EV Charging App Design
Like this project
Posted Jul 12, 2024
Delivered a comprehensive UI design encompassing over 140 screens for the EV charging company website and mobile app.
Key Deliverables:
• 140+ Designed Screens: A comprehensive set of screens covering all functional-
ties and user flows for both the website and mobile app are designed in the light theme.
• Cohesive Brand Identity: The design incorporates the established brand identity
through consistent use of colors, typography, and imagery.
• Usability Focus: The design prioritizes user experience with clear information
architecture, intuitive navigation, and well-defined interaction patterns.
To ensure design consistency and streamline the development process, a robust designsystem has been established. This system includes:
• A well-defined color palette for all UI elements, ensuring brand consistency and
creating a visual hierarchy.
• Defined font styles and sizes for various elements, promoting optimal readability
across all platforms.
• A comprehensive set of clear and recognizable icons created to enhance user under-
standing and guide navigation.
• Reusable UI components with multiple variations have been built to offer developers
the flexibility to efficiently create various UI elements.
• Detailed guidelines for all standard UI elements like buttons, input fields, cards, etc.
have been documented to ensure consistent appearance and interaction across the
application.

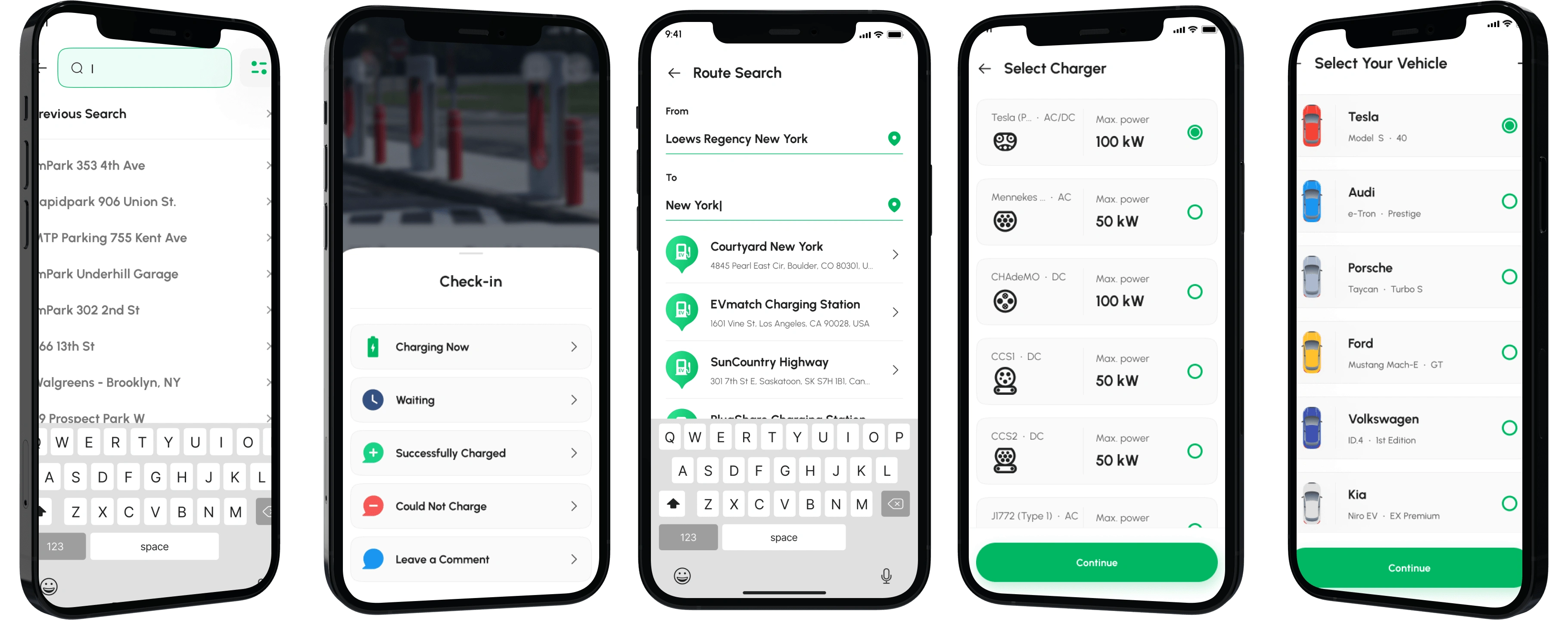
This section dives deeper into the design of critical UI screens for the mobile app, focusing
on user experience and functionality.
