Purpose-Driven Portfolio Website Design
Like this project
Posted May 25, 2025
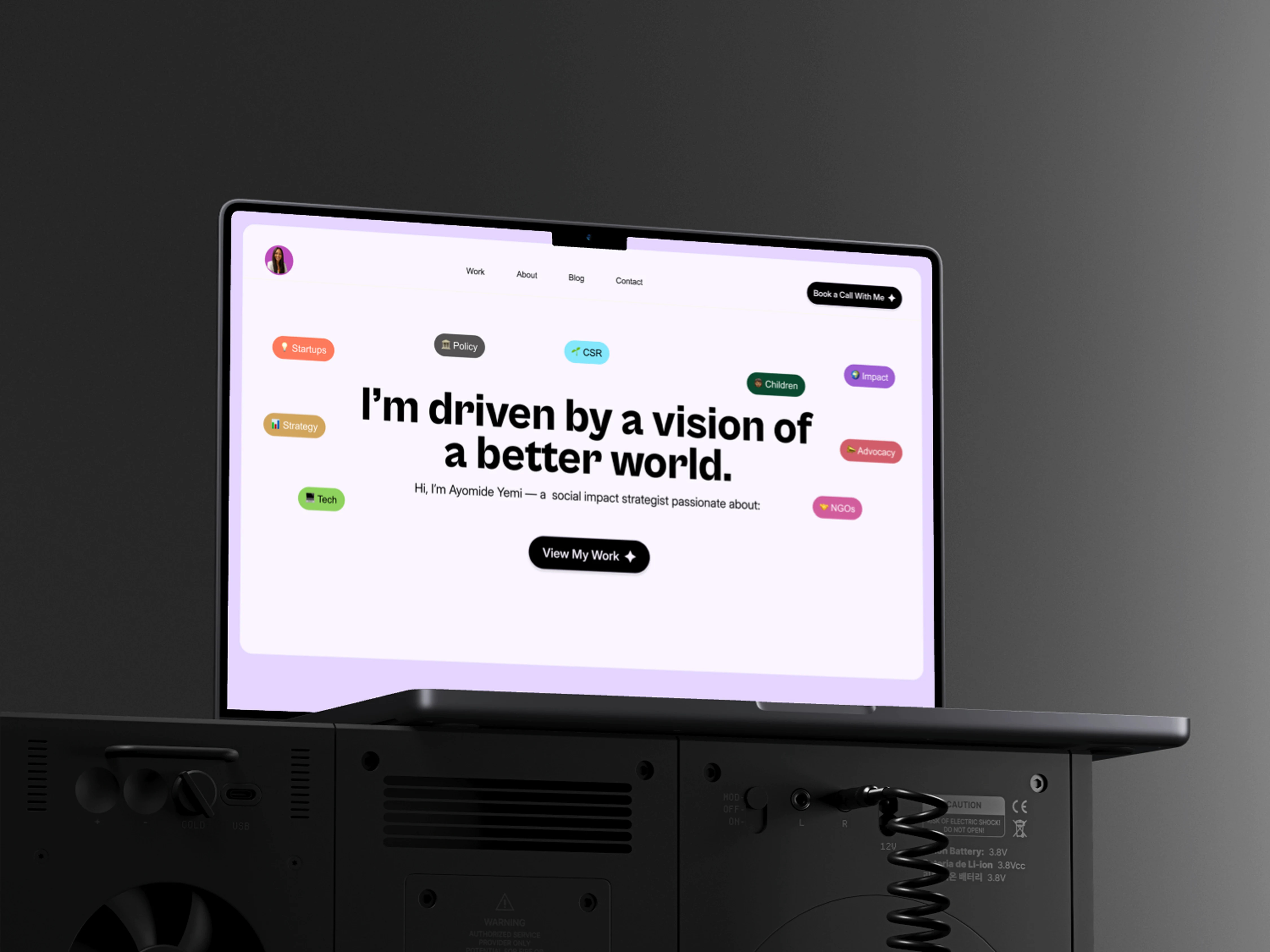
Designed a purpose-driven portfolio website for a social impact strategist using Figma and Framer.
Likes
1
Views
39
Timeline
May 14, 2025 - May 20, 2025

Link to the live website: https://www.impactwithayo.com/
The Problem (What the client said👇🏻)
As a seasoned social impact strategist, I needed a personal website that would do more than just share my work — it had to reflect my values, showcase tools for startups and NGOs, and inspire purpose-led action.
