Start creating your future with technology
About
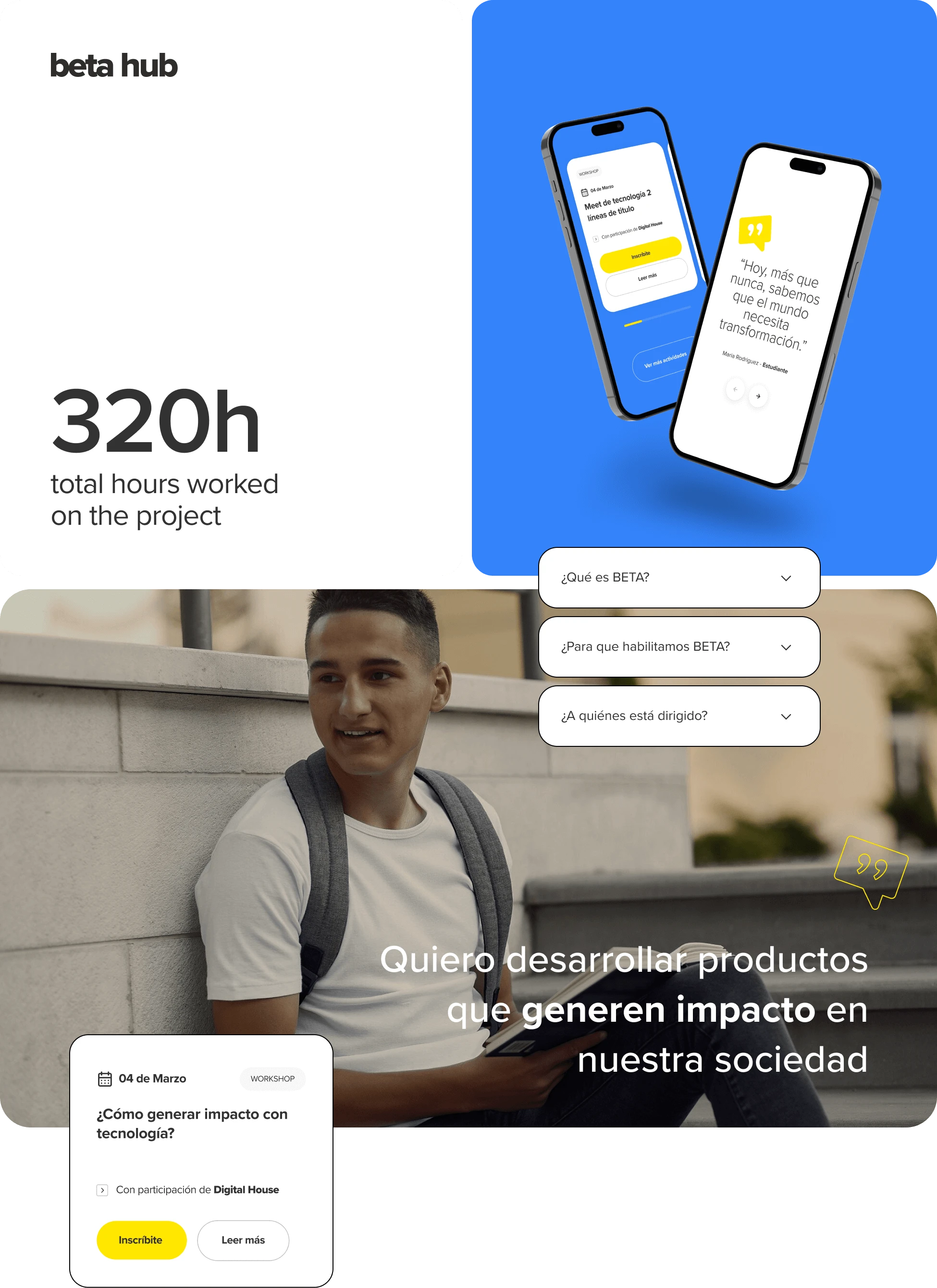
A new website for the youth of Latin America
Mercado Libre came to Chispa with the idea of a site where young people from Latin America can have free access to an educational offer to learn about technology.
Our challenge was to create a platform that is easily accessible to all young people and that generates a sense of curiosity and ambition to change their future.
