Responsive Framer Development for Web3 Web Apps
Like this project
Posted Jan 8, 2025
I design responsive Web3 web apps in Framer, crafting seamless, interactive, and blockchain-integrated UIs for dApps, DeFi, and NFT platforms. 🚀
Likes
1
Views
4
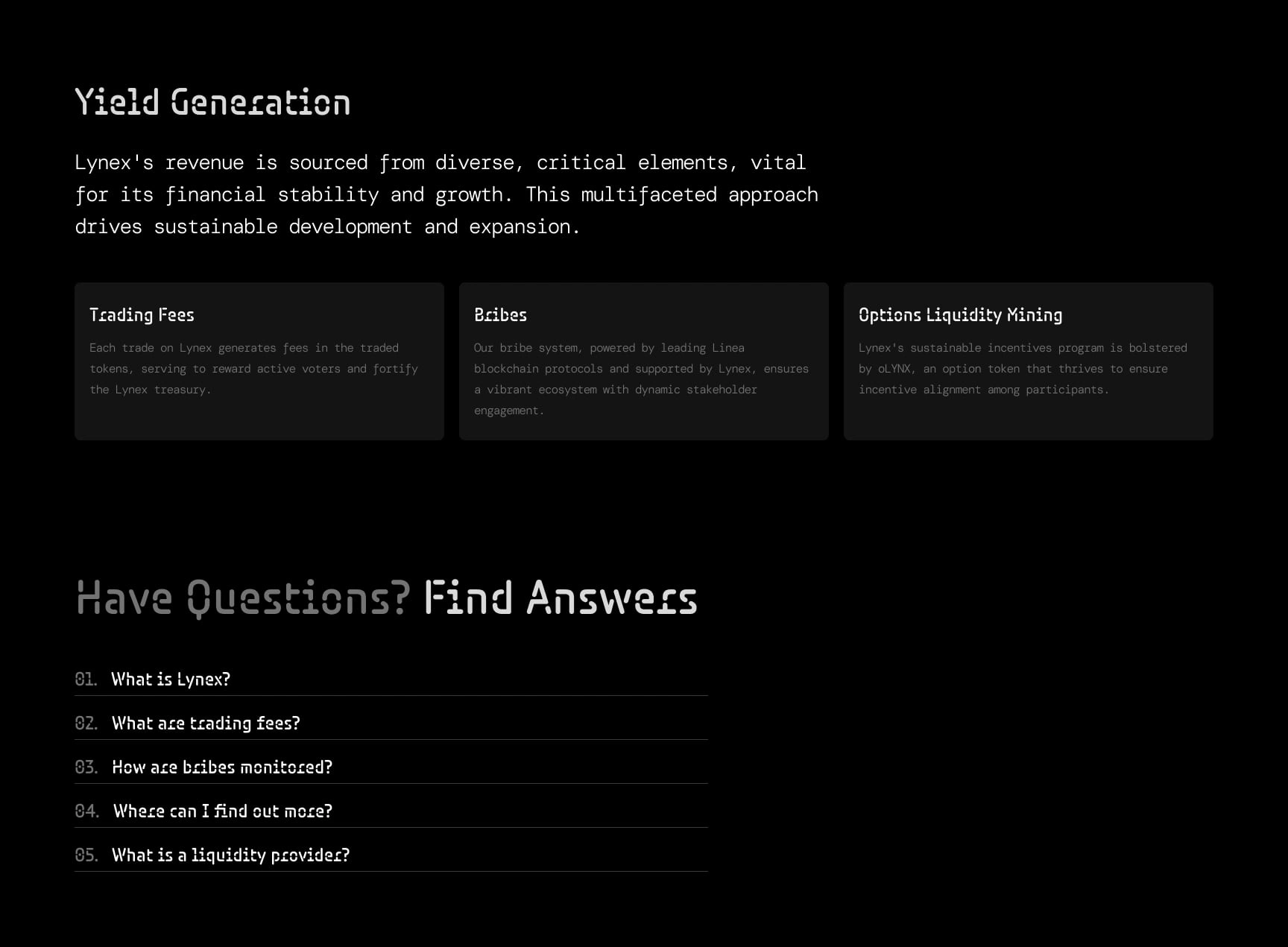
