Transforming Santander's Internal User Experiences
Project Overview
Role: UX / UI Designer
Duration: 2 Years
Team: Collaborated with 2x Product Owners, 1x Project Manager, 1x DevOps Engineer, 1x Data Architect, 4x Developers, 2x Test Analyst
Client Overview
Santander Technology, initially known as ISBAN UK before 2018, is part of the Santander Group, one of the world’s largest retail and commercial banks. They handle the software and infrastructure strategy, delivering software, digital applications, and cloud solutions to provide Santander’s customers and employees with an exceptional user experience.
Outcome & Impact
Successfully launched SANUK intranet solutions, including MyIntranet, secure portals, and the framework, in Q3 2019.
Rolled out the solution to all branches, contact centres, and head offices.
Users loved the framework’s features, clean design, and intuitive interface.
Employees could assist customers 4-5 times faster in branches and contact centres.
Improved usability and consistency across various projects within the channels department.
Objective
Our team's mission was to research, strategise, and design a new framework for Santander’s intranet and banking portals. This involved replacing outdated components with browser and device-agnostic applications, embedding new stack solutions (portal, hub, or app), and ensuring a smooth transition to new brand guidelines.
Solution & Process
I approached the project in three main phases: Empathise, Conceptualise, and Design.
1. Empathise
Goals