Client
Beta Hub
Buenos Aires, Argentina
Industries
Technology
Practices
Design StrategyUX
UIDevelopment
CopywritingCX
UX & Interaction Design
DesignThinking
Frontend & Backend
Art Direction
Illustration
Visual Identity
Web Design
Process
Understading the challenge
Understanding in depth the options that currently exist in the market and the difficulties faced by young people to access quality education for free, formed the basis upon which we started building the platform.
Based on our discovery processes, we began creating the initial screens with a focus on the site's usability. After validating the wireframes in low fidelity, it was time to apply the visual design layer to the site and then proceed to the development stage.

Ux design: From wireframes to the final screens
The aim of a wireframe is to provide a visual understanding of screens early in a project to get stakeholder and project team approval before the creative phase gets under way.
Design, as we recognize, is an ongoing and iterative journey, wherein improvement is achieved through the integration of feedback and suggestions.
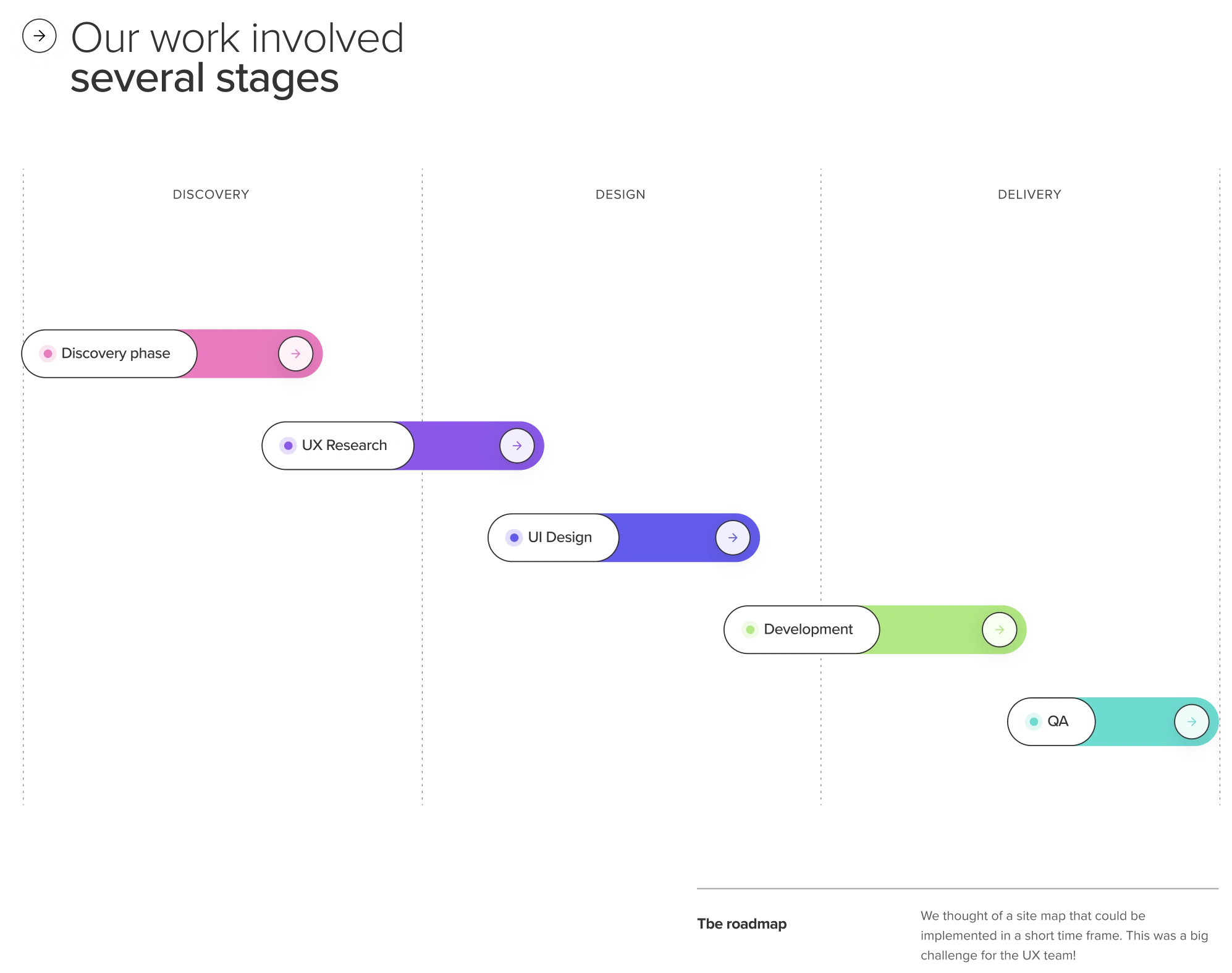
Roadmap: stages and tasks
Once we understood the difficulties of this project, we split the tasks among teams and calculated estimated completion times.
