Introduction
link to prototype here
link to research report here
This project was done as a semester-long project at Kennesaw State University for an Interaction Design I class. We used Alan Cooper's Goal-Directed Design (GDD) method to design an app. To learn about the process of GDD, we read About Face (4th edition). GDD was chosen as it focuses on researching and discovering users' end goals first in order to create an app that that caters to those goals. Since this was for a class and not for a real company, we roleplayed and fictionalized some aspects of the GDD process .
The project began with every student pitching app ideas and then voting for the best ones and the team's they wished to join. I was placed with the creator of the petcloud app idea, Elle Nuckolls, as my group leader. She found that many pet owners had trouble keeping up with documents from the vet and, as a pet owner herself, set out to fix this problem. We found how common this problem was through our user interviews, with many wishing there was a way to ditch the filing cabinets and forgotten papers and go fully digital.
My role in the team was as a researcher and as an interactive designer. This involved responsibilities such as conducting an interview, writing the "user interviews" section of the research report, and designing the "pet gallery" and "petpedia" sections of the app.

Home Screen
Teammates:
Elle Nuckolls (team leader)
Andrew Isbill
Judson Lowe
Zaria Howard (myself)
"my pets" / home screen

from left to right: Andrew Isbill, Elle Nuckols, Myself (Zaria Howard), and Judson Lowe
Method
We used Goal-Directed Design (GDD) to design our app prototype. Alan Cooper states that GDD "provides solutions that meet users’ needs and goals while also addressing business/organizational and technical imperatives (2014, 24)". It begins with reseach and interviews to cut down on any confusion on what is wanted by the users and stakeholders. GDD consists of 6 phases to create "a high-level interaction framework (2014, 23)".

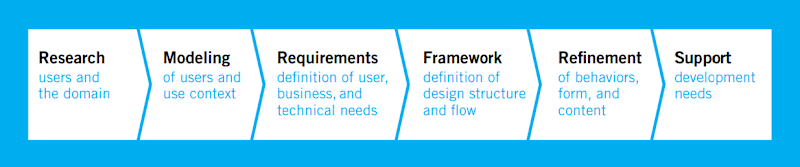
GDD Method
Though the process originally consists of the 6 phases shown in the above image, due to this app only being a prototype, the "support" phase has been ommitted.
Find out more about our process on the full process page here
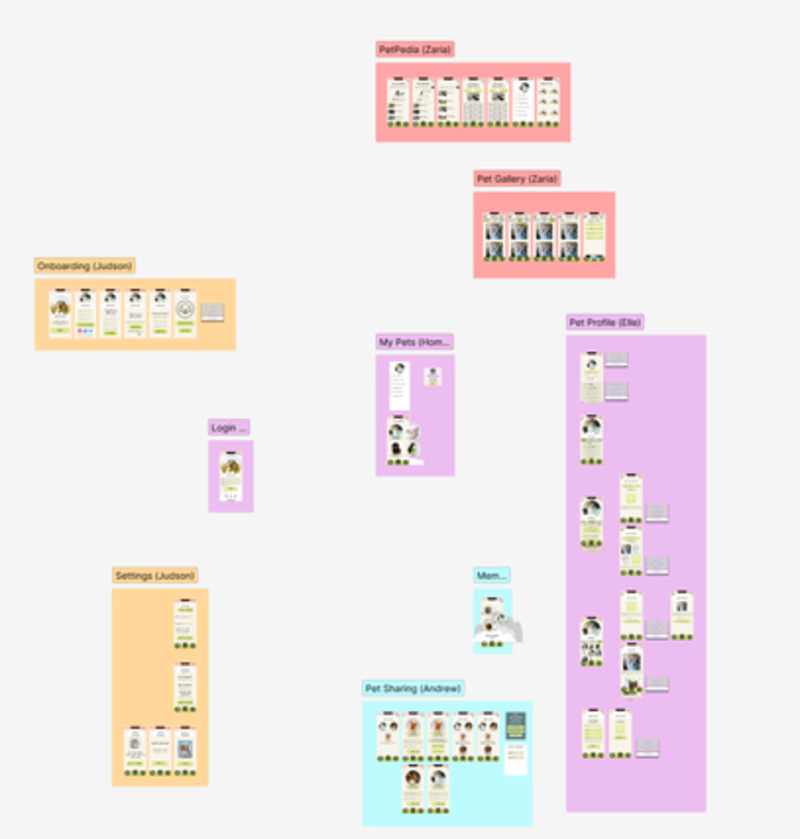
Prototyping
Once we got our wireframe to a point where it met all of our listed requirements, we moved into Figma to start the prototyping process. This is the first project of its kind that I have ever been a part of and, while I was nervous of the outcome, the GDD method of research based design gave our team the confidence that our product would turn out great. Team leader, Elle, started us off with some essential components, a style guide, and some encouraging words and we were off to work on our designated sections of the app. Throughout we discuss how our progress was going and any questions that came up.

