Revolutionizing Table Selection Experience: A UX Case Study
Like this project
Posted Mar 11, 2024
As a UX designer, my goal is to make the user experience as smooth as possible. One problem that customers often face when entering a hotel or small restaurant…
Likes
1
Views
17

As a UX designer, my goal is to make the user experience as smooth as possible. One problem that customers often face when entering a hotel or small restaurant is the difficulty of selecting a table. Customers are either made to wait in long lines or are unsure which table is available, leading to dissatisfaction.
I took on the challenge to create an improved user experience for customers by reducing wait times and making it easier for them to find an available table.
Target Audience

The target audience for this project was people who work long hours and usually spend their evenings in restaurants to have dinner and relax.
Those who enjoy visiting places with eye-catching interior designs are often well-informed about cafes and restaurants in their cities and are active visitors to these places. The target audience comprised people of all genders aged 12 and older.
Pain Points

My research showed that there was no user-friendly app in the market for reservations.
Additionally, not all cafes and restaurants had their menus online.
Responsibilities

As a UX designer, my responsibilities included creating wireframes and prototypes, ensuring that the design was accessible and inclusive, conducting usability testing, and making sure the design was visually appealing and optimized for performance.
Research
To start the process, I conducted research to identify common problems customers face when selecting a table.
Since I was a beginner and didn’t have the resources to conduct in-person interviews or online surveys, I relied on getting help from my friends who were part of the target audience.
The insights gathered from them helped me identify the pain points, which included long wait times, not knowing which tables were available, and lack of information about the restaurant.
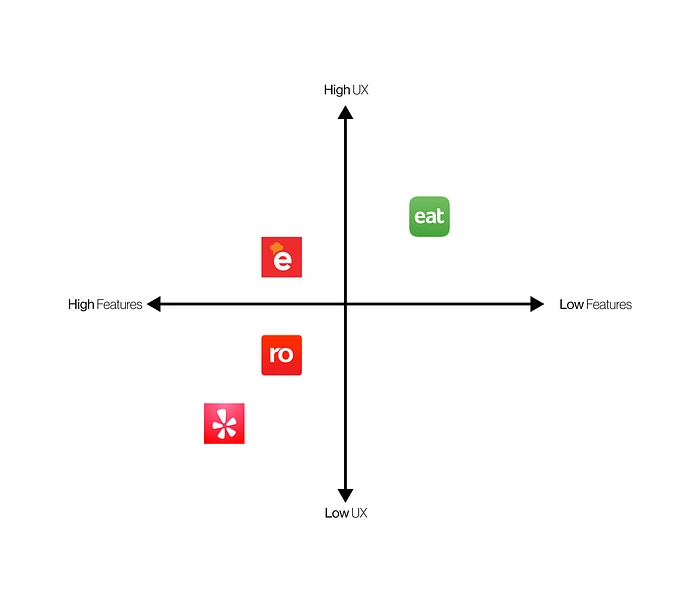
Competitive Analysis

Competitive Analysis
I conducted a competitive analysis to research and evaluate the strengths and weaknesses of the competitors in the market to identify opportunities for my product.
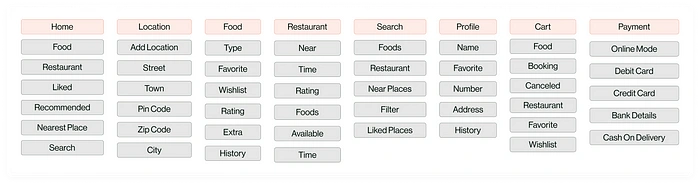
Card Sorting

