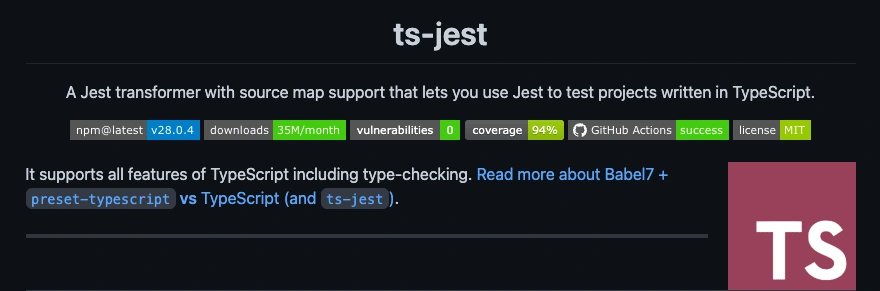
ts-jest
Like this project
Posted Oct 12, 2021
A Jest transformer with source map support that lets you use Jest to test projects written in TypeScript.
Likes
1
Views
30
ts-jest was created out my desire to use Jest for testing projects written in TypeScript seamlessly.It comes with a preset that makes it trivial to configure and start using.
Installation
Dependencies
You can install
ts-jest and dependencies all at once with one of the following commands.npm
Yarn
TIP
If you get an error with the following
npm commands such as npx: command not found, you can replace npx XXX with node node_modules/.bin/XXX from the root of your project.Jest config file
Creating
By default, Jest can run without any config files, but it will not compile
.ts files. To make it transpile TypeScript with ts-jest, we will need to create a configuration file that will tell Jest to use a ts-jest preset.ts-jest can create the configuration file for you automatically:npm
Yarn
This will create a basic Jest configuration file which will inform Jest about how to handle
.ts files correctly.You can also use the
jest --init command (prefixed with either npx or yarn depending on what you're using) to have more options related to Jest. However, answer no to the Jest question about whether or not to enable TypeScript. Instead, add the line: preset: "ts-jest" to the jest.config.js file afterwards.Customizing
For customizing jest, please follow their official guide online.
ts-jest specific options can be found here.35 million downloads/month

Easy to set up and easy to use