We needed to get into the shoes of our employees by understanding their pain points, needs, and expectations.
Actions
Identified key pain points during contextual inquiries:
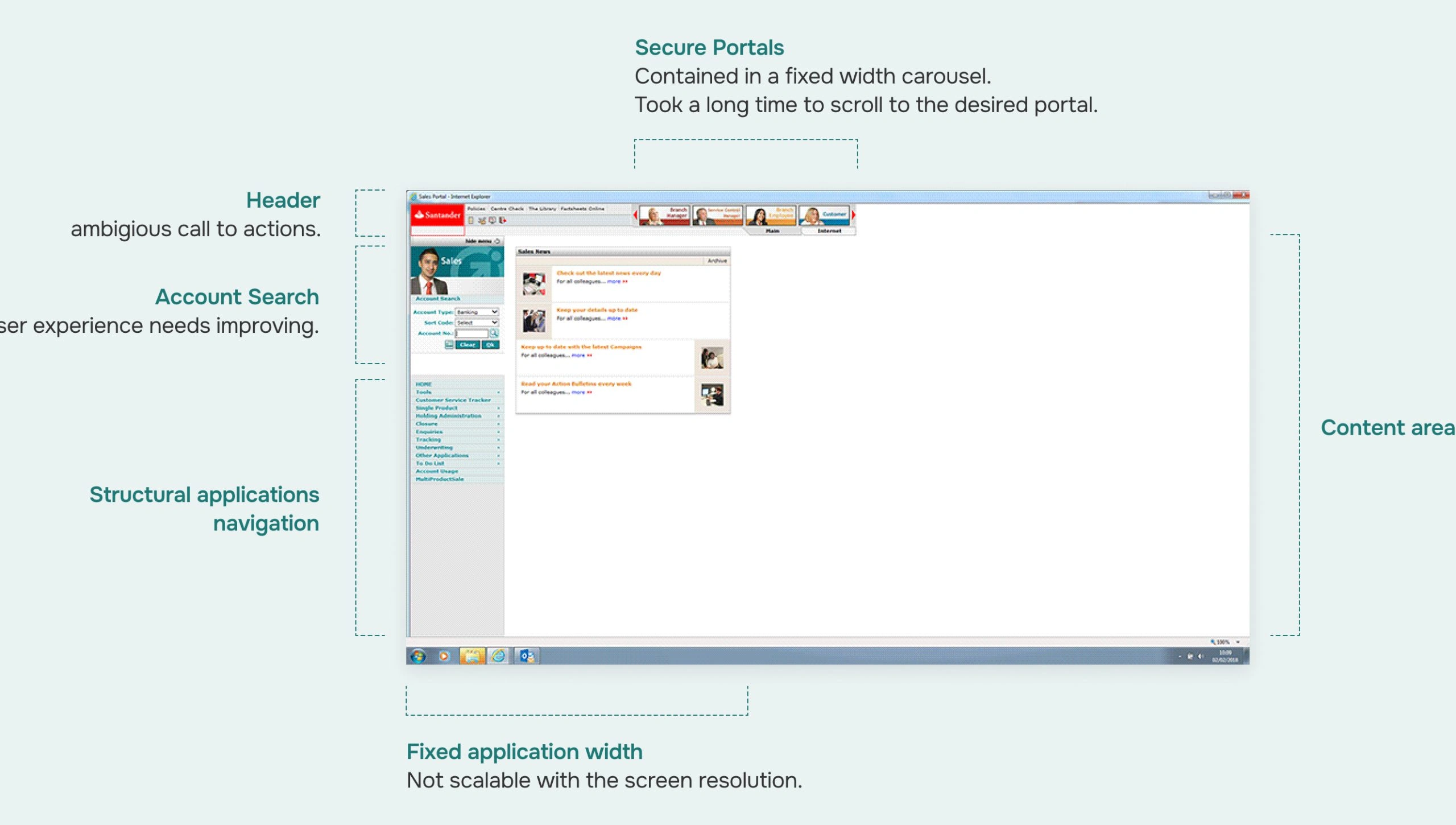
Conducted a comprehensive audit of the current intranet and portals.
Gathered and organised data from our research.
Categorised insights and presented findings to stakeholders.

Audit (Before)
2. Conceptualise
Goals
With a clear understanding of user issues, it was time to shape a strategy to improve their experience.
Actions
Collected data and insights from primary research and identified four major pain points:
Presented insights to stakeholders.
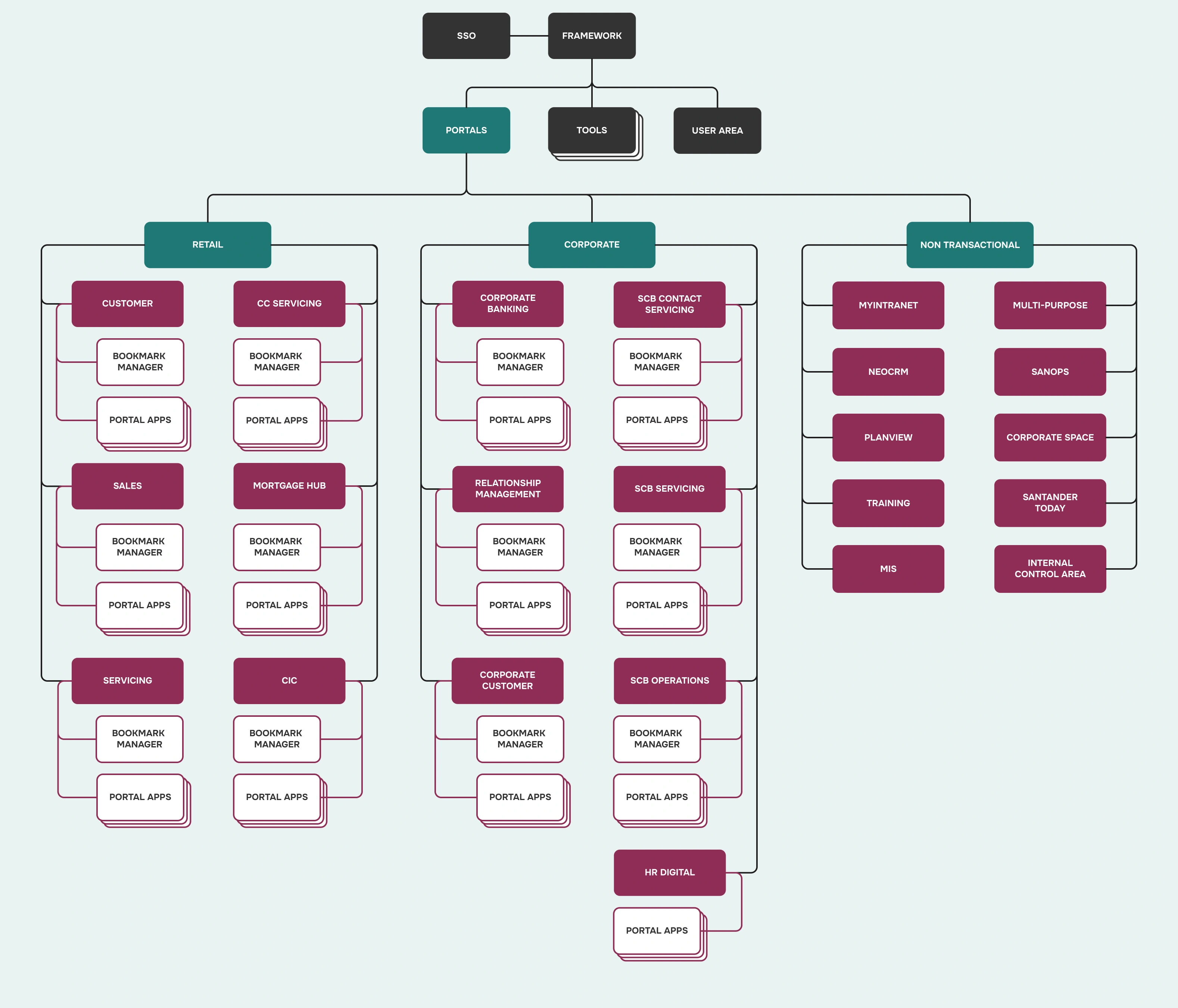
Created a sitemap outlining the information architecture, covering areas like portals, tools, user areas, and different types of portals (retail, corporate, and non-transactional).
Facilitated ideation workshops to brainstorm features and ideas.
Developed mid-fidelity wireframes and prototypes of the framework bar to secure early stakeholder buy-in.
Sitemap for Framework, Portals, Tools, and Banking Apps.

Sitemap
3. Design
Goals
Develop and test prototypes for the new framework solution.
Actions
Compiled a dedicated design system for the framework, ensuring alignment with the permanent UX team.
Created high-fidelity wireframes for the framework bar, side panel, navigation, and bookmarks manager, covering all possible user scenarios.
Developed a prototype to test the bookmark manager.
Collected insights during side panel testing:
