Ochi Design
Ochi Design Clone
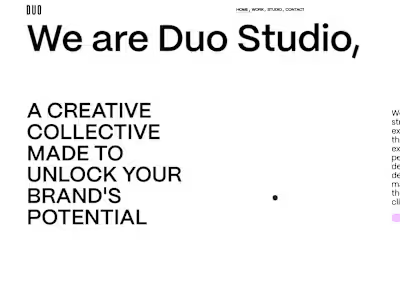
🚀 Ochi. design Clone – A Pixel-Perfect Interactive Web Experience
I recreated the Ochi. design website using React.js, Tailwind CSS, and Framer Motion, ensuring a highly responsive, visually stunning, and smoothly animated UI. This project demonstrates my ability to build modern, high-performance websites with seamless animations and dynamic interactions.
🔹 Key Features:
✅ Framer Motion-powered animations for fluid transitions & micro-interactions
✅ Tailwind CSS for a responsive, scalable design system
✅ Optimized performance with efficient React component architecture
✅ Seamless page transitions and hover effects for an engaging UX
✅ Deployed on Vercel for lightning-fast speed
📌 Outcome of the Project:
Successfully replicated the Ochi. design experience with pixel-perfect animations and responsiveness, refining my expertise in React, Tailwind, and Framer Motion while demonstrating my ability to build visually striking, production-ready web interfaces.
🏆 Key Achievements & Highlights:
✔ Achieved smooth, high-performance animations with Framer Motion
✔ Ensured full responsiveness & cross-browser compatibility
✔ Implemented optimized React architecture for scalability
✔ Delivered a highly interactive, modern web experience
This project showcases my front-end development, motion design, and performance optimization expertise. Let’s collaborate and build something amazing! 🚀
Like this project
Posted Mar 24, 2025
Replicated Ochi.design with pixel-perfect results. Refined React, Tailwind, Framer Motion skills building a responsive, visually stunning interface.
Likes
1
Views
3
Timeline
Mar 8, 2025 - Mar 24, 2025