CyberScout Case Study
Like this project
Posted Sep 29, 2023
I created the visuals for an application that bridges the gap between children and advancing technology!
Team
Mike Bargen & Bekkele Hamilton
Project Duration
-36 Hours
Responsibilities
- Ideate
- Develop Visual Aspects
Challenge
There are significant barriers for elders, children, and people from technologically underdeveloped areas when being introduced to technology for the first time. Create a project that makes this transition more accessible, fun, or otherwise better!
Problem
The problem at hand revolves around the significant barriers faced by elders, children, and individuals from technologically underdeveloped areas when introduced to technology for the first time. These challenges include the digital divide, usability issues, technological anxiety, lack of engaging learning tools, and limited accessibility. The goal is to create a project that simplifies this transition, making technology more accessible and enjoyable for these groups, ultimately bridging the digital gap and empowering them to thrive in the digital age.
Solution
With CyberScout, teaching kids about internet safety has never been so fun! Our app features a virtual tour guide named Elliot who will take children on an exciting adventure to discover the dangers of the internet and teach them various ways to stay safe online. Elliot will challenge children with games and quizzes to test their knowledge of the advice he gave, creating an engaging and educational experience. At CyberScout, we're committed to making the internet a safer place, and our app is just one way we're achieving this goal. Join us on this adventure to ensure your children's safety online!
Key Features

Our Design Process

Understanding the Problem
We had limited time in this challenge so each aspect in understanding the problem combined into a rapid research session. We were given additional time to research the problem before we were allowed to design content so we made the most of it, knowing it would be best to fully understand the problem before exploring potential solutions.
How Might We?
We began with a how might we statement, from our interpretation of the challenge we developed the following statement:
How might we create an engaging and interactive platform to teach children about internet safety and make their transition to technology easier?
Competitive Analysis
Having a base of our idea through the HMW statement we decided to look into other platforms in the form of a competitive analysis. Through the criteria we developed we compared Angry Birds, Duolingo and Lingo Kids

Identifying Biases
Adult Bias
Assuming that children will think and act like adults, failing to understand their cognitive and emotional capabilities and limitations.
Gender Bias
Assuming that all children have similar interests and preferences based on their gender.
Cultural Bias
Failing to consider the diversity of cultures and backgrounds among children and designing for only one cultural group.
Cognitive Bias
Assuming that all children have the same level of cognitive development and learning abilities, and failing to consider individual differences.
Five Why's
Why are we creating CyberScout?
To make the transition to technology easier for elders, children, and people from technologically underdeveloped areas.
Why is it important to make the transition to technology easier for these groups?
Because technology has become an essential part of modern life, and without access to it, these groups may be left behind.
Why might these groups struggle with the transition to technology?
They may lack experience with technology and may feel overwhelmed or intimidated by it.
Why might they feel overwhelmed or intimidated by technology?
Because it can be complex, and they may fear making mistakes or breaking something.
