Zipdo
Overview
I was assumed by Global Commerce Media to help a software startup called Zipdo improve their existing application. Mostly my role involved the following areas:
Enriching and maintaining the design system;
Improve the UX of the application with a focus on onboarding and dashboard;
Spot opportunities for new features that could be useful to our base customers;
Collaboration with devs to ensure the UI was implemented correctly;
Improving User-friendliness
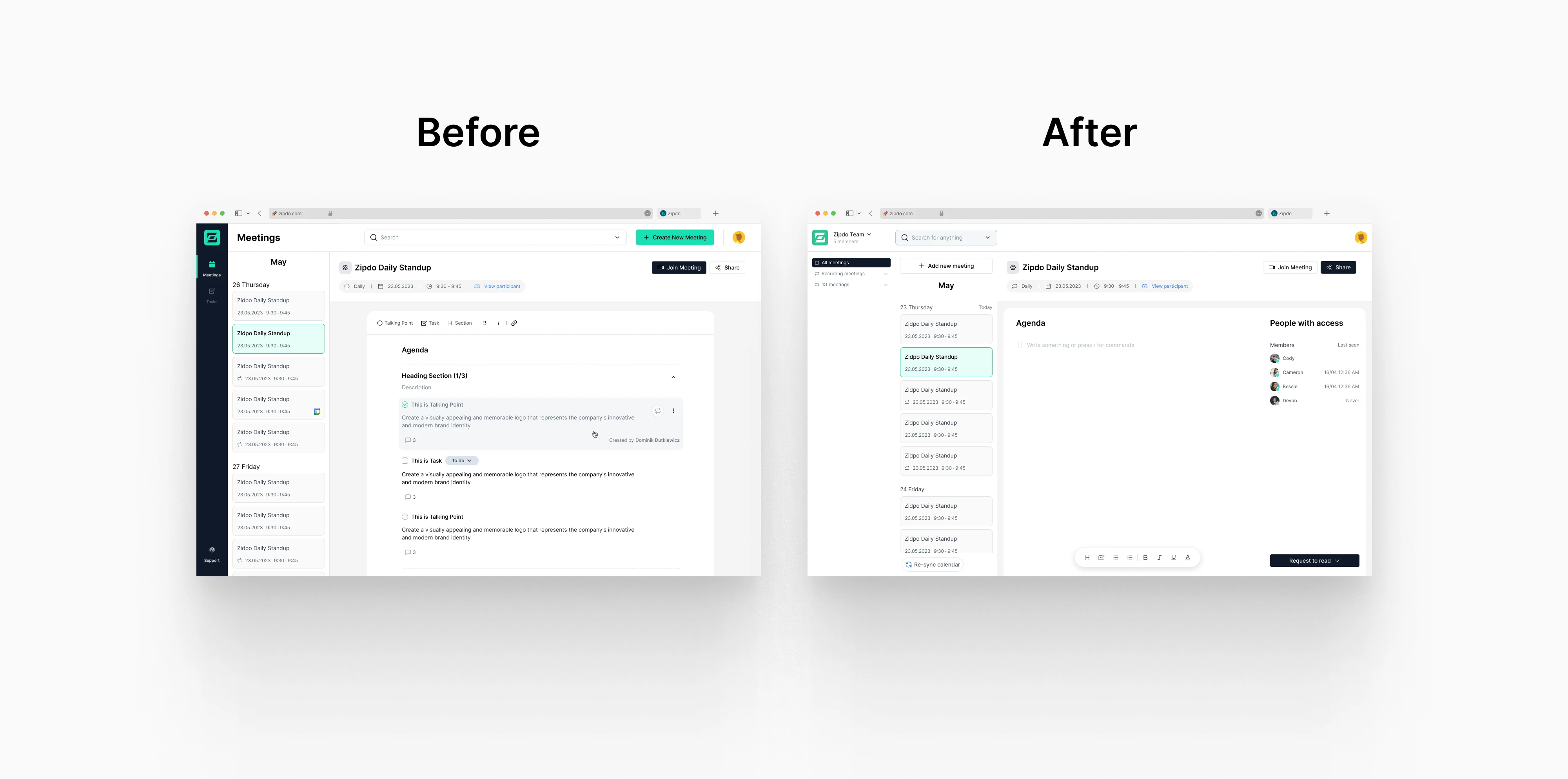
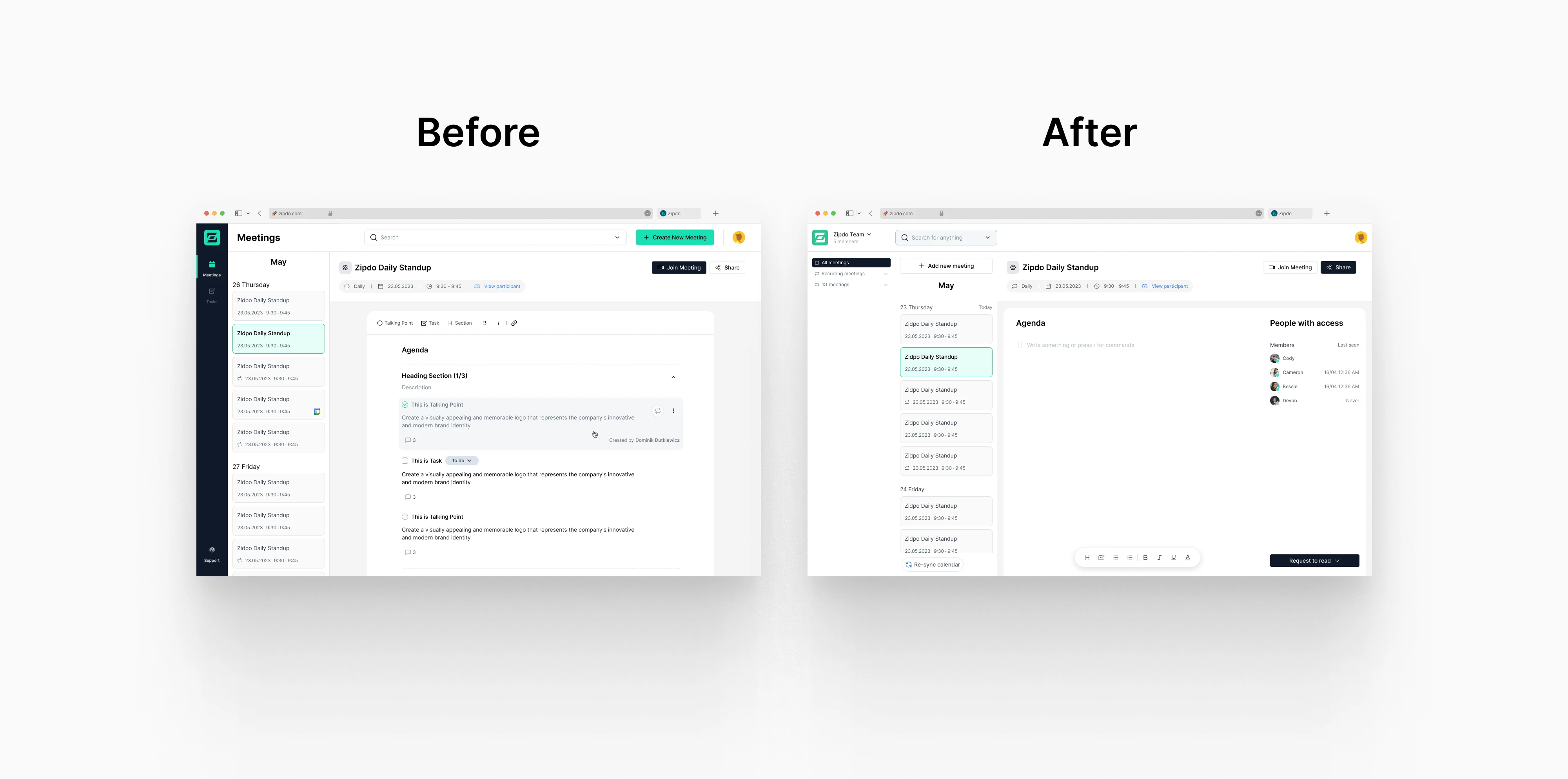
We started by enhancing the user-friendliness of the main dashboard. Our primary focus was to improve the content sorting, enabling users to find what they need on a single page without relying on multiple clicks.

