Webflow photography portfolio
Like this project
Posted May 24, 2022
The project was designed using Figma and implemented by Webflow. And was delivered as a contribution to the Webflow & Figma community.
Likes
0
Views
7
Overview 🔎
The opportunity to give back to the Webflow community was recognized as a result of the high demand and low supply of Webflow photography portfolio templates.
So I decided to design and build a visually appealing photography portfolio template.

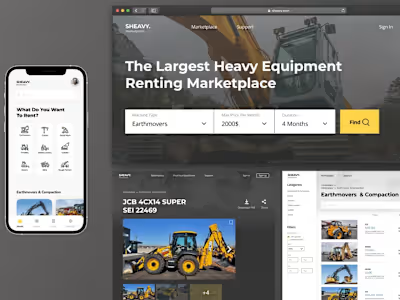
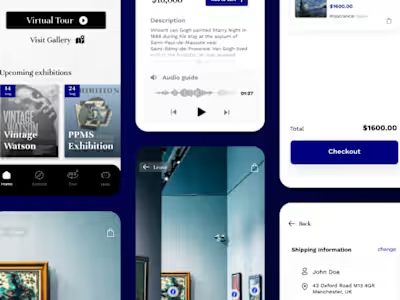
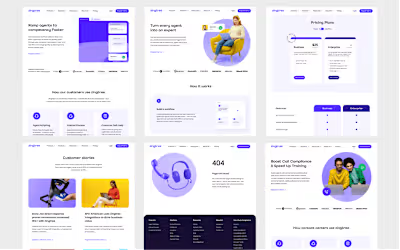
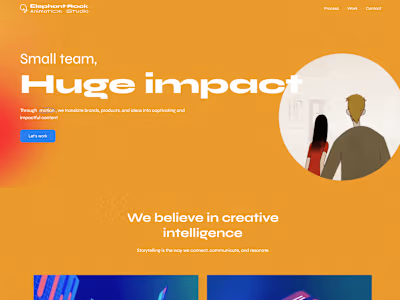
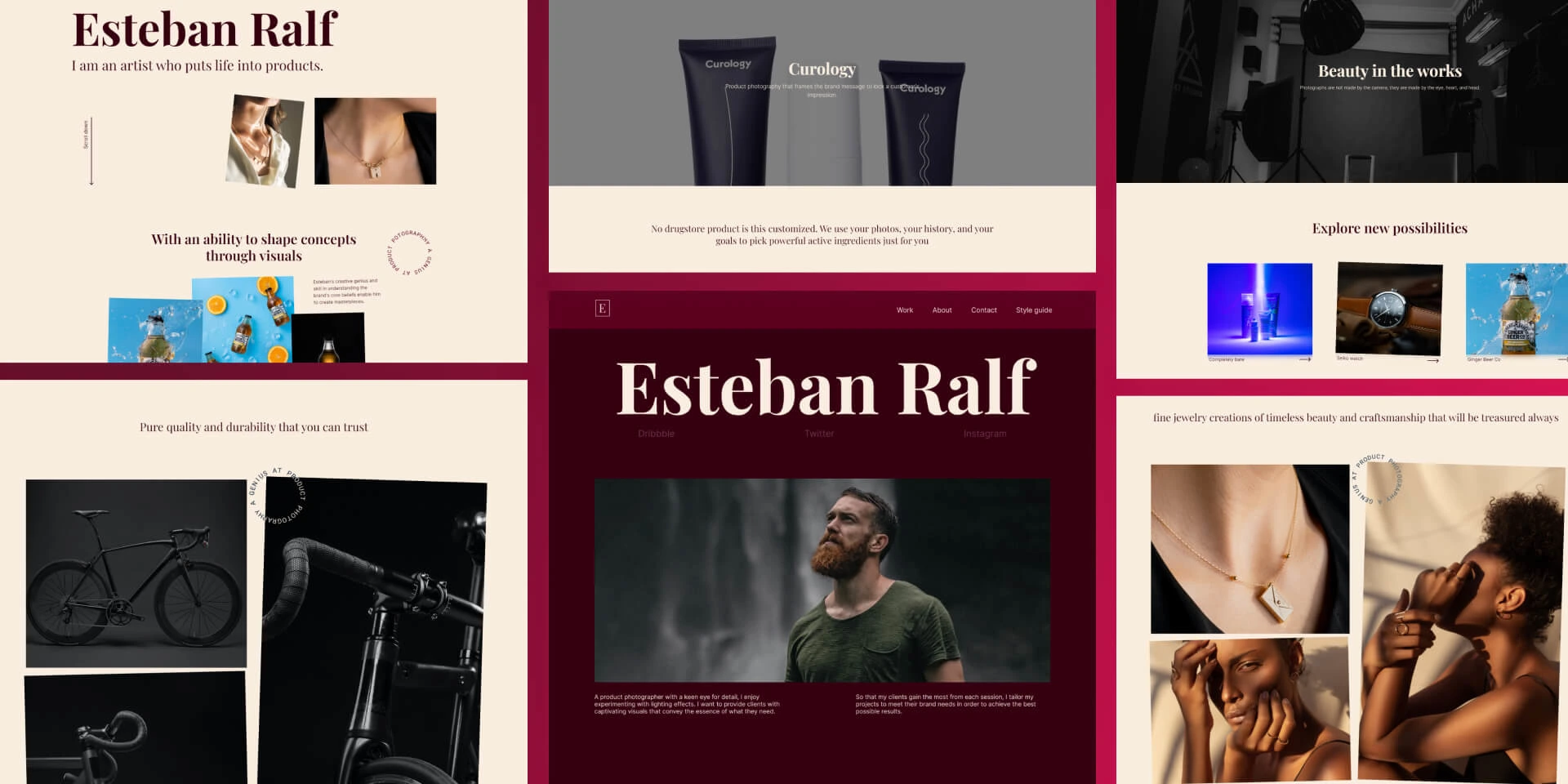
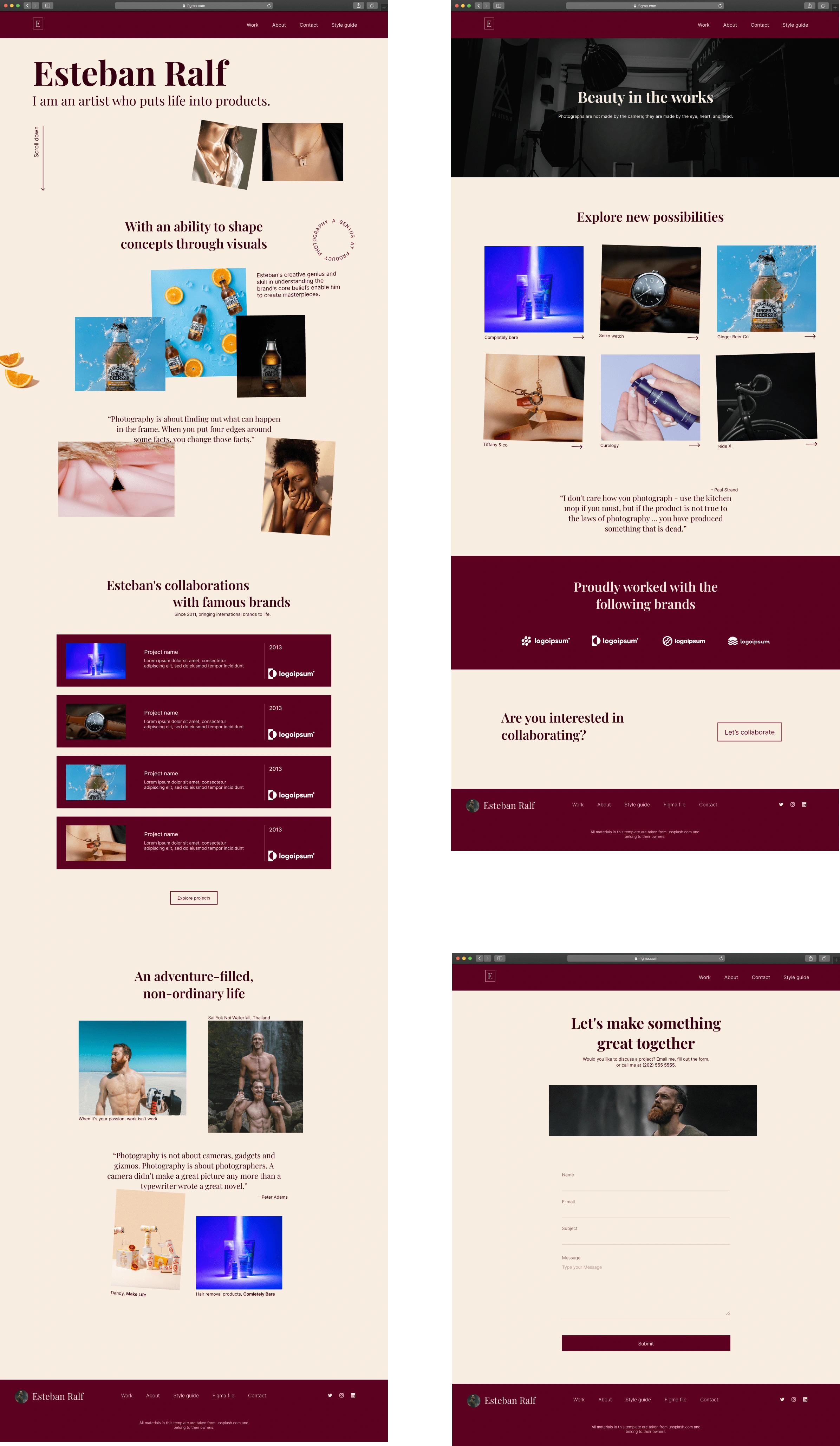
Website mockups
Problem & Solution 🤝
The issue was that there was higher demand than the supply of photography templates in the Webflow marketplace, and this project was delivered as a contribution to the Webflow & Figma community.