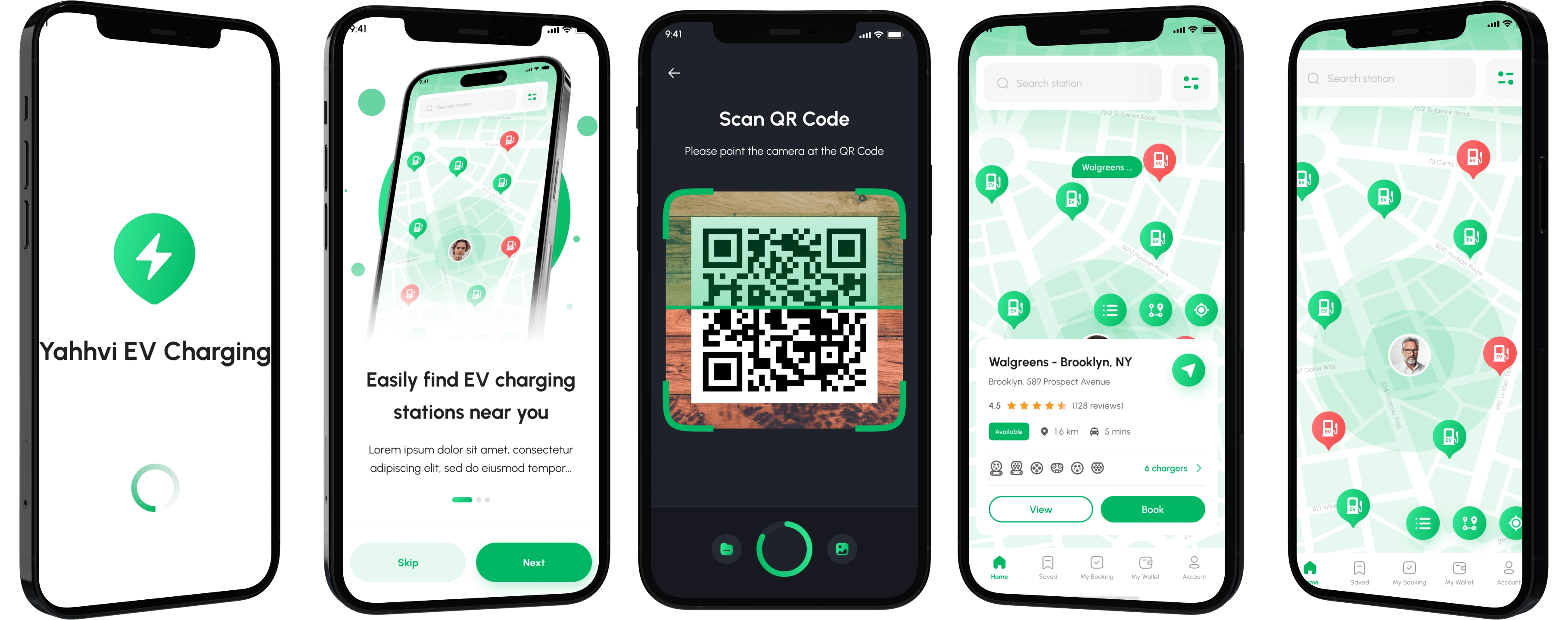
1. Check-In Screen:
• Purpose: This screen allows users to effortlessly initiate a charging session at a
nearby station.

