Nocode Swiss

🔸 Strategic Phase
The first step was to define what we wanted the website to convey. The goal was to establish a clear and cohesive identity that highlights Swiss values while reflecting the community’s spirit of innovation and modernity.
🔸 Moodboard & Wireframes
This phase involved creating a moodboard to refine the visual atmosphere of the site, followed by wireframes that defined the structure and navigation, helping to convey a clear message and a cohesive identity through the design.
🔸 Art Direction
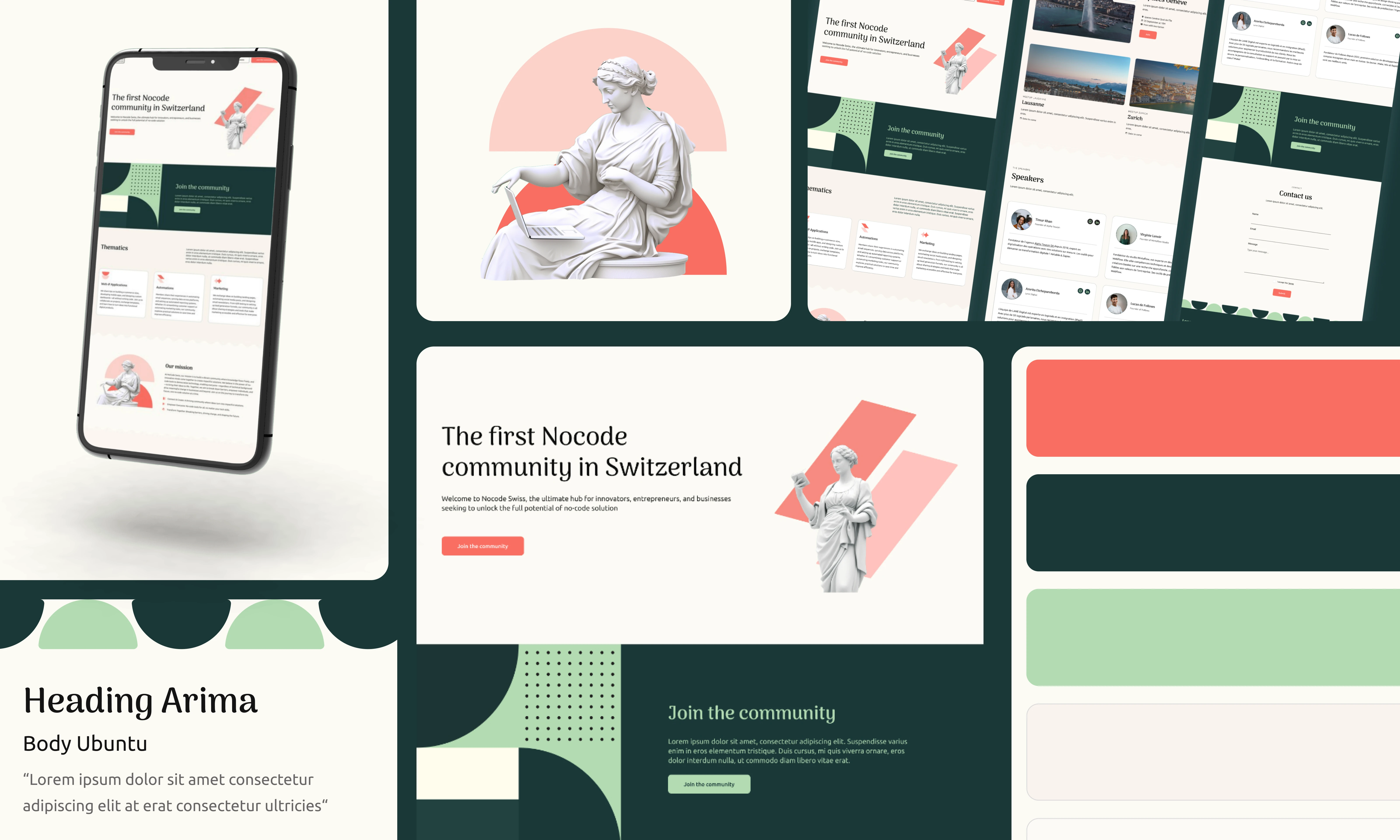
This phase focused on defining the artistic direction by selecting a color palette, typography, and visual elements that represent the community's identity and spirit. For the key illustrations, several versions of Dame Helvetia were created using Midjourney. One illustration shows Dame Helvetia with a laptop, symbolizing Switzerland's modernization and focus on innovation.
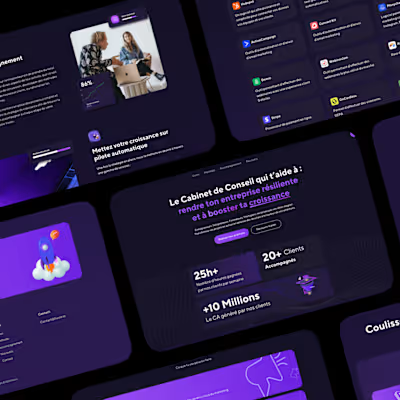
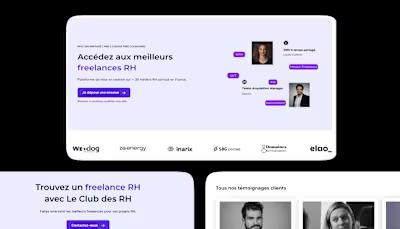
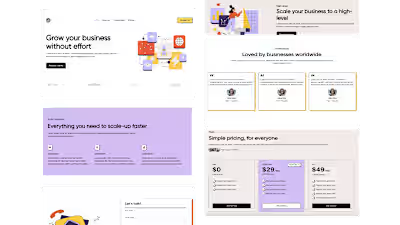
🔸 High-fidelity design in Figma
Once the structure was approved, the focus shifted to design! The website’s design was crafted to be both visually appealing and intuitive, highlighting the community’s values and message.
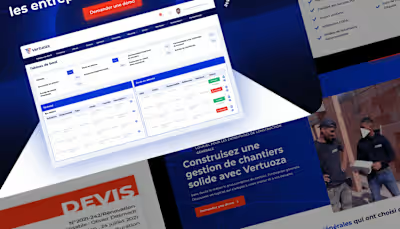
🔸 Webflow development
After the designs were finalized, the site was developed in Webflow, ensuring it was smooth and fully optimized across all devices.
Like this project
Posted Jan 30, 2025
For the Nocode Swiss website, I designed the visual identity, creating a logo and overall aesthetic that reflected the brand's spirit.
Likes
0
Views
2