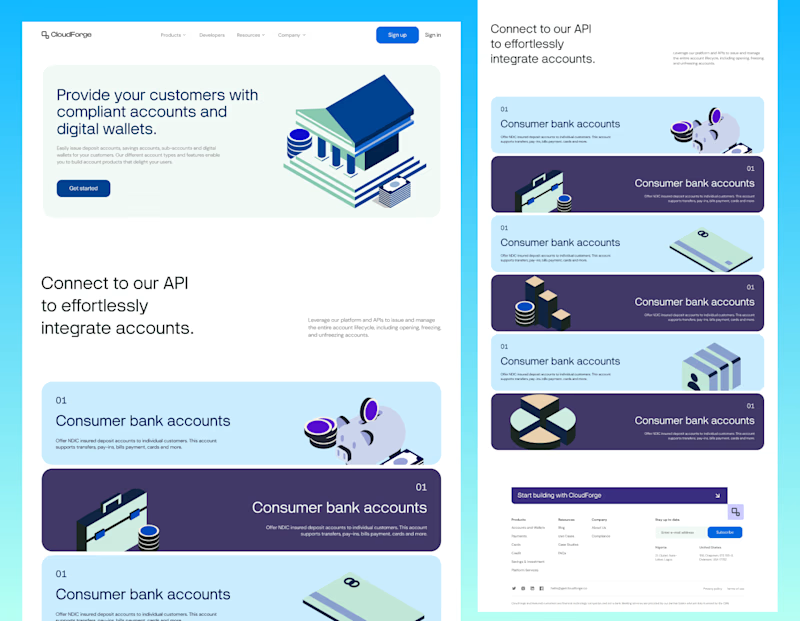
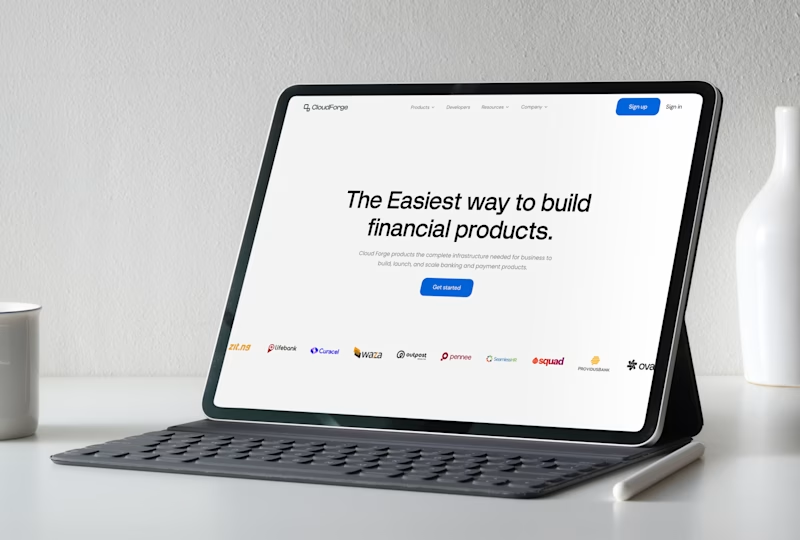
- Home Page: The design aims to create a strong first impression with an engaging hero section, clear value propositions, and prominent calls to action.
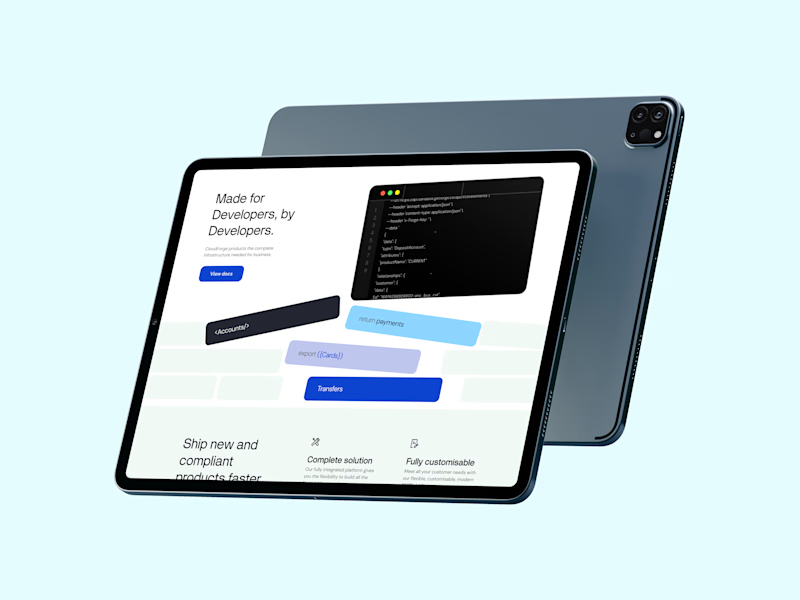
- Features Page: Visual elements will effectively highlight the unique features of the platform, with icons and graphics to illustrate functionality.