This made a flexible plan that keeps our client's schedule and budget in check.

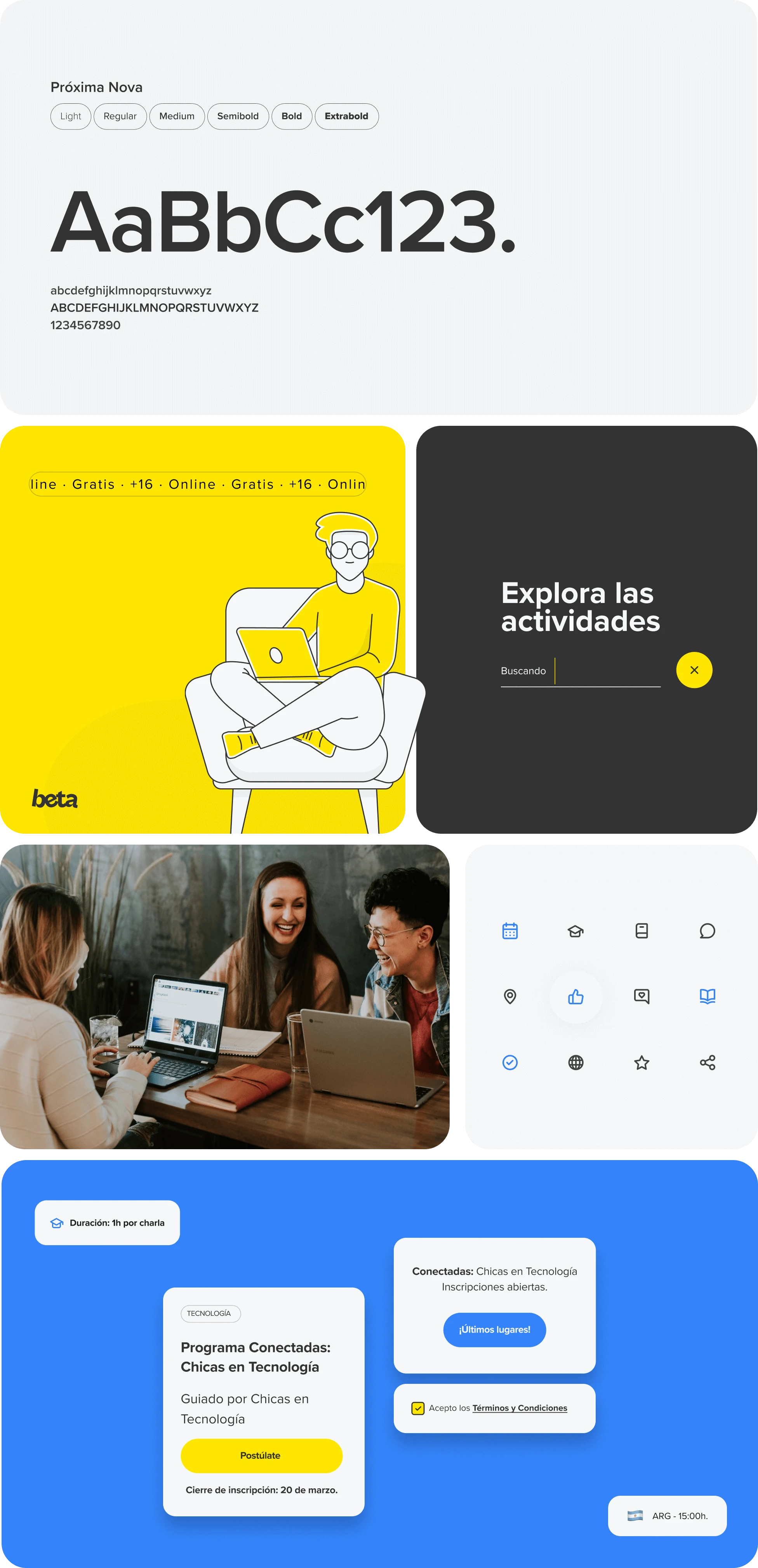
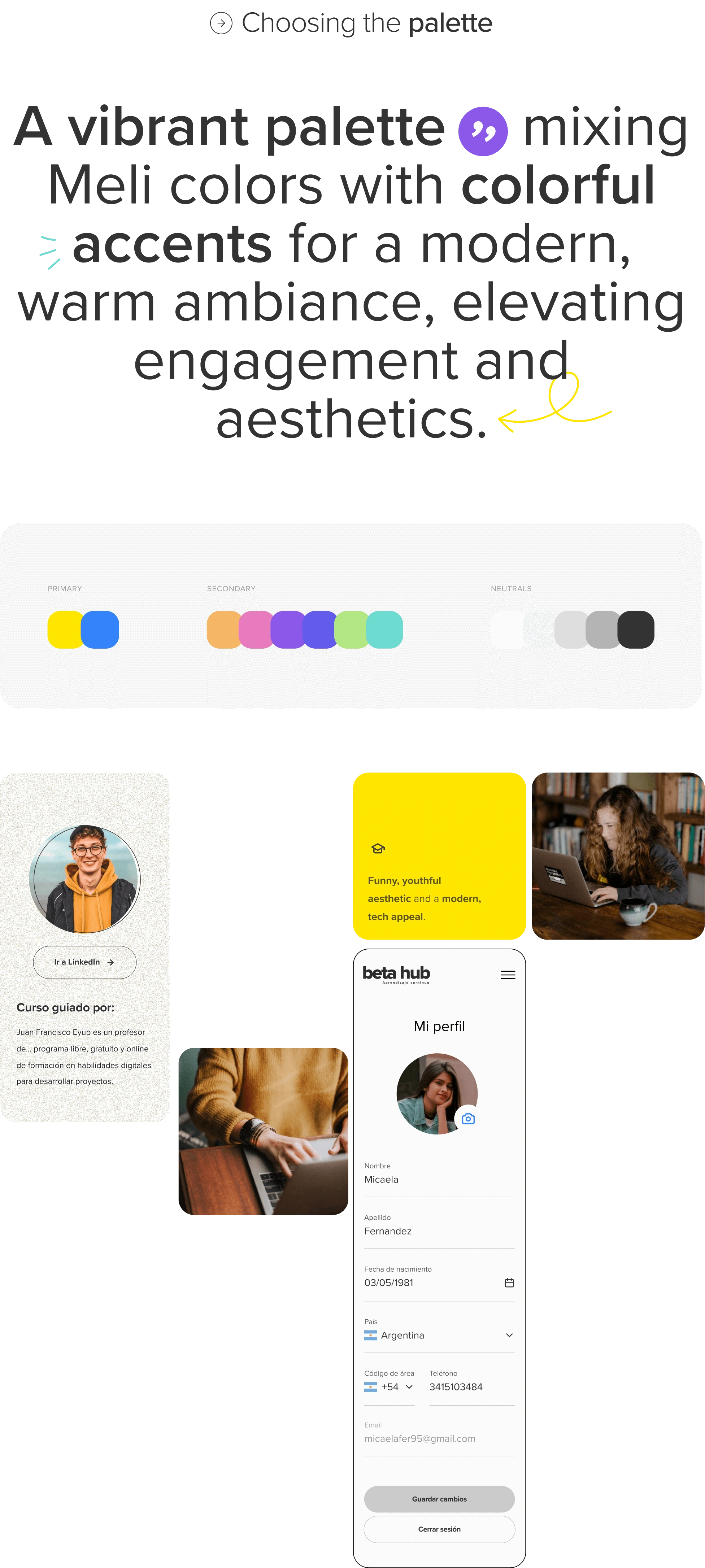
Style guide: organizing the identity
Using a youthful and eye-catching color palette, we were able to generate a striking visual identity.
Finally, we delivered the style guide and final screens to the development team, who were in charge of bringing to life the animations and interactions of the site, in a dynamic platform that adapts to all types of screens.