Documented the portals library, detailing portal colours, icons, and actions, and created new icons where needed to align with brand guidelines.
Built the framework using Angular UI components, incorporating a design system that matched the new Santander brand guidelines. Introduced new colours to the secondary palette to meet WCAG accessibility standards.
Created Mid-Fidelity Prototypes Developed in HTML & CSS, for early stakeholder buy-in.

Mid-Fidelity Wireframes for Framework Bar
Tools & Techniques
Used Sketch for UI design, InVision for prototyping, and Zeplin for developer documentation and handover. Conducted in-house usability testing to assess usability and engagement.
Project Takeaways & Challenges
Collaborating closely with different teams during the research phase greatly improved communication and visibility, ensuring that all workstreams were consistent and aligned.
Regularly updating stakeholders and securing their early support through mid-fidelity prototypes helped align the project goals with business objectives, keeping everyone on the same page.
By truly understanding the employees’ needs and pain points, we were able to create more intuitive designs that significantly improved user satisfaction.
The streamlined design process, backed by a dedicated design system, sped up the development cycle and resulted in a more cohesive and polished product.
Knowledge of HTML and CSS front-end development skills, meant close-knit collaboration with developers.
This project helped refine the UX processes within the channels department, fostering a culture of continuous improvement and user-focused design.
