Scroll animation
SCROLL ANIMATION
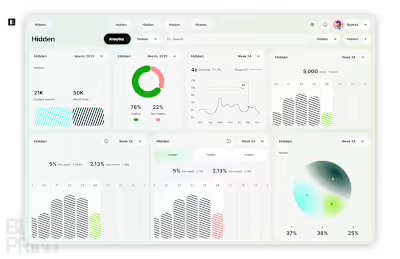
I leveraged Figma for high-fidelity designs and Dora for advanced scroll animations to create a seamless user experience. Using Figma’s auto-layout, interactive components, and prototyping tools, I ensured the designs were visually appealing and intuitive. By structuring the layout effectively, I maintained consistency across different screen sizes while making the UI easy to navigate.
The goal was to keep users engaged with a smooth, natural flow that guided them effortlessly through each section of the product.
To enhance user interaction, I used Dora’s no-code animation capabilities to create scroll-triggered transitions and motion effects that made navigation more dynamic. Instead of static screens, users experience fluid animations that highlight key actions, provide visual feedback, and improve usability.
By combining Figma’s design precision with Dora’s advanced motion tools, I ensured that user journeys felt natural and immersive. Every animation was intentional—enhancing clarity, reducing cognitive load, and making interactions more delightful. Whether it was a fading effect to introduce new sections, a scroll-triggered card reveal, dynamic page transitions, each motion was designed to feel intuitive rather than gimmicky. This approach significantly improved the overall flow, engagement, and usability of the platforms, making them not just functional but truly interactive experiences.
Like this project
Posted Mar 26, 2025
Figma for high-fidelity designs and Dora for advanced scroll animations to create a seamless user experience.
Likes
1
Views
3