AI-based Travel Web-App | Product Design + Prototype

Anush N
Product Designer
Prototyper
UI Designer
Adobe Illustrator
Figma
Screen Pilot
Case Study: “Travel Your Past” - UI/UX Prototype
Project Overview
“Travel Your Past” is a concept designed to combine genealogy and travel, allowing users to generate personalized travel itineraries based on their ancestry results. The goal of this project was to create a seamless user experience where users could upload their genetic data and receive a custom itinerary highlighting key ancestral locations.
The prototype focused on creating an intuitive user flow and a modern, clean design to simulate the process for users. The project aimed at building an interactive, mid-fidelity wireframe prototype without delving into high-fidelity UI design or backend development.
Prototype Video
Objectives
Develop a functional UI/UX prototype to simulate how users can engage with the platform.
Create an intuitive and clean design, influenced by Shadcn UI and Airbnb.
Ensure the user experience flows seamlessly from uploading genetic data to receiving personalized itineraries.
Process
1. User Flow Design
To ensure clarity and a smooth user experience, we first mapped out the following key steps in the user journey:
Upload Ancestry Data: The user uploads their genetic results from Ancestry.com or 23andMe.
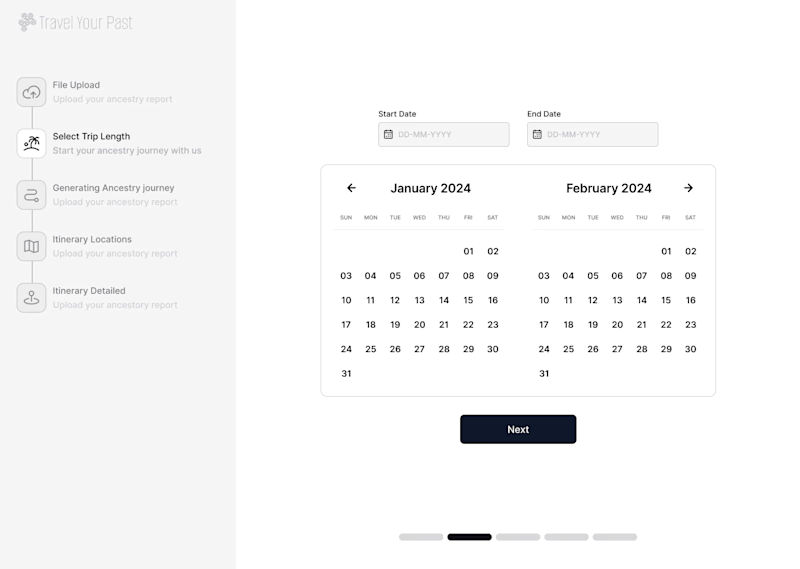
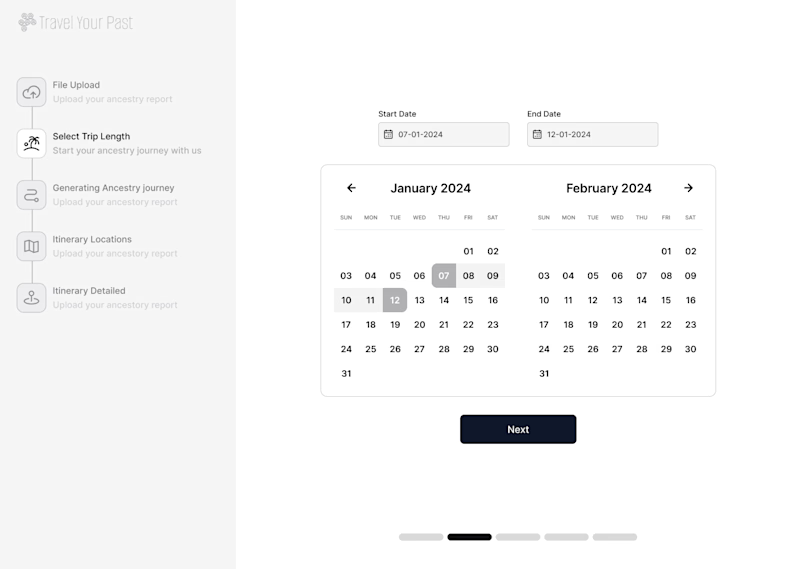
Select Trip Preferences: The user inputs their desired trip length and travel months.