Card Sorting
I used the card sorting technique to understand how customers would like to see information organized in the app.
The results helped me understand the best way to organize the menu and table selection process.
Design
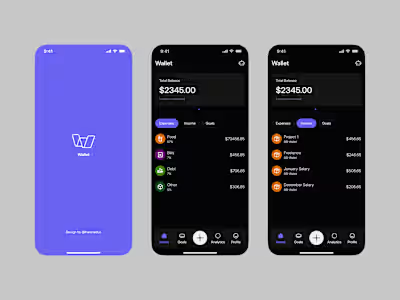
I developed a mobile app that would allow customers to view a map of the restaurant, select an available table, and view information about the restaurant. The app also included features such as reservations and special offers to improve the user experience.
The design process focused on creating an improved user experience for customers.
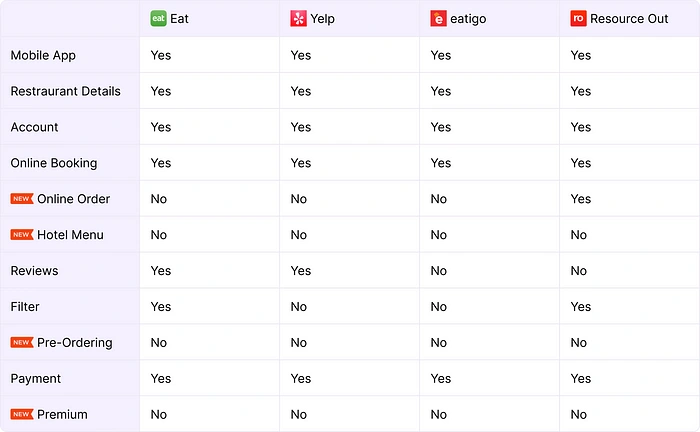
Features

Features
The app included features such as a map of the restaurant, a list of available tables, reservations, and special offers to improve the user experience.
Timeline

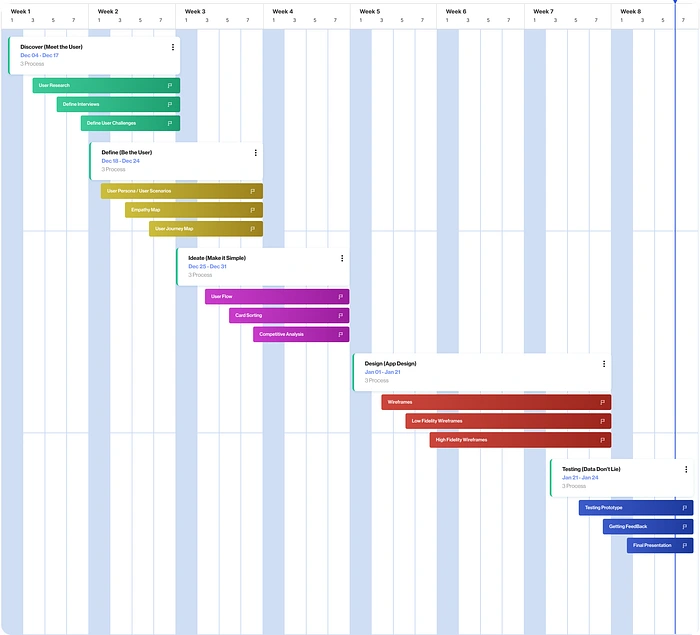
Timeline
The timeline for this project included research, competitive analysis, card sorting, wireframing, and high-fidelity wireframing.
User Flows

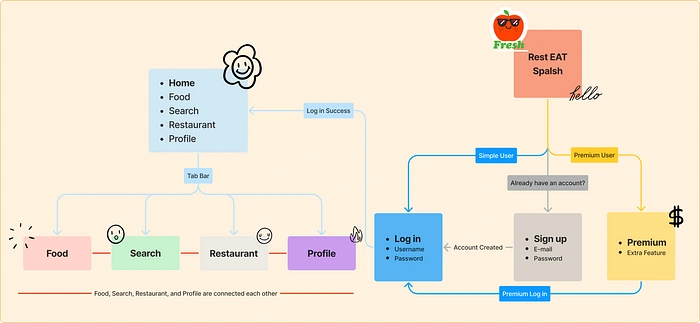
User Flows
I created user flows to visualize the user's journey from entering the app to selecting a table. This helped me identify any gaps in the process and allowed me to make necessary improvements.
Wireframes and High Fidelity Wireframes

