Artistic Dialogues: Tamara Siebert's Visual Conversations
Like this project
Posted Mar 7, 2025
Discover the work of a painter whose art creates a dialogue between viewer and subject, traditional techniques and contemporary expression.
Likes
0
Views
6
Timeline
May 20, 2024 - Oct 5, 2024

Tamara Siebert - Artist Portfolio Website
Project Overview
Developed an elegant, minimalist portfolio website for contemporary painter Tamara Siebert, showcasing her artistic journey and works through a sophisticated digital experience. The website serves as both a professional portfolio and an interactive gallery that captures the essence of her artistic style and philosophy.
Technical Implementation
• Frontend Framework: Built with React and Vite for optimal performance and development experience
• Styling: Implemented with TailwindCSS for clean, responsive design with minimal CSS overhead
• Animations: Utilized Motion (formerly Framer-Motion) for subtle, elegant transitions and gallery interactions
• Backend: Custom Express.js backend for handling contact form submissions and content management
• Design Process: Fully prototyped in Figma before development to ensure perfect visual harmony
• Performance Optimization: Implemented lazy loading for artwork images and gallery components
Key Features
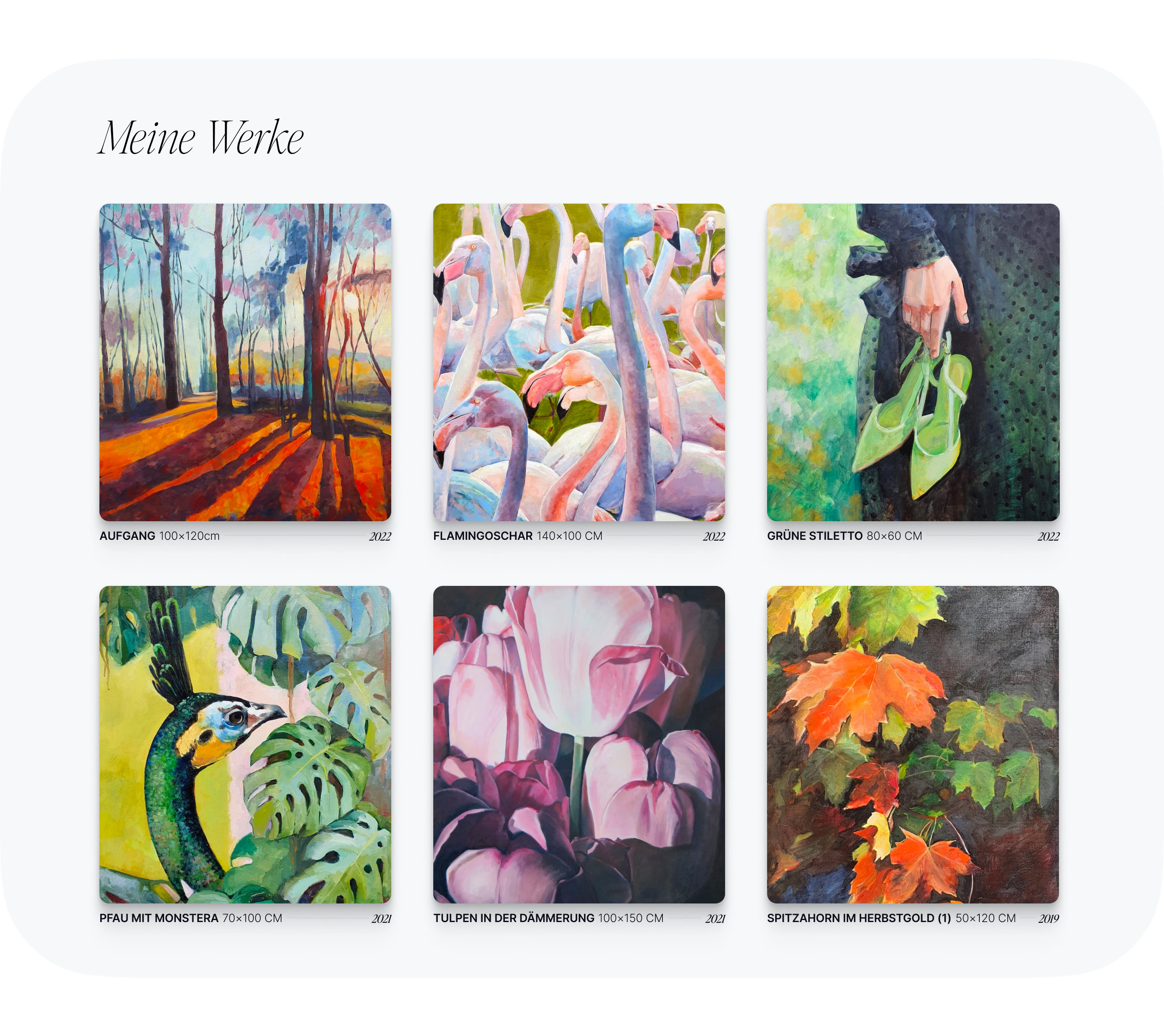
• Artistic Gallery: Interactive artwork showcase with detailed views and contextual information
• Chronological Timeline: Comprehensive vita section displaying artistic development and exhibition history
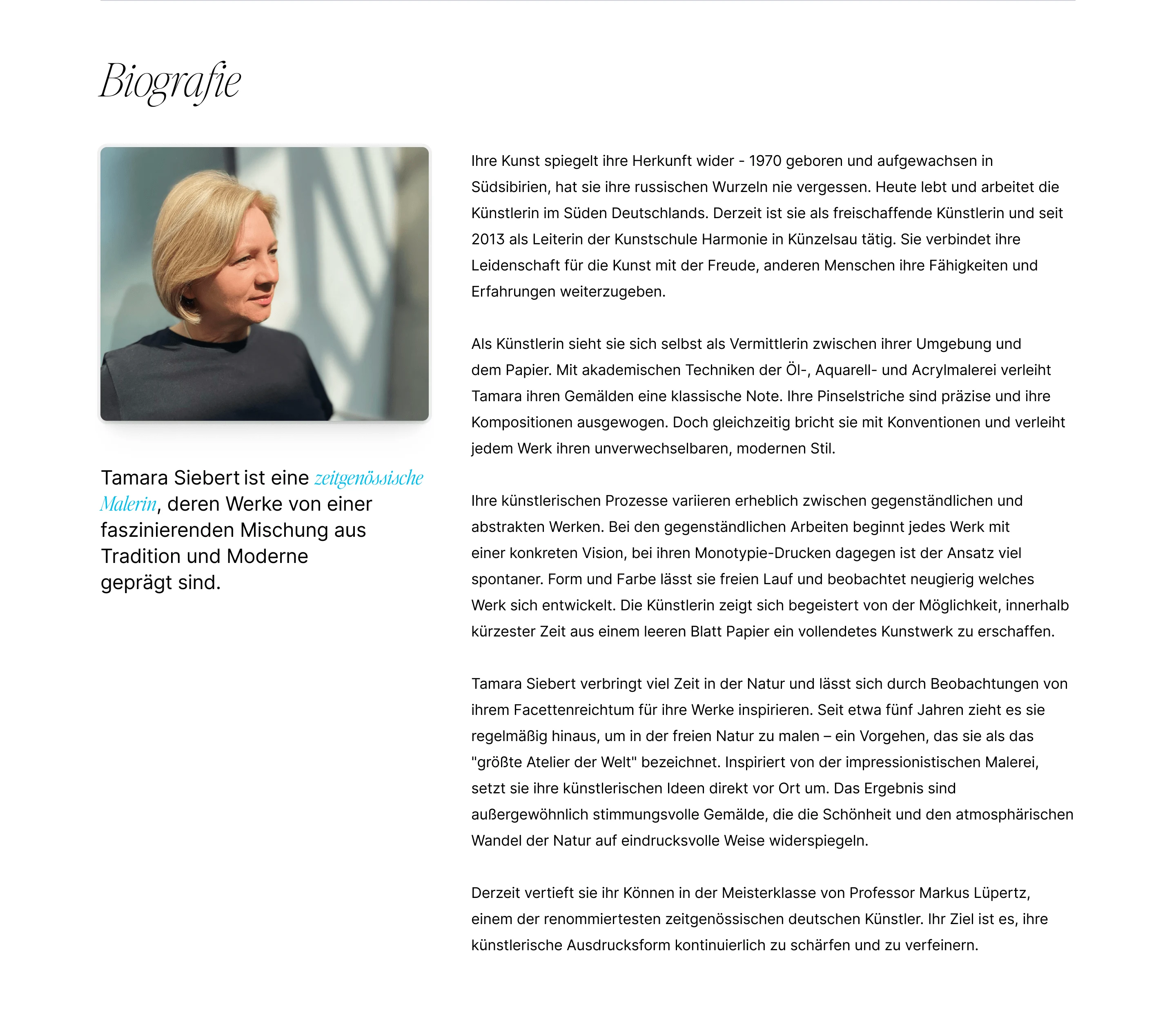
• Biography Section: Elegantly presented artist biography that highlights her Russian roots and artistic philosophy
• Contact System: Integrated contact form with validation and secure submission handling