Submit & Receive Itinerary: The user submits the information and receives a personalized itinerary.
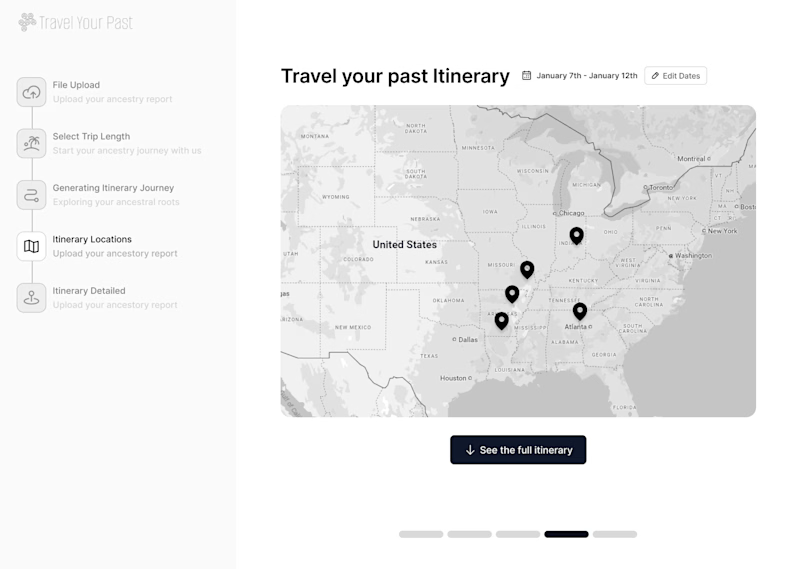
Itinerary Overview: The itinerary includes a timeline of activities and a map with location pins related to their ancestral history.

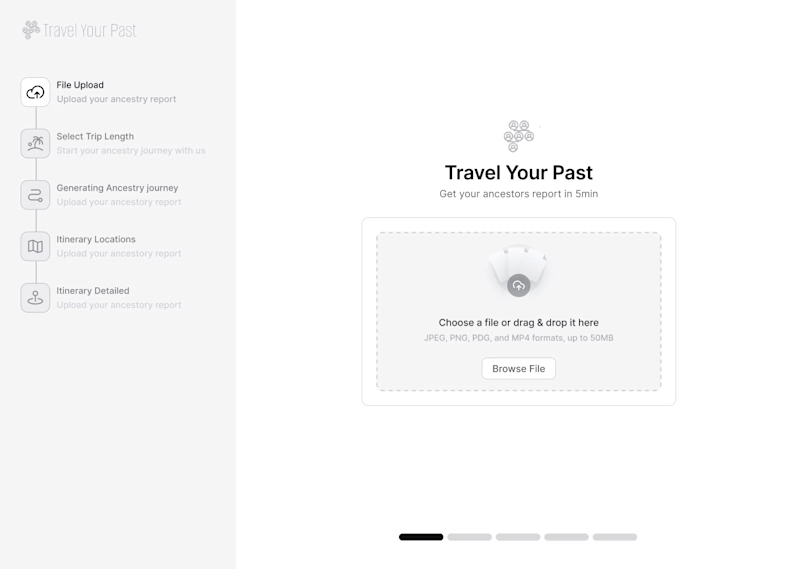
