Tommy Hilfiger x Aries - Q-Jump Game
Like this project
Posted Sep 6, 2023
A small videogame that would be reminiscing of the 90’s console games like Super Mario and would get players into high score board to get into a ruffle.
Likes
0
Views
30
Clients

Tommy Hilfiger
👨💻 Role
UI Design
UX Design
Motion Design
Animation
📝 Methods
Usability Testing
Competitive Analysis
UX Design
UI Design
🧰 Tools
Figma
Illustrator
Asesprite
After Effects
📦 The Product
A small videogame that would be reminiscing of the 90’s console games like Super Mario and would get players into high score board to get into a ruffle.
🎯 The Goal
Promote the Tommy Hilfiger collection and deliver a product that would deliver entertainment and would get people interested into know the collection.
🗠 Method
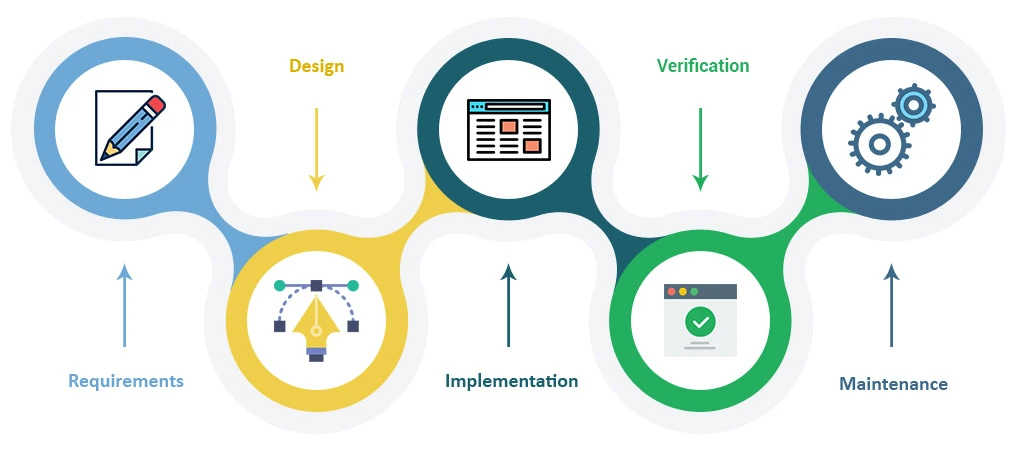
With this client, we couldn’t do much user research unfortunately so we adopted the waterfall model in which initially we interviewed the client and their vision and needs then we started the design phase in which ideated a few ideas and showed them and got into a conclusion on how it would look and started to implement into demos, after that we verified all the materials done in terms of UI, motion design and animation and implemented into the game barebones, and after that, we got into the maintenance phase in which we released the game privately and the client and their employees would play and report bugs till is a full release.