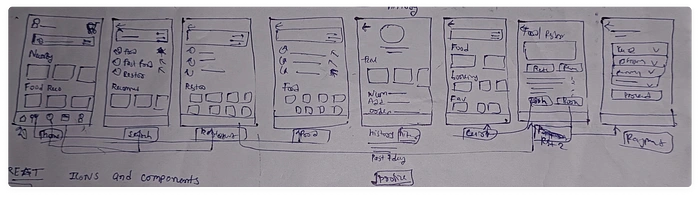
Low Fidelity Wireframes

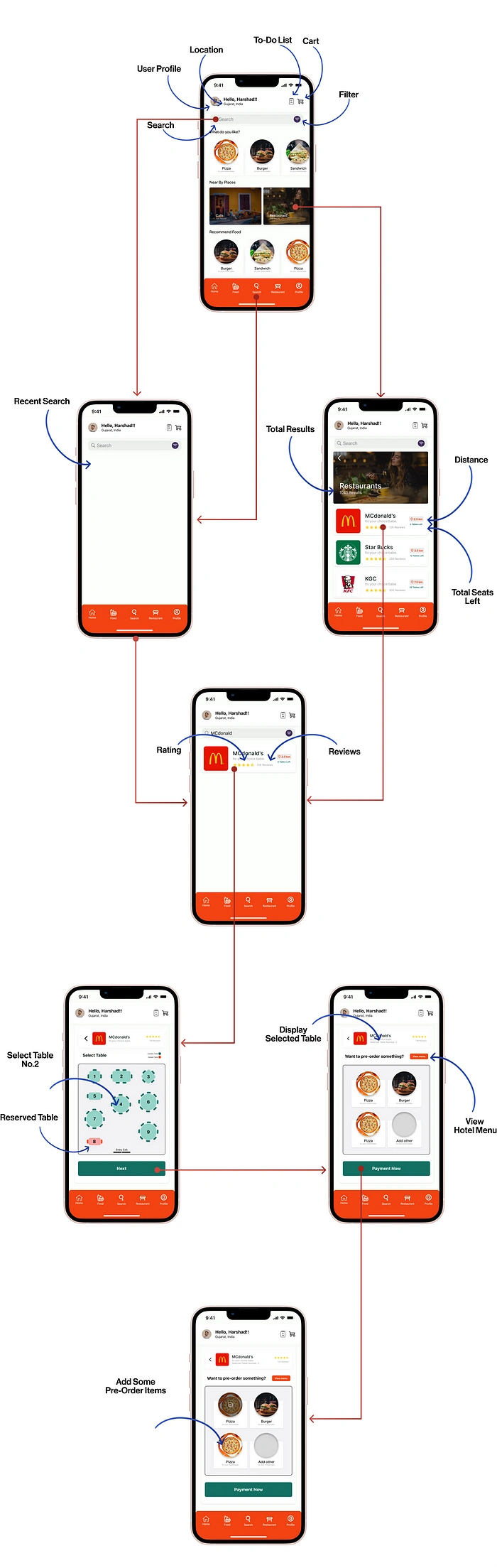
High Fidelity Wireframes
I created wireframes and high-fidelity wireframes to show the visual layout of the app. These helped me to finalize the design and ensure that the app was easy to use and visually appealing.
Conclusion
The design was successful in improving the user experience for customers when selecting a table. I was able to reduce wait times, create a more satisfied customer base, and increase sales for the restaurant.
As a beginner-level UX designer, I faced some limitations, but I found creative ways to conduct research and gather insights. This project helped me develop my skills and gave me confidence in my ability to deliver impactful designs.
Also, you can check out this case study on Behance via this Link. I would appreciate your feedback and your support.