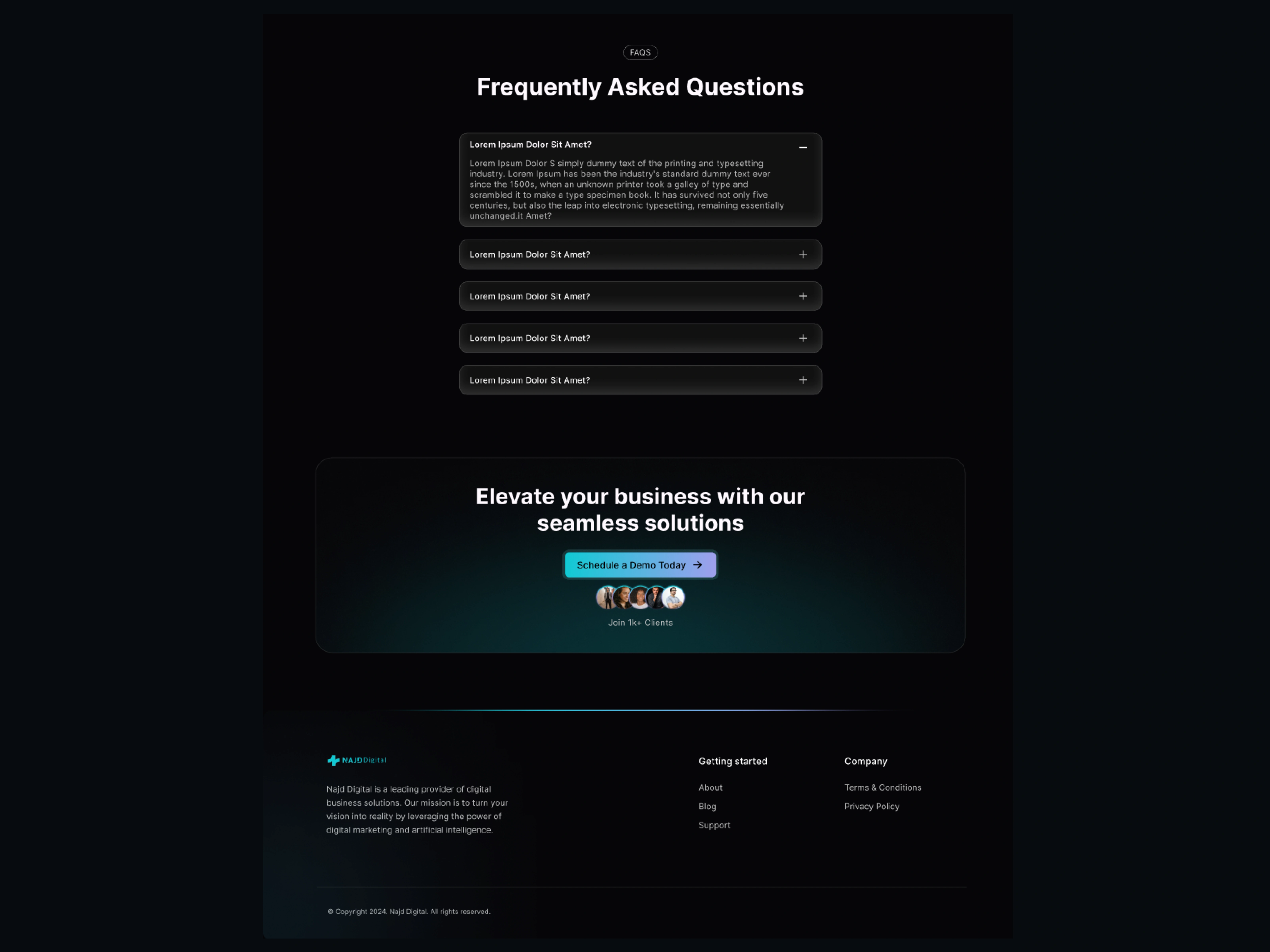
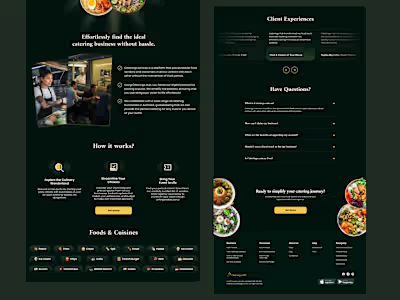
Agency website (Developement + Design)
Like this project
Posted Aug 31, 2024
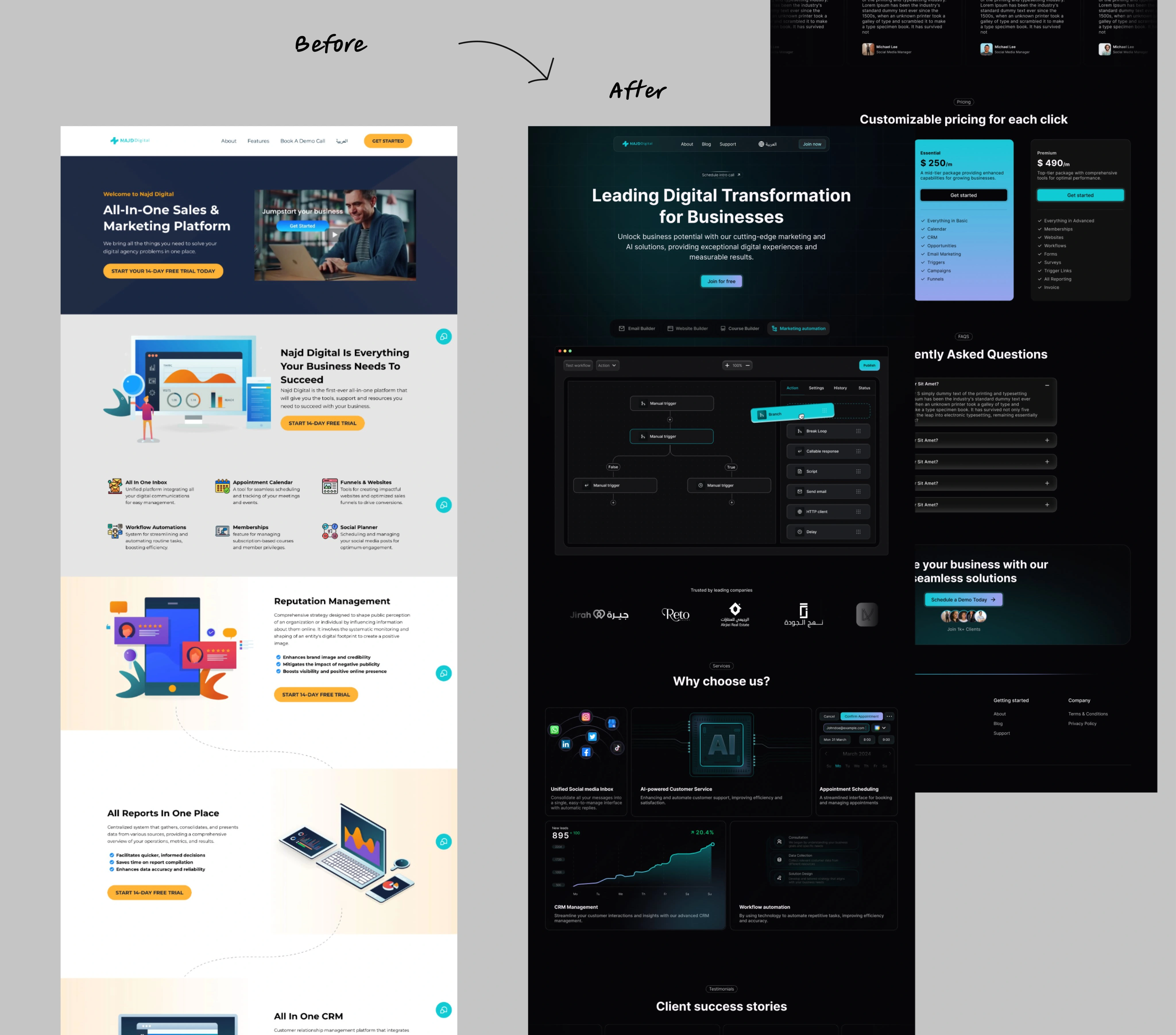
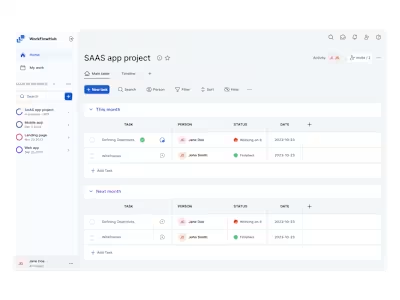
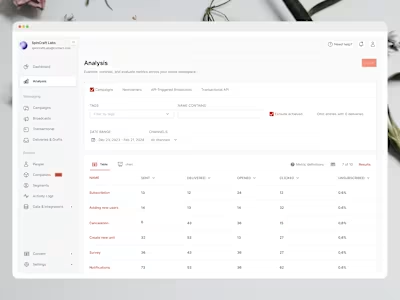
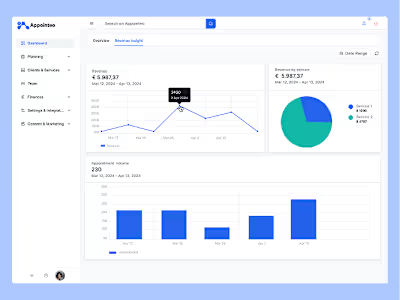
Redesigning a landing page for an agency using Framer involves creating a modern, visually appealing layout that highlights the agency's services and portfolio.
