Vertigo Responsive Website - {Framer Development}
Like this project
Posted May 18, 2025
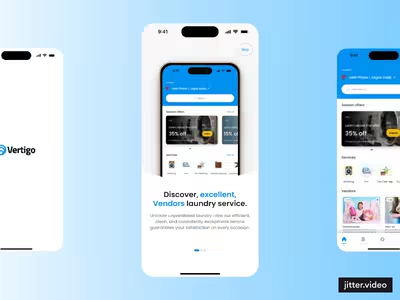
Designed and built the website for the launch of the Vertigo App
Likes
0
Views
2
About
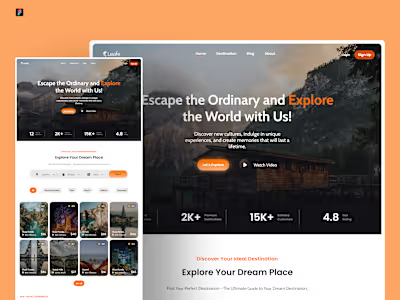
Designed and built a fully responsive landing page in Framer for the launch and release of the Vertigo mobile app. This involved creating a compelling online presence to introduce the app and drive user downloads, ensuring a seamless experience across all devices.
Small Breakdown of the Process:
Concept & Requirements: Defined the goals and key messaging for the Vertigo app launch, outlining the content and calls to action needed for the landing page.
Design & Prototyping: Created the landing page's visual design and user flow, starting with a wireframe & prototype to refine the user experience.
Building in Framer: Translated the approved design into a live website using the Framer platform, building out sections, components, and implementing visual elements and interactions.
Ensuring Responsiveness: Meticulously adjusted the layout and elements within Framer to guarantee the landing page was fully responsive and displayed correctly on desktops, tablets, and mobile devices.
Review & Refinement: Tested the live Framer site across different browsers and devices, gathering feedback and making final adjustments before the official app release.
Design & Development in Figma & Framer

Figma Design

Framer Development