Marketing Landing Page
Like this project
Posted Aug 12, 2024
A dynamic landing page that adapts seamlessly to all devices, with interactive navigation and a captivating hero section featuring 3D card animations.
Likes
0
Views
4
Say 👋hello to my first, finest, and full-fledged version of the web development project developed at warp speed
Experience my first Webflow personal project, a dynamic landing page that adapts seamlessly to all devices, with interactive navigation and a captivating hero section featuring 3D card animations. It showcases an eye-catching marquee effect on logos, versatile grid layouts, and CMS-friendly sections for effortless updates.

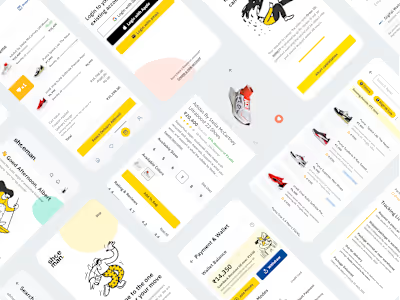
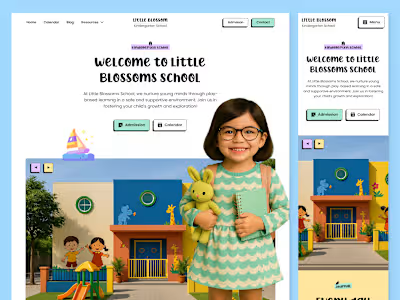
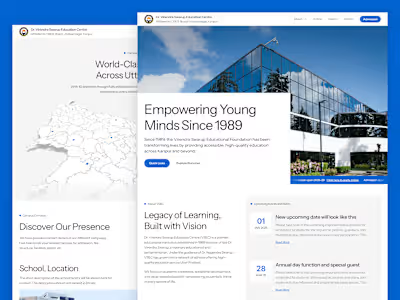
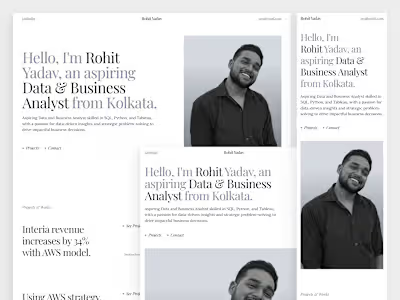
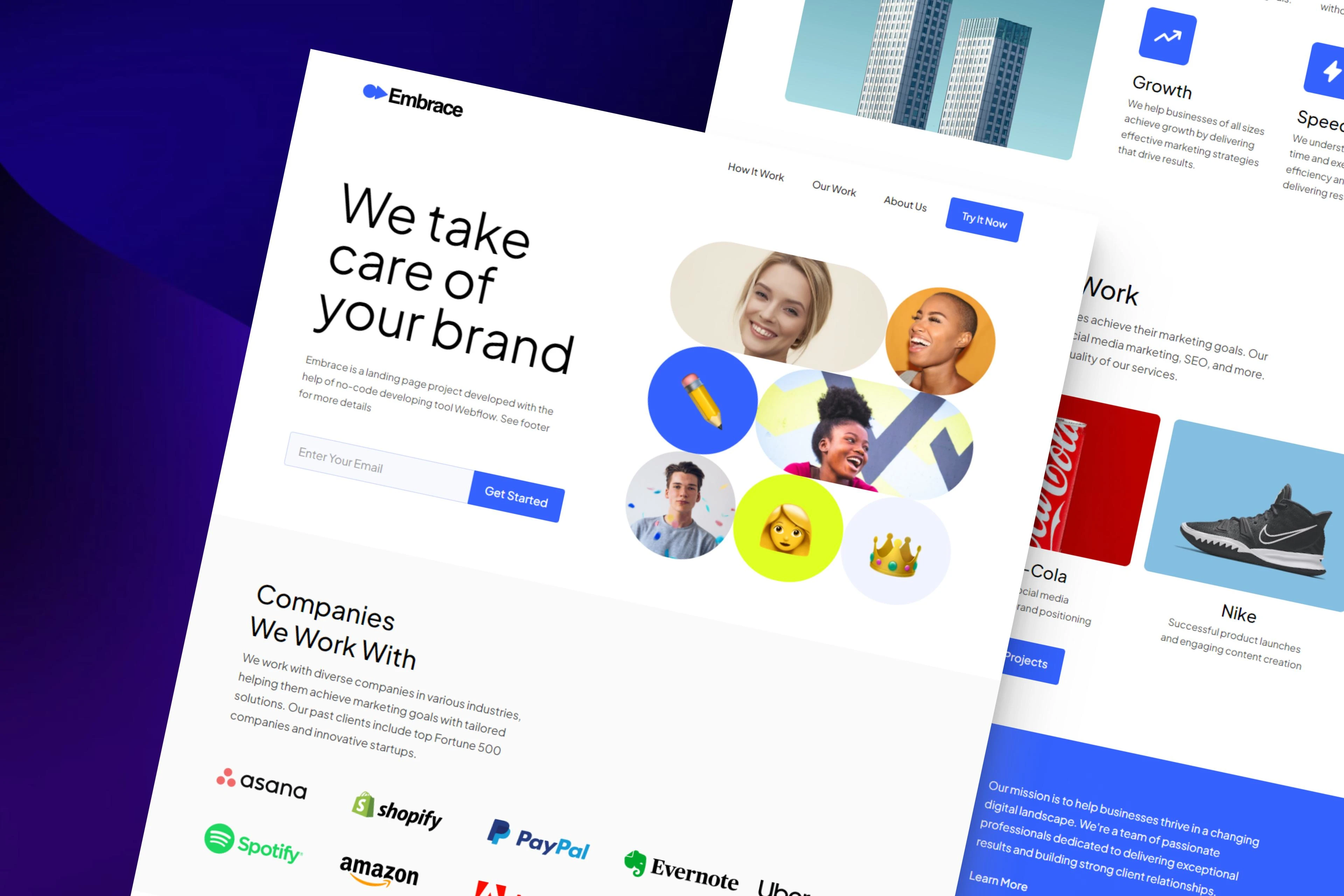
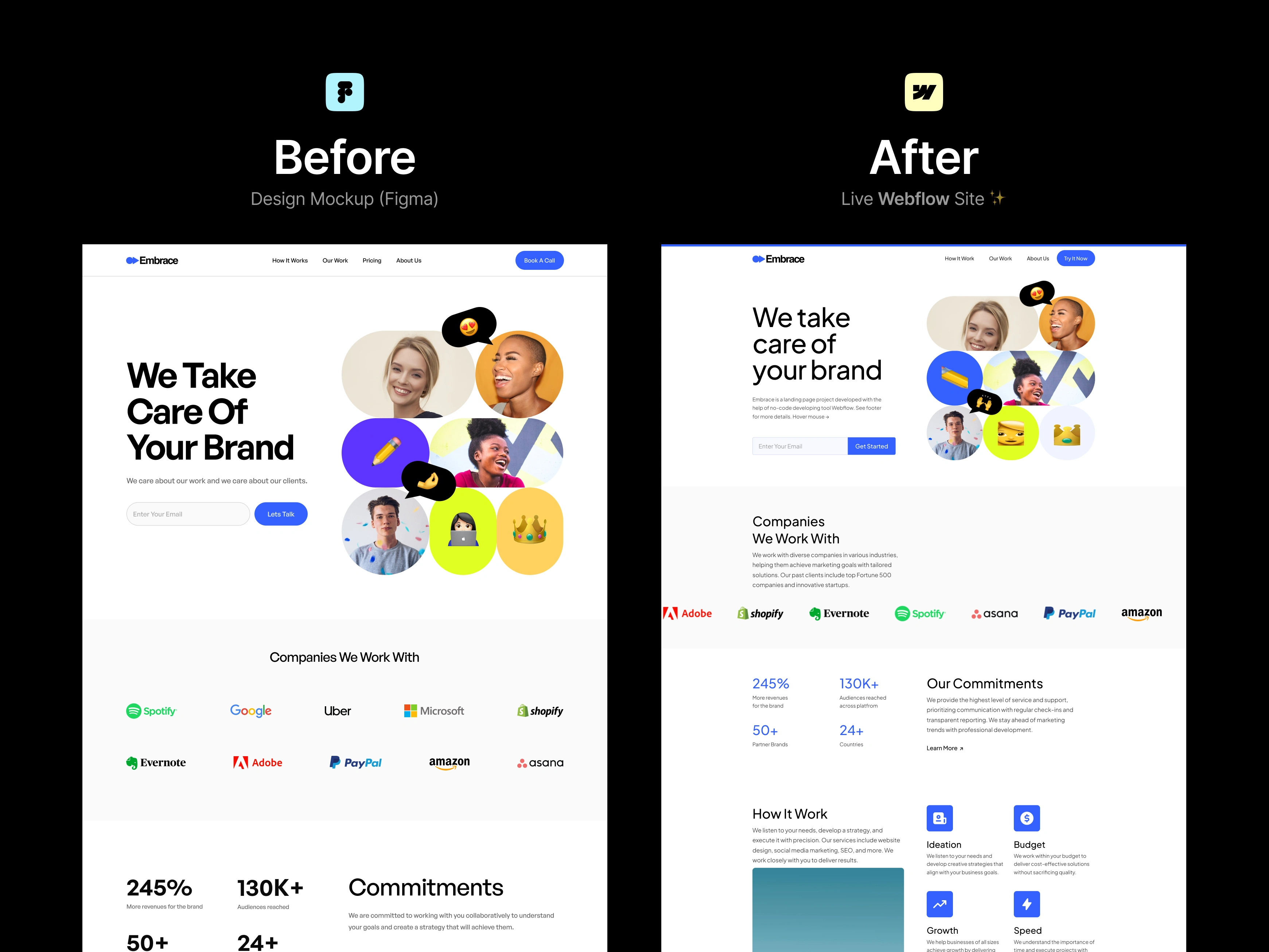
Mockup Presentation

Mockup screenshot and website built screenshot
Key Highlights
Fully responsive to different sizes and orientations of devices
Navigation links, text links, and buttons appear differently when reacting to the cursor
The hero section has a grid layout for hero images and emojis with 3D card animation
The infinite Marquee animation effect is applied to partner and client logos
Grid layout is used in various sections of the page that render elements differently on different devices
Our work and Testimonial sections are CMS-friendly and the client management team can easily update them with new work and testimonials. As well CMS content can be featured and filtered
The 'Get Help' section has some accordions answering FAQs. Accordions will expand when clicked and close when clicked outside or other accordions
The footer section has some link blocks carrying social icons and text links below