Likes
0
Views
19
Timeline
Dec 21, 2024 - Dec 27, 2024
Designing a High-Impact Landing Page for an Agency: Redesign and Development Using Framer
Capture Attention & Win More Clients with a Stunning, High-Converting Landing Page
Your agency deserves a landing page that not only looks incredible but strategically turns visitors into clients. Leveraging Framer’s powerful design tools, I'll help you clearly showcase your agency’s unique value, portfolio, and services with a clean, modern, and interactive design.
What You’ll Get:
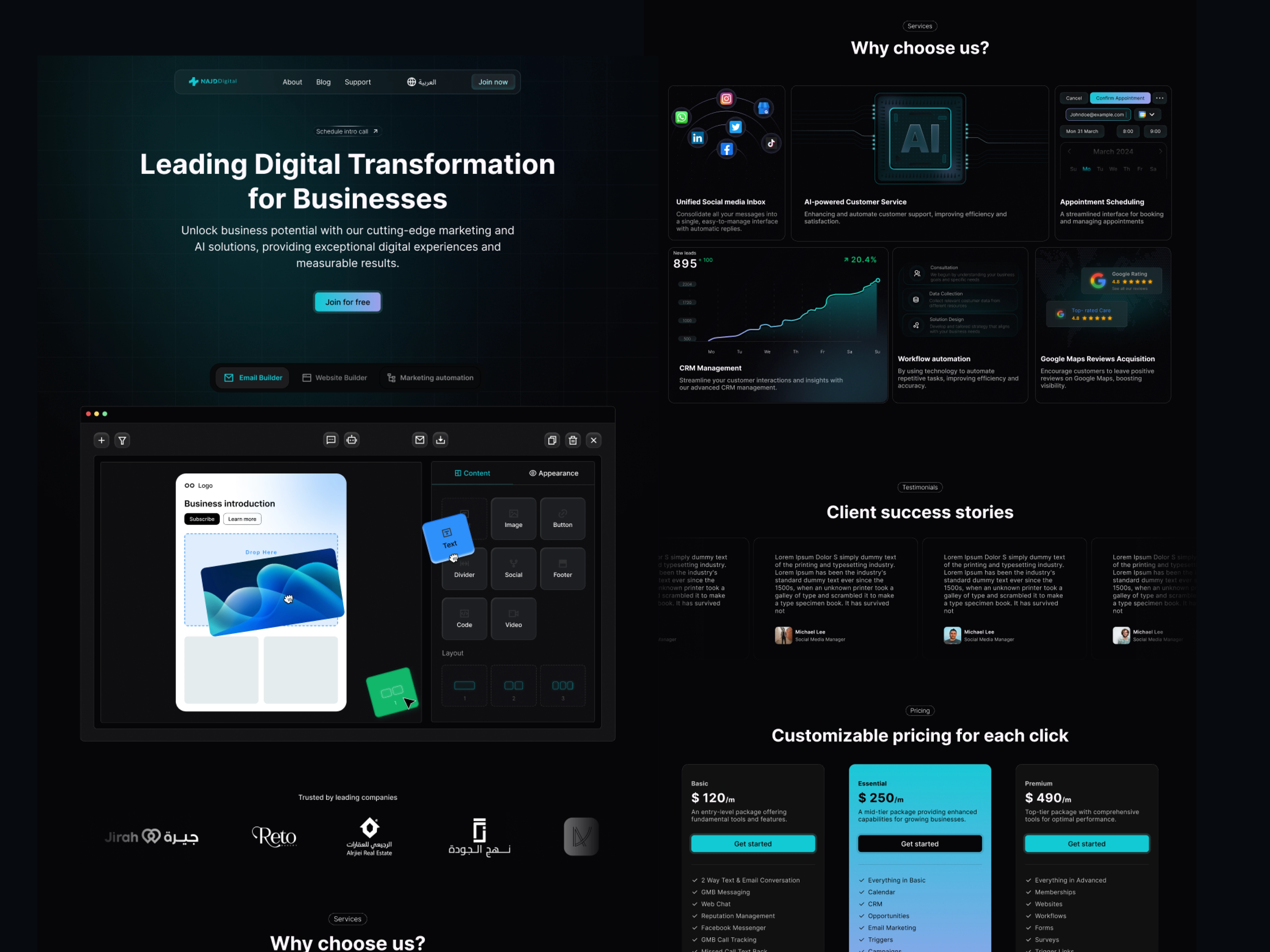
✅ Impactful Hero Section: Instantly convey your value with compelling visuals, clear messaging, and strong CTAs.
