Figma to Webflow Website for Dinobros
Like this project
Posted Sep 14, 2023
Dinobros contacted me because they had the design ready for their new site, they were looking for an expert webflow developer to create all the animations and e
Likes
0
Views
10
Project Overview: Dinobros, an advergame agency, approached me to revamp their outdated website. They provided me with a Figma design containing their new website layout, and my task was to bring this design to life using Webflow.

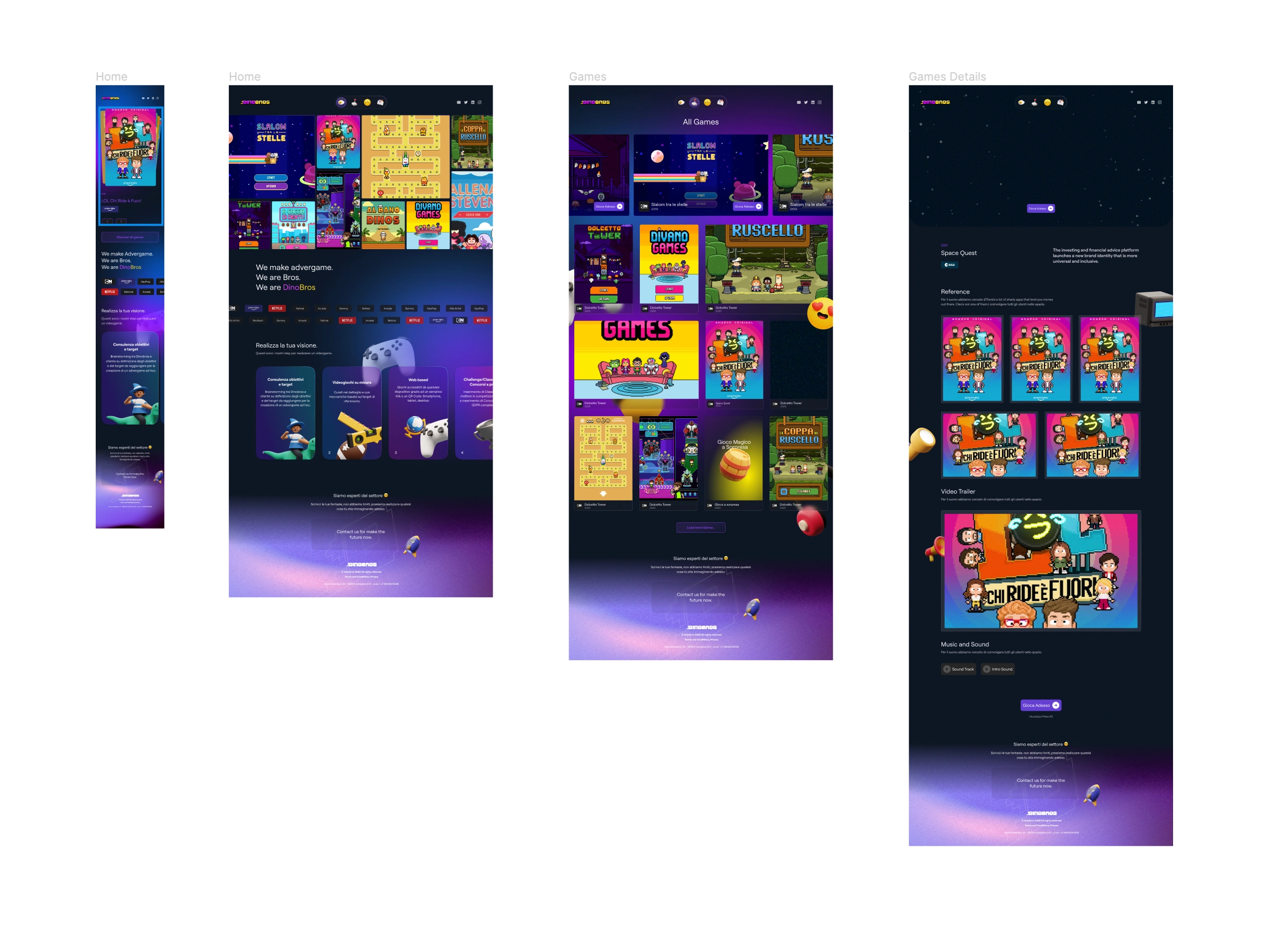
Figma design
Goals:
Transform the Figma design into a fully functional website using Webflow.
Ensure the website is responsive and optimized for various devices.
Implement SEO best practices to enhance the website's visibility.
Maintain a seamless collaboration and communication process with the client.
Process:
1. Figma Design Evaluation: I started by thoroughly reviewing the Figma design provided by the client. We analyzed every page, component, and interaction to ensure we understood their vision and requirements.
2. Webflow Setup: To replicate the design in Webflow, we created a new project and set up the necessary pages, including the homepage, services, blog, and contact pages, while ensuring a consistent layout and structure.
3. Responsive Design: We paid special attention to responsiveness, ensuring that the website looked and functioned flawlessly on various devices, such as desktops, tablets, and mobile phones. This involved adjusting fonts, images, and layouts accordingly.