• Responsive Design: Seamlessly adapts to all device sizes while maintaining visual integrity
• Typography Focus: Careful attention to typography that complements the artistic aesthetic
• Partner Showcase: Dedicated section highlighting institutional collaborations and partnerships
• News & Events: Integrated section for upcoming exhibitions, workshops, and press releases
Design Philosophy
The website design mirrors Tamara Siebert's artistic approach—blending classical elements with contemporary aesthetics. The minimalist layout creates a gallery-like atmosphere that allows her artwork to take center stage while providing necessary context and information. The color palette is deliberately restrained to complement rather than compete with the vibrant colors in her paintings.
Technical Highlights
• Image Optimization: Advanced image processing to ensure artwork is displayed with accurate colors and optimal loading performance
• Smooth Transitions: Subtle page transitions and gallery interactions that enhance user experience
• SEO Optimization: Structured data implementation for improved search engine visibility for the artist
• Accessibility: WCAG-compliant design ensuring the site is accessible to all users
• Analytics Integration: Custom event tracking to monitor gallery interactions and user engagement
This project exemplifies how modern web technologies can be leveraged to create an online presence that authentically represents an artist's work and vision, providing both an informative resource and an engaging digital experience for art enthusiasts and potential clients.

Hero Section of the Landingpage, showing best rated paintings

Tamara's biography section describing her career path

Recent Paintings displayed in a 3x2 grid