Built with Spline
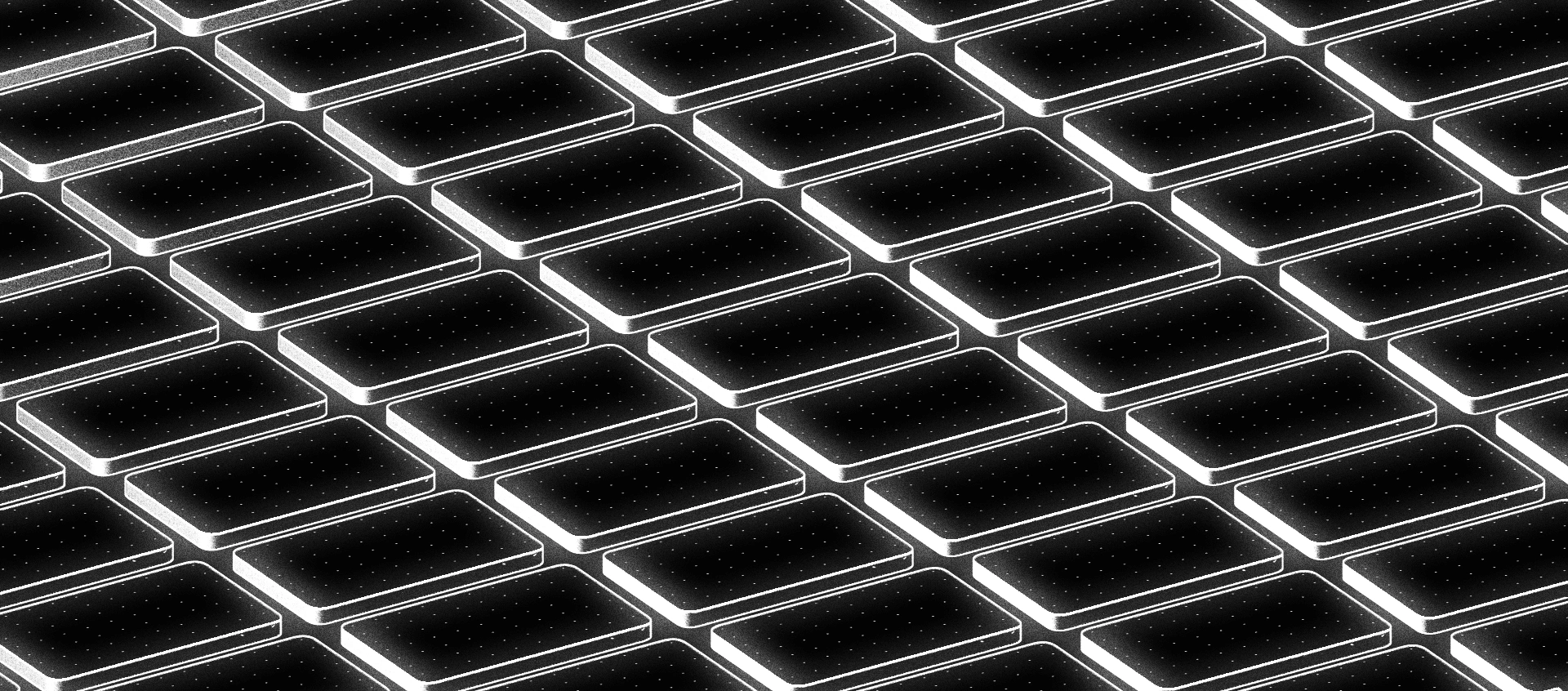
Interactive boxes for Website Hero Section
Like this project
Posted Nov 17, 2024
I created an interactive Spline 3D scene with multiple user-responsive boxes optimized for web integration. Focusing on visual appeal and smooth interactivity.
Likes
1
Views
40
Overview
For a concept Hero Section of a website I made a Spline 3D scene featuring interactive boxes seamlessly integrated into websites. My process focuses on efficient modeling, texturing, and interactivity while solving challenges like performance optimization and cross-browser compatibility to deliver engaging, responsive designs tailored for users and clients.

Interactive Scene for Hero Section
Project Details
Project Name: Interactive boxes for Website Hero Section
Tools Used: Spline3D
Key Features: Loop animation, hover effect
Purpose: Enhance user engagement and visual appeal
Goals
Interactivity: Create an engaging, interactive hero section that reacts to user actions.
Seamless Animation: Develop a smooth loop animation to maintain a dynamic yet cohesive visual flow.
Hover Effect: Implement a hover effect on the box which adds an extra layer of engagement and playfulness.
Process
Conceptualization & Design
Objective Clarification: Establishing the primary goal — a fully interactive, visually compelling 3D experience with seamless integration into websites.
Initial Sketching: Creating a rough blueprint of the interactive boxes, detailing intended movements, reactions, and interactivity points.
Design Aesthetics: Emphasis on a visually appealing yet minimalistic design to maintain user interest and consistent performance.
Modeling & Texturing
3D Modeling: Crafting multiple box elements within Spline3D, ensuring geometric balance and adherence to web performance standards.
Texturing: Applying textures carefully to achieve a visually appealing yet lightweight design, creating a halftone effect and maintaining consistency in style and user interactivity response times.
Interactivity Implementation
Hover : Developing intuitive responses, including hover transformations, and smooth transitions.
User Engagement Testing: Iteratively testing user engagement levels to fine-tune animations, ensuring responsiveness without latency or lag.
Results
User Experience: High engagement metrics, with feedback highlighting smooth interactivity and visual appeal.
Web Performance: Achieved high page-load speed scores (99/100) and 32kb file size with minimal performance impact.
Optimized Performance: The hero section performs seamlessly across all platforms, enhancing user experience while maintaining visual quality.
Conclusion
This project demonstrates how Spline3D can be used to create interactive and visually engaging web elements. This hero section can be used to attract the user to stay on the website and create a sense of curiosity and increase user engagement while elevating the appearance of the website overall. This case study highlights the power of Spline3D in combining animation and interaction while maintaining high performance.
Preview the Project here:





