Roundglass Digital Magazine
Like this project
Posted Oct 27, 2023
A blogging website for various businesses and Content Management System for authors and writing teams.
Likes
0
Views
13
Clients
RoundGlass Partners
Client: Roundglass | Year: 2017 | Role: Product Designer

Scalable designs
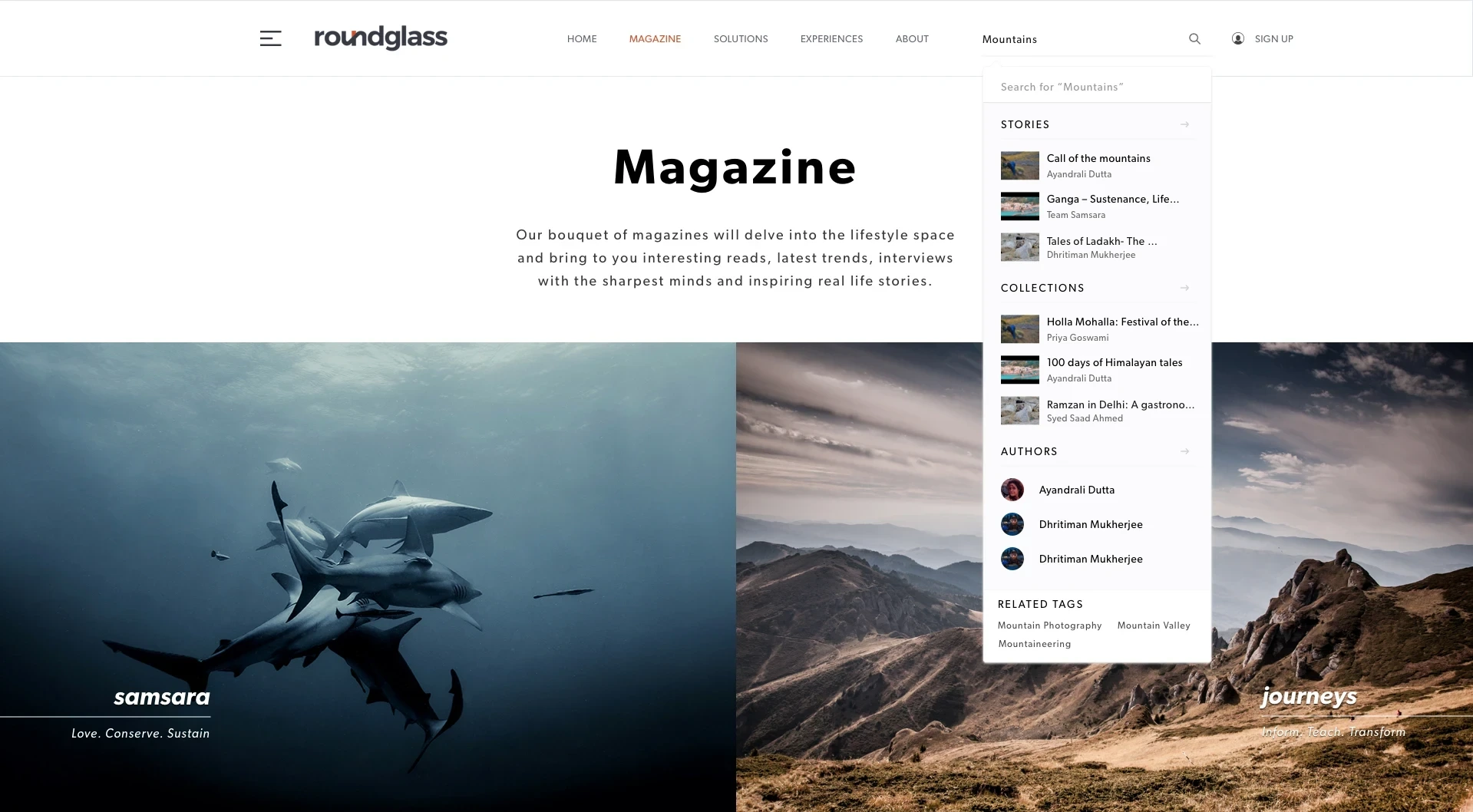
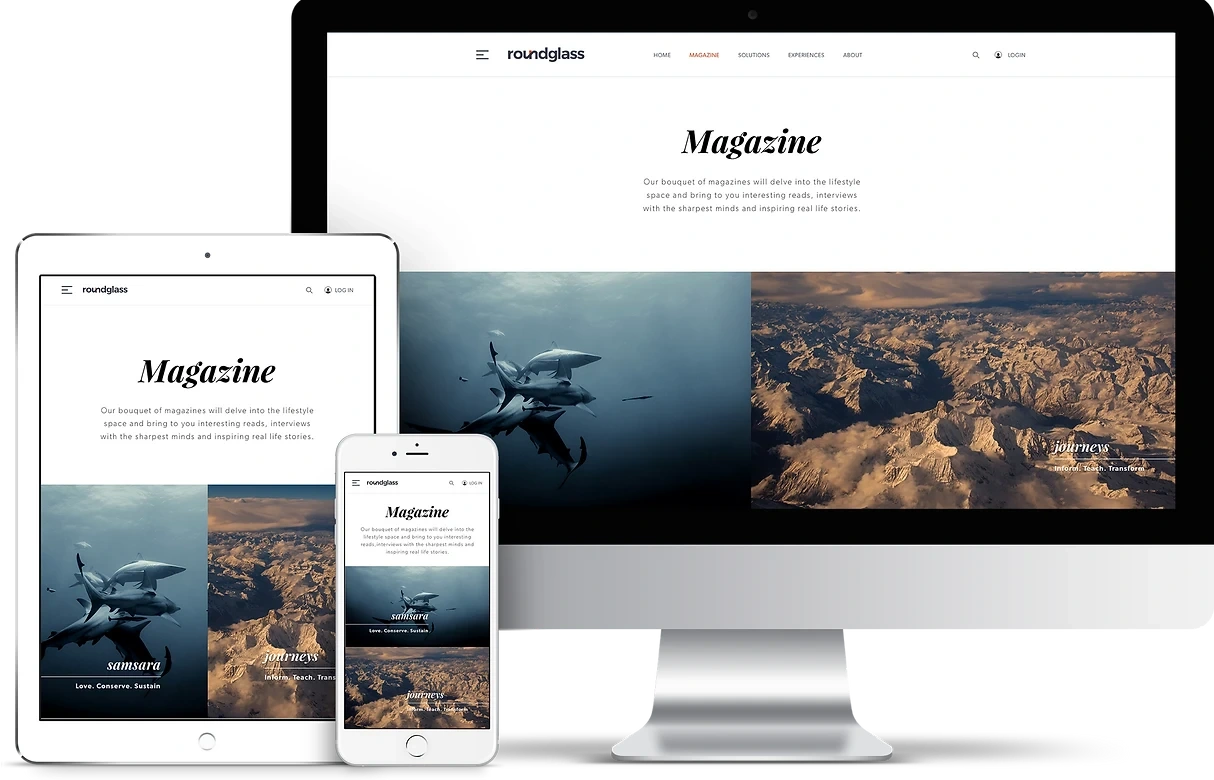
A destination for storytelling around wellbeing
We developed and designed a backend CMS on top of WordPress, where it takes the least time for Content Creators to present stories visually, without having to worry about which platform their readers are on, making sure that our in-house images and storytelling enforces the same experience on all devices. We developed a what you see is what you get: visual composer such that authors and editors focus more on their words, pictures and process.