Goals/Requirements:
Design a website that is as visually interesting as it is easy to edit & change.
1- Visually appealing through images & animations.
2- Easy to read & use the project, using Client's first style system
3- Use a global style guide to make it easy to replace the brand colors.
4- Using CMS pages to make it easier to add projects.
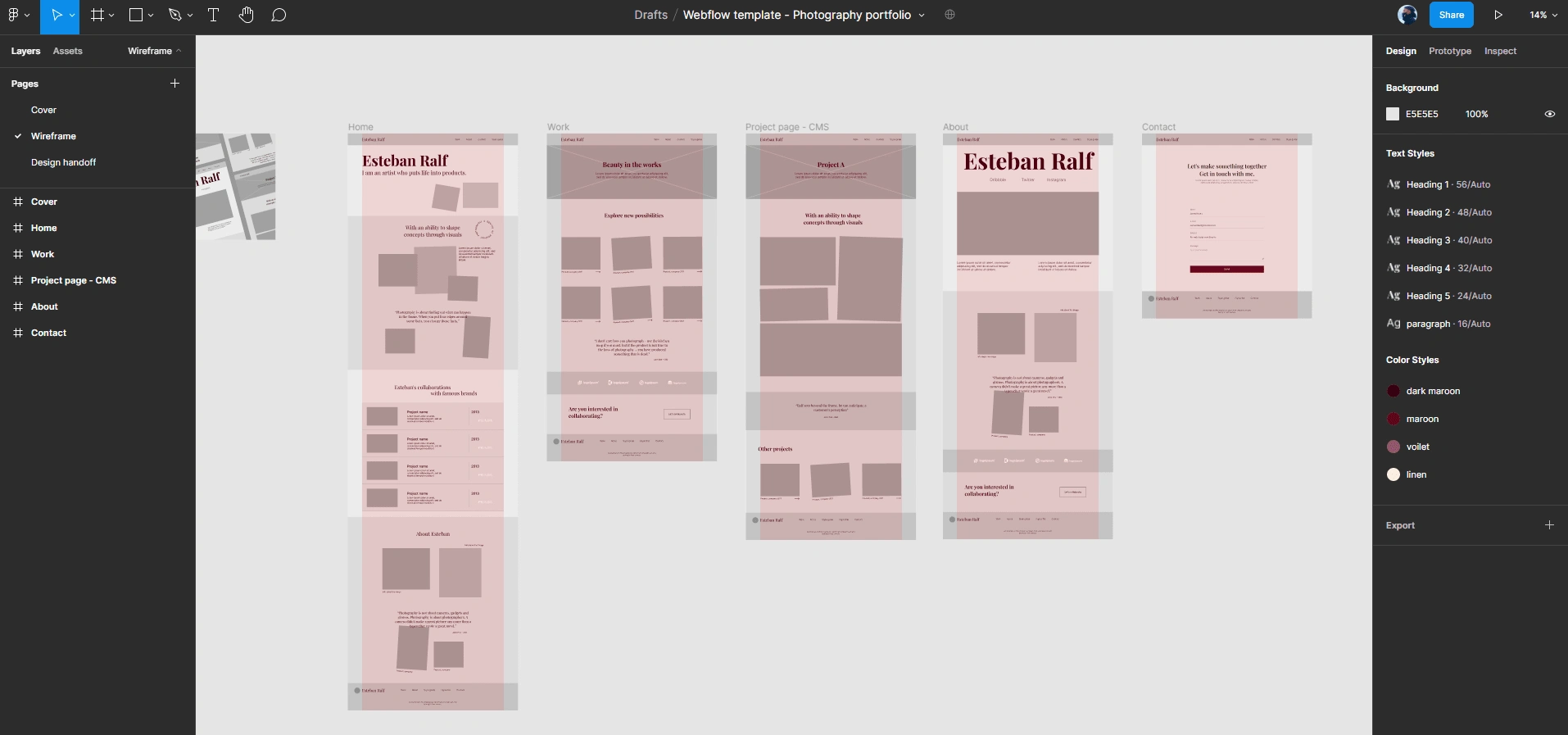
Wireframes
I explored a variety of layouts to determine which type of layout would create an easy and engaging user experience.