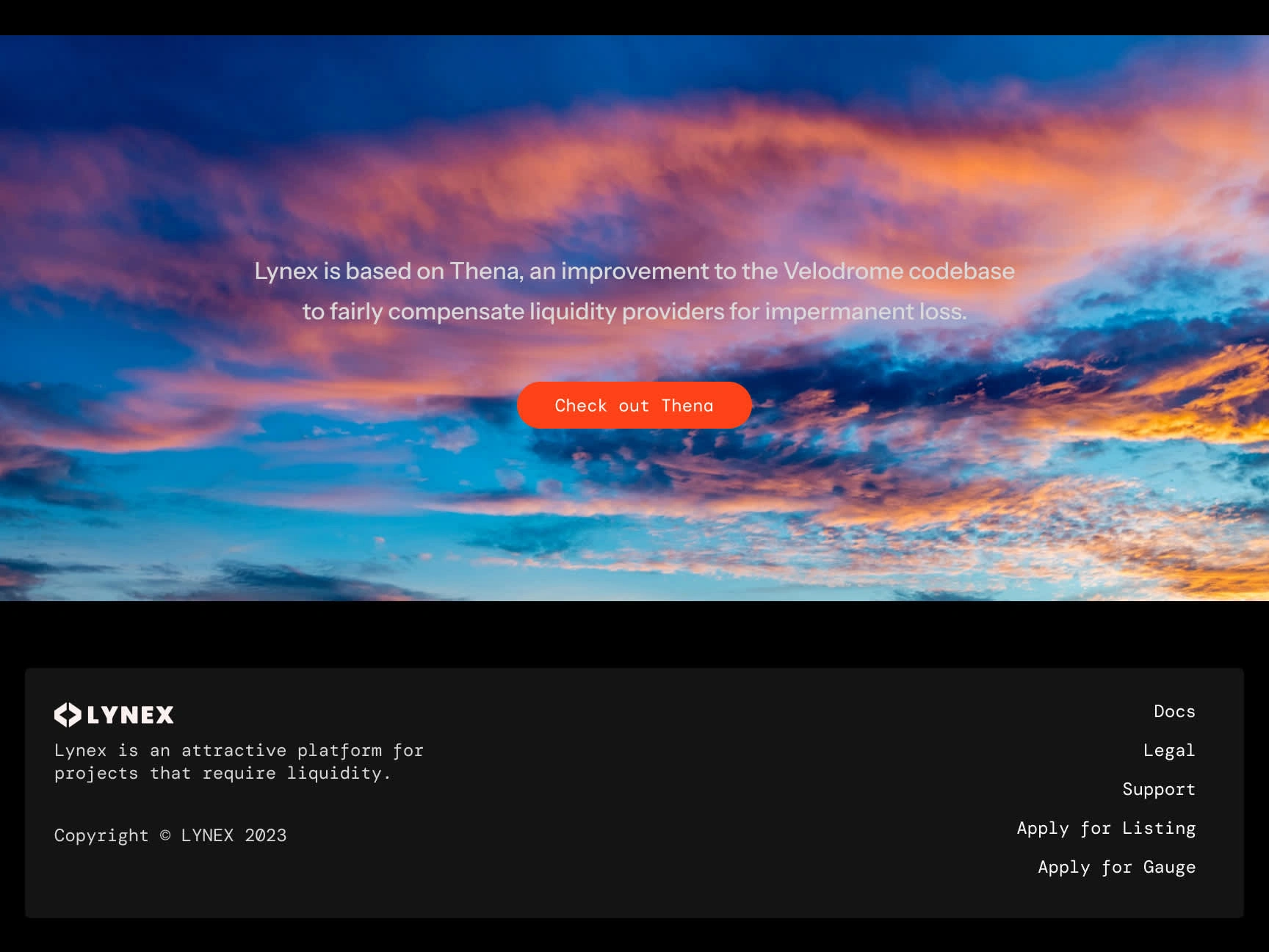
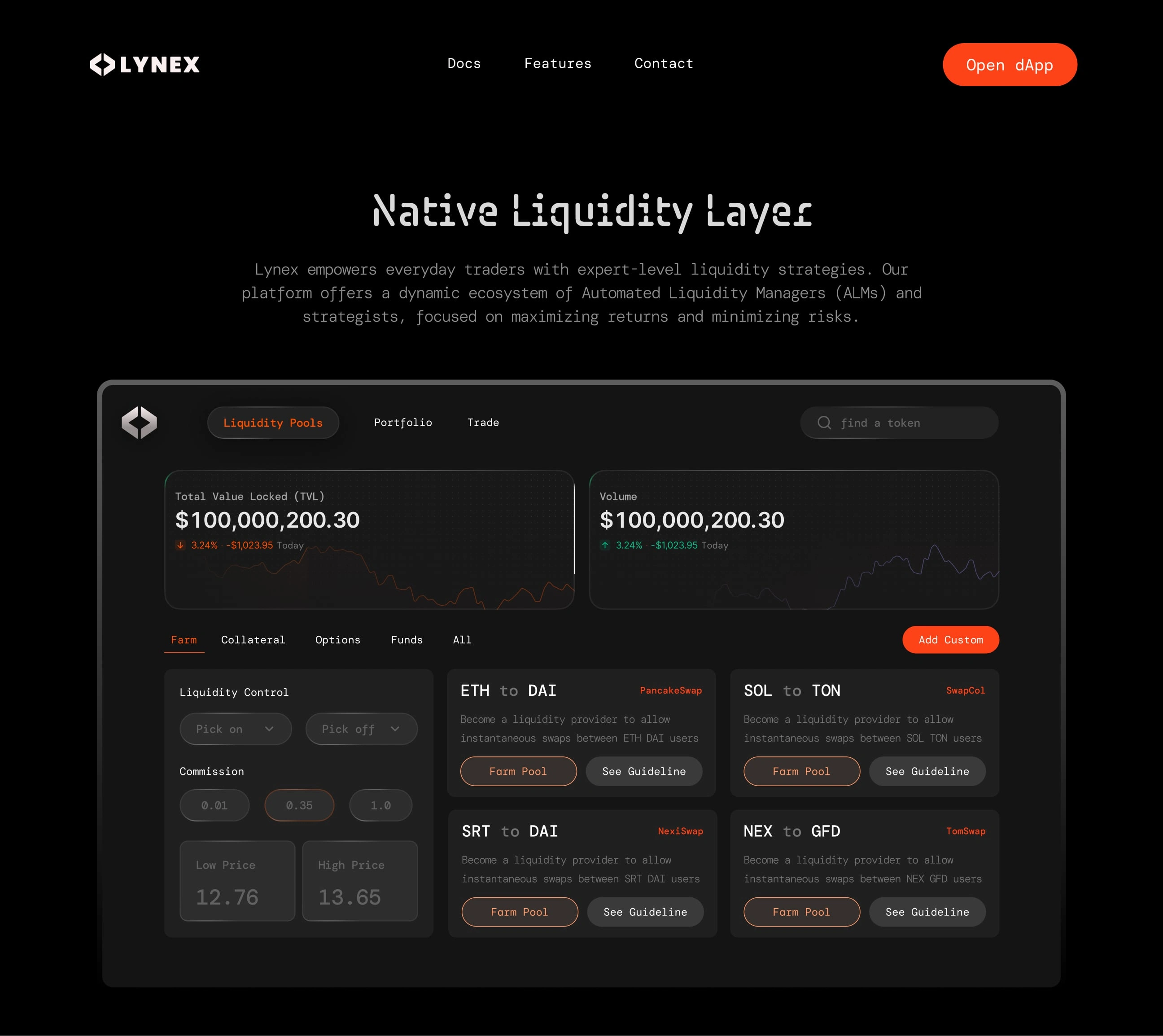
Intuitive UX/UI Redesign for a Web3 Native Liquidity Layer Website.