UI Design
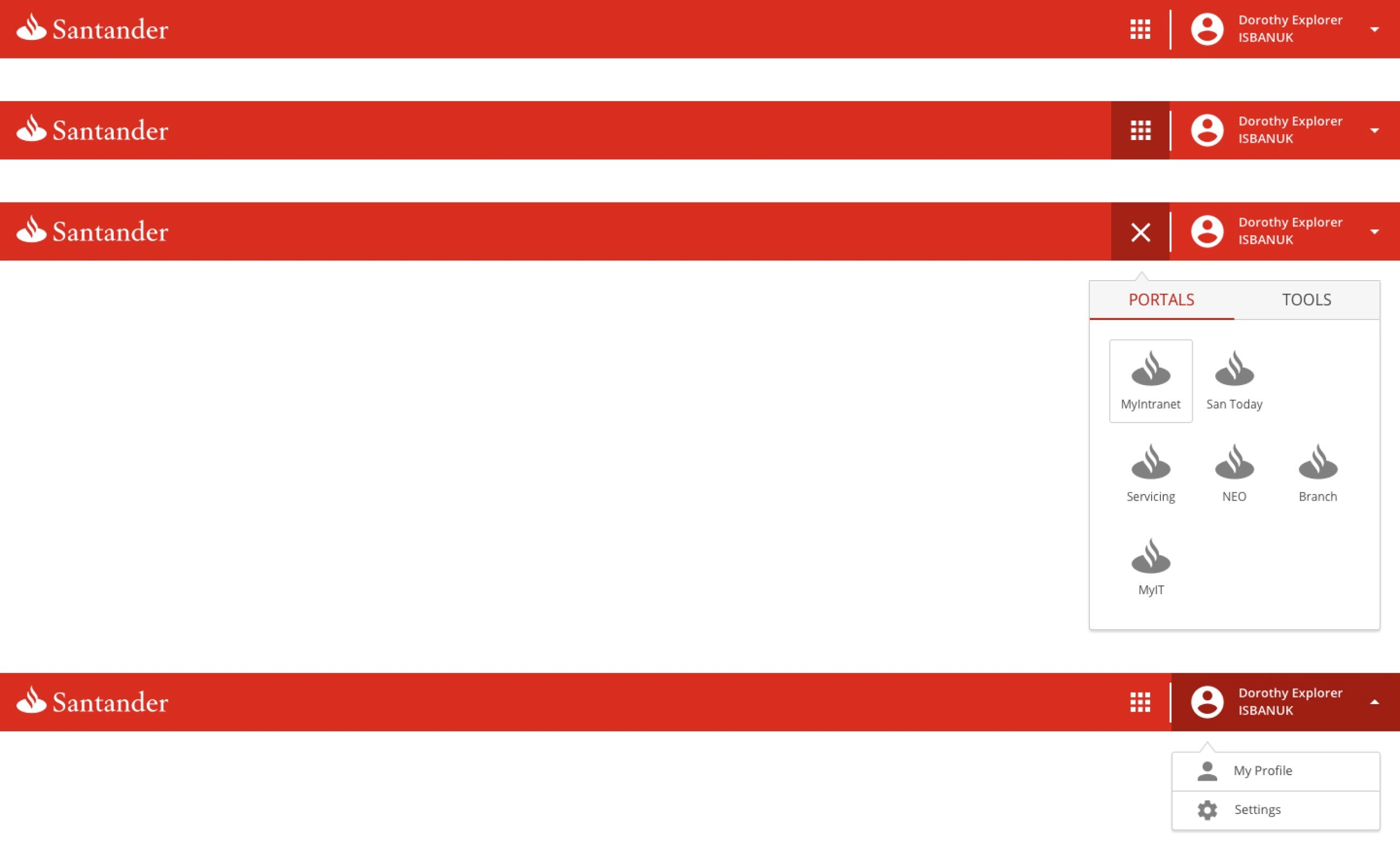
Framework Bar

Framework Bar
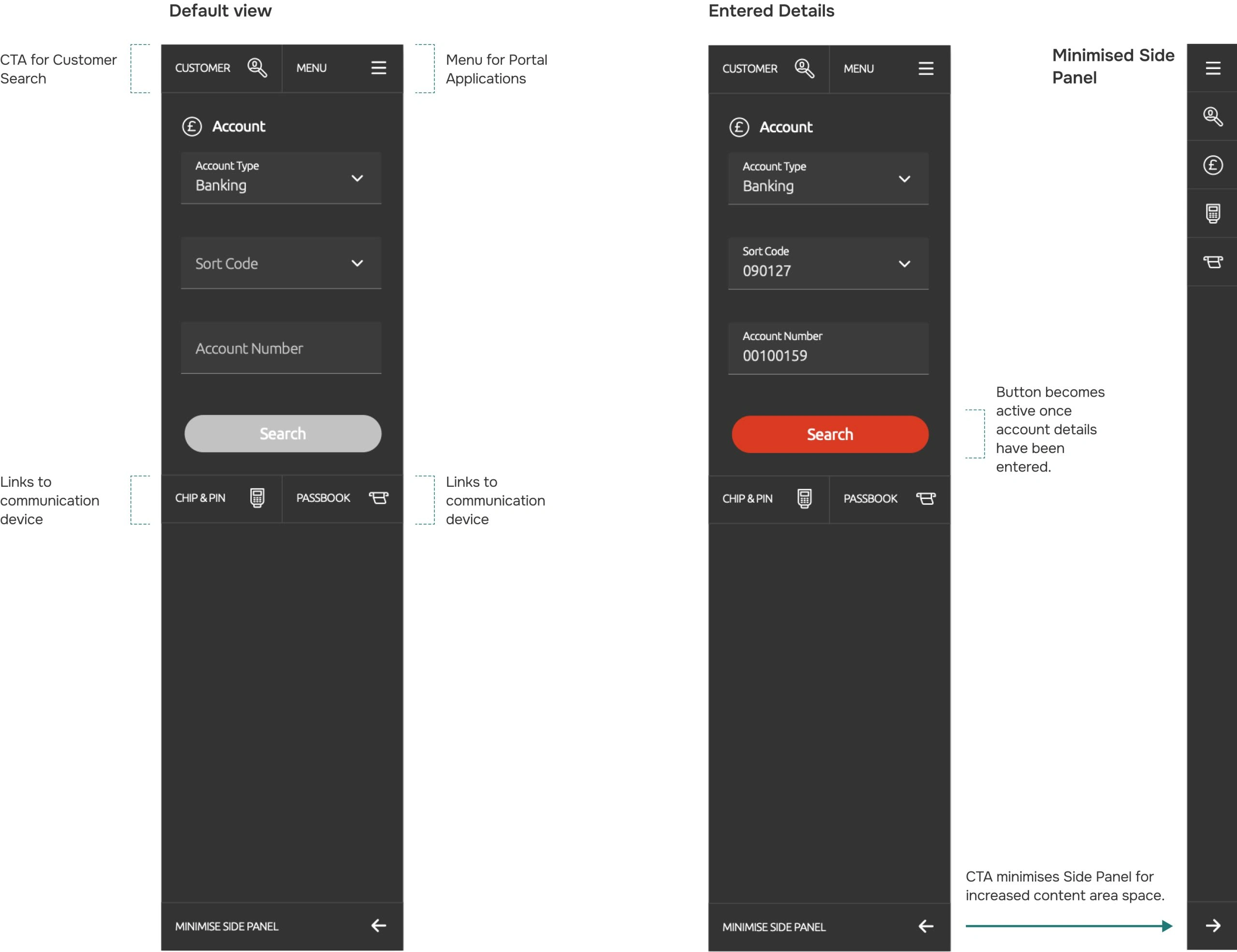
Side Panel

Proposed Designs for Side Panel