Lo-fi wireframes
Figma file
With over 100 downloads already the file includes wireframes, design mockups, organized text & color styles.

Lo-fi wireframes
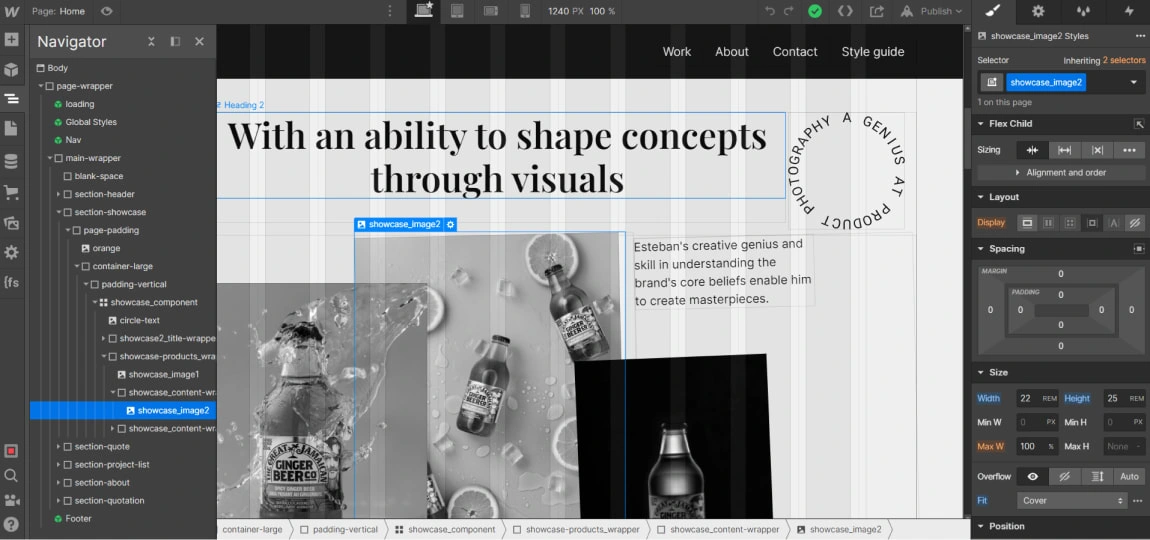
Making it easy to understand & use
A naming convention that makes Webflow projects easier to use is:
• Perfect for beginners and experts
• Simple logic for creating class names
• Marketer friendly

A screenshot from inside the project
