Solarity VR Community Project
Like this project
Posted Sep 28, 2022
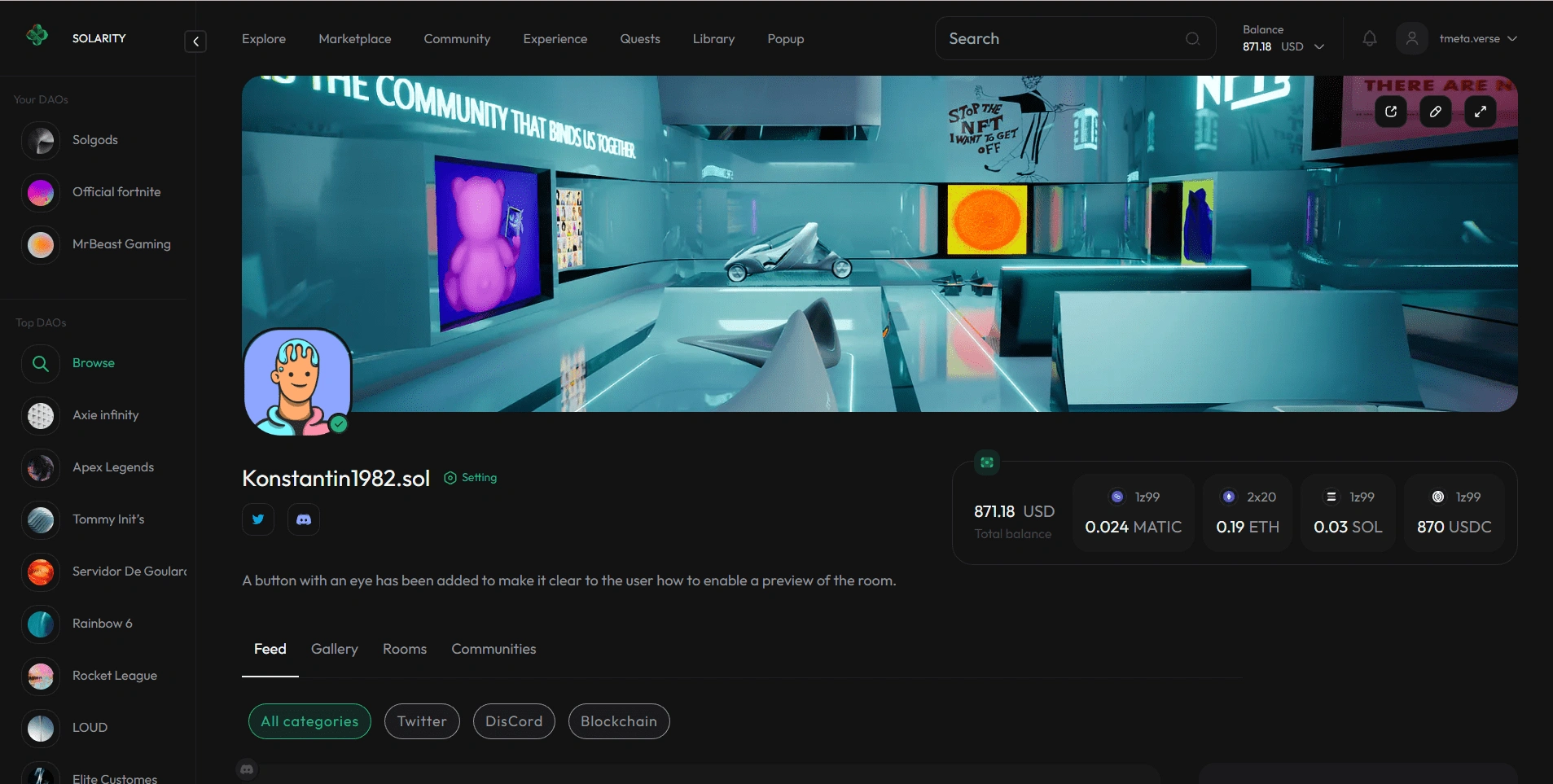
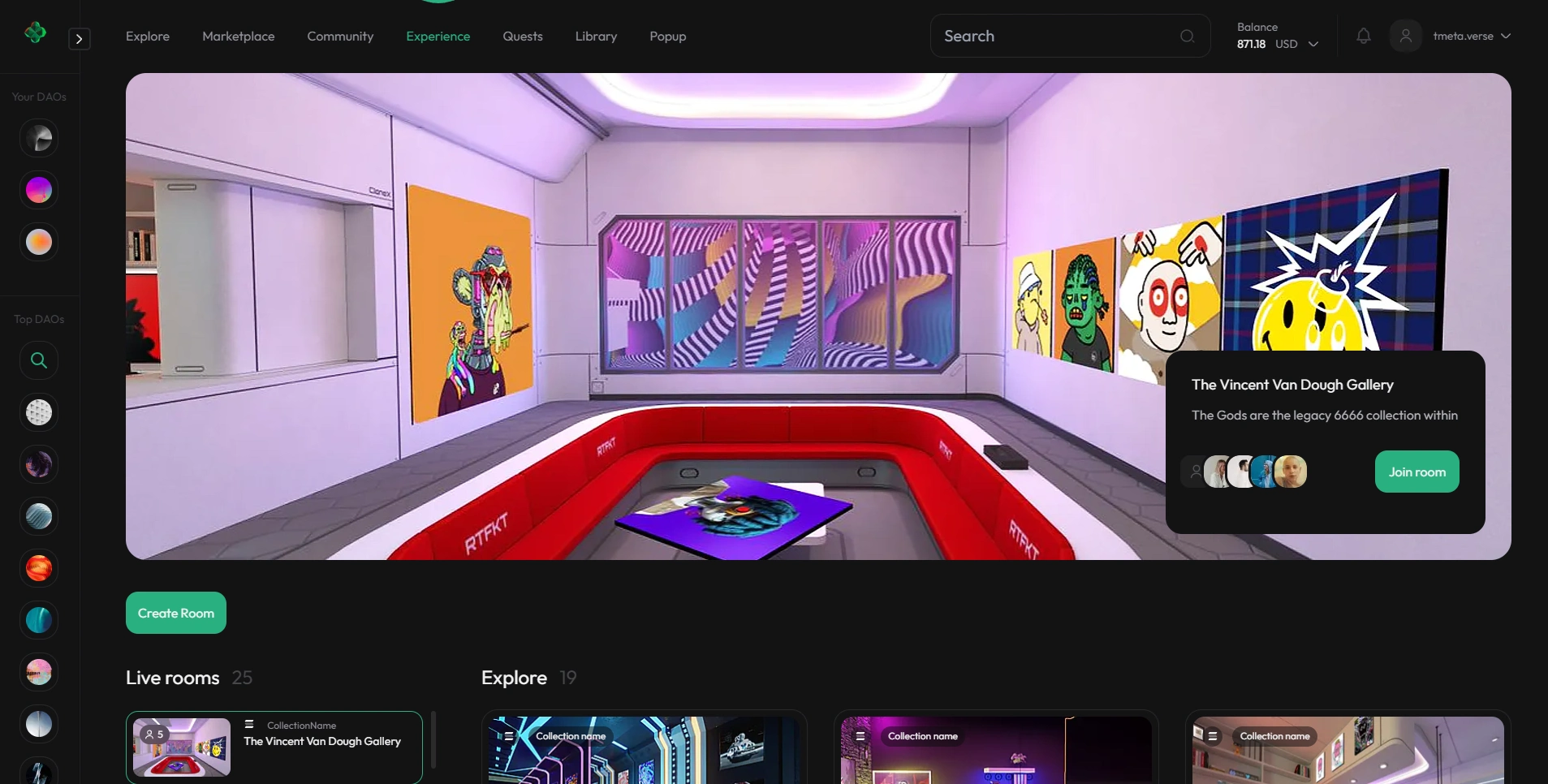
As a frontend developer for the Solarity Metaverse community project, I was responsible for designing and implementing the user interface of a cutting-edge VR.
Likes
0
Views
25
Overview 🔎
As a frontend developer for the Solarity Metaverse community project, I was responsible for designing and implementing the user interface of a cutting-edge VR platform. This project aimed to create an immersive and interactive virtual environment for community members.

Responsibilities:
• Developed and maintained the frontend architecture using Next.js, ensuring server-side rendering (SSR) and static site generation (SSG) for optimal performance and SEO.
• Implemented responsive UI components with Tailwind CSS, leveraging its utility-first framework to create a highly customizable and consistent design system.
• Utilized TypeScript to enhance code quality and maintainability, enabling static type checking and reducing runtime errors.
• Collaborated with backend developers to integrate RESTful APIs and GraphQL endpoints, ensuring seamless data flow and state management across the application.
• Optimized performance by employing code-splitting, lazy loading, and other advanced techniques to improve load times and user experience.
• Conducted thorough testing using Jest and React Testing Library to ensure the reliability and robustness of the application.
• Participated in Agile methodologies, including sprint planning, daily stand-ups, and retrospectives, to ensure timely delivery of features and enhancements.

Technologies Used:
• Frontend Framework: Next.js
• Styling: Tailwind CSS
• Programming Language: TypeScript
• Testing: Jest, React Testing Library
• Version Control: Git, GitHub
• Project Management: Jira, Trello
Problem & Solution 🤝
With Next.js + Tailwind css + Typescript, made mobile friendly, pixel perfect frontend
Goals/Requirements: Need to be able to be accessed from wide range of devices.
• Cross-platform responsiveness
• Standard data entry points for upcoming Node.js Backend
• Full functional realtime chatting box