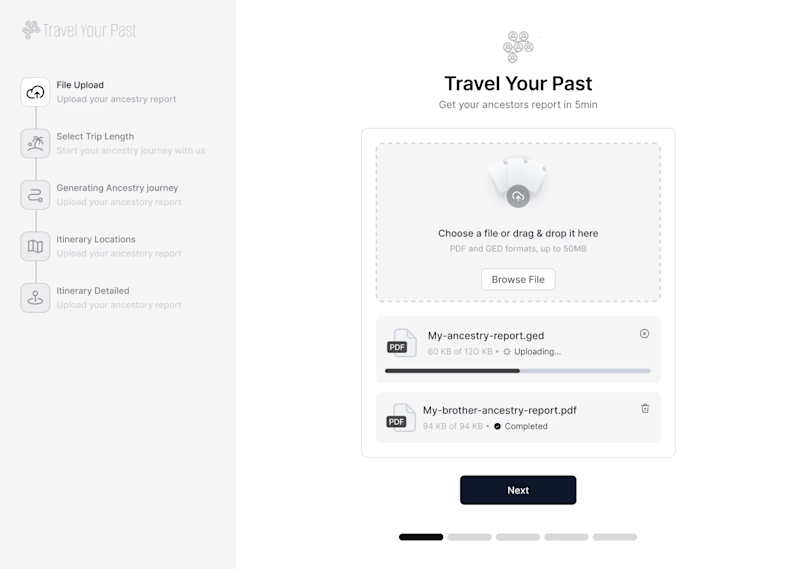
2. Screen Wireframes
We developed mid-fidelity wireframes for three core screens:
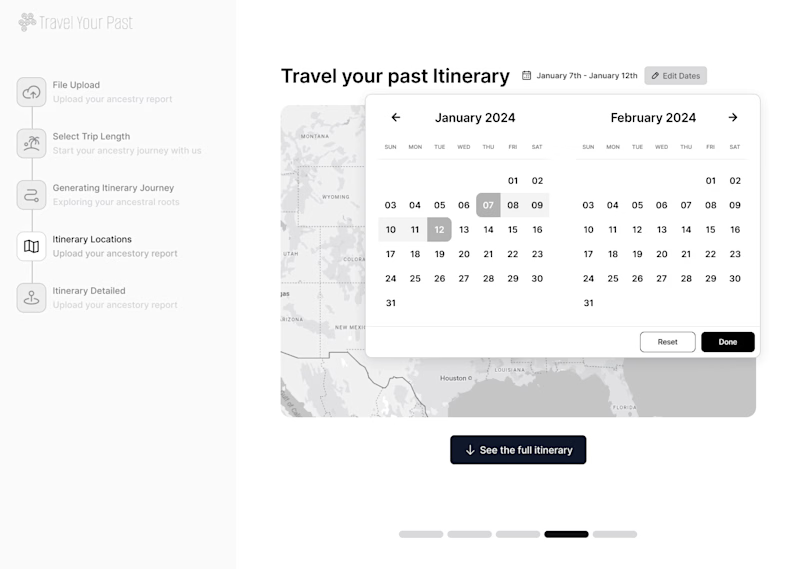
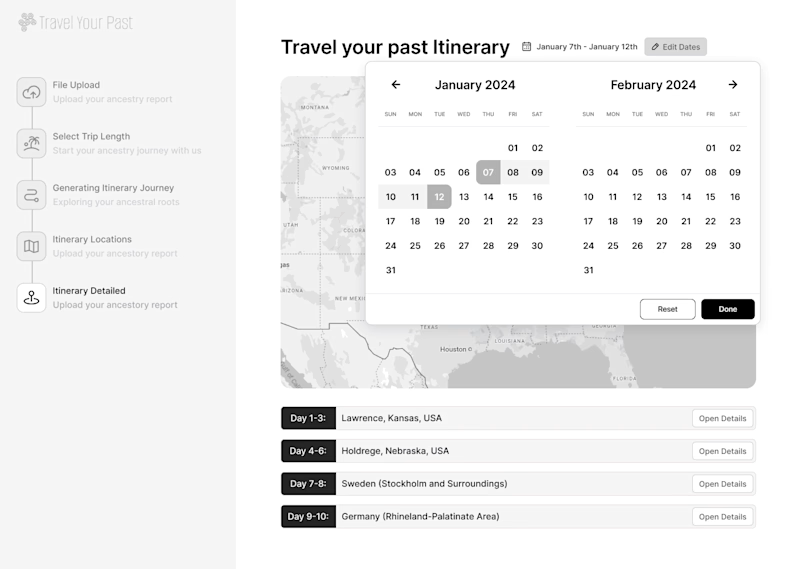
Upload Genetic Results & Select Trip Details: This screen allows users to upload their genetic data and choose their travel preferences.