Picture of before and after my intervention on the main dashboard
Onboarding
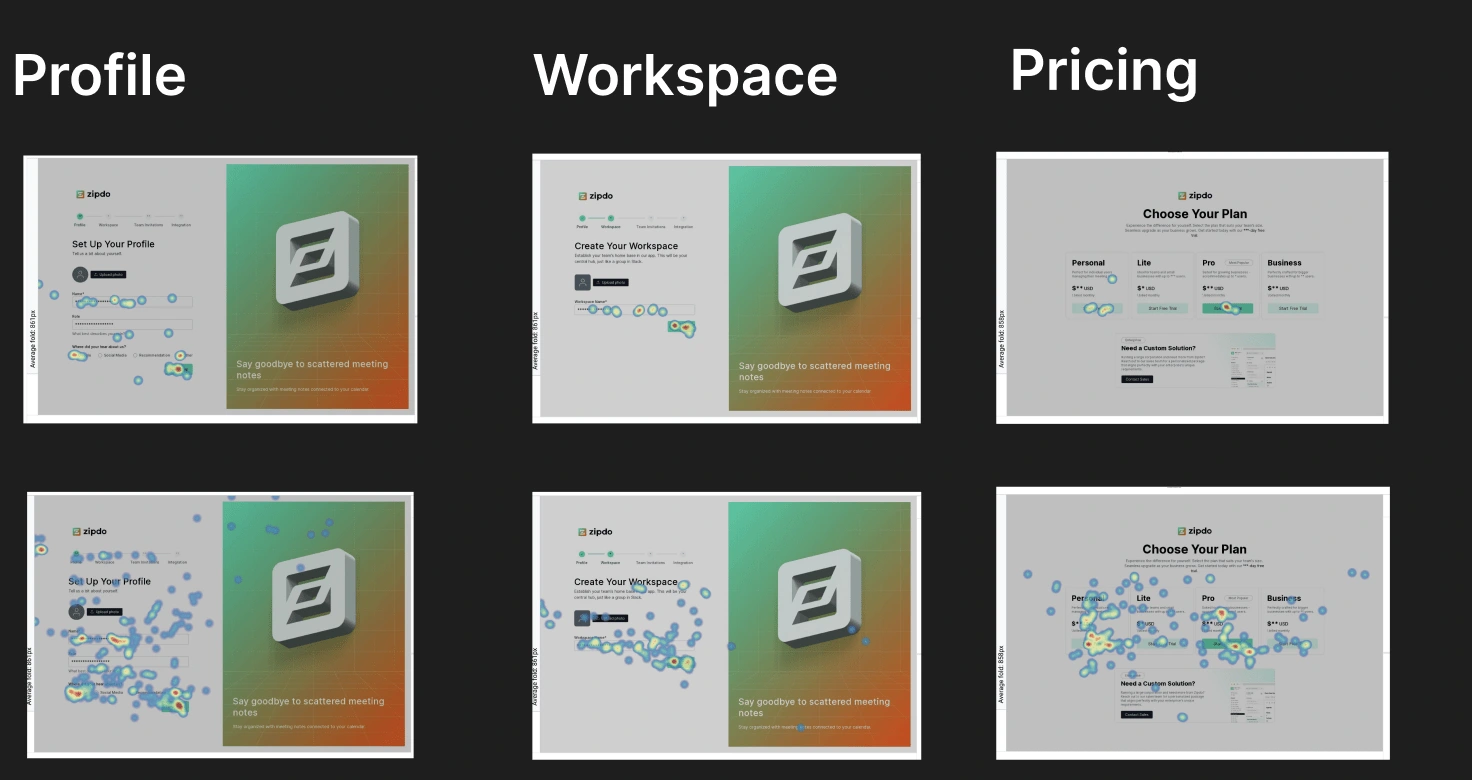
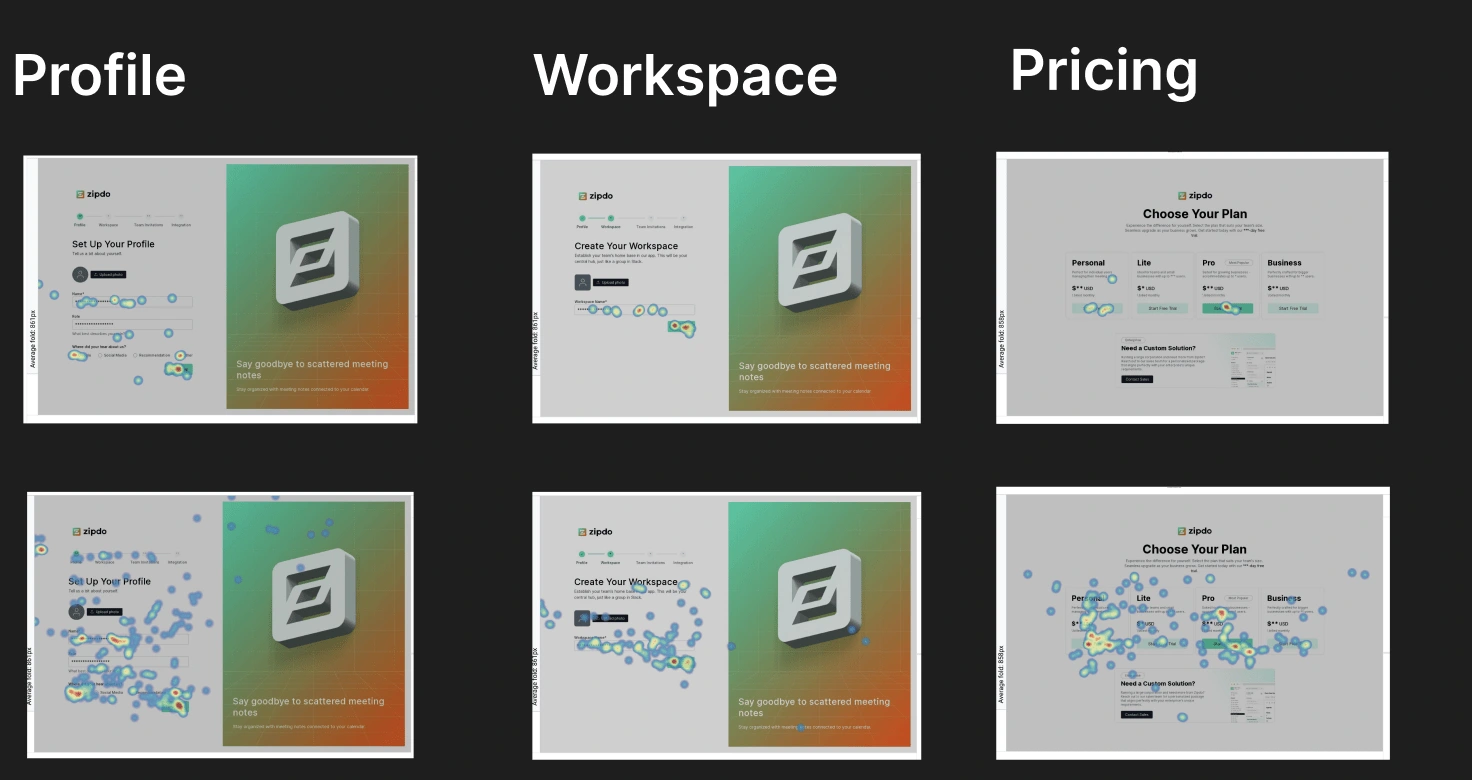
A significant amount of time in this project was dedicated to identifying weak spots in the onboarding process. We relied heavily on Hotjar's heat map features, which allowed us to understand how users were interacting with onboarding elements.

Screenshots of different heat maps generated with Hotjar
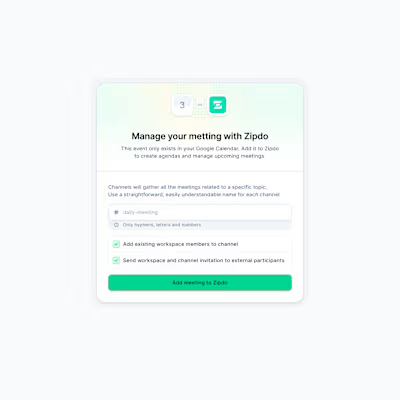
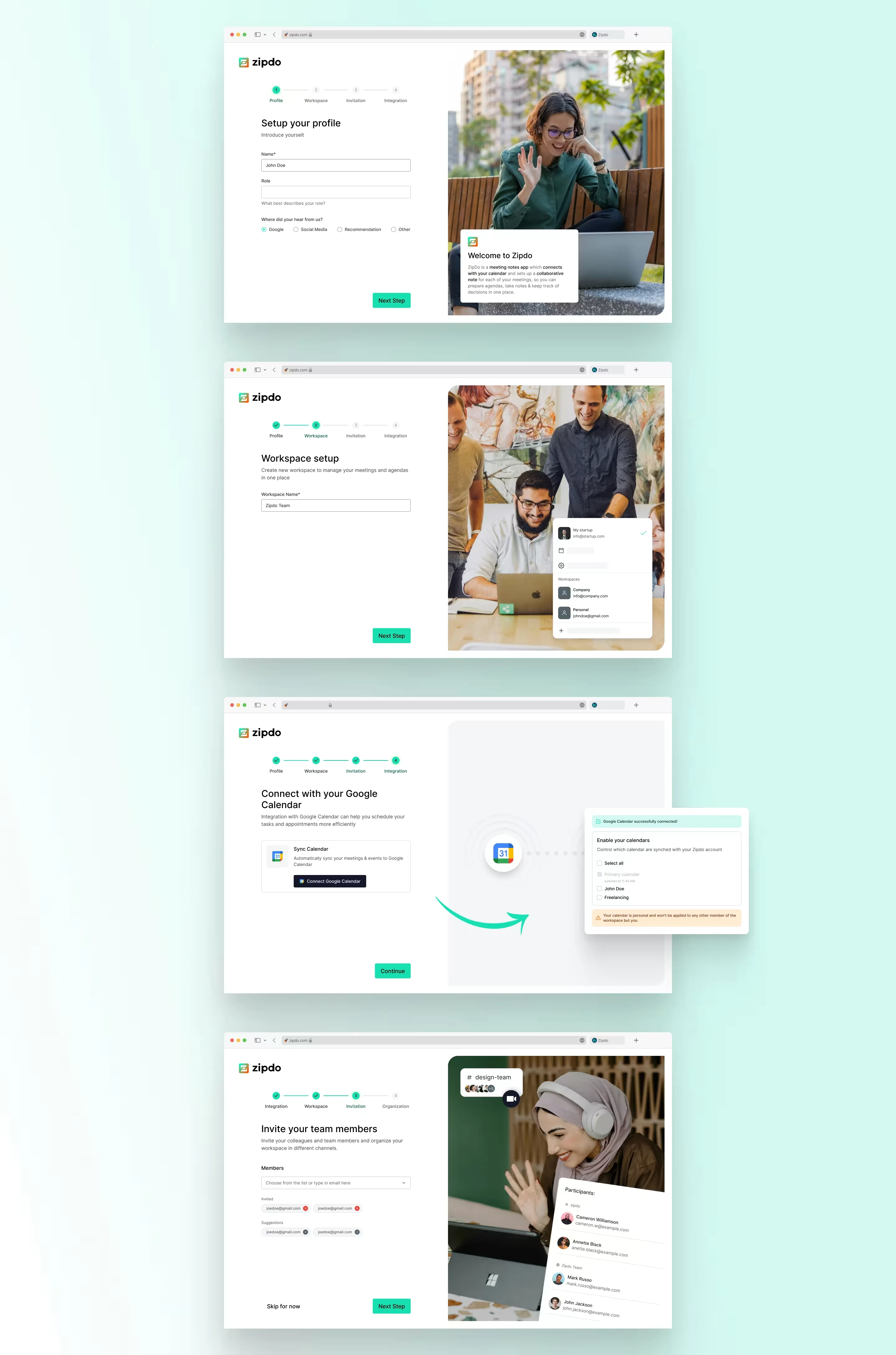
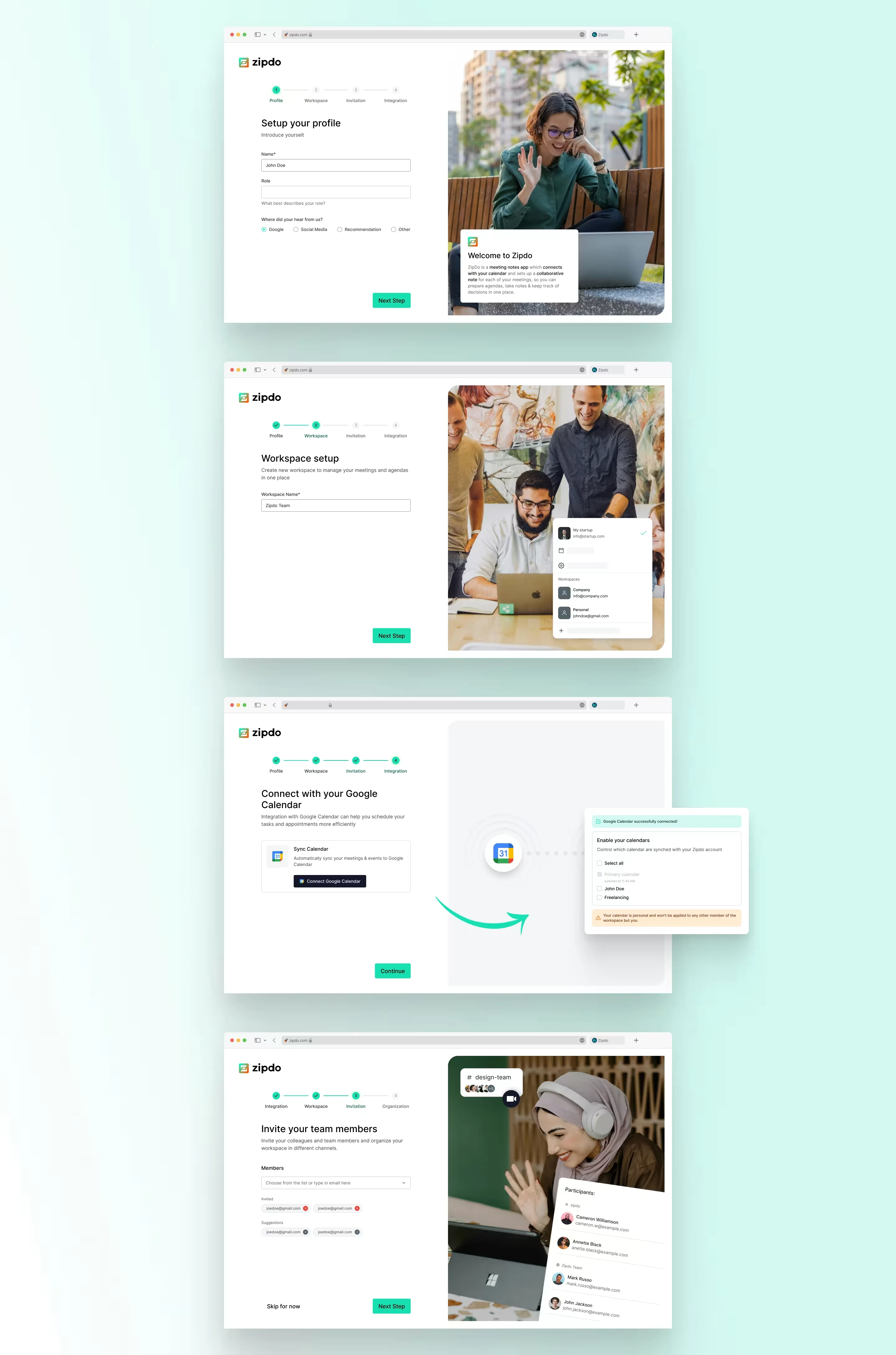
After multiple A/B tests and rounds of trial and error, we successfully created an onboarding flow that worked for us. We minimized the steps, removed the pricing step—which had a high user churn rate—and introduced a mandatory integration step. We also clearly explained to users why this integration was essential for the best experience within our app.