• Location Indicator: Displays the user’s current location or allows manual selection
if needed.
• Nearby Stations: A clear list or map view showcasing nearby charging stations
with real-time availability information (number of available chargers).
• Station Details: Upon tapping a station, users can access details like address,
connector types (J1772, CCS, CHAdeMO), and estimated charging time-based on
vehicle selection.
• Start Charging Button: A prominent and visually clear button to initiate the
charging session at the chosen station (potentially disabled if no charger is available).

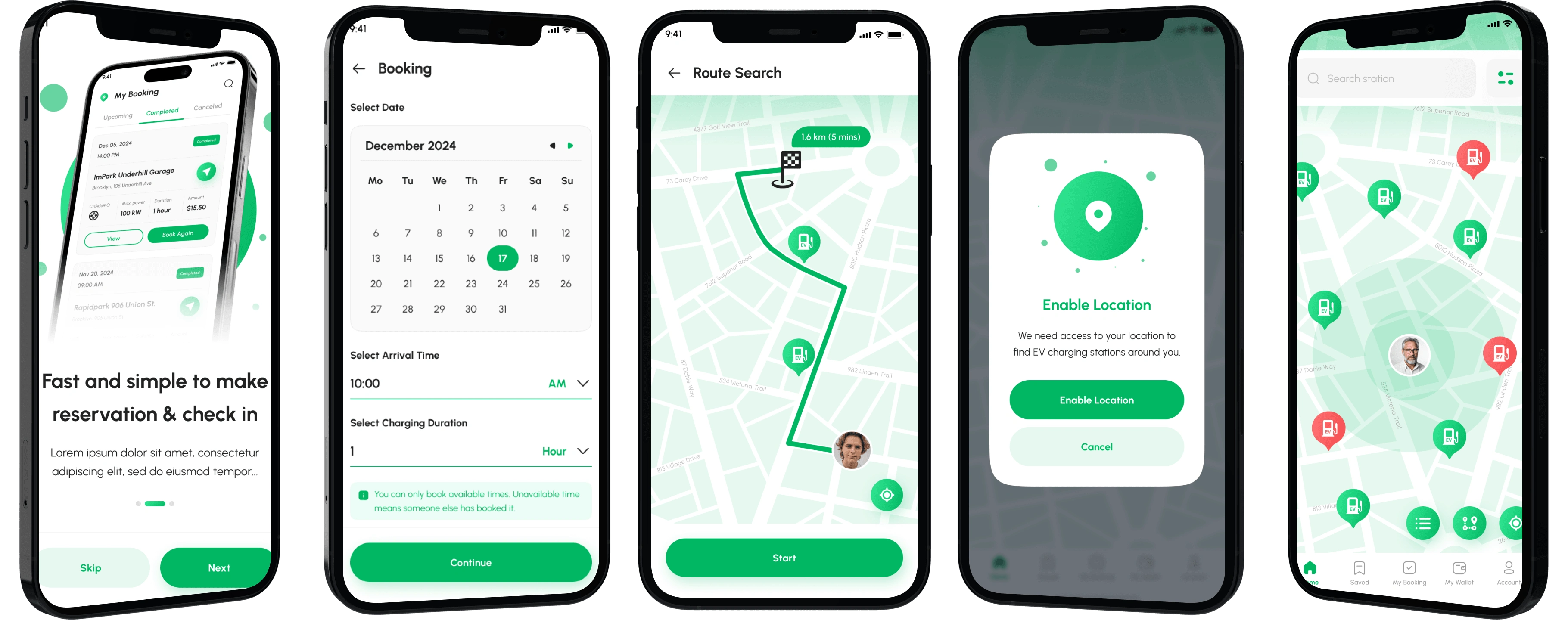
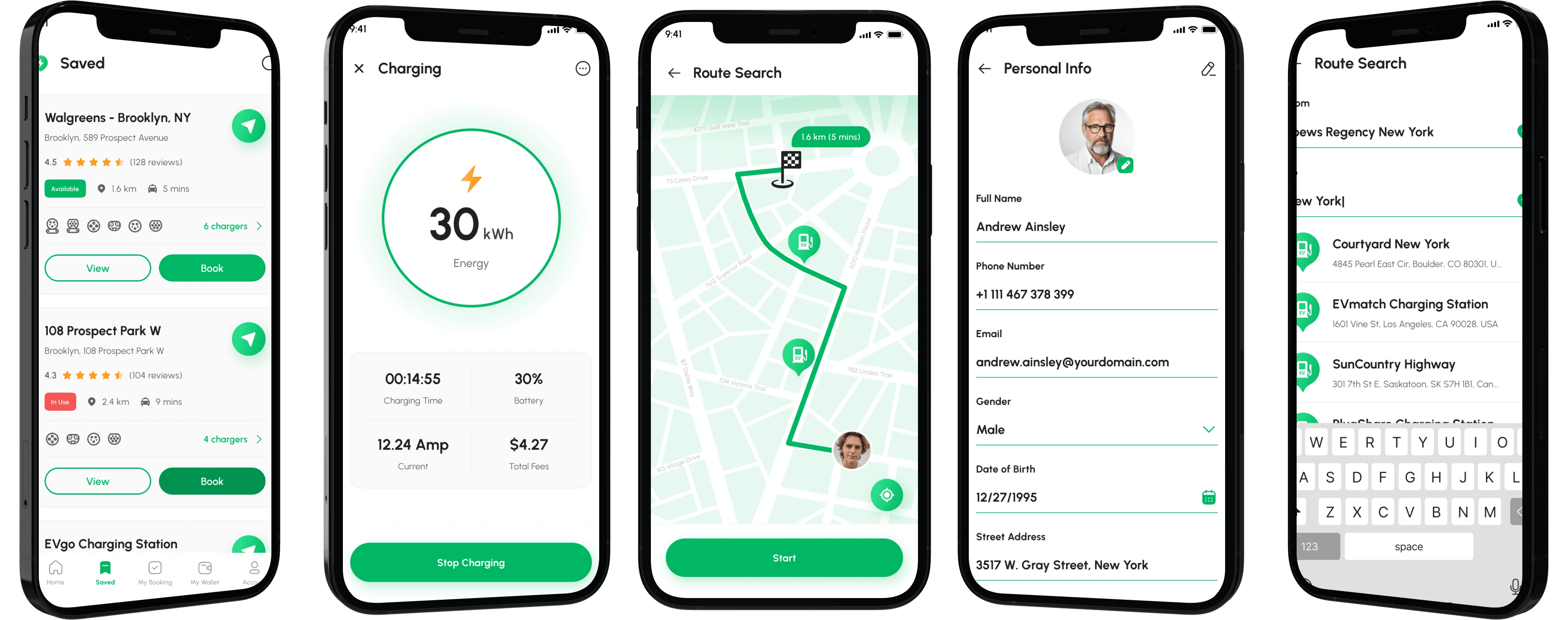
2. Route Search Screen:
• Purpose: This screen enables users to plan their journey and locate charging stations
along the way.
• Origin & Destination Input Fields: Users can enter their starting and ending
points using either text input or location selection on a map.
• Route Options: The app displays different route options with estimated travel
times and charging station suggestions along the way. Users can prioritize routes
based on factors like shortest travel time or fewest charging stops.
• Estimated Charging Time: For each suggested charging stop, the app displays
an estimated charging time based on the user’s selected vehicle.