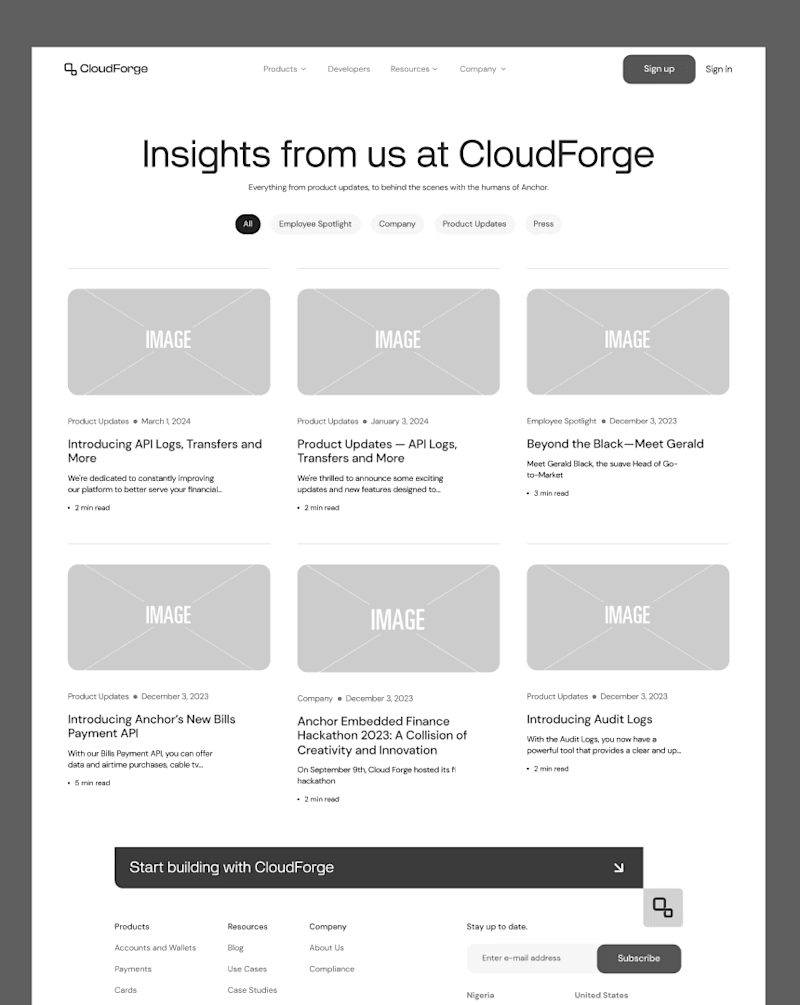
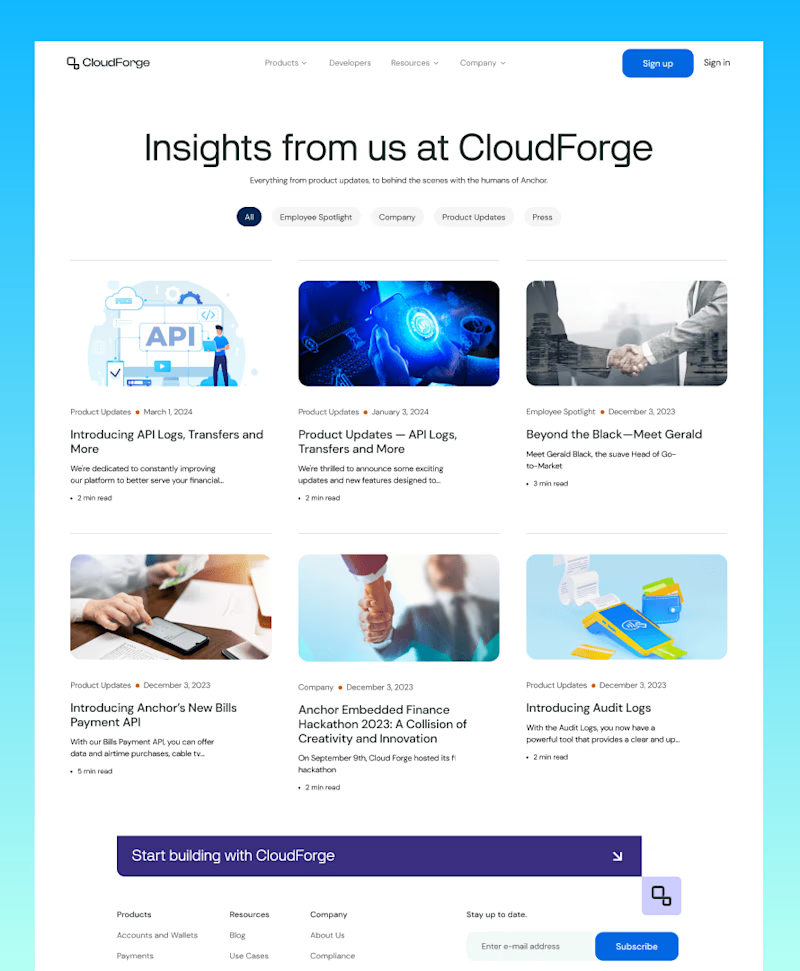
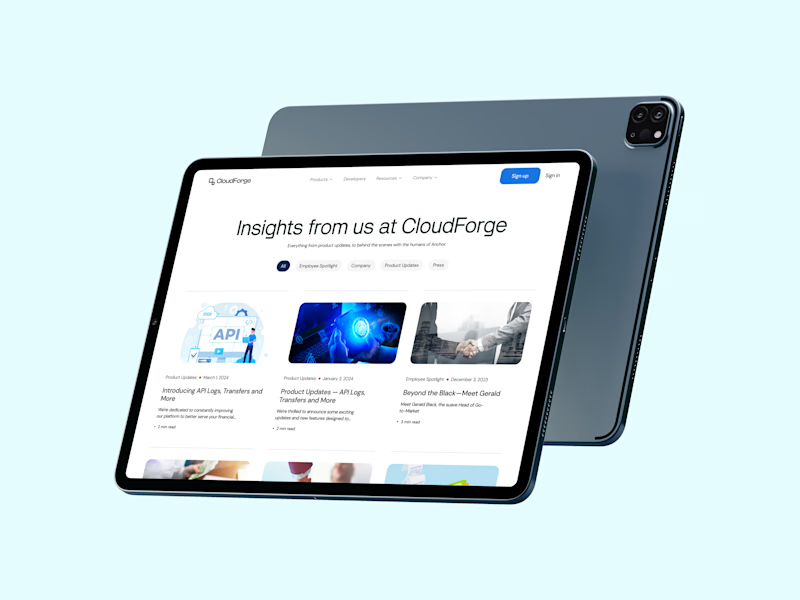
- Blog: The layout will facilitate easy navigation of articles, with a focus on readability and engagement.
- About Us: This page will showcase the company’s mission and values in an engaging manner, building trust with potential clients.
- The Easiest Approach to Form Financial Units: This page will clearly explain the benefits of using Cloud Forge’s solutions, supported by visually appealing graphics.
### Next Steps
1. Finalize UI Design: Complete the design phase, incorporating feedback from stakeholders to ensure alignment with brand identity and user expectations.
2. Development Phase: Transition from UI design to development, implementing the designs in a flexible content management system (CMS) for easy updates and scalability.
3. Testing and Feedback: Conduct user testing to gather feedback on usability and functionality, making necessary adjustments before launch.
4. Launch and Marketing Strategy: Prepare for the website launch with a coordinated marketing strategy to drive traffic and increase brand awareness.
### Conclusion
The development of the Cloud Forge website is currently in the UI design phase, focusing on creating an engaging and user-friendly experience that showcases the platform's capabilities. By prioritizing modern design elements and clear communication of features, this project aims to establish Cloud Forge as a leader in the SaaS banking solutions market, ultimately driving client engagement and business growth. Regular updates will be provided as the project progresses toward completion.