Onboarding flow
Designy System
After multiple A/B tests and rounds of trial and error, we successfully created an onboarding flow that worked for us. We minimized the steps, removed the pricing step—which had a high user churn rate—and introduced a mandatory integration step. We also clearly explained to users why this integration was essential for the best experience within our app.
Overview
I was assumed by Global Commerce Media to help a software startup called Zipdo improve their existing application. Mostly my role involved the following areas:
Enriching and maintaining the design system;
Improve the UX of the application with a focus on onboarding and dashboard;
Spot opportunities for new features that could be useful to our base customers;
Collaboration with devs to ensure the UI was implemented correctly;
Improving User-friendliness
We started by enhancing the user-friendliness of the main dashboard. Our primary focus was to improve the content sorting, enabling users to find what they need on a single page without relying on multiple clicks.

Picture of before and after my intervention on the main dashboard
Onboarding
A significant amount of time in this project was dedicated to identifying weak spots in the onboarding process. We relied heavily on Hotjar's heat map features, which allowed us to understand how users were interacting with onboarding elements.

Screenshots of different heat maps generated with Hotjar
After multiple A/B tests and rounds of trial and error, we successfully created an onboarding flow that worked for us. We minimized the steps, removed the pricing step—which had a high user churn rate—and introduced a mandatory integration step. We also clearly explained to users why this integration was essential for the best experience within our app.

Onboarding flow
Design system
Throughout this project, I focused on maintaining and enhancing the design system, ensuring that all new molecules and components were added as needed. Over time, however, we encountered issues with the original design system, which was built using Tailwind CSS. To address this, we transitioned to Flowbite, a more suitable solution for our framework. This change not only accelerated development but also strengthened the consistency and reliability of our design system.
Wireframes
Click the Figma icon below to take a look at the wireframes.
Like this project
Posted Nov 12, 2024
Meeting management software 🔹 Enhancing UX/UI 🔹 Enriching Design System 🔹 Improving Onboarding
Likes
0
Views
5
Clients

Global Commerce Media