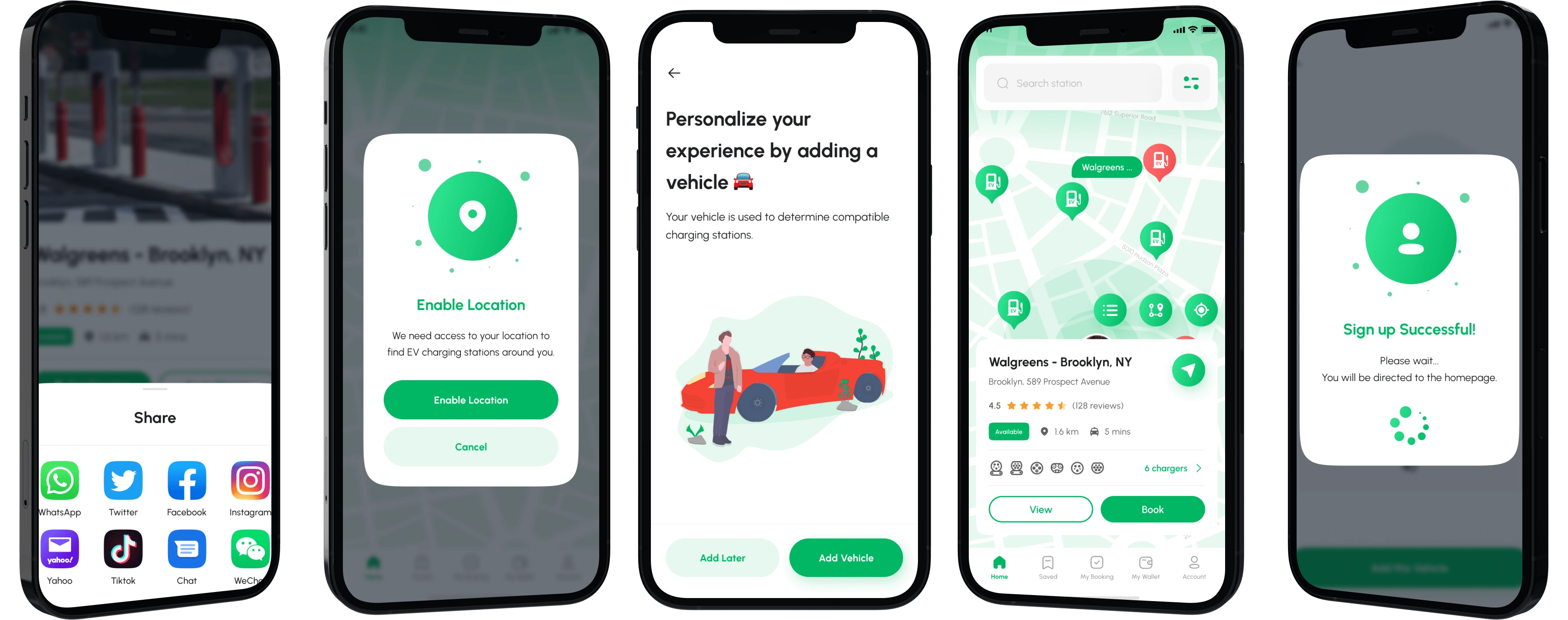
3. Select Your Vehicle Screen:
• Purpose: This screen enables users to easily select their vehicle and configure charging preferences.
• Vehicle Profile Selection: Users can choose their vehicle from a pre-populated
list based on their account information or manually add a new vehicle profile.
• Battery Information: The app displays the user’s vehicle battery capacity and
current charge level, potentially retrieved from the car’s connected services (if
applicable).
• Charging Preferences: Users can set preferred charging speeds (if supported by
the station) or schedule charging sessions for off-peak hours to potentially benefit
from lower electricity rates.
• Search Bar: A prominent and easily accessible search bar allows users to quickly
search for stations, and specific locations, or filter results based on keywords.
• Previous Search History: The app displays a dropdown menu or list showcasing
recent searches, allowing users to easily revisit previously explored locations or
charging stations.