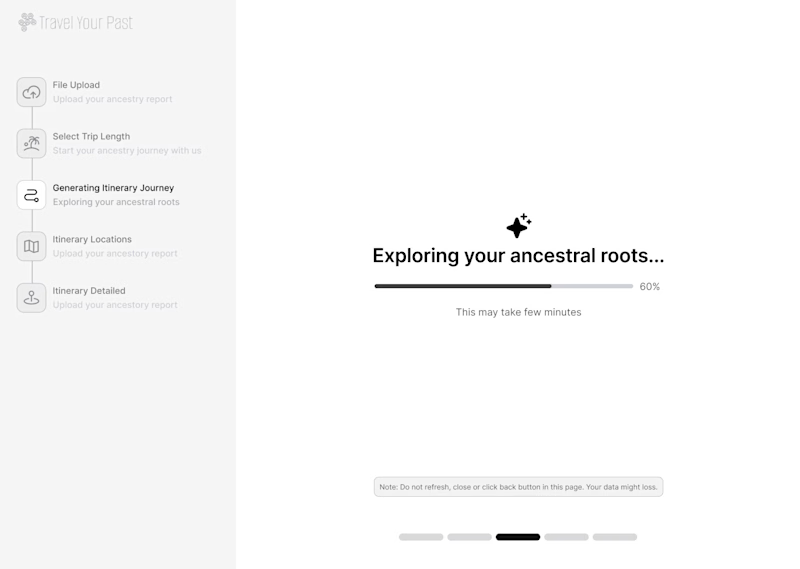
Loading Screen: A simple screen to show progress while the personalized itinerary is being generated.
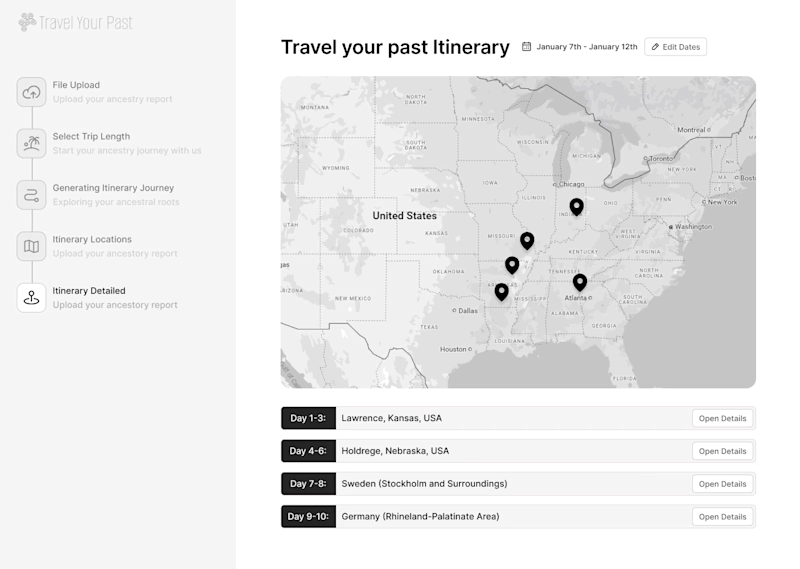
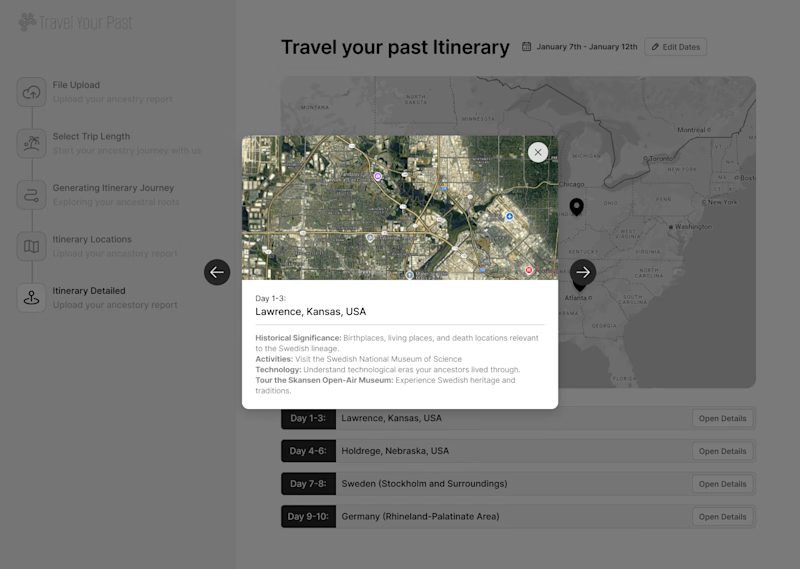
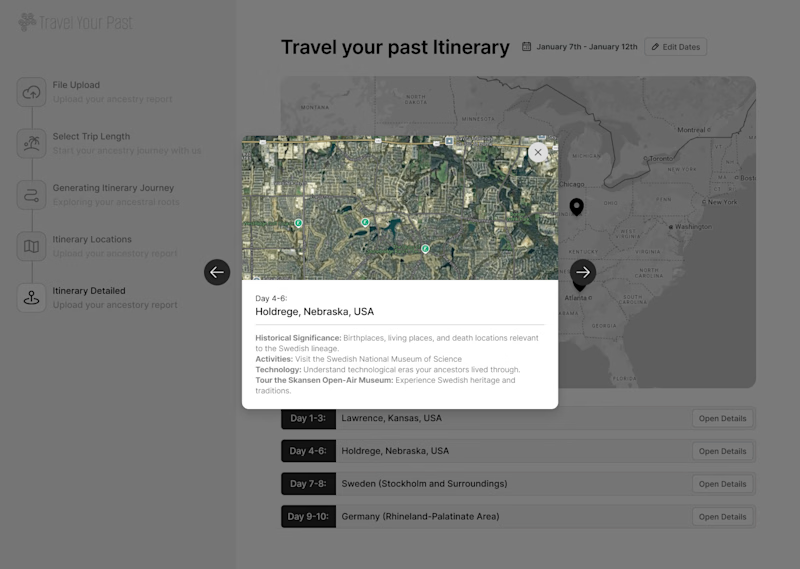
Results Screen: This displays a map with location pins for ancestral locations, along with a day-by-day breakdown of activities, including transportation details.
Wireframes











3. Design Approach
We focused on a SAAS-oriented design style, emphasizing clarity, simplicity, and modernity:
Minimalist UI: Clean interfaces influenced by Shadcn UI and Airbnb’s design philosophies.
Placeholders & Mock Data: To simulate functionality, we incorporated placeholder content and mock data to fill the screens.
Responsive Design: The wireframes were built with desktop-first considerations to ensure optimal user experience.
4. Prototype Interaction
The interactive prototype was developed using Figma, where users can:
Upload Data: Interact with the upload process by simulating the selection of genetic data.
Navigate the Itinerary: Engage with the results screen, which includes interacting with the map and navigating the daily timeline.
This interactivity allowed for a closer simulation of how the final product would function, making it easy to identify potential UX improvements early on.
Challenges & Solutions
Challenge 1: Designing for Multiple Data Inputs
The primary challenge was to ensure the UI supported varied inputs such as genetic results and travel preferences. We kept the interface clean, allowing users to easily upload files and input preferences without overwhelming them.
Solution: By implementing clear labeling, concise instructions, and visual cues, we streamlined the upload process, minimizing confusion and enhancing ease of use.
Challenge 2: Presenting Complex Itineraries Clearly
