Innovative Product Redesign
Like this project
Posted Feb 1, 2025
He designed and developed an innovative product interface from scratch, showcasing his ability to integrate functionality with visually appealing design.
Likes
1
Views
2
Project Overview
Penaid is a financial empowerment platform designed to provide low-interest, flexible loans for pensioners and students—two groups often underserved by traditional lending institutions. By eliminating high-interest barriers and rigid repayment structures, Penaid ensures that users can borrow with confidence and repay without financial strain.
The platform is built for efficiency and ease of use, making loan applications and management as seamless as possible. With a focus on accessibility, transparency, and trust, Penaid transforms the lending experience into something that is intuitive, user-centric, and free of unnecessary complexity.
Visit website:

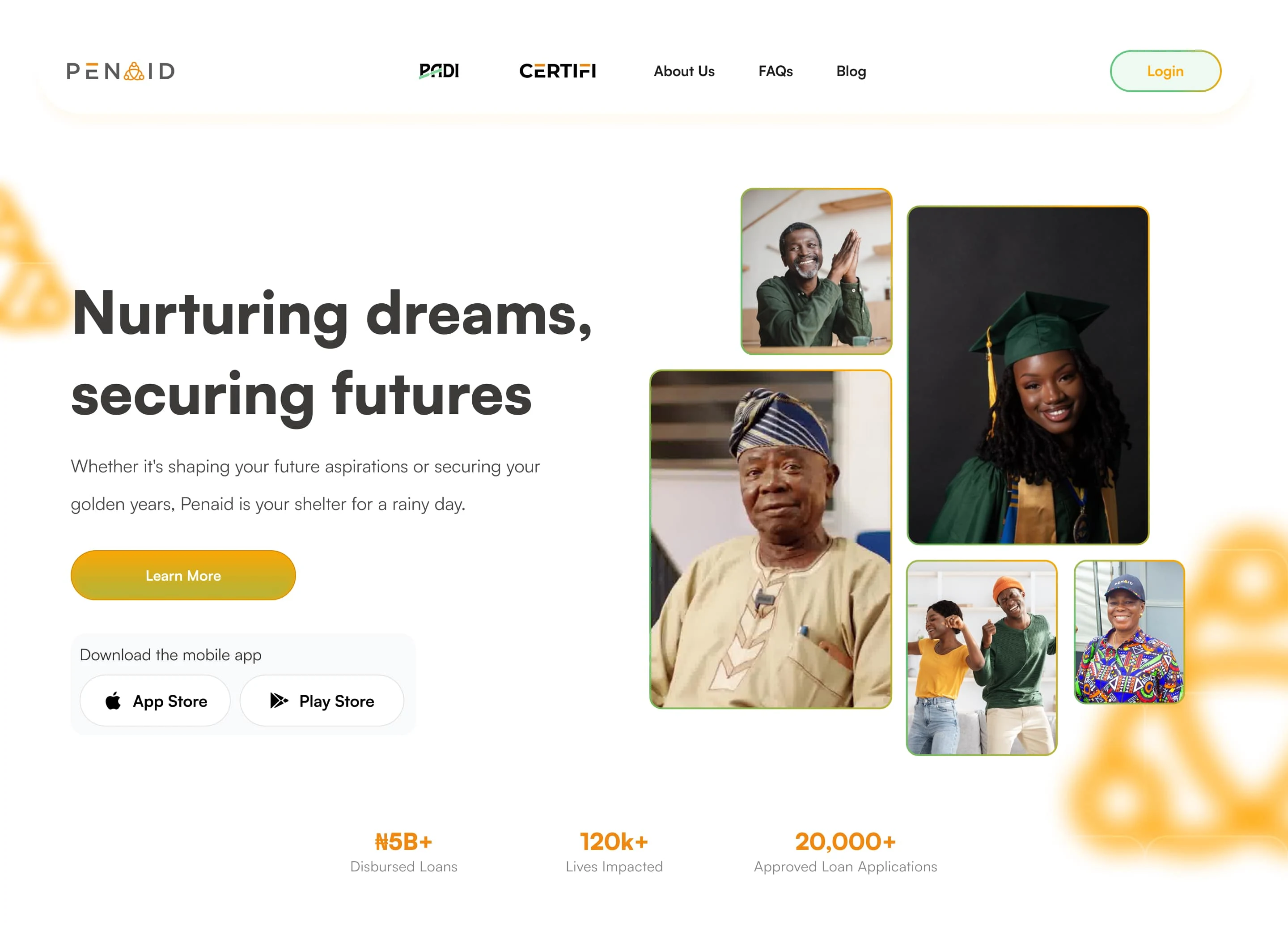
Penaid Website Hero Section
Design Highlights
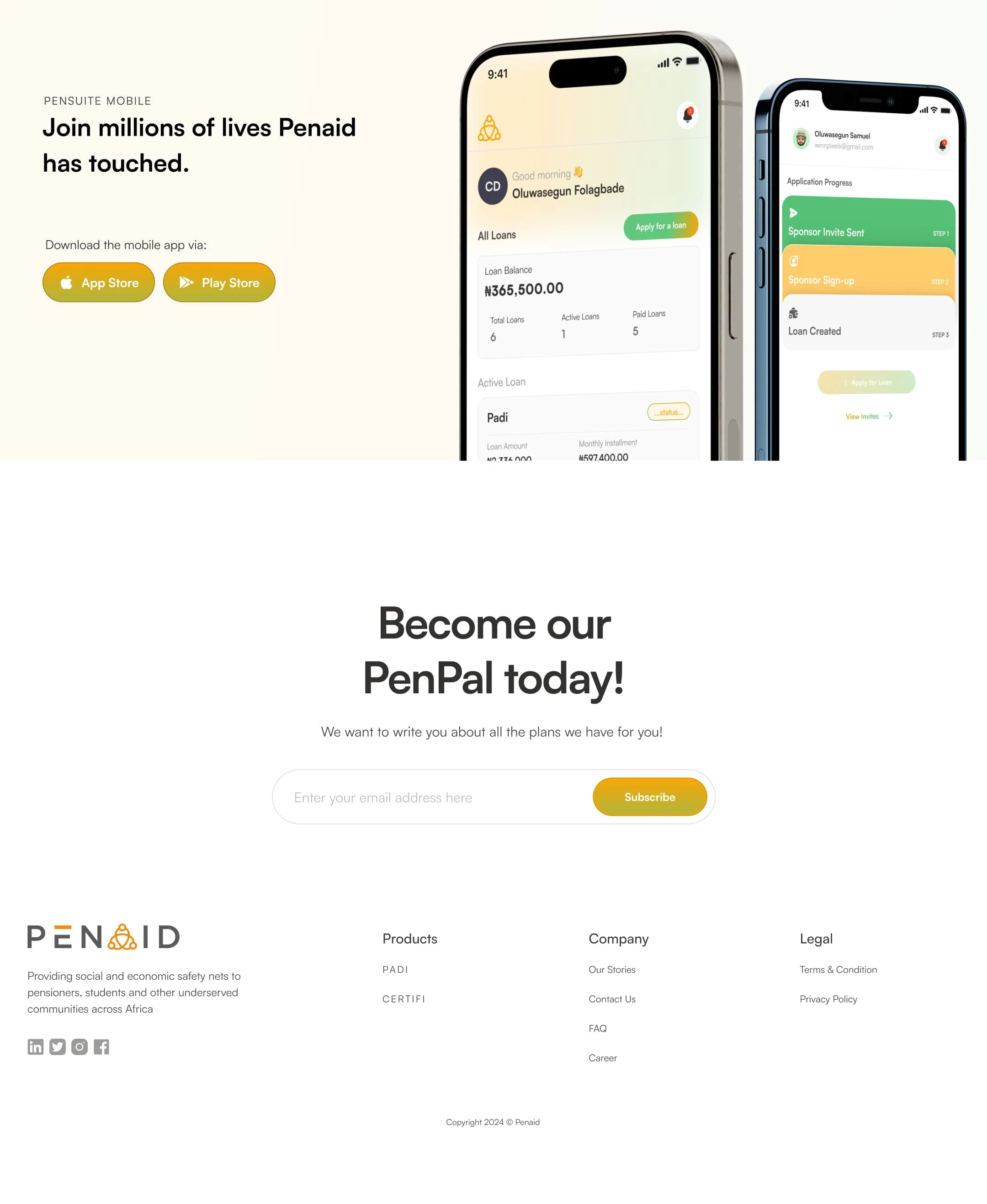
1. Intuitive Loan Dashboard
A well-structured, insightful dashboard gives users a clear overview of their loan status, repayment schedules, and outstanding balances. The design ensures that even users with minimal financial or technical knowledge can easily understand and manage their loans without frustration.
Visual loan breakdowns eliminate confusion about payments.
Progress trackers keep users informed about upcoming and completed repayments.
Smart notifications help users stay on top of deadlines and avoid unnecessary penalties.
2. Streamlined Loan Application Process
Taking out a loan shouldn’t feel like navigating an obstacle course. The application flow is designed to be as smooth and intuitive as possible, reducing drop-offs and frustration.