4. Webflow Development: We meticulously translated the Figma design into Webflow elements, using Webflow's built-in features to add animations, transitions, and interactions for a dynamic user experience. Custom code snippets were added where needed to enhance functionality.
5. CMS Integration: For the blog section, we implemented Webflow CMS to make it easy for the client to add and manage new blog posts. We created a custom CMS structure to accommodate the client's content needs.
6. SEO Optimization: To improve the website's visibility on search engines, we optimized on-page SEO elements, including meta tags, headers, and image alt text. We also submitted a sitemap to Google for indexing.
7. User Testing: Before launch, we conducted extensive user testing to identify and fix any usability issues and bugs. This ensured a smooth and error-free user experience.
8. Client Collaboration: Throughout the project, we maintained open and transparent communication with the client. We provided regular updates and incorporated their feedback promptly, ensuring their vision was realized.
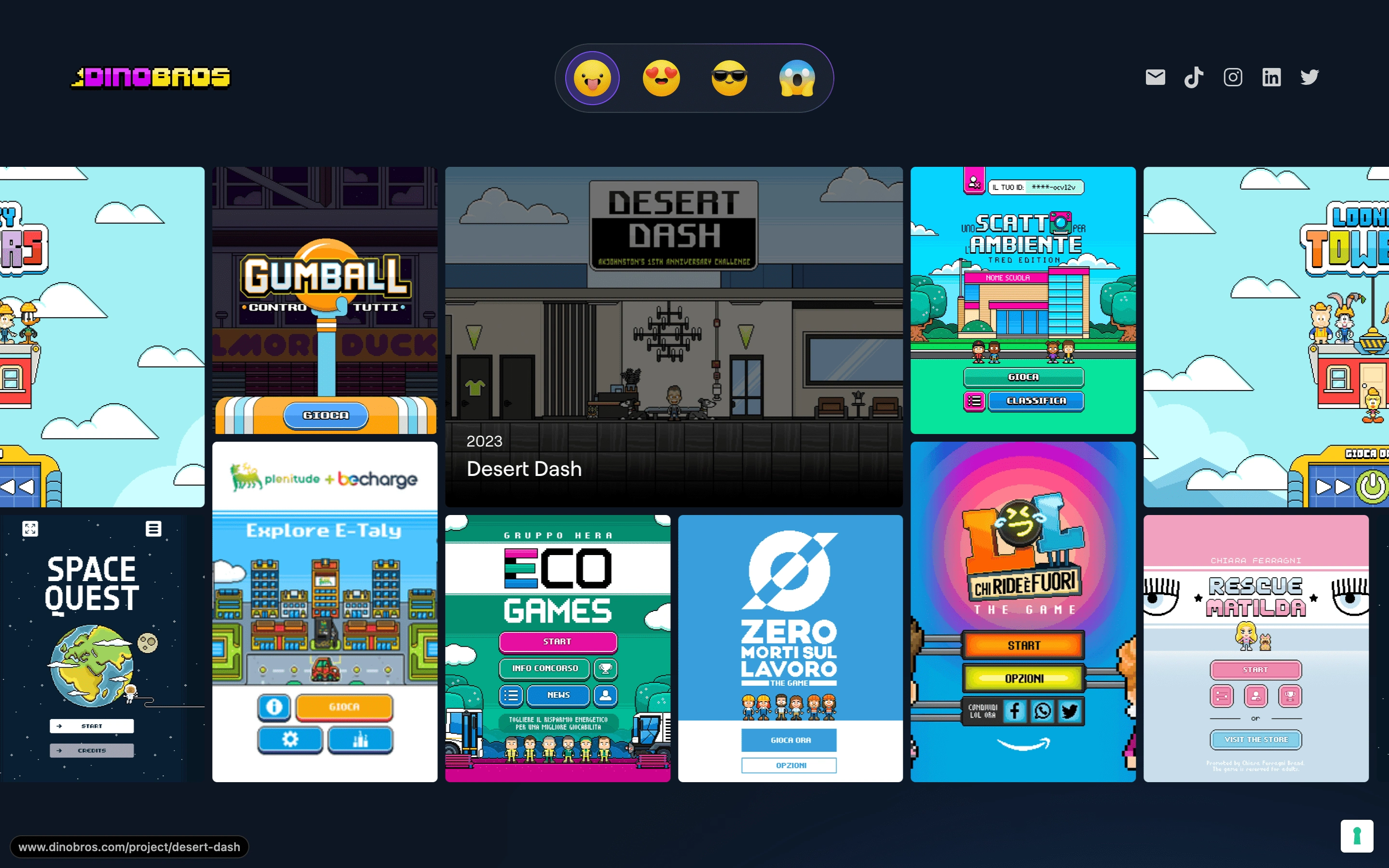
Result: The Figma to Webflow website redesign project was a success. We delivered a visually appealing, responsive, and SEO-optimized website that met the client's goals and expectations. The client was thrilled with the final result, which showcased their services effectively and provided an excellent user experience.

If you have any questions or would like more details about this case study, please feel free to ask.