B2B SaaS App Design for Optimising Site Search & Conversions

Richa verma
Visual Designer
UX Designer
Product Designer
Figma
Notion
Whimsical Wireframes
Zevi
▪︎ The Company
Zevi is a small, early-stage, seed-funded B2B startup. They identified a significant challenge in e-commerce: a large number of visitors leave without making a purchase. This happens because outdated search tools fail to understand user intent and provide relevant results, leading to frustration and missed sales opportunities.
To solve this, They are working on AI-driven search and discovery solutions for e-commerce platforms. A neural search engine and a ChatGPT-like shopping assistant, are designed to create a seamless shopping experience and drive higher conversions by understanding user intent and delivering accurate results.
▪︎ The Problem Statement & The Solution
Currently, many e-commerce platforms use outdated in-site search technologies that fail to understand the context behind users' search queries. Even when the right products are available in the catalogue, these systems often fail to display them in the search results. This leads to user frustration, longer discovery times, and lower conversion rates.
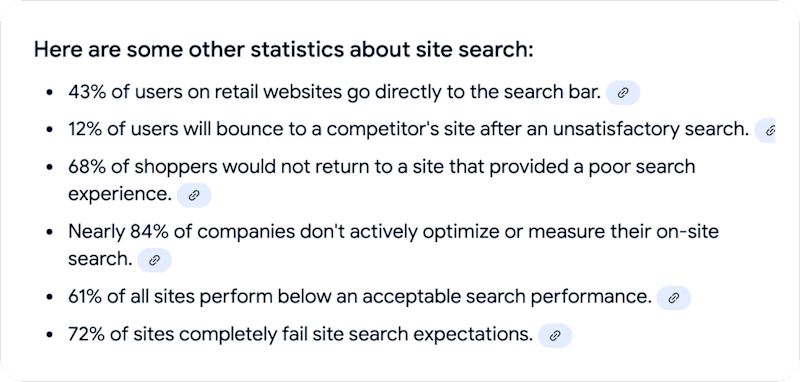
🔍 Why In-Site Search is so Important?

Site search statistics
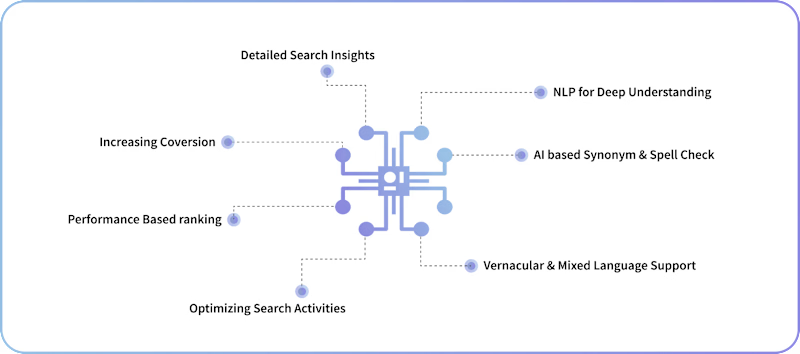
⭐️ Tech Solution - An AI-NLP-Based Smart Search
AI-NLP technology provides powerful solutions to fix the common issues with site search. The technology behind it is capable of understanding the true meaning and context to bring back results, almost similar to how humans can process languages. This makes the search experience smoother, more intuitive, and far more effective for users.

Power of AI-NLP-Based Search
🚀 The Design Statement
Design a solution for e-commerce businesses that integrates AI-based site search, and enables them to control the search functionality according to their specific user and business requirements.
▪︎ My Process
Understanding the requirements of e-commerce, and customers
Analysing existing similar products like algolia, searchanise etc.
Deciding features, and creating product flows, and architecture with the team
Creating a design style guide
Wireframing and taking feedback from stakeholders and other team members
Visual design of the finalised wireframes and flows using Figma
Prototyping and handing to the developers using the Zeplin tool
I kept getting constant feedback from customers and other members and there were many iterations after the first design version. We were constantly learning about users and improving the product.
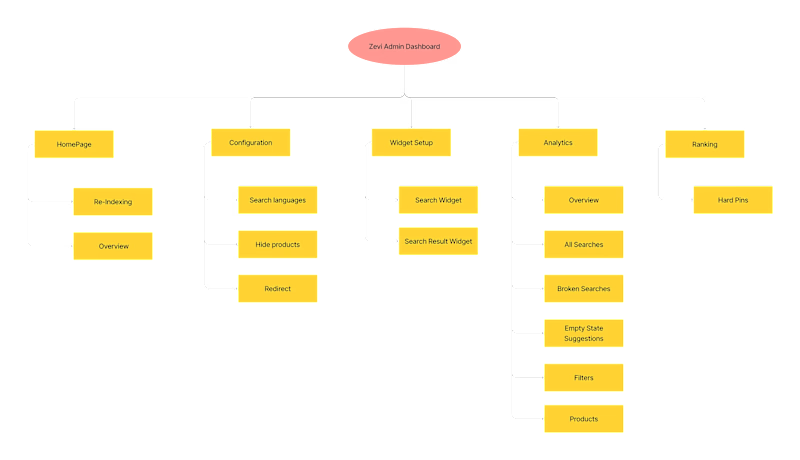
▪︎ Product Architecture
We divided the product sections according to various tasks of the user, like configuring the search, setting up the widgets, analytics and ranking for merchandising.

Product architechture
▪︎ Designs
🚗 Onboarding Users
Brief Introduction -> Select search language -> AI model training begins + Educating about the features -> Launching the App
Onboarding
🖌️ Search customisation
Allowing users to customise search suggestion widget, search result page, search filters according to the brand requirements
Search customisation
📈 Analytics
Allowing users to customise search suggestion widget, search result page, search filters according to the brand requirements
Analytics
📊 Merchandising
Ranking of products on search result page, hiding of products and redirecting search queries for festive or other sale merchandising
Merchandising
⚙️ Settings
Settings
⭐️ Reviews of users
Reviews
Need user-focused designs to drive growth? Let’s work together!




![Revamped Food Ordering System for Theatre Staff [Personal]](https://media.contra.com/image/upload/ar_1.333,c_fill,f_avif,h_240,q_auto:good,w_320/qwa5uc8jpoz1nawo86z8)