Displaying a personalized itinerary with multiple locations and activities across several days posed a challenge in ensuring readability and accessibility.
Solution: The itinerary screen was designed with a split layout, combining a map with location pins and a day-by-day timeline to allow users to easily navigate between locations and activities.
Exclusions
High-fidelity Design: The focus was on mid-fidelity wireframes. High-fidelity UI design, including detailed graphics, brand elements, and animations, were excluded.
Backend Development: No integration with live data or backend systems was conducted. The prototype remains a front-end representation with placeholder content.
Outcomes
The final product delivered:
Interactive Prototype: A functional, clickable prototype simulating the end-to-end user experience.
Mid-Fidelity Wireframes: Wireframes for all core screens were developed to reflect the user flow and interactions.
Documentation: Comprehensive documentation explaining the design rationale, user flow, and interactions within the prototype.
Client Feedback Iteration: The prototype went through iterative refinement based on client feedback, ensuring the final product aligned with expectations.
Conclusion
The “Travel Your Past” project delivered a fully functional, mid-fidelity prototype that successfully simulated the user experience. The clean, modern design allowed for easy navigation through the various steps of generating a personalized itinerary based on genetic data. While the project excluded high-fidelity design and backend development, it laid a solid foundation for future iterations, incorporating final design assets and data integration.
This prototype serves as a proof of concept, effectively demonstrating the potential of the platform while providing a tangible tool for future development.
This draft can be adjusted further based on any specific feedback or details you'd like to emphasize. Let me know if you'd like to add anything!