Overview 🔎
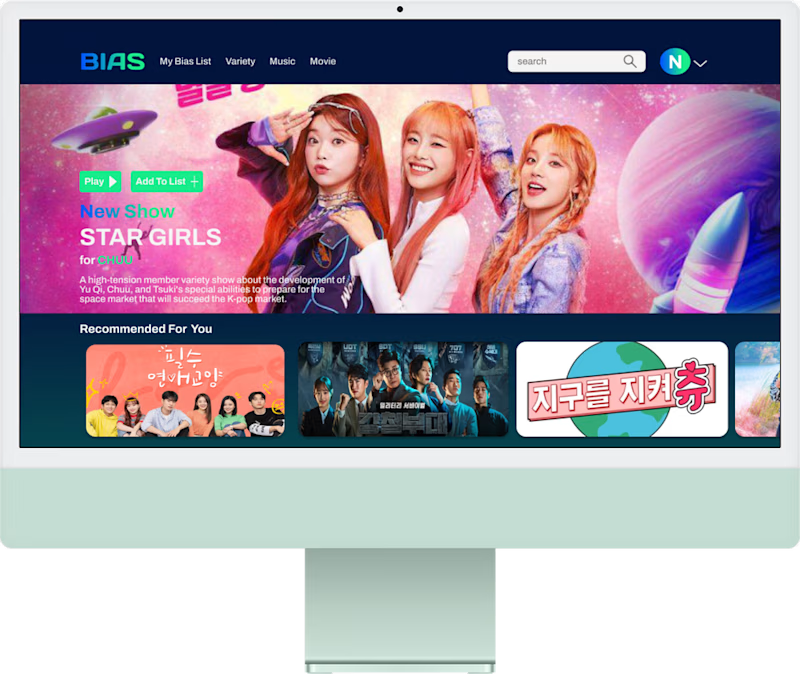
BIAS is a streaming service prototype for K-pop fans to save and watch their favorite artists' content in one space. Users log in to see only the artist they choose and can save their favorite shows to playlists.
This prototype was made as a project in my User Interface Design 1 class in Fall of 2023. This is my first solo project in Figma.
(Below is an quick read of my full process page linked on my portfolio website)

BIAS
Problem & Solution 🤝
I wanted to flesh out the concept of there being a streaming service with that idea but for every group or solo artist, similar to Netflix. This solves a problem that every K-pop fan faces, companies creating more and more content under a countless amount of platforms. With BIAS, all of their favorite idol’s content (even music videos and vlogs) will be in one place ready to watch.
The first milestone of this project was to wireframe my idea and solidify 3 flows that I would display. In a class session, I decided on these 3 flows for my now unnamed prototype.
Log-In/Onboarding
Adding a show to a list
Watching a show
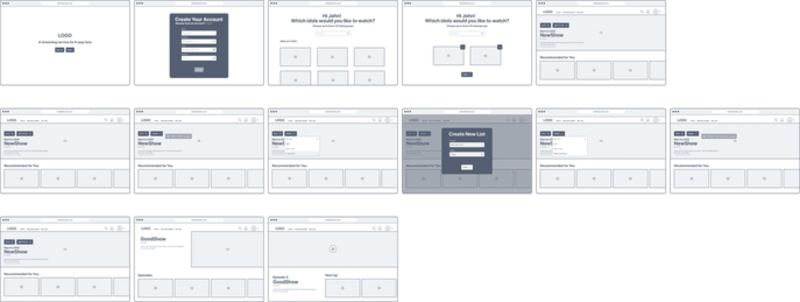
Wire framing 🛣
The first milestone of this project was to wireframe my idea and solidify 3 flows that I would display. In a class session, I decided on these 3 flows for my now unnamed prototype.
Log-In/Onboarding
Adding a show to a list
Watching a show
You can view my rough sketches on the project site but the final wireframes below illustrated how I wanted the user flows to look like.

Final Wireframes
How it works 👩💻
Choose Your Bias
New users sign up and choose their favorite artist from BIAS’s database of K-pop idols.
Onboarding Gif
2. Add Shows To Playlists
Users can add their shows to lists like “watch later” or “favorites”.
Add Playlist Gif
3. Watch Shows
Users can watch any show, in-app, with just the click of a button.
Watch Show Gif
Takeaways 📣
I am proud of how I did in this project. It was admittedly a bit hard to do this entire prototype without a team, but it helped me understand what I can do. I learned a lot about Figma’s overlay functions as I used them quite a bit. From my work here, I am excited to see how much I improve in the next few years.
2023


