The Standup Podcast
Like this project
Posted Sep 27, 2023
Development and launch of the Standup Podcast website using React, Tailwind CSS, Git, and Vercel for efficient deployment.
Likes
0
Views
19

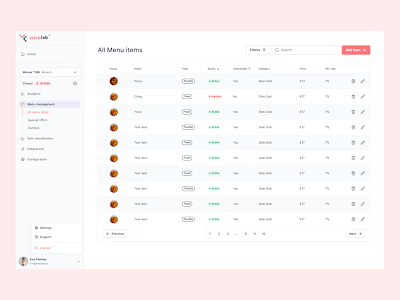
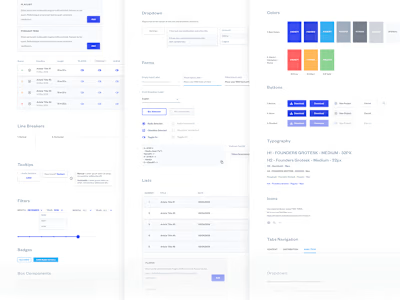
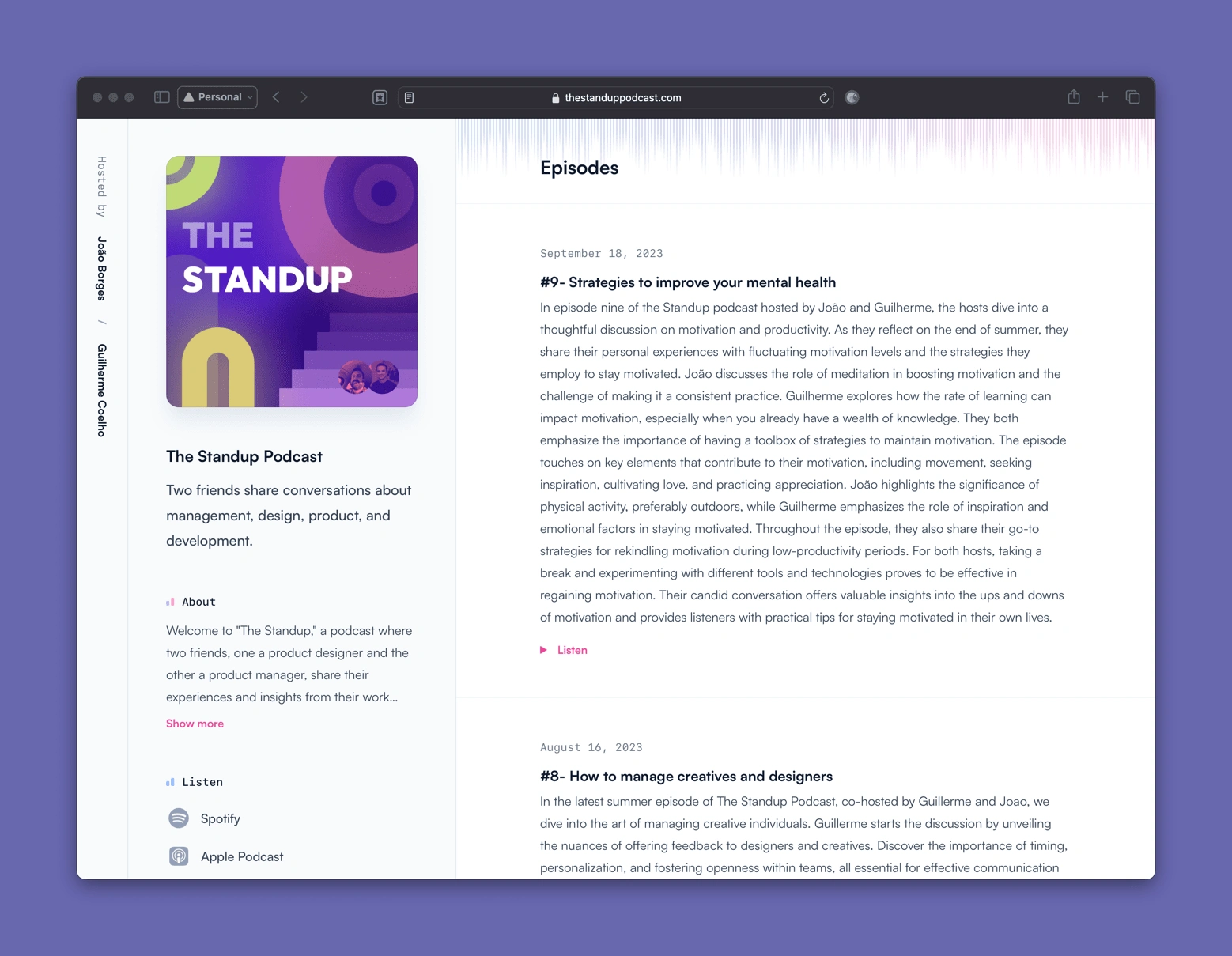
Desktop website
The Standup podcast website development.