Analyzing the Results
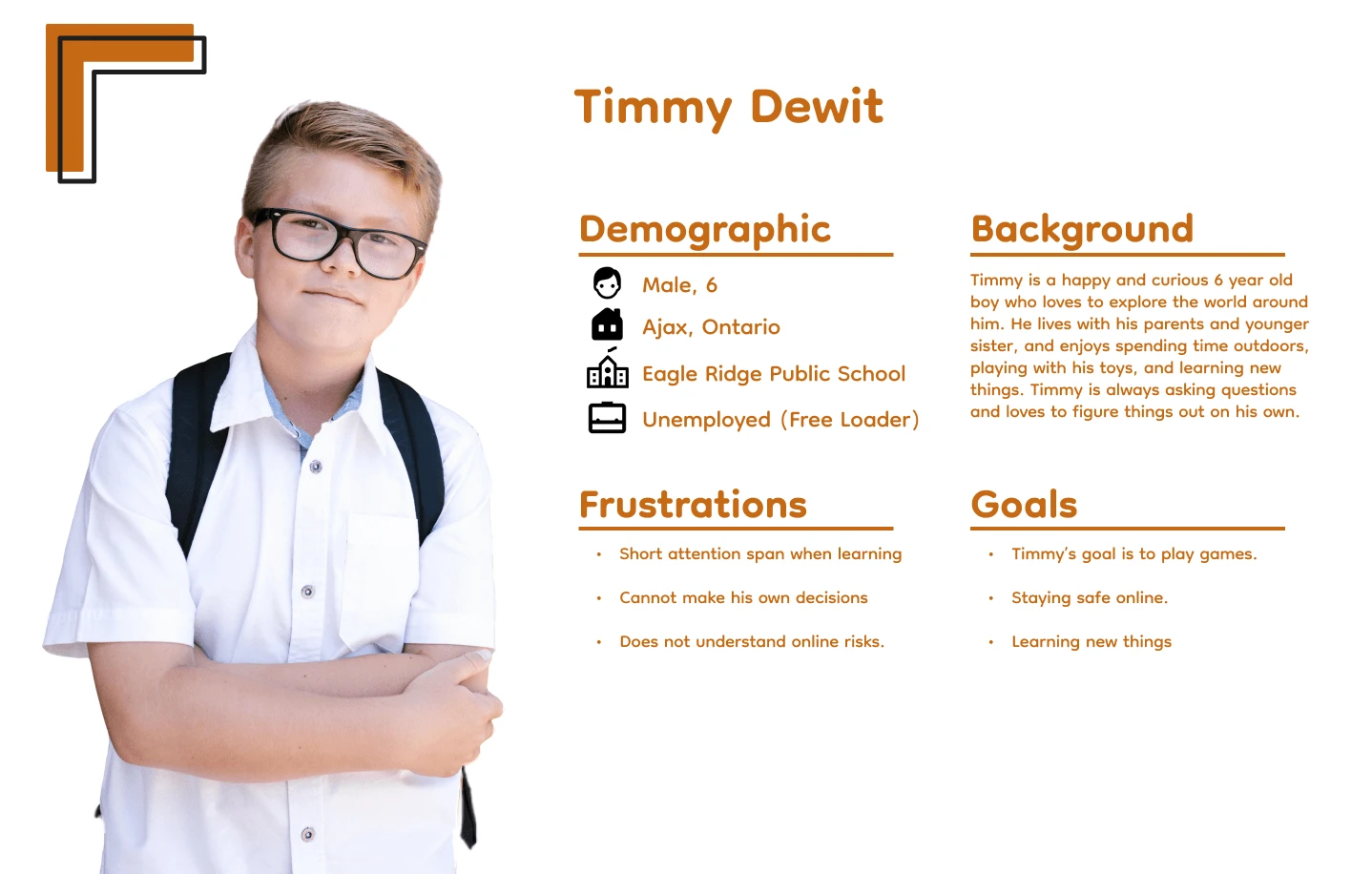
Persona and Empathy Map 1 - Kathy Dewitt


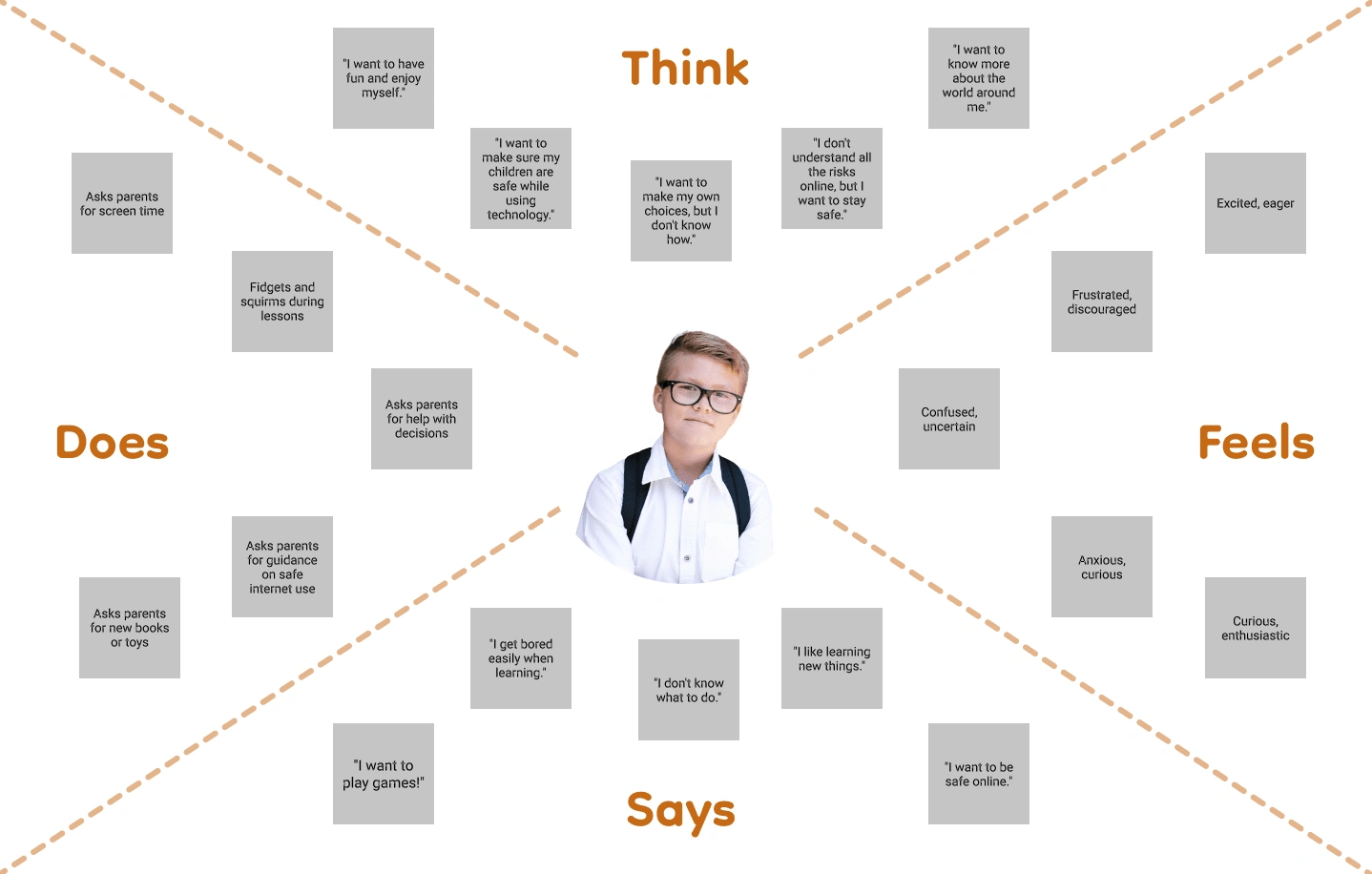
Persona and Empathy Map 1 - Timmy Dewitt


Ideation
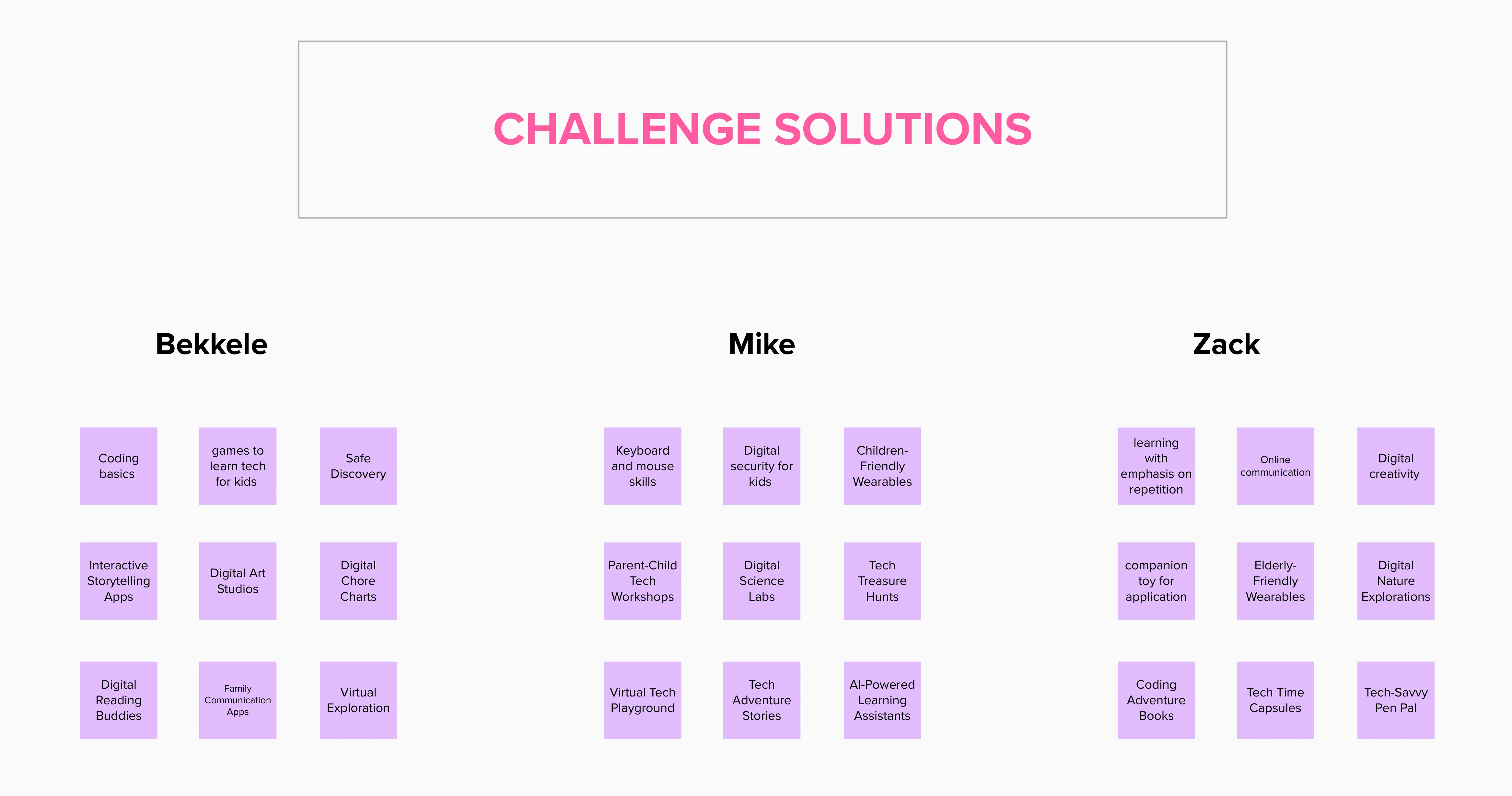
Topic Brainstorming

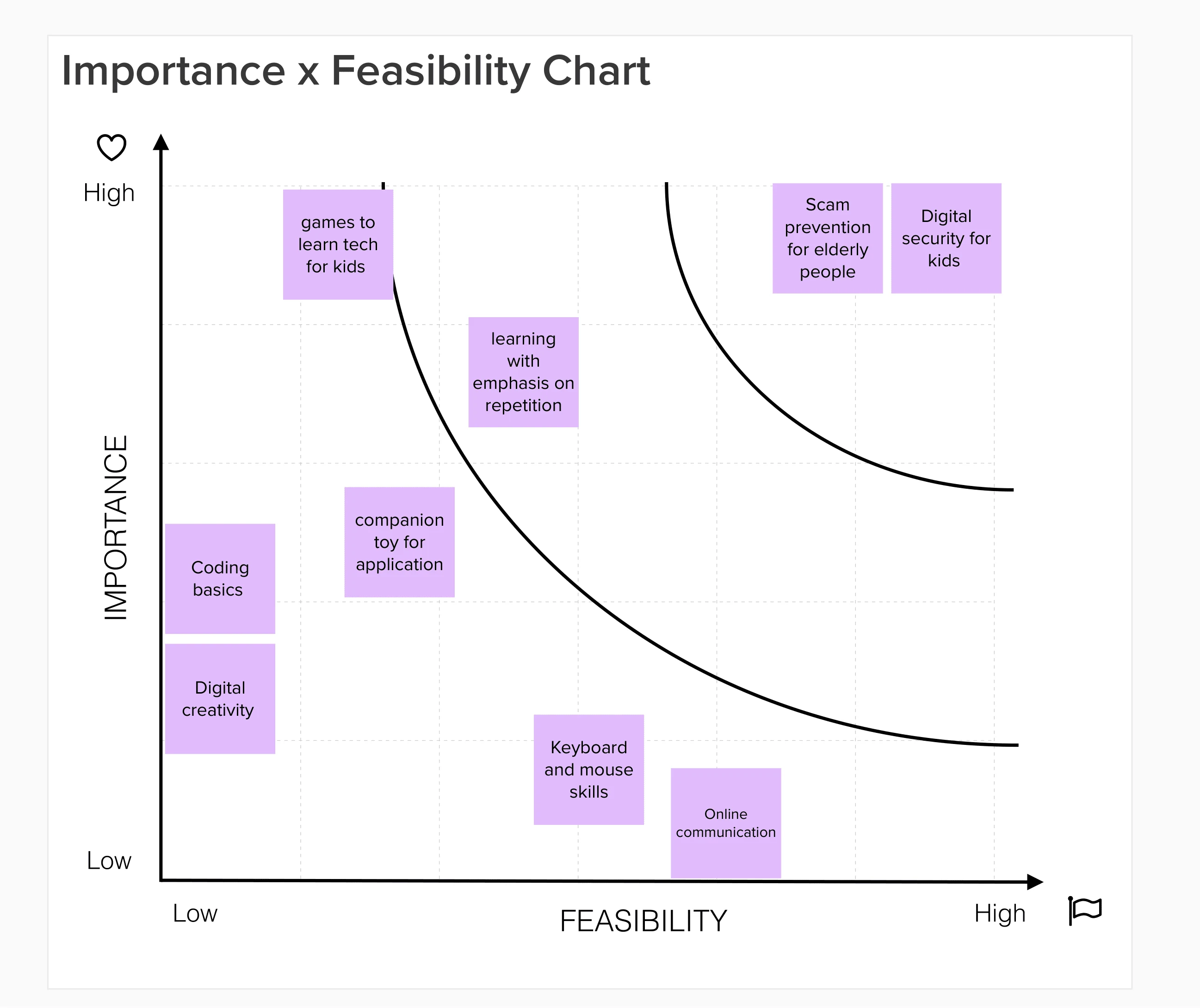
Importance X Feasibility Matrix

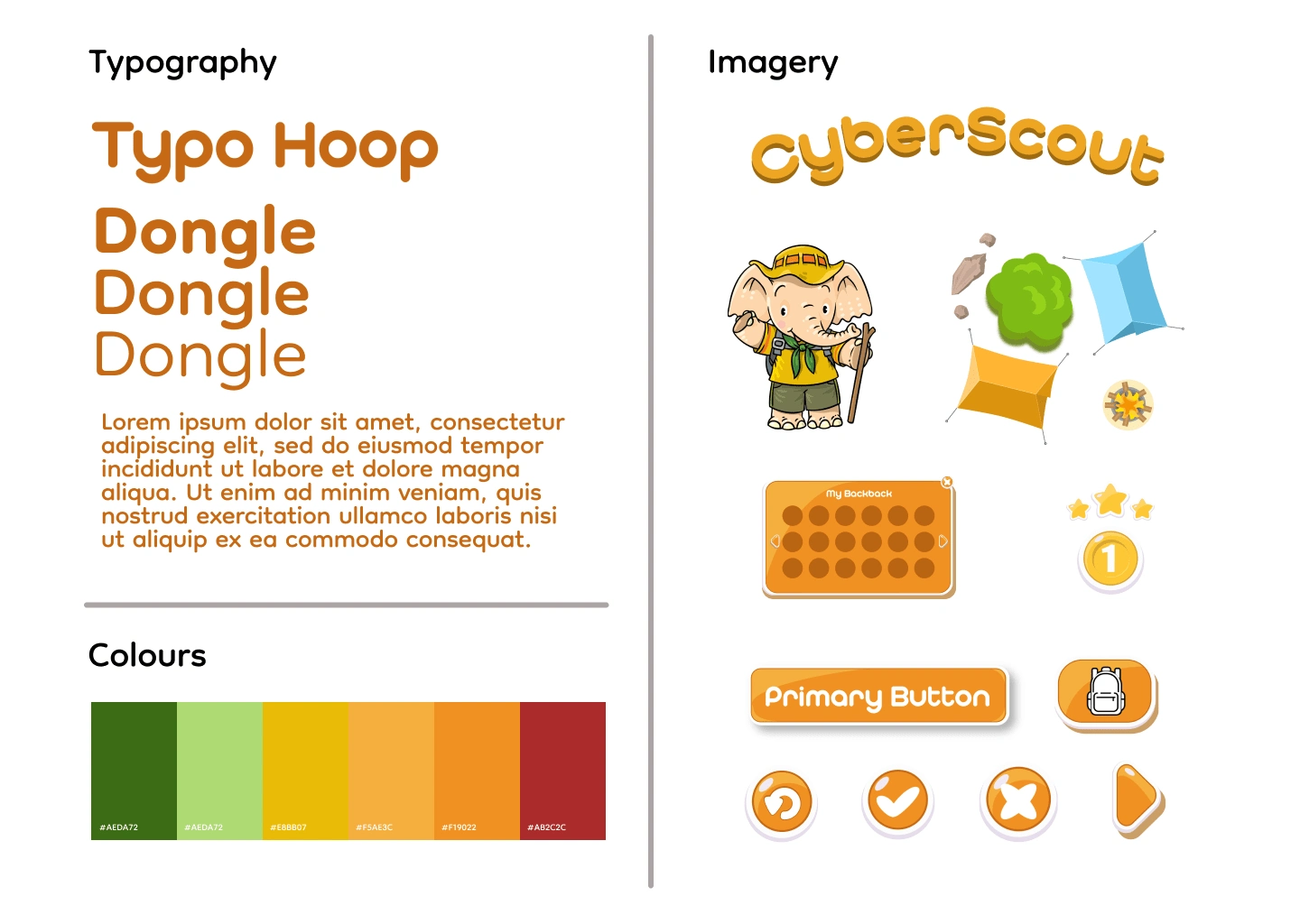
Mood-Board

Next Steps
User Testing
User testing stands as the vital next step in our design process. It provides invaluable feedback from our target audience, enabling us to refine and enhance our technology solutions to ensure they meet the needs and expectations of children and their guardians. With these observations and feedback, we can create and an improved user-friendly, safe, and enjoyable version of the product.
Following the competition we further explored the application, uncovering ways the app could be improved and adjusted to cater to the target audience. Accompanied by User Testing, this process would benefit from external points of view as we can not represent all audiences individually.
With the final product being made in Figma, the next step would be to develop this application. This step would be very time consuming but would allow my team and I to further show our abilities as designers and is something I am greatly interested in doing.
Outcome and Reflections
Collaboration is Key
Working with a group of like-minded individuals made this challenge much easier than it could have been. Each of us looked to get the most out of the competition rather than flushing out a product as fast as we could. We took time to ideate and explore options, rather than rushing our first idea which is something we likely wouldn't have done individually.
Being in a competition like this it is often challenging to find the joy in creating a large-scale product in a short period of time. The group we had created allowed for enjoyment while prioritizing productivity. The healthy environment we created allowed us to thrive and share our ideas without worry. I think this was key in our success.