✅ Engaging Design & Interactions: Modern typography, cohesive branding, intuitive navigation, and eye-catching animations to delight visitors.
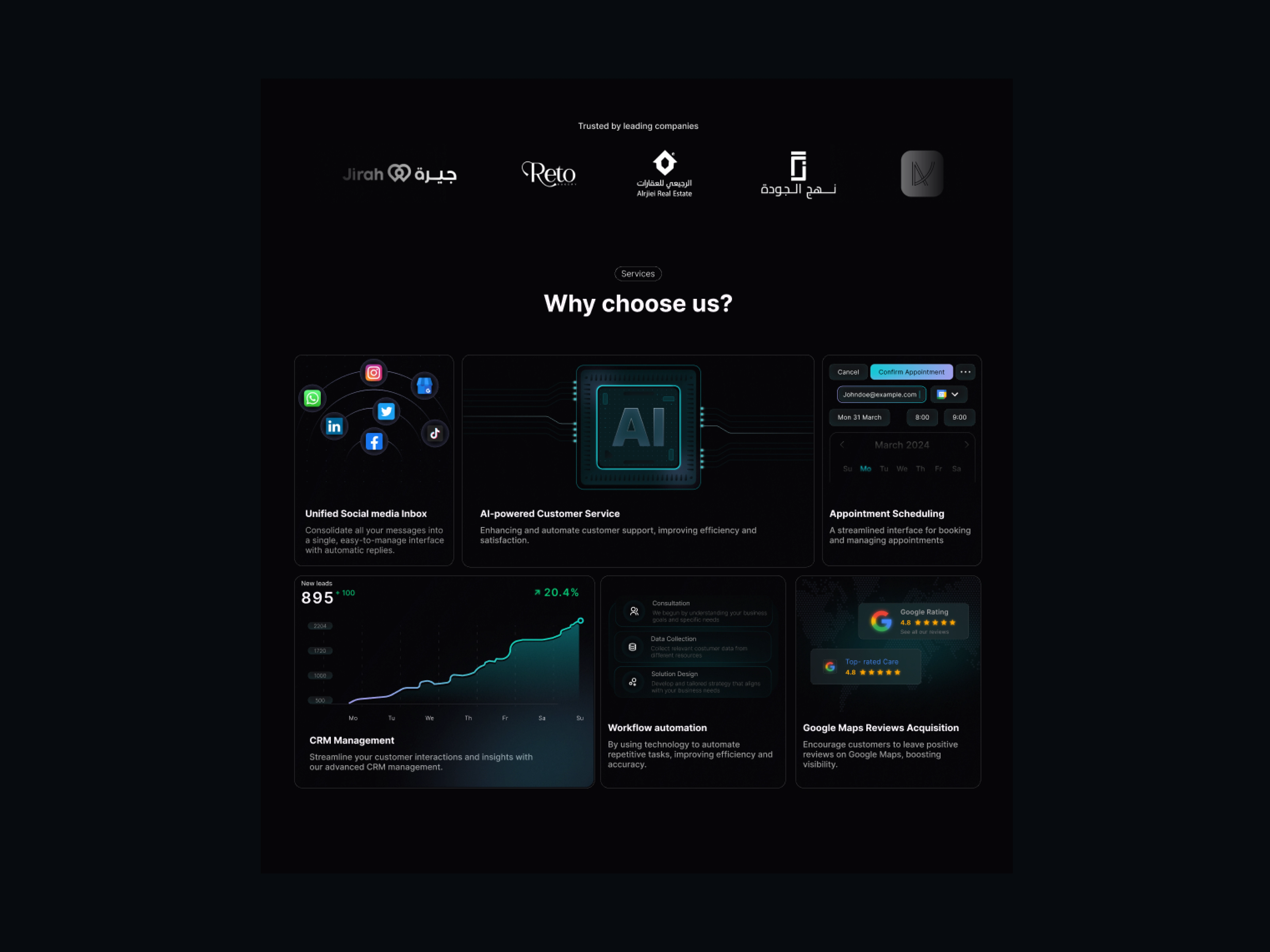
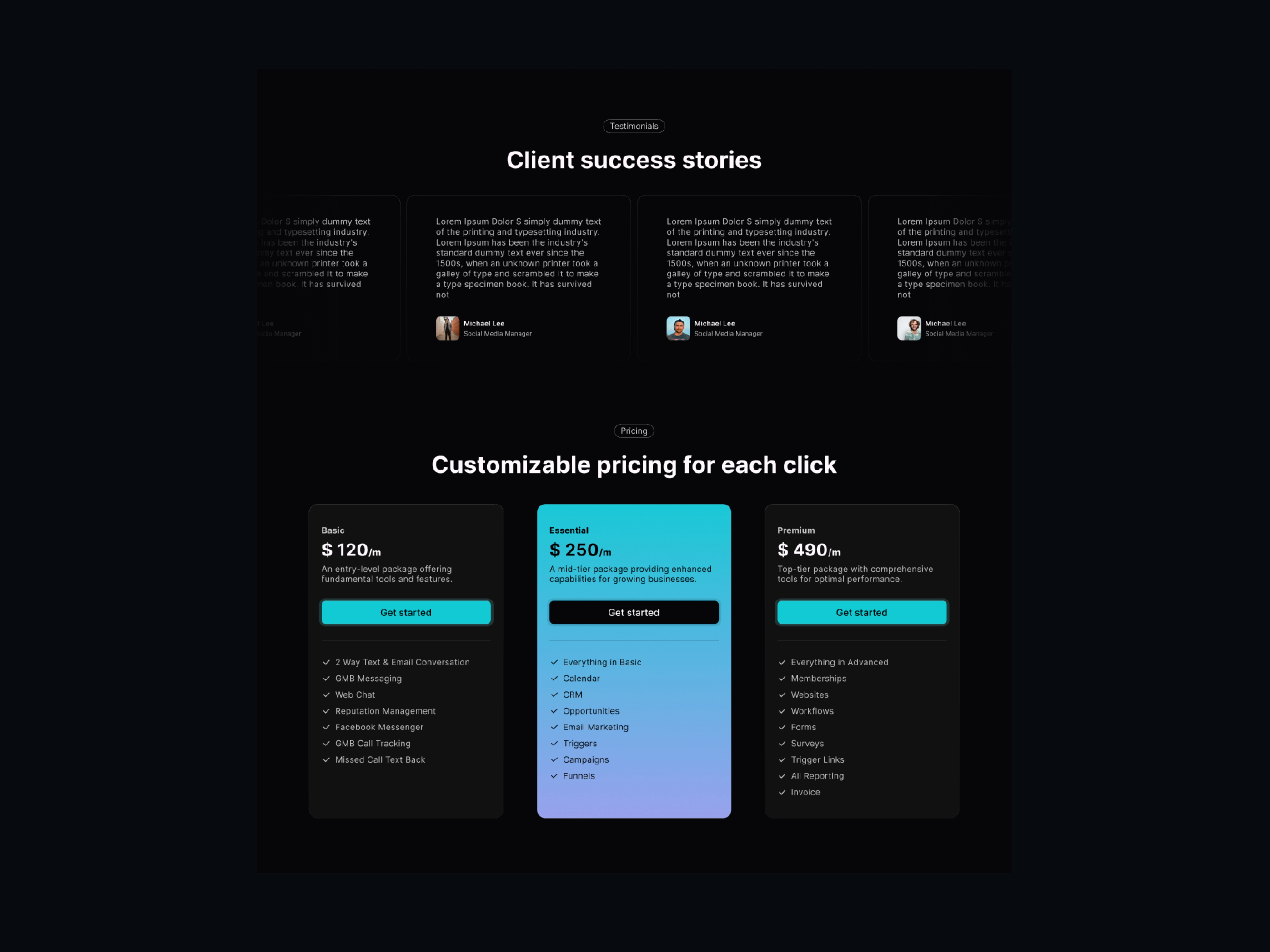
✅ Showcase Your Expertise: Interactive portfolio displays and dynamic testimonials that build instant credibility and trust.
✅ Conversion-Optimized: Strategically placed CTAs and seamless lead-capture forms designed to maximize client inquiries and sign-ups.
✅ SEO & Speed Optimized: Fast-loading pages and SEO best practices to attract more organic traffic and keep visitors engaged.
Ready to elevate your agency’s online presence and drive real results?
Let’s talk!