WaterlooData Website Redesign and Re-platform
Like this project
Posted Aug 1, 2024
Travis spearheaded the redesigning and re-platforming of WaterlooData's website, transitioning from WordPress to Webflow.
WaterlooData Website Redesign and Re-platforming
Project Overview
I spearheaded the redesign and re-platforming of WaterlooData's website, transitioning from WordPress to Webflow. This strategic move aimed to enhance site performance, reduce deployment costs, and improve SEO.
Objectives
Lower Deployment Costs: Streamline hosting and maintenance expenses.
Improve SEO: Optimize the website for better search engine rankings.
Enhance Site Performance: Increase site speed and overall user experience.
Process
1. Initial Assessment
- Conducted a comprehensive analysis of the existing WordPress site.
- Identified pain points and areas for improvement.
2. Design Phase
- Collaborated with stakeholders to gather requirements and preferences.
- Developed wireframes and prototypes to visualize the new design.
- Ensured the design aligned with WaterlooData's brand identity.
3. Re-platforming to Webflow
- Migrated content and functionalities from WordPress to Webflow.
- Leveraged Webflow's capabilities to create a responsive and visually appealing site.
- Implemented SEO best practices during the migration process.
4. Optimization
- Conducted performance testing to ensure faster load times.
- Implemented optimizations for better search engine rankings.
- Ensured the site was fully responsive and accessible across all devices.
Results
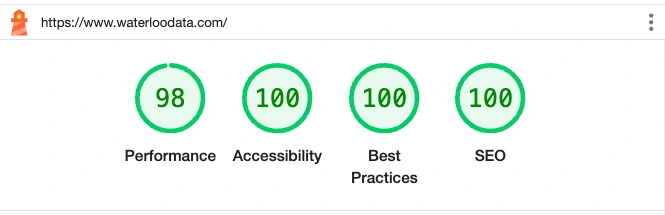
- Cost Efficiency: Reduced deployment costs significantly by eliminating the need for multiple plugins and reducing hosting expenses.
- Improved SEO: Achieved higher search engine rankings through optimized content and structure.
- Enhanced Performance: Notable improvement in site speed, resulting in a better user experience.
Conclusion
The redesign and re-platforming of WaterlooData's website from WordPress to Webflow were successful in achieving all set objectives. The new website not only performs better but also aligns closely with WaterlooData's strategic goals.
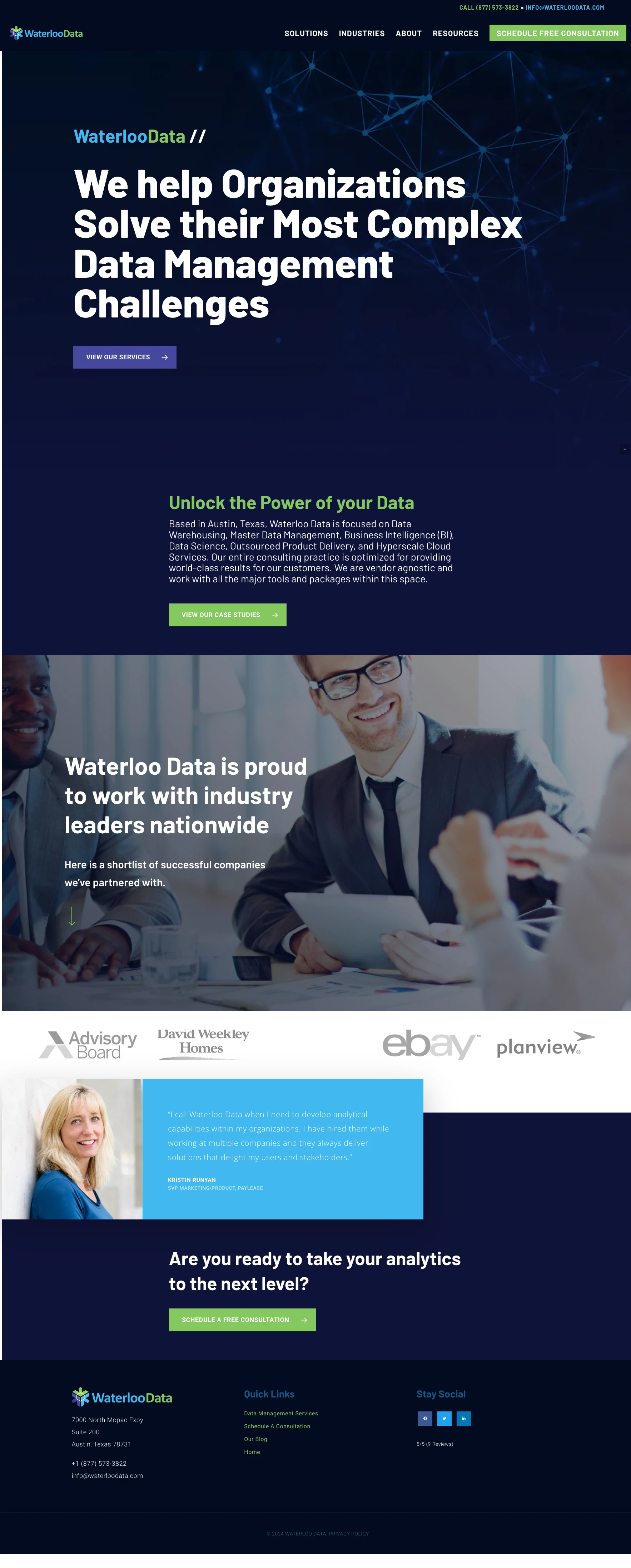
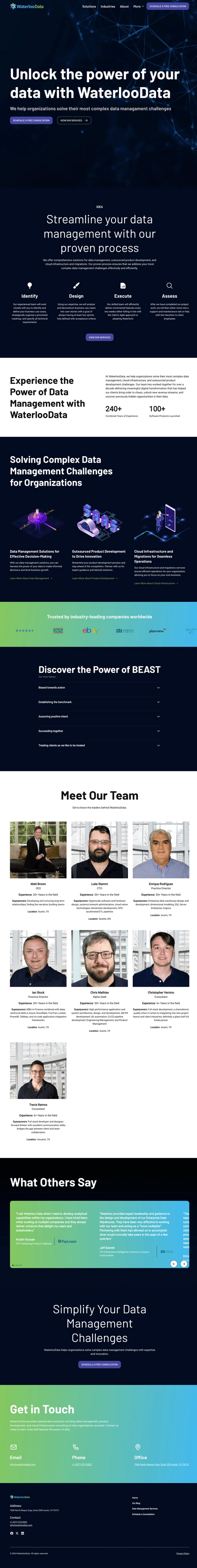
New Site Landing Page

New Site Lighthouse Scores

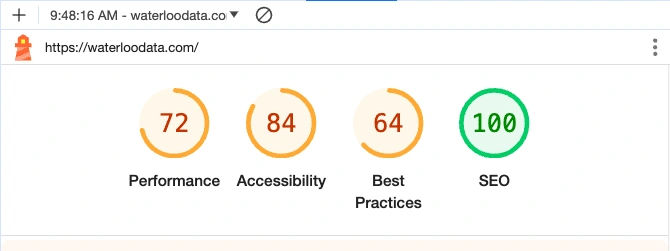
Old Site Lighthouse Scores

Old Site Landing Page