Step-by-step guided application ensures users always know what’s next.
Minimalist form design eliminates unnecessary input fields, keeping it fast and frictionless.
Automated eligibility checks provide instant feedback, so users aren’t left guessing.
3. Personalized Loan Management
Penaid empowers users to manage their loans in a way that works for them. With adjustable repayment schedules and a clear breakdown of interest rates, users feel in control of their finances rather than overwhelmed.
Flexible repayment adjustments allow pensioners and students to adapt based on their financial situation.
Predictive financial insights help users plan for upcoming payments.
Custom notifications remind users of important deadlines without being intrusive.
4. Trust & Transparency in Financial Design
Financial anxiety often stems from unclear terms and hidden fees. Penaid’s design prioritizes clarity and transparency, ensuring users fully understand their loan terms upfront.
Simple, jargon-free language makes financial details easy to digest.
Real-time loan calculators allow users to preview different repayment scenarios before committing.
Accessible UI elements (large text, high contrast, easy-to-click buttons) cater to pensioners and users who may not be tech-savvy.
5. Seamless Mobile Experience
Since many users rely on their mobile devices for managing finances, Penaid is designed with a mobile-first approach.
Optimized touch-friendly interface ensures smooth interactions.
Responsive design adapts seamlessly across different devices.
Offline-friendly features allow users to save progress and continue later without losing data.

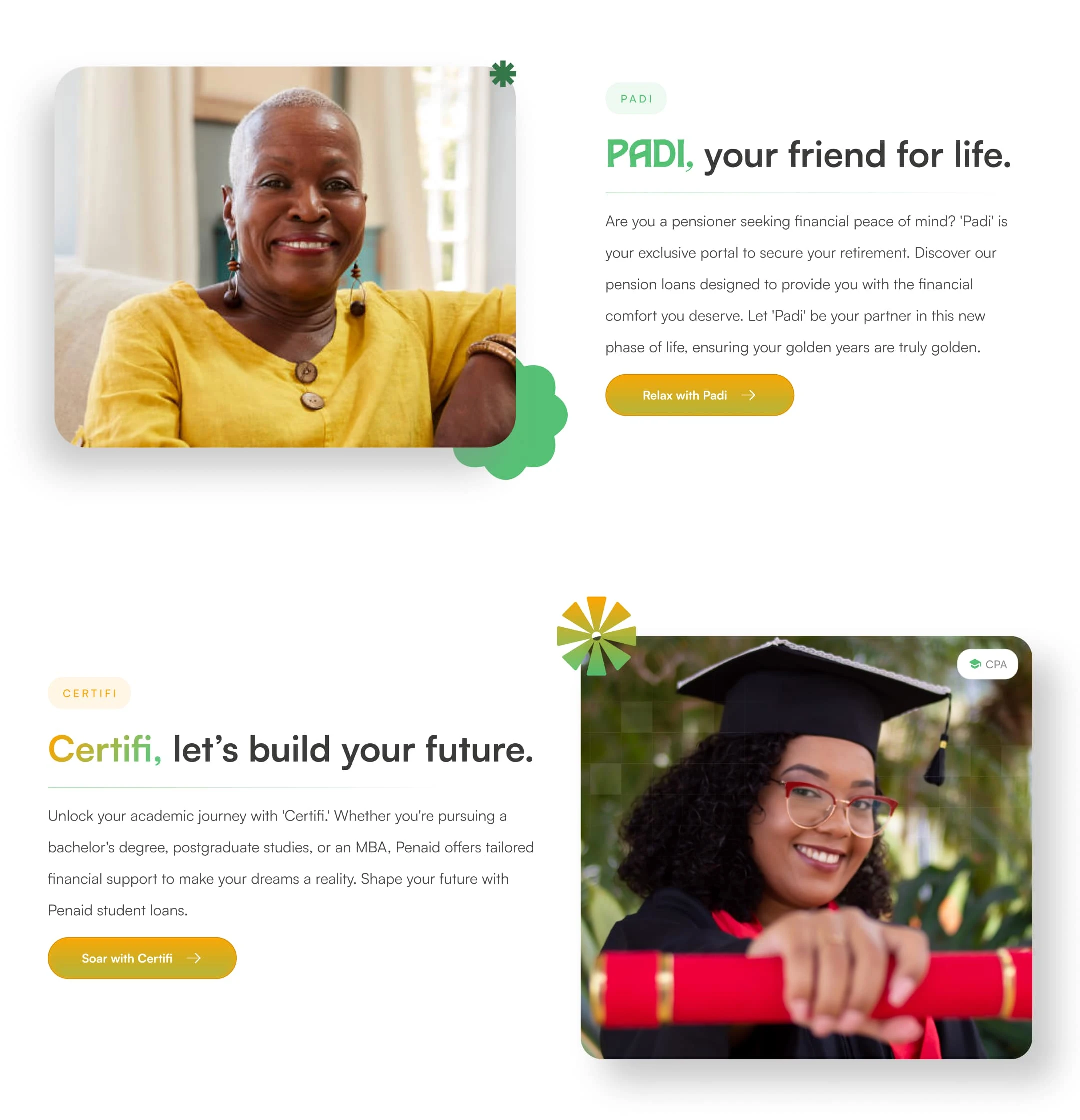
A section displaying what the Padi and Certifi entails

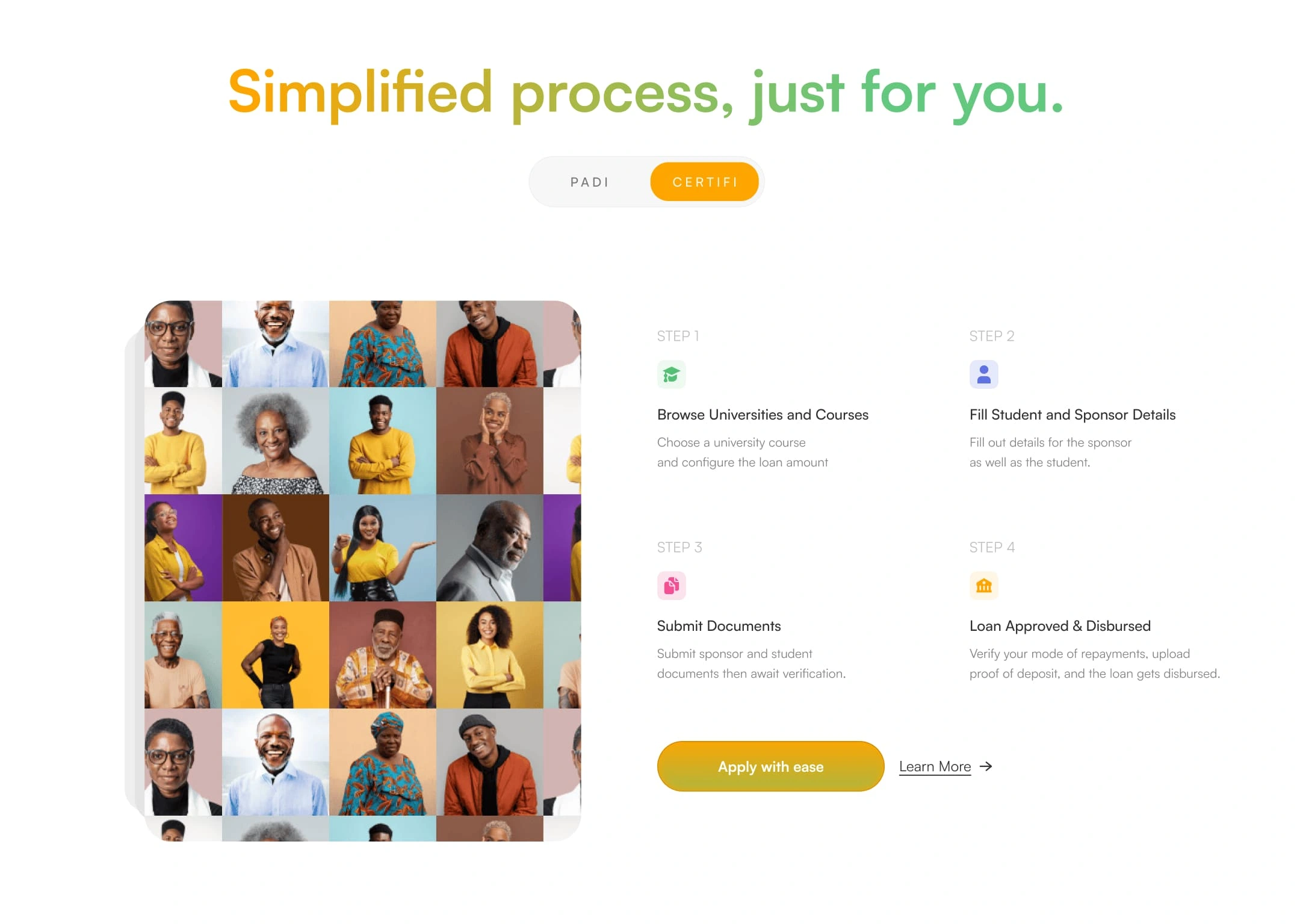
A process highlight section for padi and certifi