Figma to Webflow Website for Austrine
Like this project
Posted Sep 14, 2023
Austrine, a design agency, approached me to transform their figma desing in a real website with webflow
Likes
0
Views
4

figma design
Project Overview: Austrine, a sustainable design agency, approached me to revamp their outdated website. They provided me with a Figma design containing their new website layout, and my task was to bring this design to life using Webflow.
Goal:
Transform the Figma design into a fully functional website using Webflow.
Ensure the website is responsive and optimized for various devices.
Implement SEO best practices to enhance the website's visibility.
Maintain a seamless collaboration and communication process with the client.
Process:
1. Figma Design Evaluation: I started by thoroughly reviewing the Figma design provided by the client. I analyzed every page, component, and interaction to ensure I understood their vision and requirements.
2. Webflow Setup: To replicate the design in Webflow, I created a new project and set up the necessary page, including the homepage, services, blog, and contact pages, while ensuring a consistent layout and structure.
3. Responsive Design: I paid special attention to responsiveness, ensuring that the website looked and functioned flawlessly on various devices, such as desktops, tablets, and mobile phones. This involved adjusting fonts, images, and layouts accordingly.
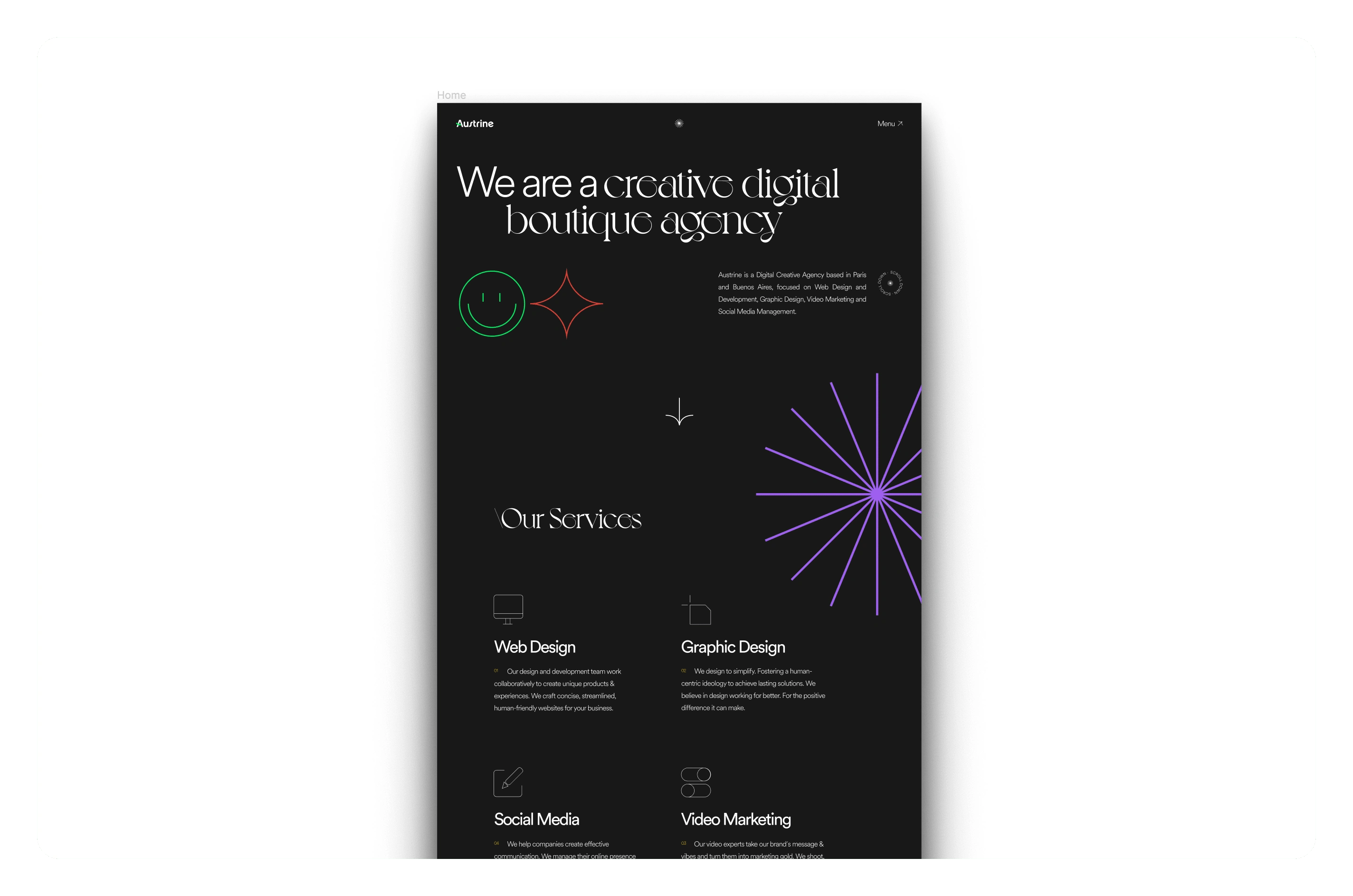
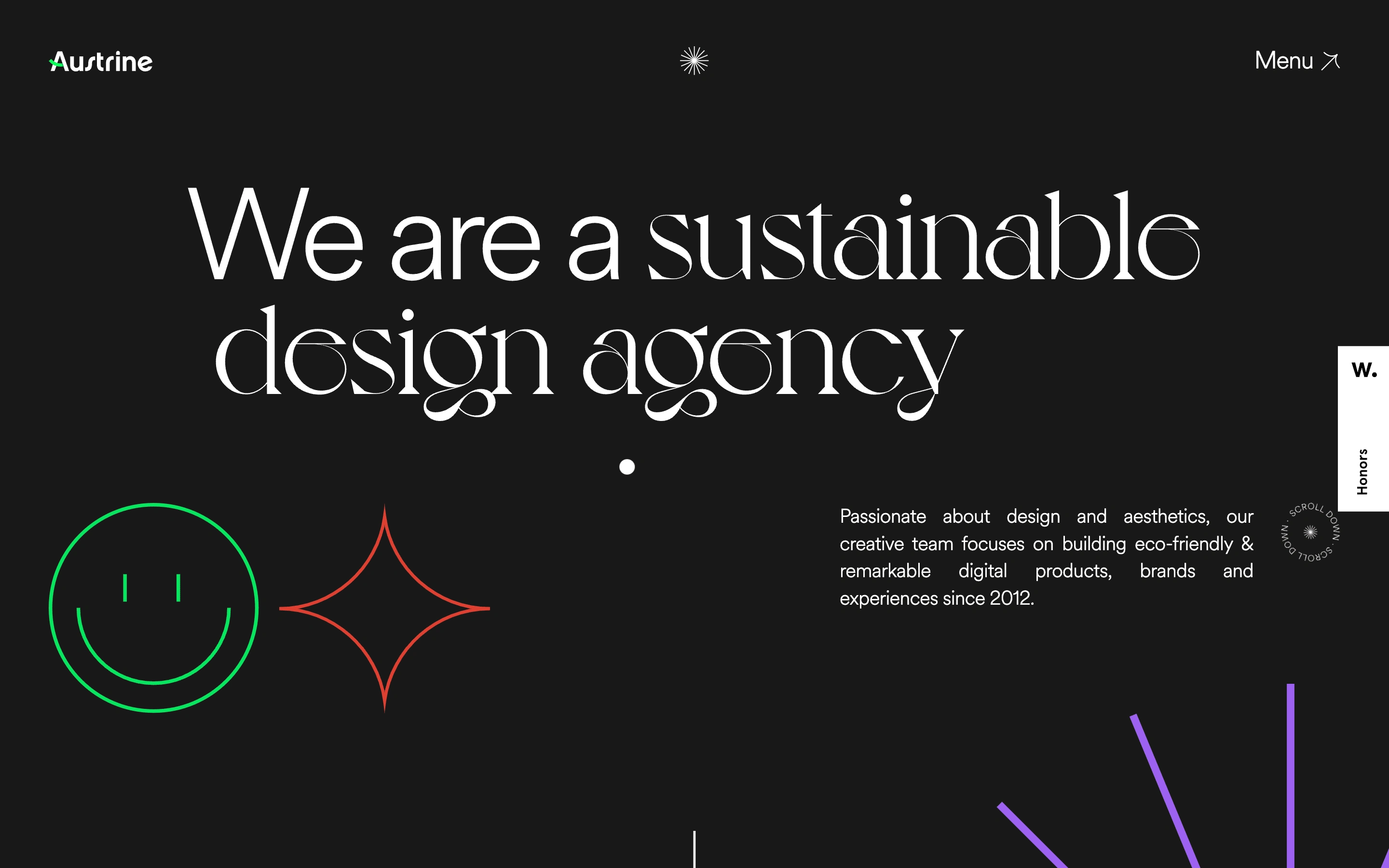
4. Webflow Development: I meticulously translated the Figma design into Webflow elements, using Webflow's built-in features to add animations, transitions, and interactions for a dynamic user experience. Custom code snippet was added where needed to enhance functionality.
5. CMS Integration: For the blog section, I implemented Webflow CMS to make it easy for the client to add and manage new blog post. I created a custom CMS structure to accommodate the client's content needs.
6. SEO Optimization: To improve the website's visibility on search engines, I optimized on-page SEO elements, including meta tag, header, and image alt text. I also submitted a sitemap to Google for indexing.
7. User Testing: Before launch, I conducted extensive user testing to identify and fix any usability issue and bug. This ensured a smooth and error-free user experience.
8. Client Collaboration: Throughout the project, I maintained open and transparent communication with the client. I provided regular updates and incorporated their feedback promptly, ensuring their vision was realized.
Result: The Figma to Webflow website redesign project was a success. I delivered a visually appealing, responsive, and SEO-optimized website that met the client's goal and expectation. The client was thrilled with the final result, which showcased their service effectively and provided an excellent user experience.
Tools Used:
- Webflow for development
- Webflow CMS for content management
- Attributes for Webflow CMS power-ups

Live website

Founder at Austrine
If you have any questions or would like more details about this case study, please feel free to ask.