🚩 THE PROBLEM
We thought of having the game on a few platforms, mainly mobile, and even making an app, but the project got to us with very short notice, so we had to jump to a conclusion, in the end, the game worked as a responsive app in various browsers and you could play it on Android, iOS, Mac and Windows which was great.
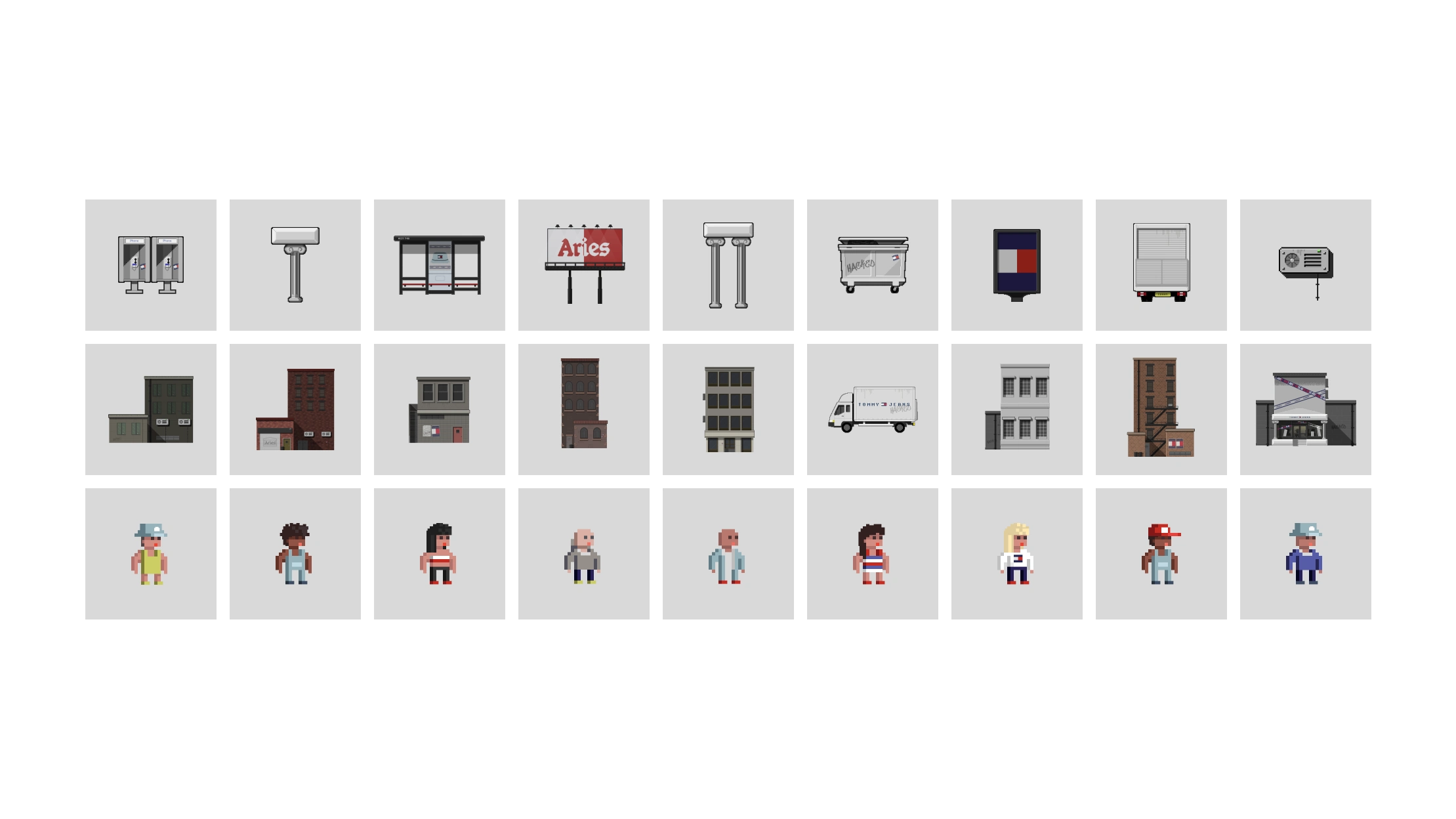
✏️ IDEATION/UI DESIGN
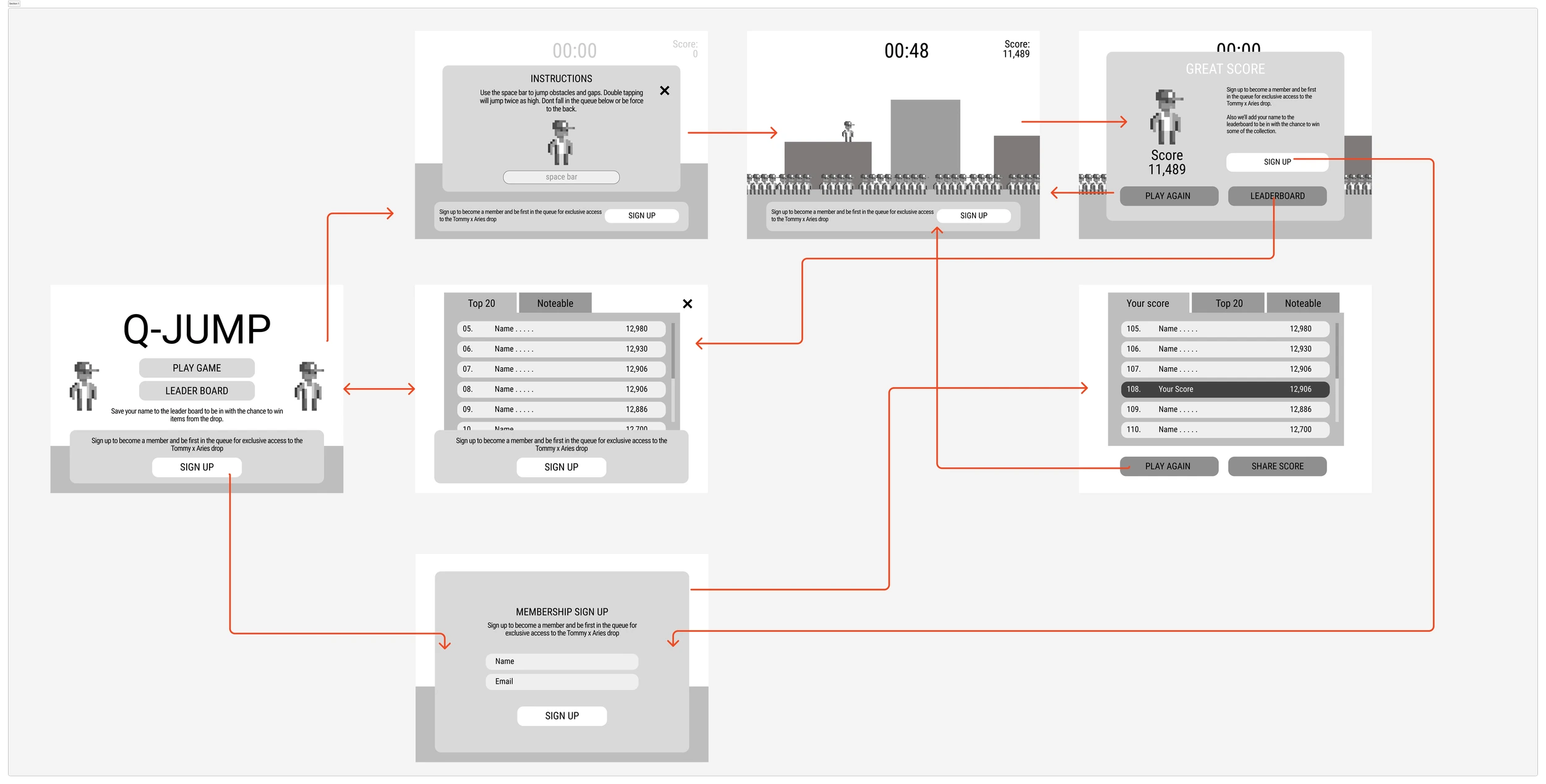
In order to generate ideas for this project, the client got a rough sketch of the user flow and how it would work I just had to do the wireframes and later show it to them more or less stylized before we could advance more.