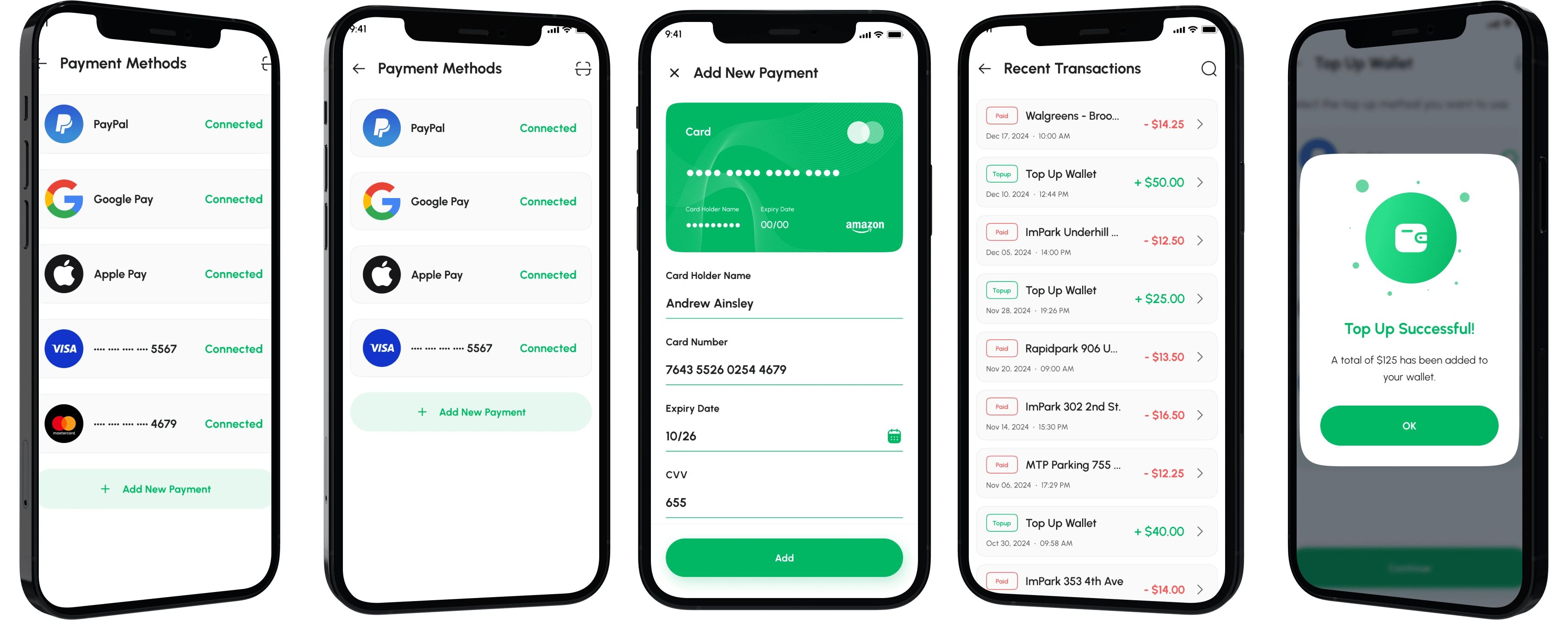
4. Payment Methods Screen:
• Purpose: This screen provides an overview of the user’s available payment methods
for charging their electric vehicle (EV) through the app. Users can add, edit, or
delete payment methods from this screen.
• List of Payment Methods: The screen displays a list of the user’s connected
payment methods, such as credit cards, debit cards, or digital wallets (e.g., PayPal,
Google Pay). Each payment method should be visually distinct and easily identifi-
able, potentially using logos or icons.
• “Add New Payment” Button: A prominent button allows users to conveniently
add new payment methods to their account.
• Edit/Delete Options: For each payment method, there might be icons or menu
options to edit card details (for credit/debit cards) or delete the payment method
entirely. Consider using well-understood icons for these actions.


Saved Stations Screen:
• Purpose: This screen allows users to conveniently access and manage a list of favor-
ited charging stations for quick reference in the future.
• Saved Stations List: The core element is a clear list showcasing the user’s saved
charging stations. This list might display station names, addresses, and potentially
icons indicating connector types (J1772, CCS, CHAdeMO) for quick identification.