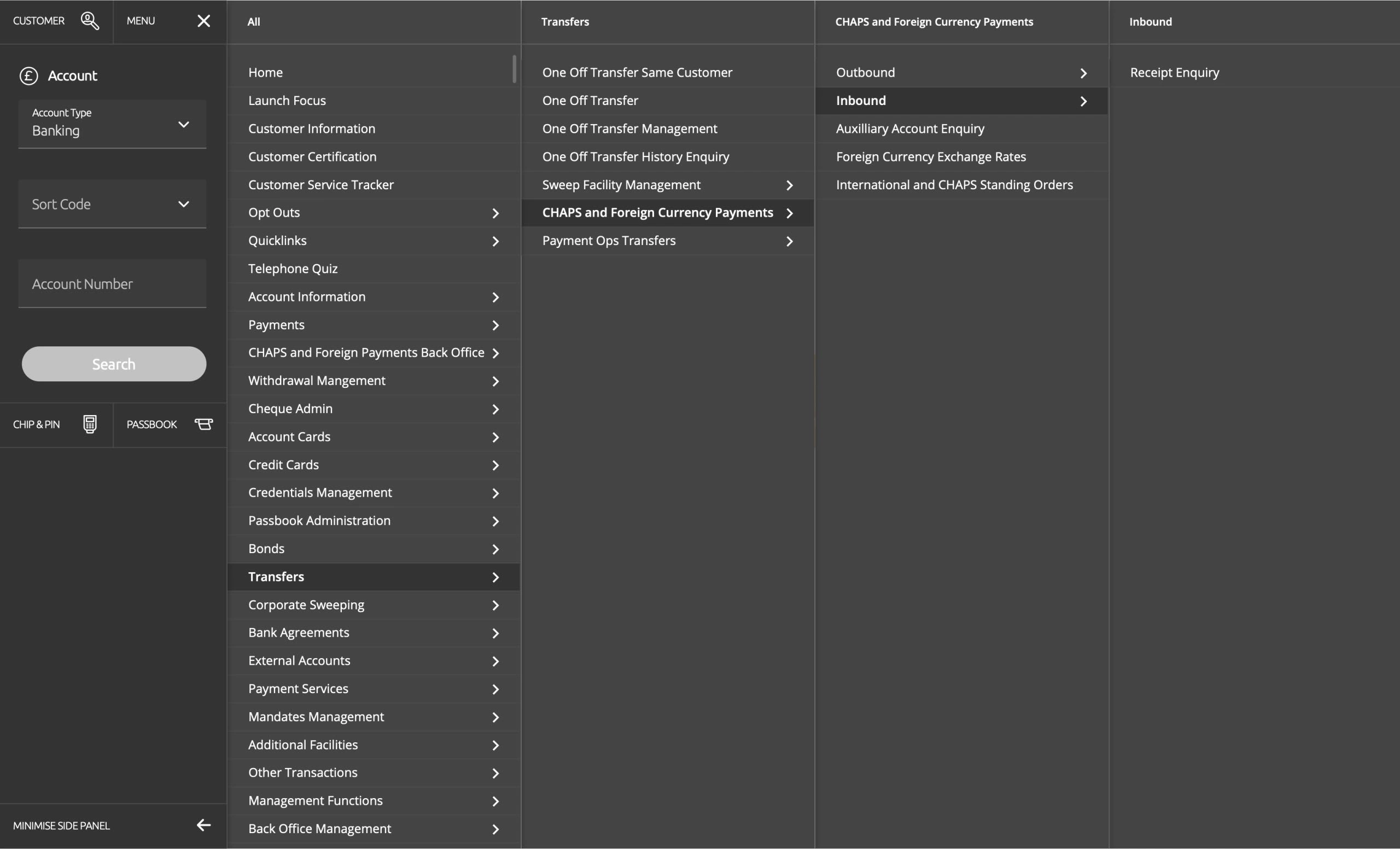
Navigation

Proposed Designs for Side Panel with App Navigation
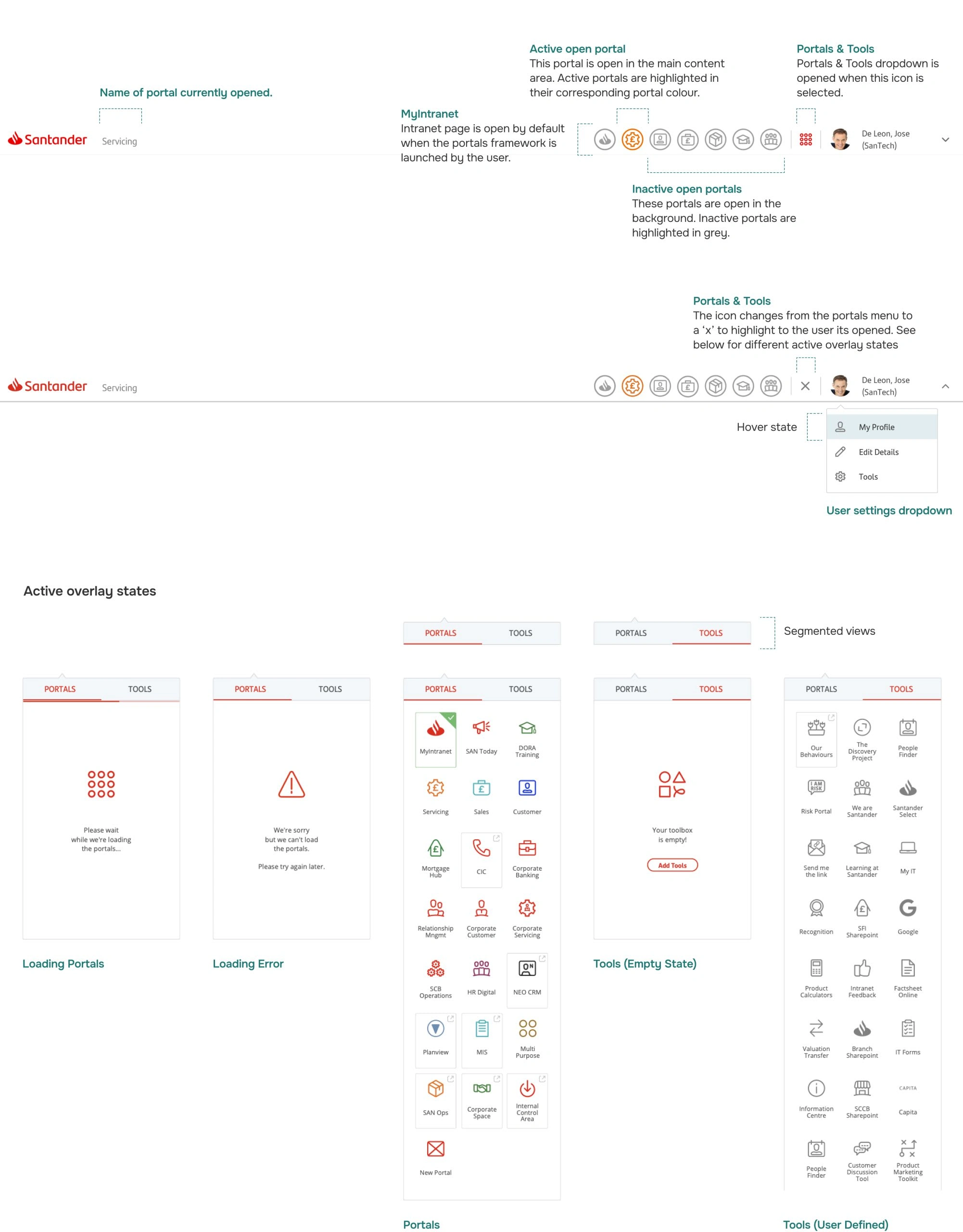
Portals Library

Portals Library
Design System

Design System
Like this project
Posted Jun 16, 2024
One of the world’s largest retail and commercial banks, Santander required a modern, intuitive intranet and secure banking portal to replace outdated systems.
Likes
0
Views
18
Clients

Santander UK