Recognizing the need for a swift turnaround due to its status as a side-project, the decision was made to employ a Tailwind template within a React framework. This choice was driven by the desire to expedite the project's launch. The primary objective was to create a user-friendly platform that enables the audience to seamlessly access and listen to podcast episodes directly from the website, eliminating the necessity of relying on external streaming platforms or dedicated apps.

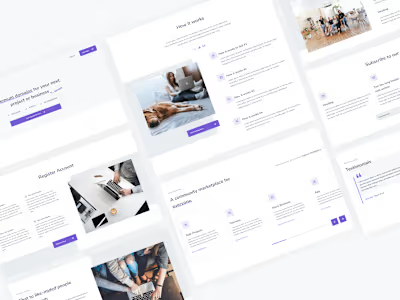
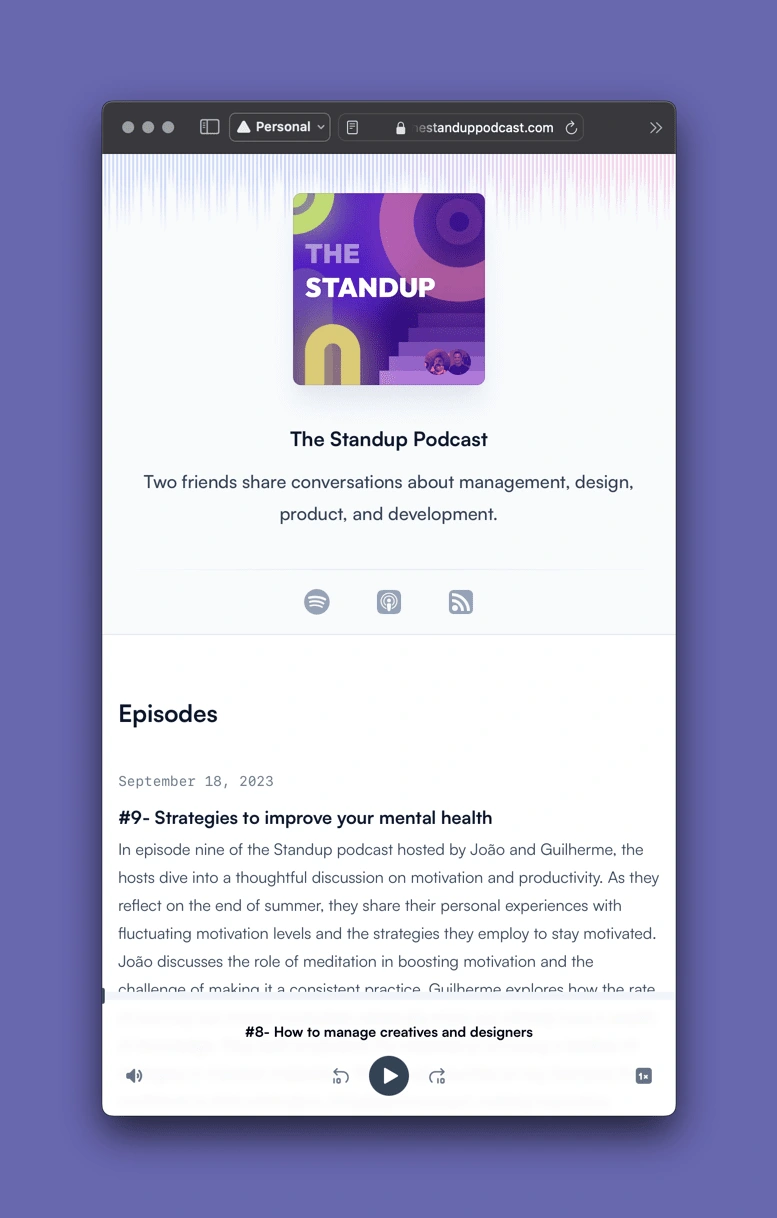
Mobile version with audio player
Launching rapidly within a couple of hours
Within just a couple of hours, we accomplished key milestones, including securing the domain, establishing the GitHub repository, and selecting a suitable basic template for the project. To streamline deployment, we utilized Vercel, which proved to be an excellent choice. While we encountered a minor challenge when configuring the RSS feed to fetch data from publishing platforms, the invaluable assistance of ChatGPT played a pivotal role in swiftly resolving the issue, ensuring a seamless and successful project outcome.
Our main goal was a swift launch, given the constraints of our limited time for this side-project. The Standup podcast, recorded monthly, covers a wide array of subjects, from management to design and development, providing a platform for two friends to openly discuss problems and their solutions.