We started using a simple wireframe for the game and see how the client could interact with it.
The client wanted this to be an app that would work seamlessly on both mobile devices and desktop environments.
We started by doing the wireframes with the brand guidelines of the client, we took an approach of prototyping and wireframing at the same time, as the client wanted this done asap. The “wireframe prototype” we ended up with would be nearly the final product.




We began developing the screens in Figma after the first round of UI assets and game assets were completed.
All the colours were already picked by the client.
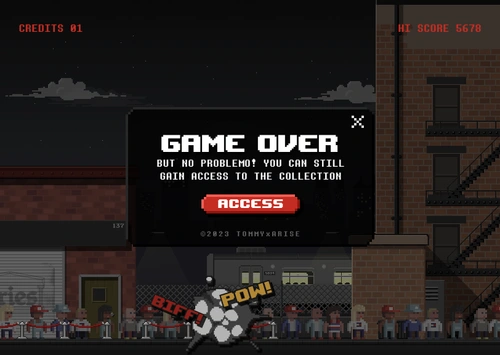
We mostly adhere to three aesthetic requests: pixelated art, elegance, and
cleanliness while implementing the brand guidelines and visual style requested by the client.
This game was made for web browsers across a variety of platforms such as Android, iOS, Mac and Windows.

🚀 Deployment
Within the next 8 weeks, the game was designed and coded and ready to be deployed.
The client also wanted the content to have some videos to go with it so we could more attention
and have a be shared across social media. You can see the result of it below:
Video is not available or format is not supported. Try a different browser.
Video is not available or format is not supported. Try a different browser.
Video is not available or format is not supported. Try a different browser.
In the end, the game got released in over to 2 other languages, German and French
and were posted in those different versions of the website.
Video is not available or format is not supported. Try a different browser.