• “Add Station” Button: A prominent button allows users to easily add new
charging stations to their saved list, most likely through search or browsing features
within the app.
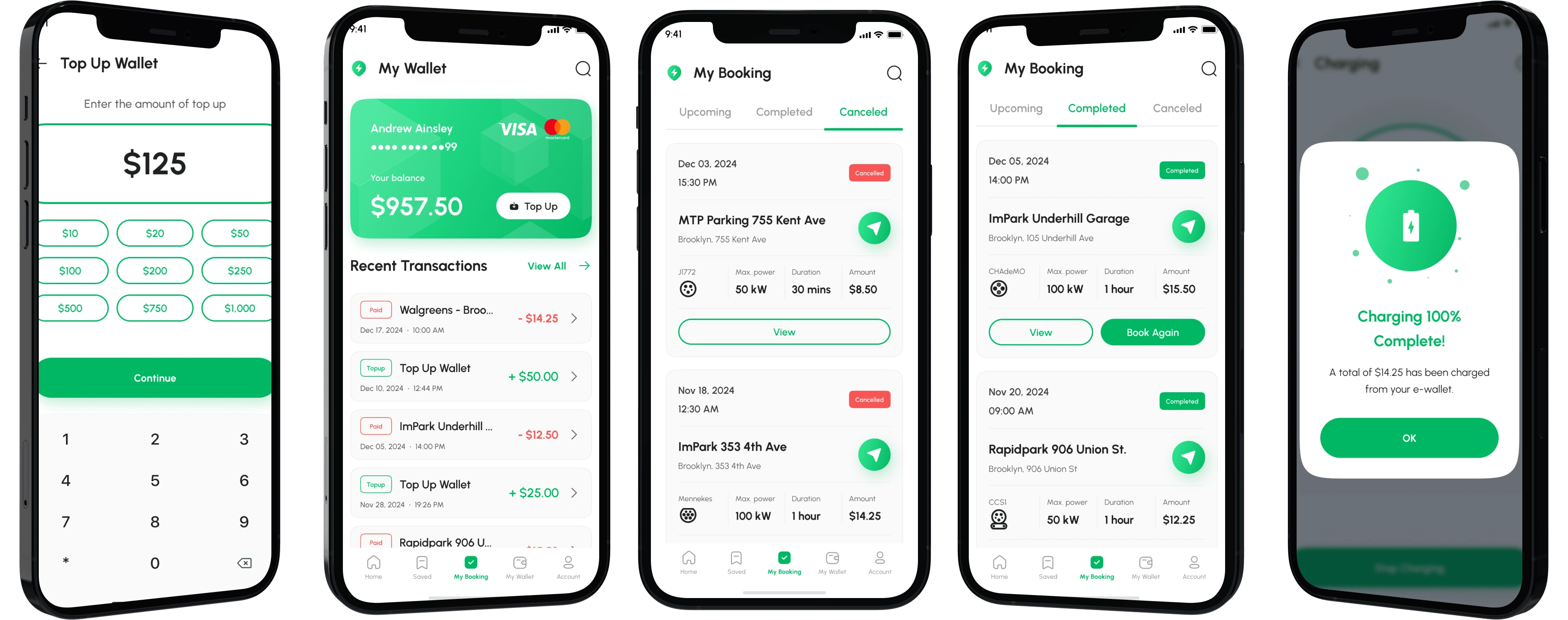
Charging Screen:
• Purpose: This screen provides users with vital information and controls while
actively engaged in a charging session.
• Station Information: The screen displays details about the charging station currently in use, such as the station name, address, and distance from the user’s location
• Charging Status: This section showcases critical real-time data about the ongoing
charging session, potentially including:
• Amount of kWh delivered so far
• Remaining charging time estimate
• Current charging power output (kW)
• Session Cost: The app might display the estimated or current cost of the charging
session based on charging rates.
• End Charging Button: A clear button allows users to manually terminate the
charging session if needed.