My Lynex Design Roast: https://lynex.framer.website
Original Site:

Lynex Hero Section Redesign
Overview
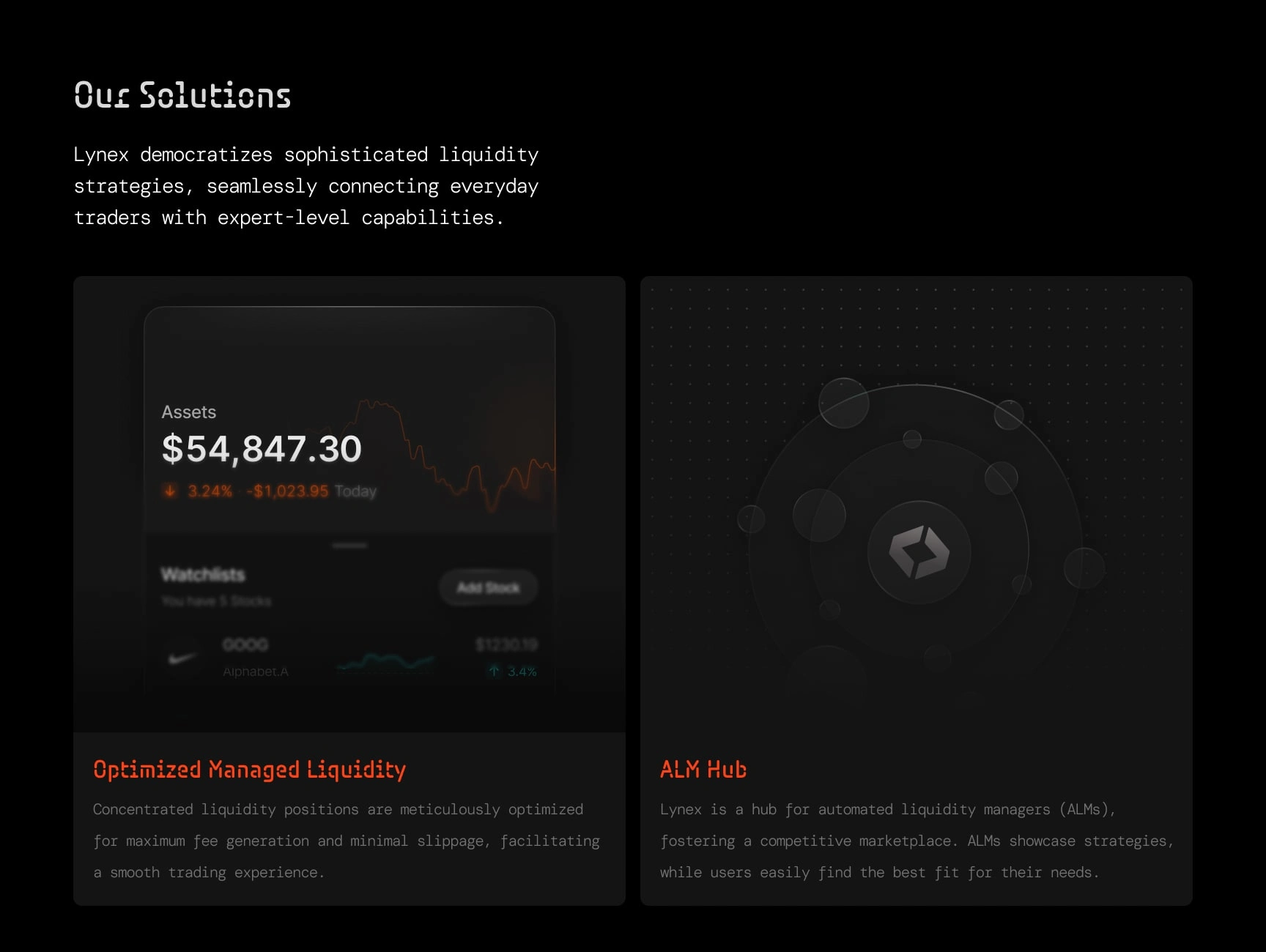
Lynex, a web3 centric web app born from the idea of liquidity layering, pays attention to solving the problems everyday traders face with highly intelligent strategies. What this redesign does is that it takes away cumbersome and outdated looking design which the industry has now put beyond them and introduces a fresh and more approachable customer-centric design.