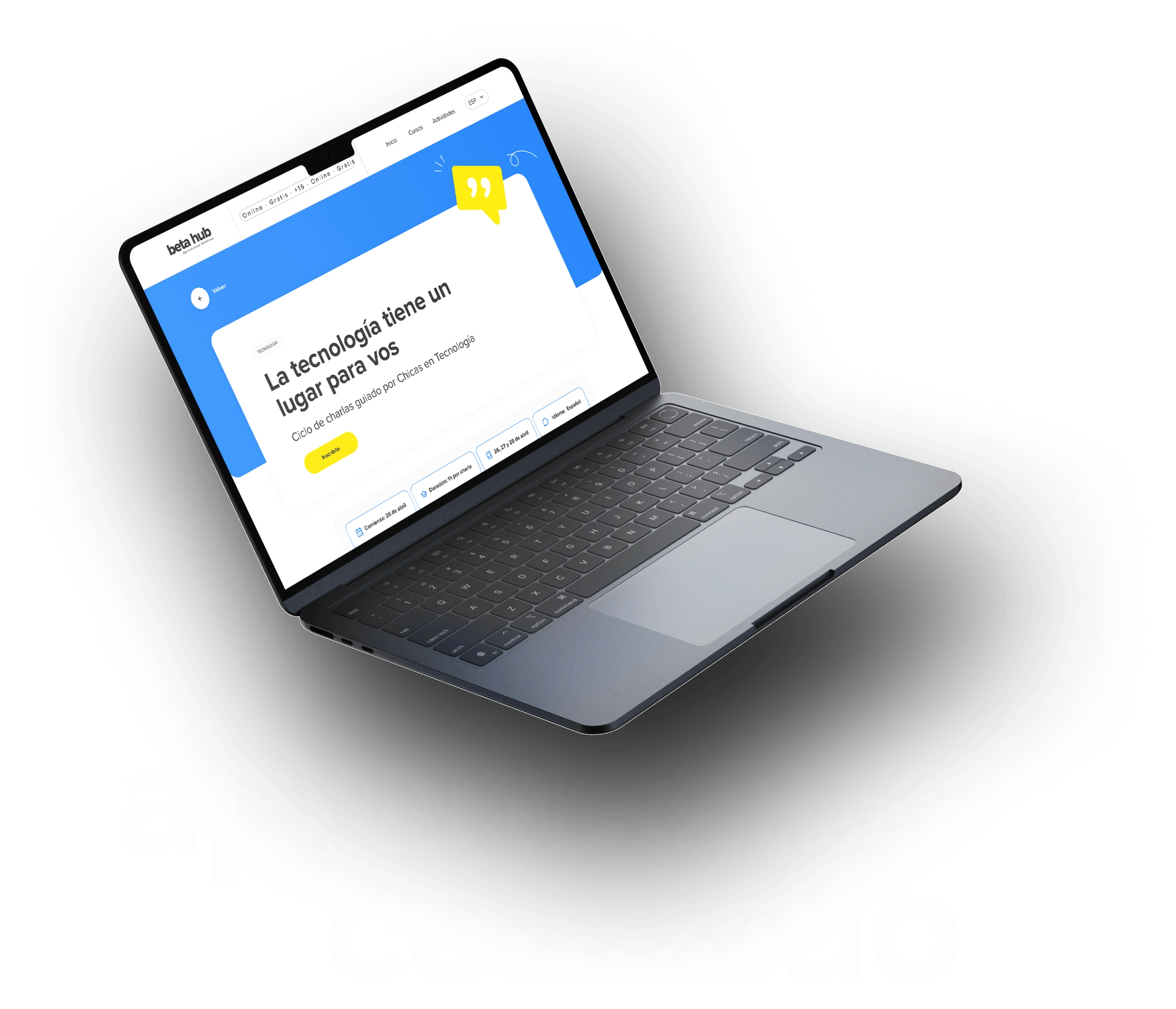
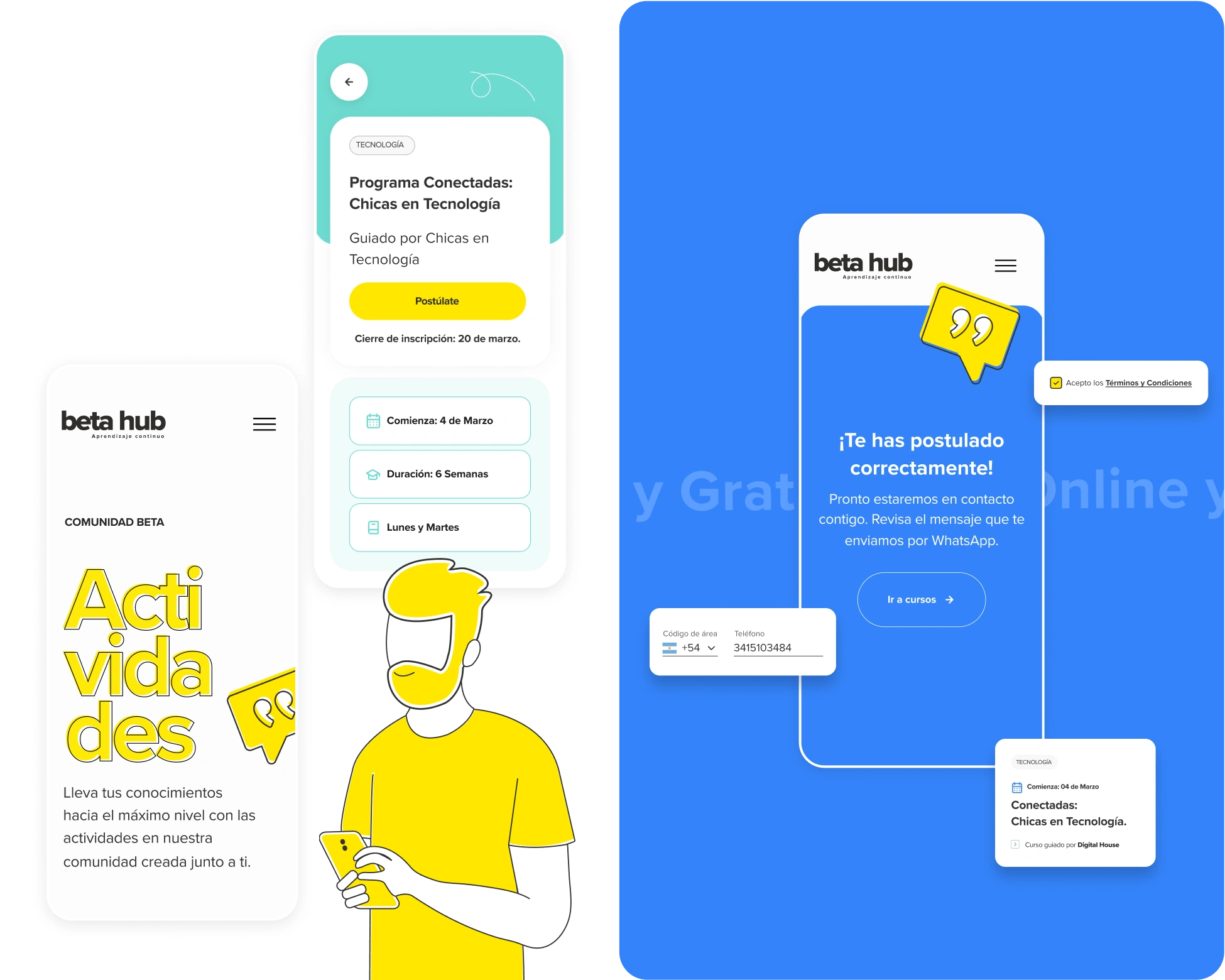
Ui design: a highly recognizable look & feel
Braced for an exciting venture, our talented team endeavored to strike a flawless equilibrium between a funny, youthful aesthetic and a modern, tech appeal.


Development: the power of javascript
The journey of development started with our team of experts, who harnessed the power of React to establish the very foundation of our frontend.
We code in JavaScript/TypeScript and use Next.js and Node.js to develop all our projects.

Let’s work together
Like this project
Posted Nov 16, 2023
Mercado Libre came to Chispa with the idea of a site where young people from Latam can have free access to an educational offer to learn about technology.
Likes
0
Views
10
Clients

MercadoLibre






