Built with PeachWeb
History of Blockchain - Interactive 3D Web Journey
Like this project
Posted Feb 17, 2025
Designed 3D assets and created 3D scenes for a dynamic, immersive journey through blockchain history with a futuristic, synthwave-inspired feel.
A visually striking 3D journey through blockchain history where storytelling, design, and immersive interactivity come together in a unique digital experience.

History of Blockchain - Interactive 3D Web Journey
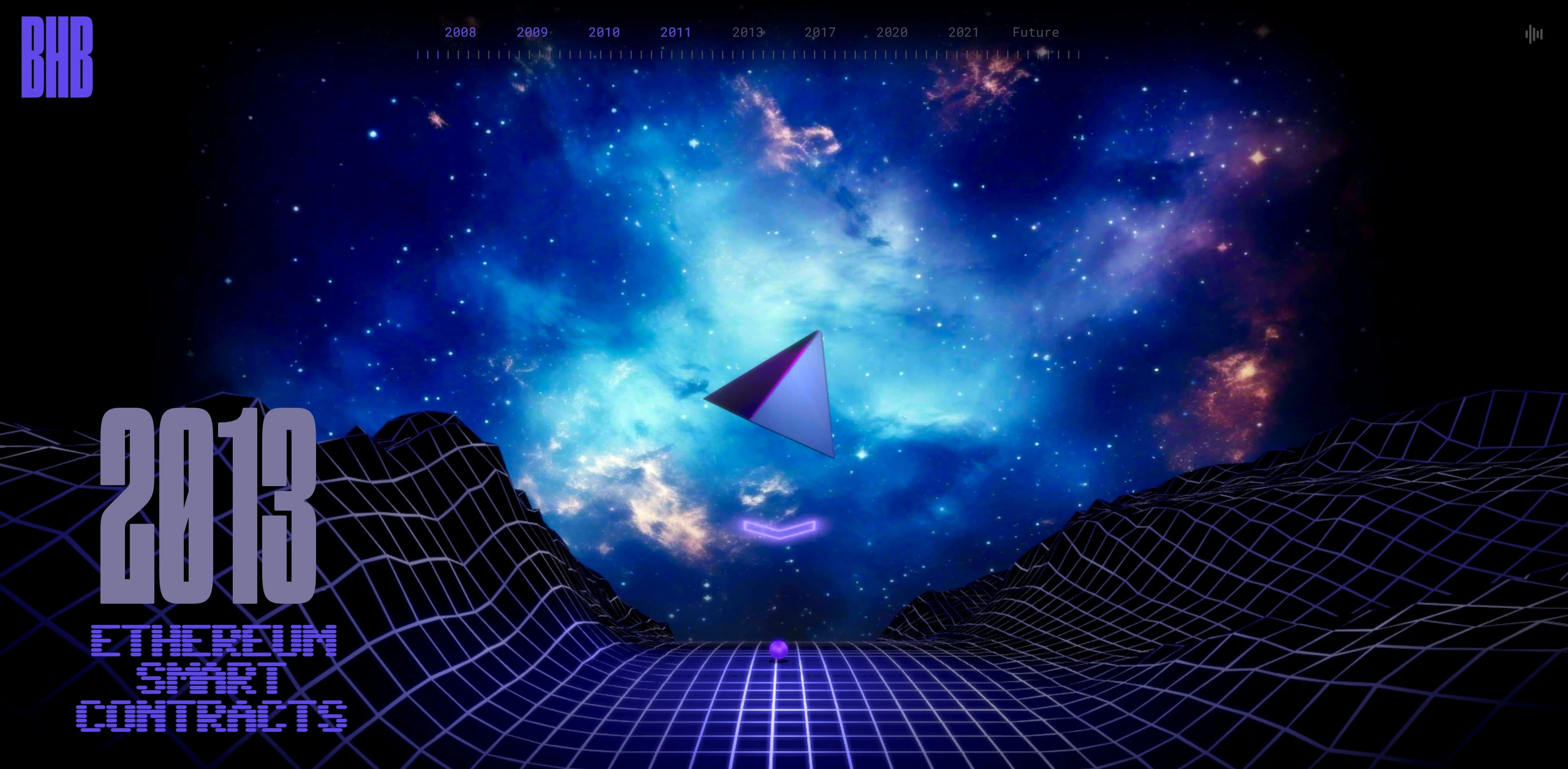
Transforming the history of blockchain into an immersive 3D interactive experience required both artistic vision and technical precision. Guided by a beautiful storyboard by Slava Kornilov, I built every 3D scene from the ground up, shaping a tech-inspired world infused with subtle space and synth-wave aesthetics.