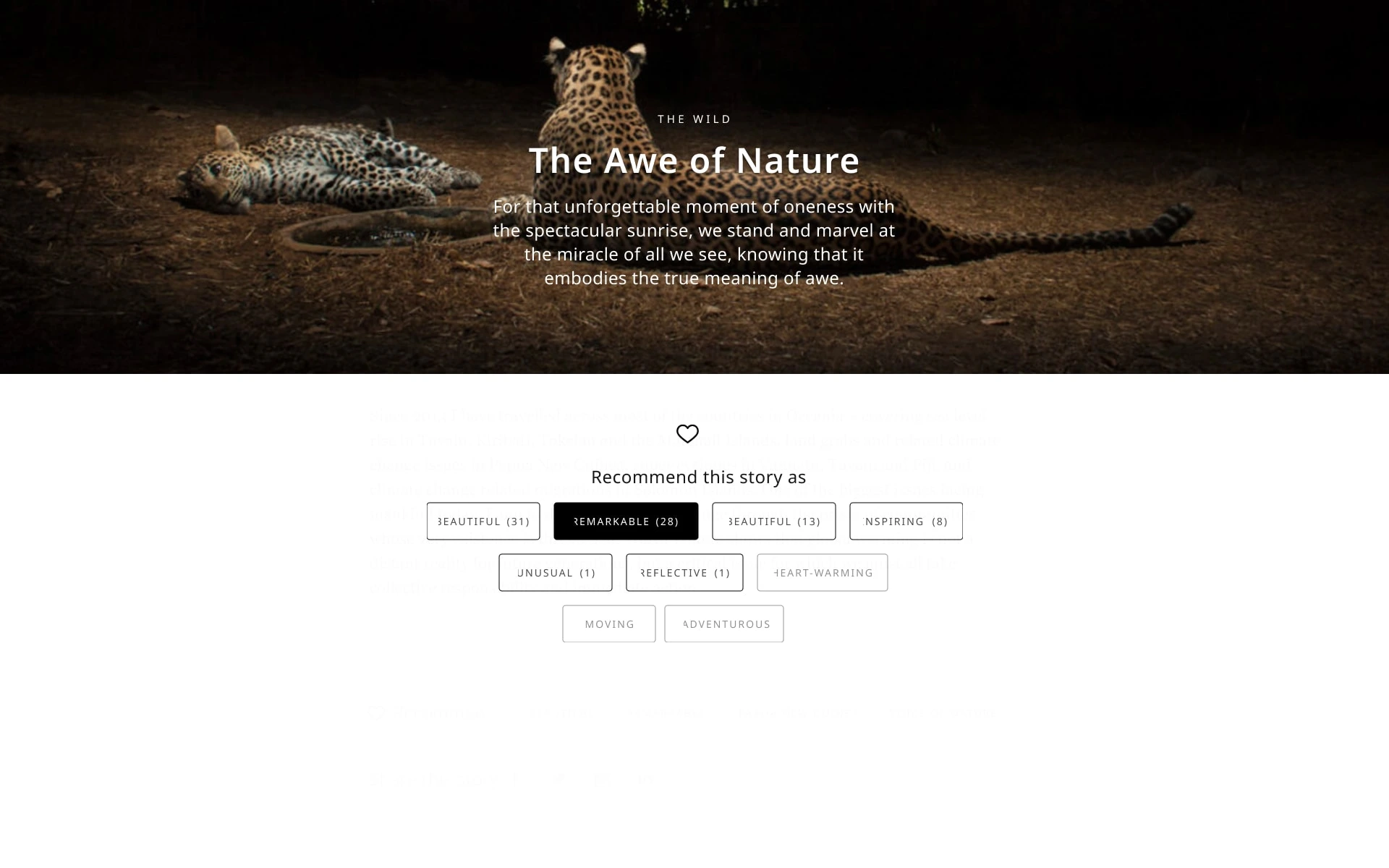
The reading experience is super visual and clean, where Content Readers keep on discovering relevant and unique content. We focused on quality over quantity and slowly rolled out the ability to contribute.