version 1 of petcloud
We conducted 2 rounds of testing, each about a week apart from each other. A big change we saw come from the first week of testing was to our "Share Pets" screens.
The "Share Pets" feature proved to be quite confusing to our users during testing. A help button was placed to explain its purpose, and to show that you could also received shared pets as temporary or permanent additions to your profile.
At this stage we also expanded on my sections. The Petpedia added additional screens allow users to fully experience the search filter option. The gallery also needed some variety and lacked enough photos to scroll through as users expected to do.
The second round of testing came with mainly two changes. Firstly, the "Share Pets" screens were still a bit confusing, so a pop-up was added to explain the process as it was happening to the user. Secondly, up until this point, the "Petpedia" screens just led to a collection of articles. As its purpose within the app is to educate users on breed information, breed specific "factsheets" were added to the screens.
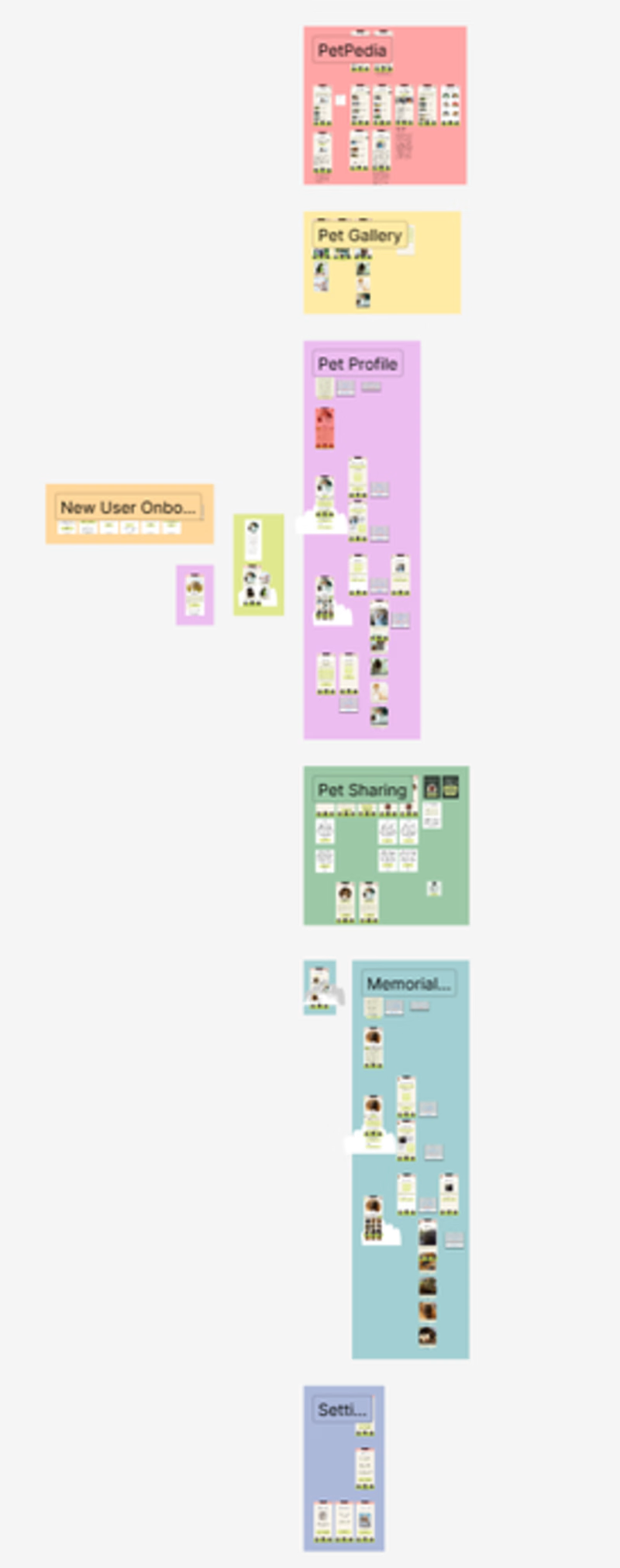
Then, at the end, we made some final changes and turned in petcloud.

final version of petcloud
Conclusion
This project showed itself to being labor-intensive and a wonderful learning experience. Learning about Goal-Directed Design in such a hands on way insured to me that I would remember it. It showed me how important research is to understanding how to design, and how one can not really thrive without the other.
As my first full protoyping project, every step of the way was new and surprising and with the knowledge I have now, I would do more. Speak up more about ideas I have, Ask more questions, learn more about the what I can do to make the app even better. There were times where I slacked, or let other work get piled up. So, if I did it again, I would use what I know now to focus and help my teammates even more. I consider this my first step into my profession, but mistakes are bound to occur. Despite this, I like the way the team worked together and the end result is something I am proud of!
Works Cited
Cooper, Alan & Robert Reimann, David Cronin, Christopher Noessel. 2014. About Face: The Essentials of Interaction Design, 4th Edition. Hoboken, NJ: Wiley Press.