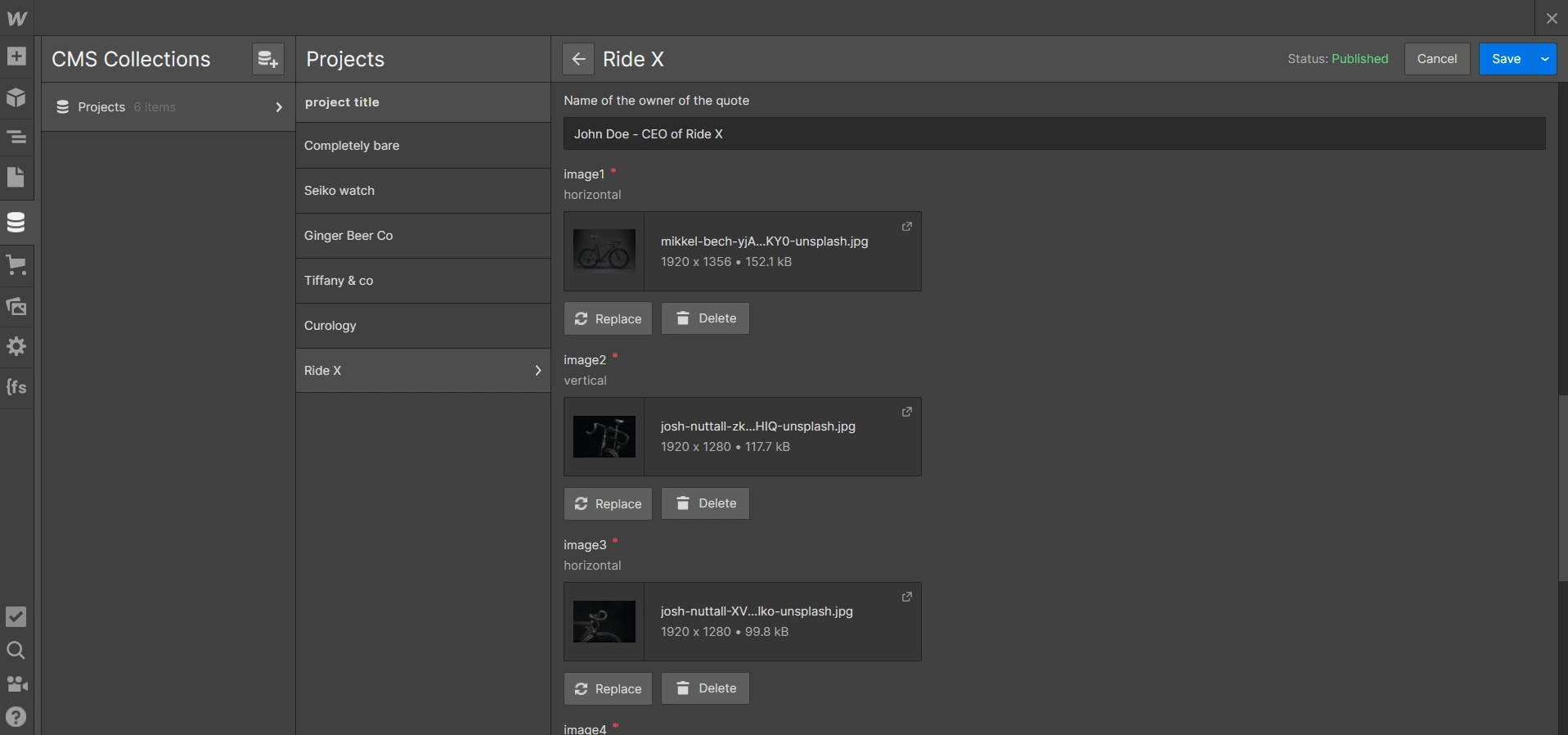
CMS Collections
CMS template pages were used to build the website, so showcasing work is as simple as typing and dropping images.

Content managment system screenshot
Final result
A design focused on highlighting the work and reviews

Results 🎁
With over 150 downloads the file includes wireframes, design mockups, organized text & color styles & hyperlinks to the Webflow project clonable.

Figma commuinty files