However, most strategist portfolios felt either too corporate or too vague. I wanted a site that was:
Human and accessible, yet professional
Minimal, but full of powerful resources
Flexible, so I could update blogs and trackers regularly
And designed to highlight impact over ego
The Solution (What I did👇🏻)
I designed and built a lightweight, purpose-driven portfolio from scratch using Figma for UI/UX design and Framer for development, with the following goals:
Key Goals:
Present a clear identity as a strategist, writer, and founder
Make blog insights and resources instantly accessible
Highlight community and startup work in a way that’s data-rich and storytelling-forward
Integrate tools like Airtable, Tally, and Notion without sacrificing visual cohesion
Ensure the experience is mobile-friendly, low-lift to maintain, and emotionally resonant
What I Did:
User Flow & UX Design: Mapped out how different audiences (founders, NGOs, collaborators) would navigate the site
Visual Language: Created a minimal, warm visual identity in Figma — using soft earth tones, intentional white space, and high-contrast typography for accessibility
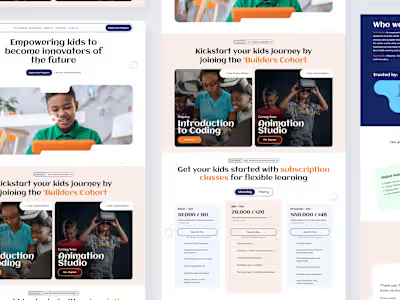
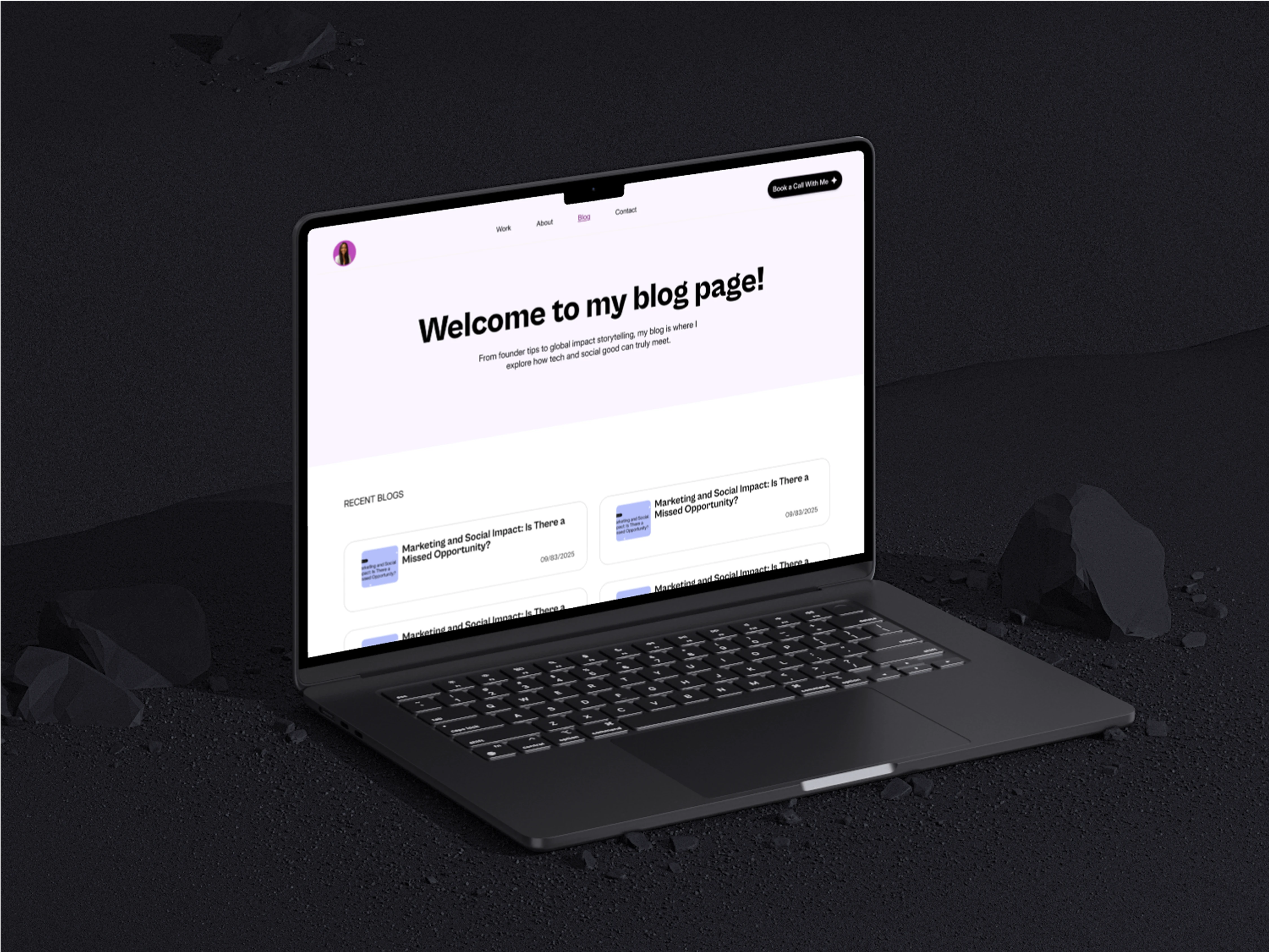
Custom Blog Layout: Inspired by Tamara’s blog previews, I designed a modular blog section to encourage reading
Interactive Features: Embedded Airtable for the CSR Tracker, Tally forms for assessments, and YouTube for storytelling
No-Code Development: Brought the design to life in Framer, maintaining full fidelity between mockups and site behavior, and optimized performance for mobile
'

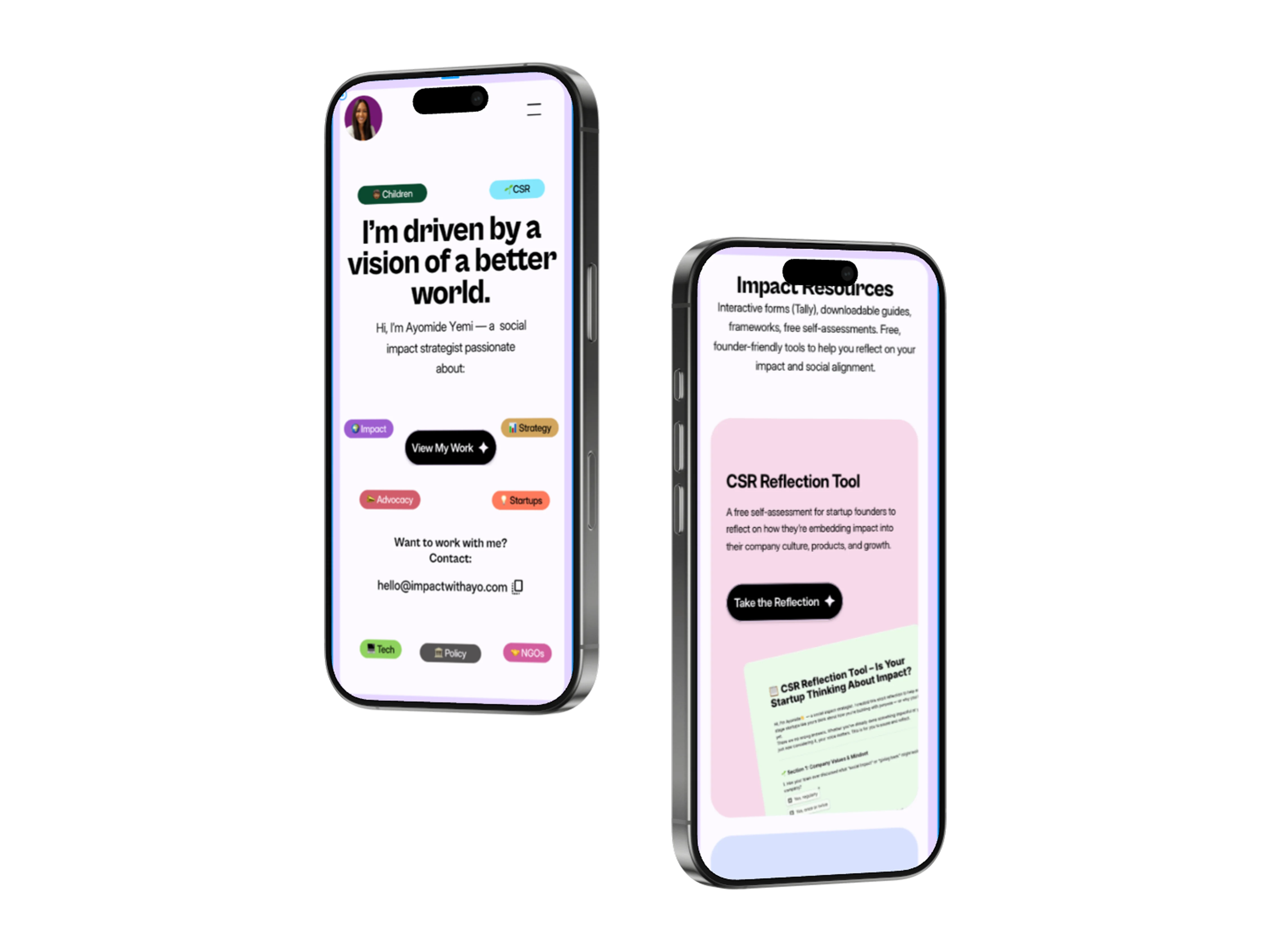
Responsiveness

Blog post
'

Blog page