History of Blockchain - Interactive 3D Web Journey
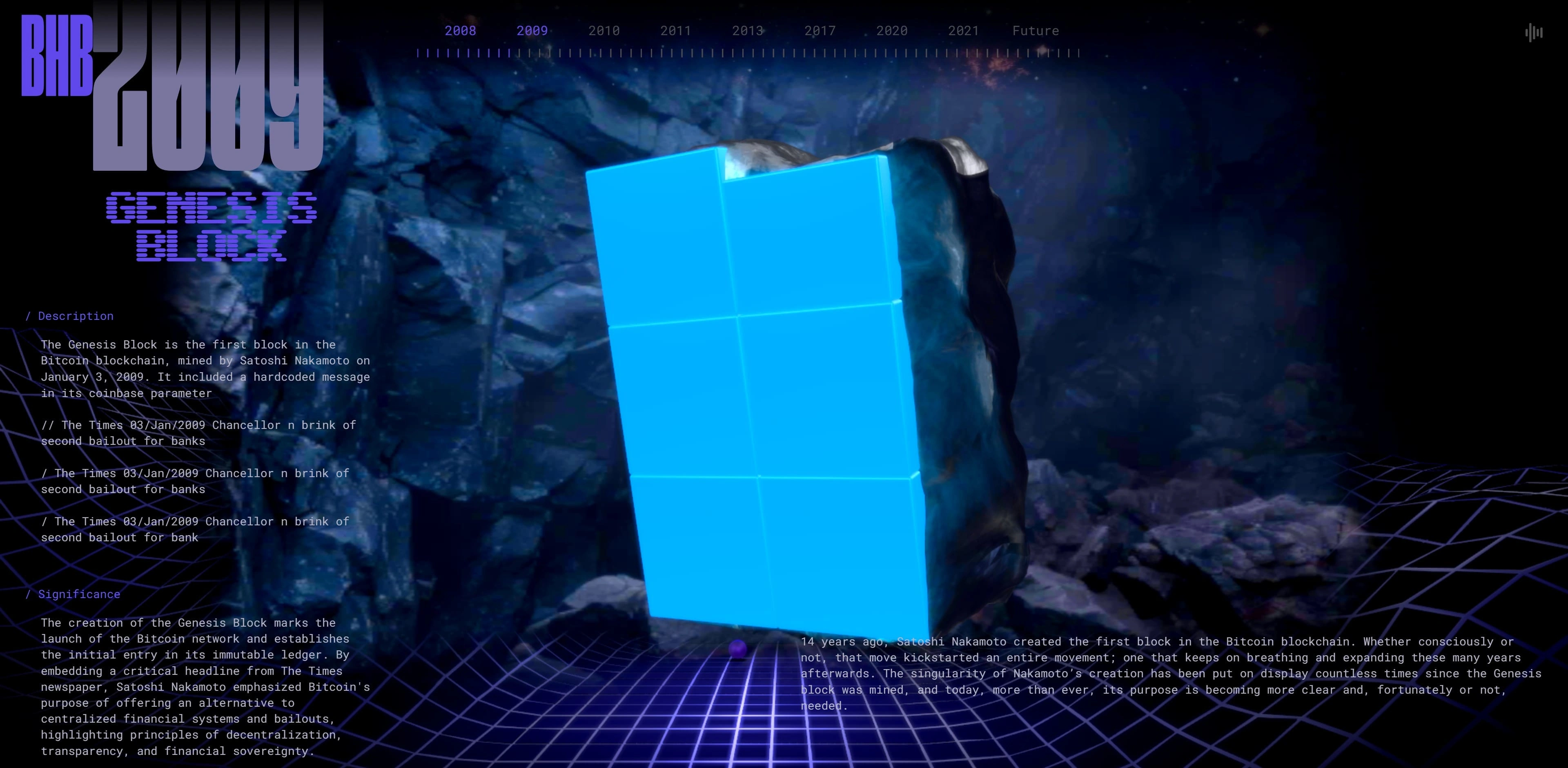
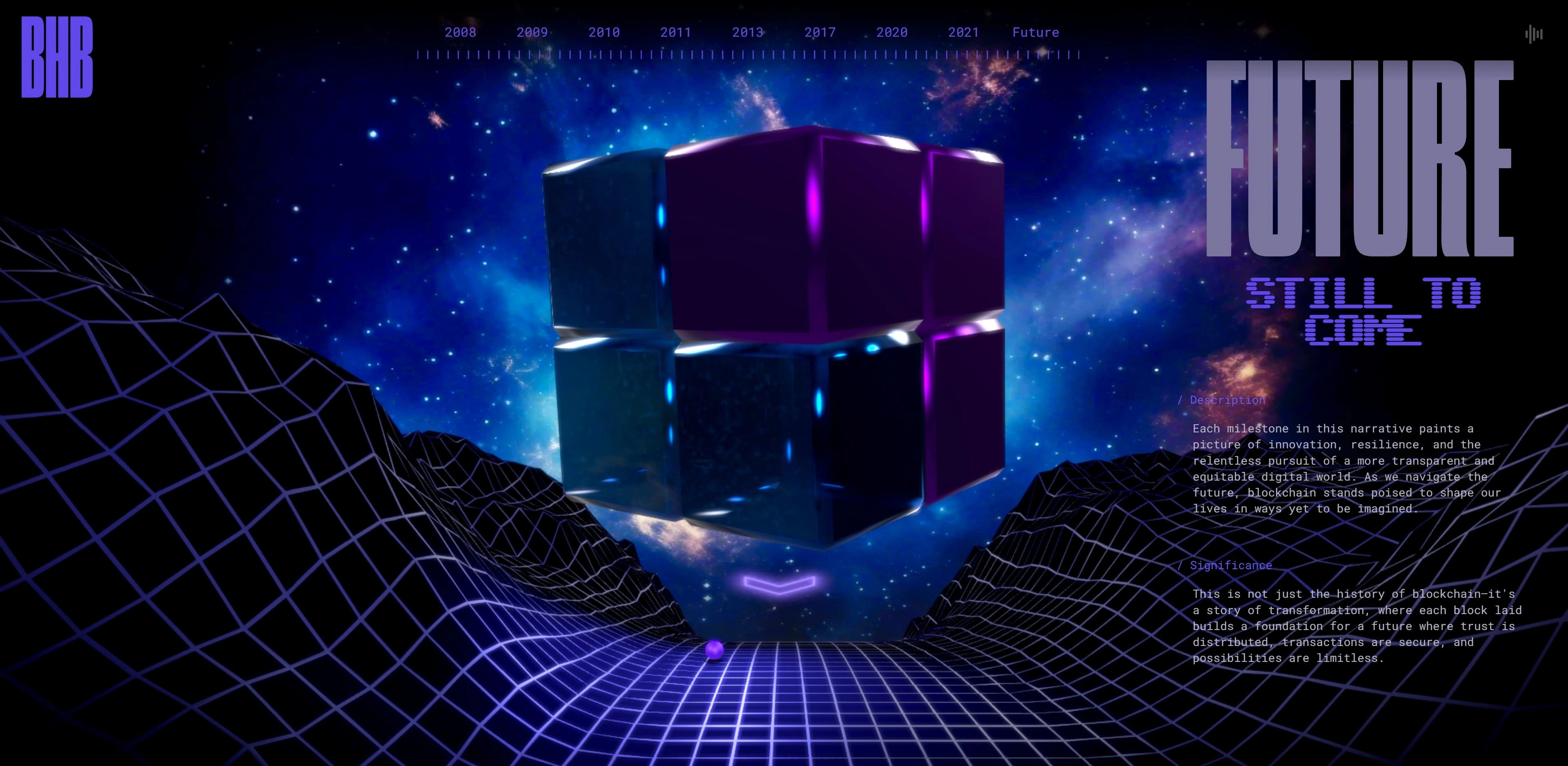
The core of the experience revolves around a spinning ring structure, creating a dynamic sense of movement—almost like travelling through a canyon of time. To bring this vision to life, I modelled all 3D assets in Maxon Cinema 4D, ensuring every detail aligned with the futuristic theme while maintaining high visual fidelity.

History of Blockchain - Interactive 3D Web Journey

History of Blockchain - Interactive 3D Web Journey
One of the standout elements was the Satoshi Nakamoto coin, where I experimented with a combination of geometry and normal texture maps to strike the perfect balance between intricate details and real-time performance. The entire project is a careful fusion of baked textures, high-poly elements where needed, and optimized materials, maintaining a sleek, polished look without compromising speed.
Cinema 4D - Objectverse Converter - Peach Web Workflow
To ensure seamless performance across both desktop and mobile, I used Objectverse Converter to compress and optimize all 3D assets, reducing file sizes significantly while preserving visual quality. This level of optimization was essential to delivering a smooth, high-performance experience without sacrificing the depth and richness of the design.

History of Blockchain - Interactive 3D Web Journey
The user interface, designed and implemented by Grega Trobec, seamlessly integrates with the 3D experience, ensuring smooth navigation and an intuitive flow through the blockchain’s key moments. His work played a crucial role in enhancing the interactive storytelling aspect of the project.
The result? A visually compelling, technically refined 3D journey that makes blockchain history not just informative, but truly engaging.

History of Blockchain - Interactive 3D Web Journey

History of Blockchain - Interactive 3D Web Journey