Role
As the product designer, I executed my role and delved into the UX strategy, design, prototyping, and rapid iteration. Key activities included:
Web3 Design Research: Collated results found on the internet and liquidity layer writing research content, digested them and let it guide me into step 2 below
Defined Basis: Translating abstract ideas into a design vision with actionable goals that balanced user needs with technical feasibility.
Design Execution: Created simple, engaging interfaces with accessible, user-centric design.


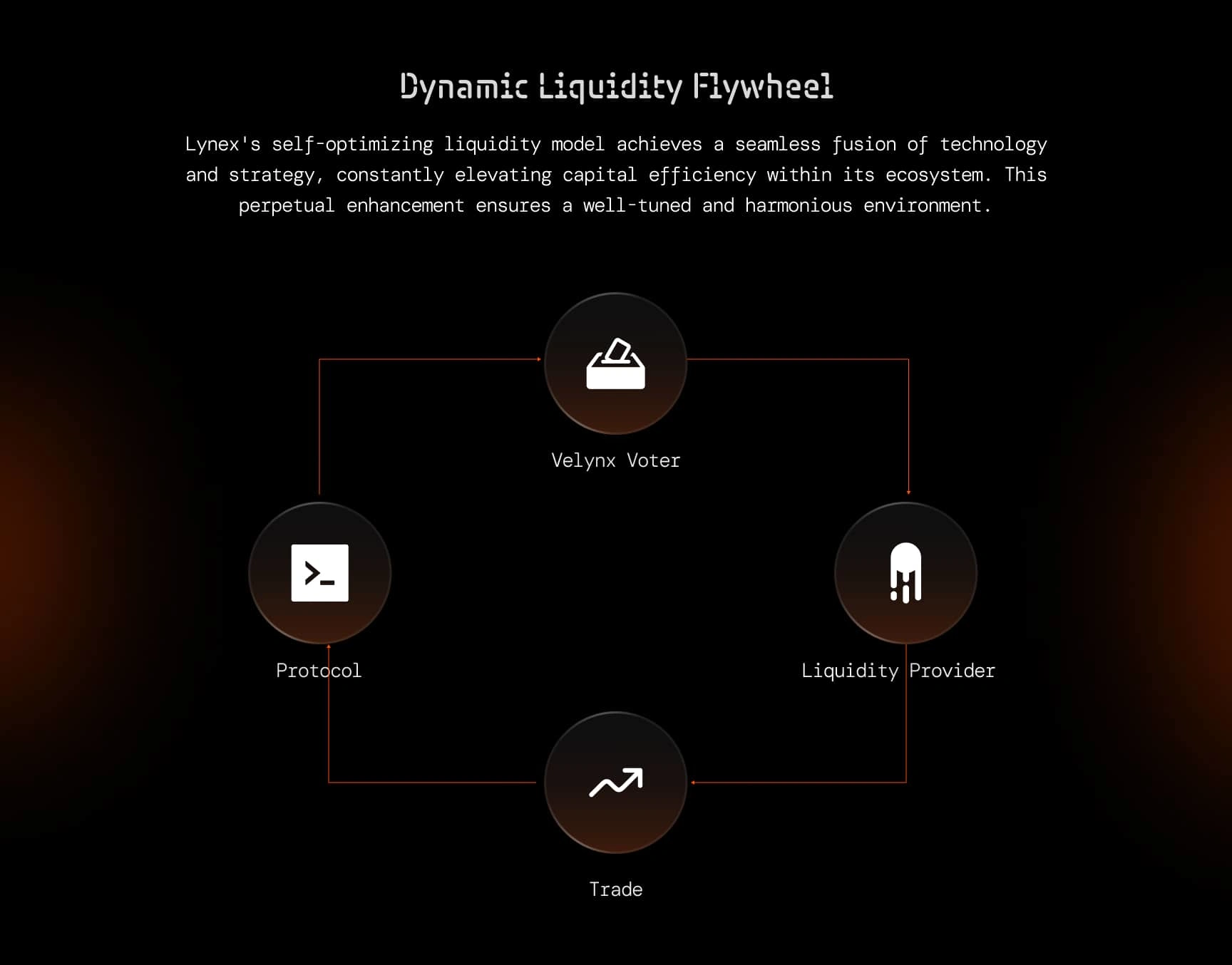
Liquidity Flywheel Graphic