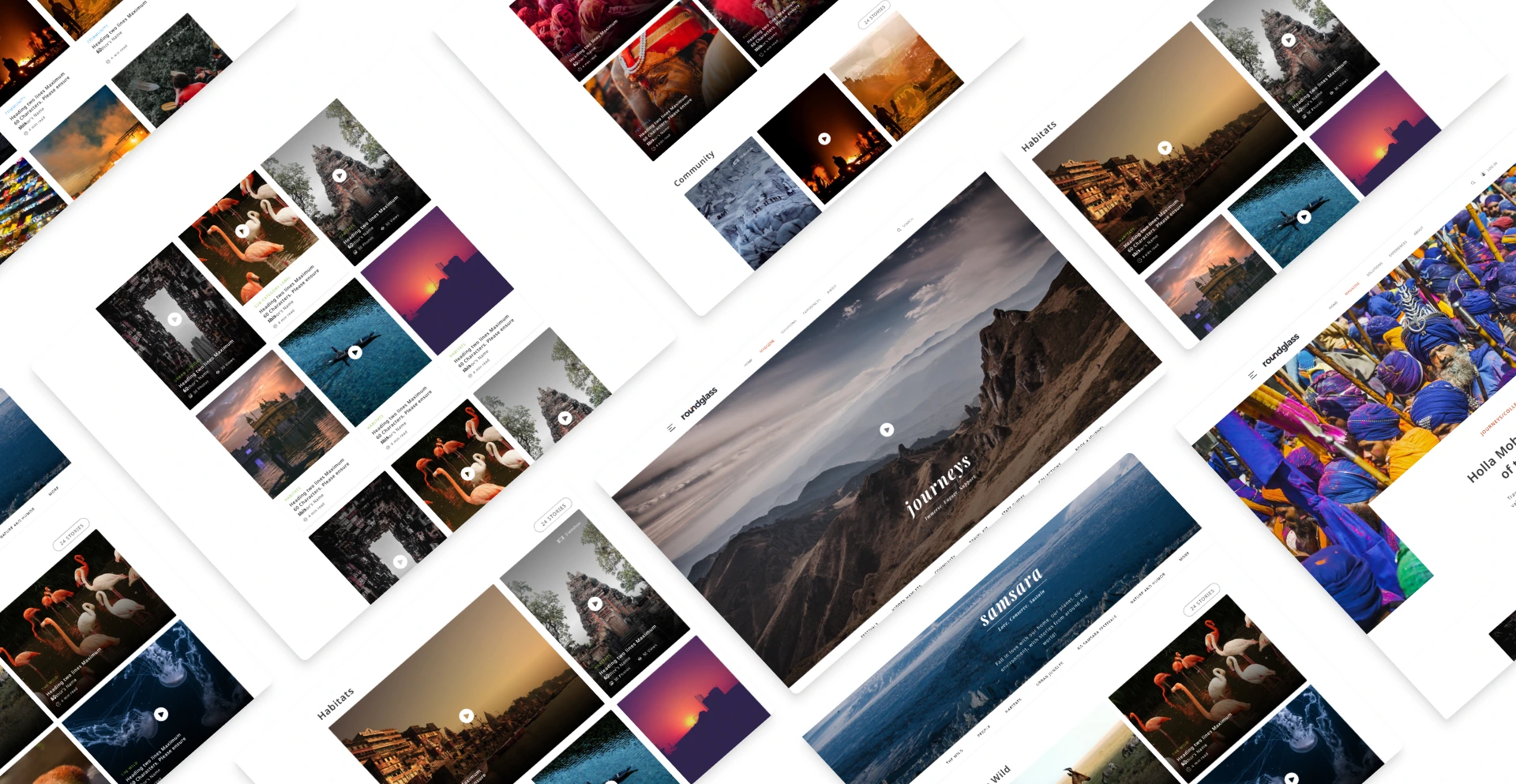
The platform relies on pre constructed templates for the structural power and it designed to be image heavy. The goal was to help authors create diverse-yet consistent-look and feel using the same components and assets. The MVP started with two distinct Channels- Samsara and Journeys, which are wellbeing content about Environment and Travel.
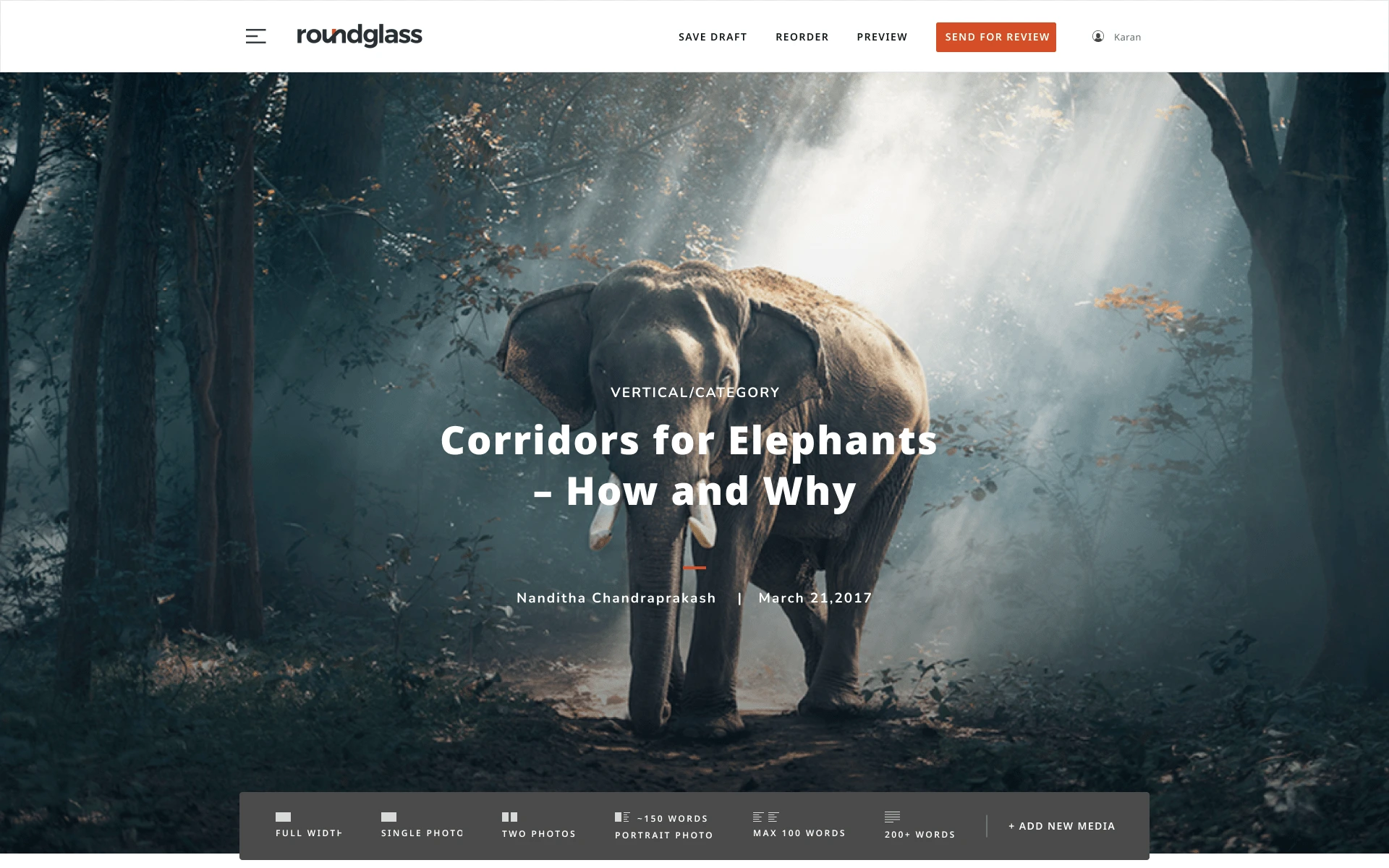
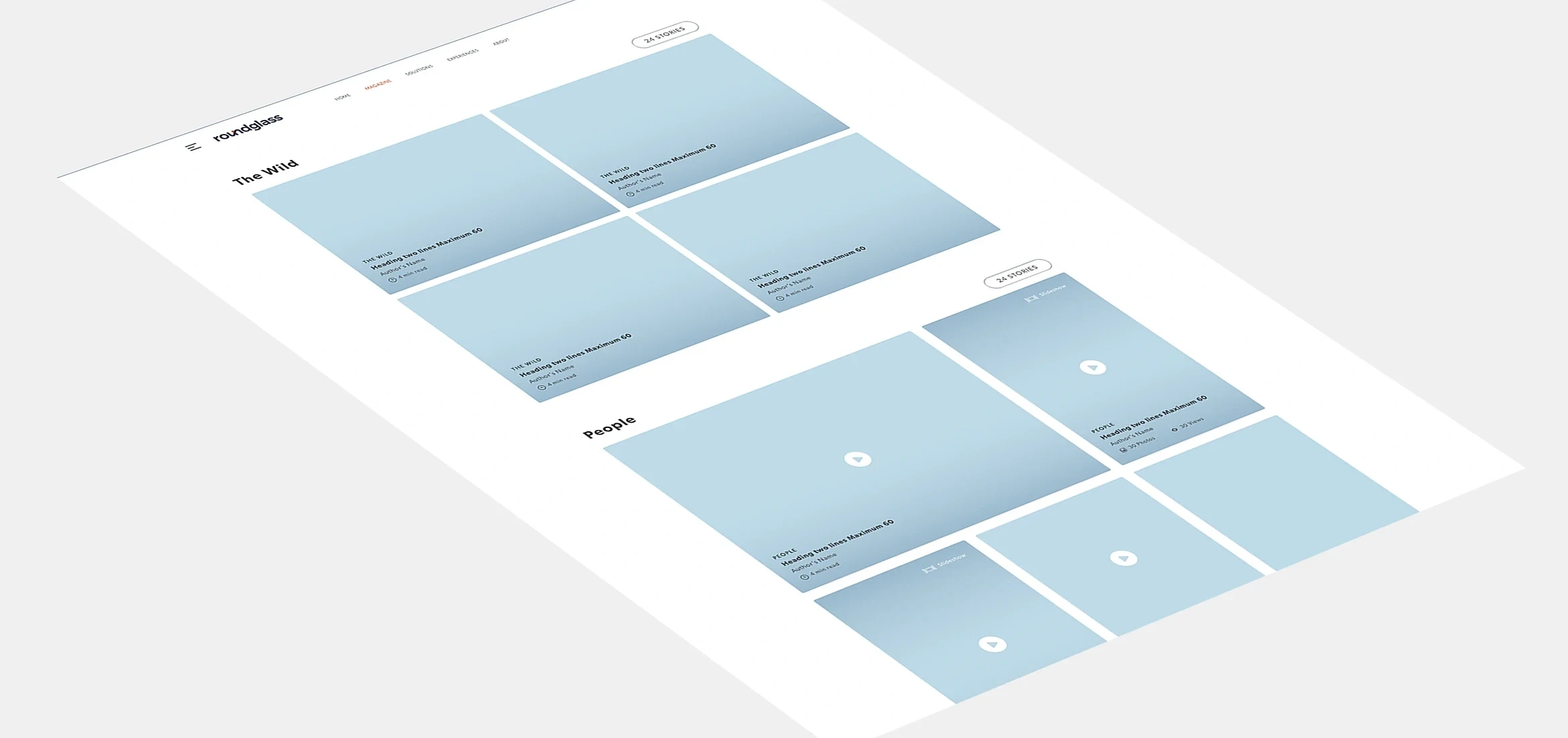
Creating the "Lego"

The platform relies on pre constructed templates for the structural power and it designed to be image heavy. The goal was to help authors create diverse-yet consistent-look and feel using the same components and assets. The MVP started with two distinct Channels- Samsara and Journeys, which are wellbeing content about Environment and Travel.
Challenges:
One major challenge we faced while to were working on the component creating was the process followed by authors to create content. Since, all these stories are experiences of authors from the field, we noticed that authors worked on Microsoft Word right from the day of research to the day of finalising the approved content within the team. We respected this process and thus on the go CMS editor (like medium) was a difficult decision to take.

Micro-Layouts
Micro-layouts are pre-constructed block of texts that auto fits words in layouts of paragraphs. Micro-layouts helped us to gather information about the style of writing each author has and see what what type of content the users are mostly reading. The aim for have micro-layouts is to reduce time to create visually attractive layout.