Built with Webflow
🏦 Complex Animations In Webflow - Maybern
Like this project
Posted Aug 9, 2024
Built Maybern's new website in Webflow following their design team's Figma files. Implemented advanced interactions and animations.
Project Overview
Maybern exists to digitize private markets, and seeks to revolutionize fund management. Their team's ethos revolves around tackling complexity, building in partnership, and practicing transparency and granularity.
The goal: create a website that effectively communicates their services, brand, and operating procedures to potential clients.
Client Needs
A website that effectively communicates their brand values and services to potential customers, investors, and new hires.
The ability to manage the site internally, including non-technical members of their team
A website they can be proud of now, and will support their continued growth
Project Objectives
Scroll sequence of Maybern's home page
Design Integration
Ensure seamless integration of Maybern’s design team's vision into a functional website.
Advanced Animations & Interactions
Implement complex animations and interactions to enhance user experience and differentiate Maybern from competitors.
Scalability & Empowerment
Develop a scalable website with a strong emphasis on quality assurance and long-term maintenance.
Empower the Maybern team to manage their website through a library of written and video tutorials that they can refer back to at any time.

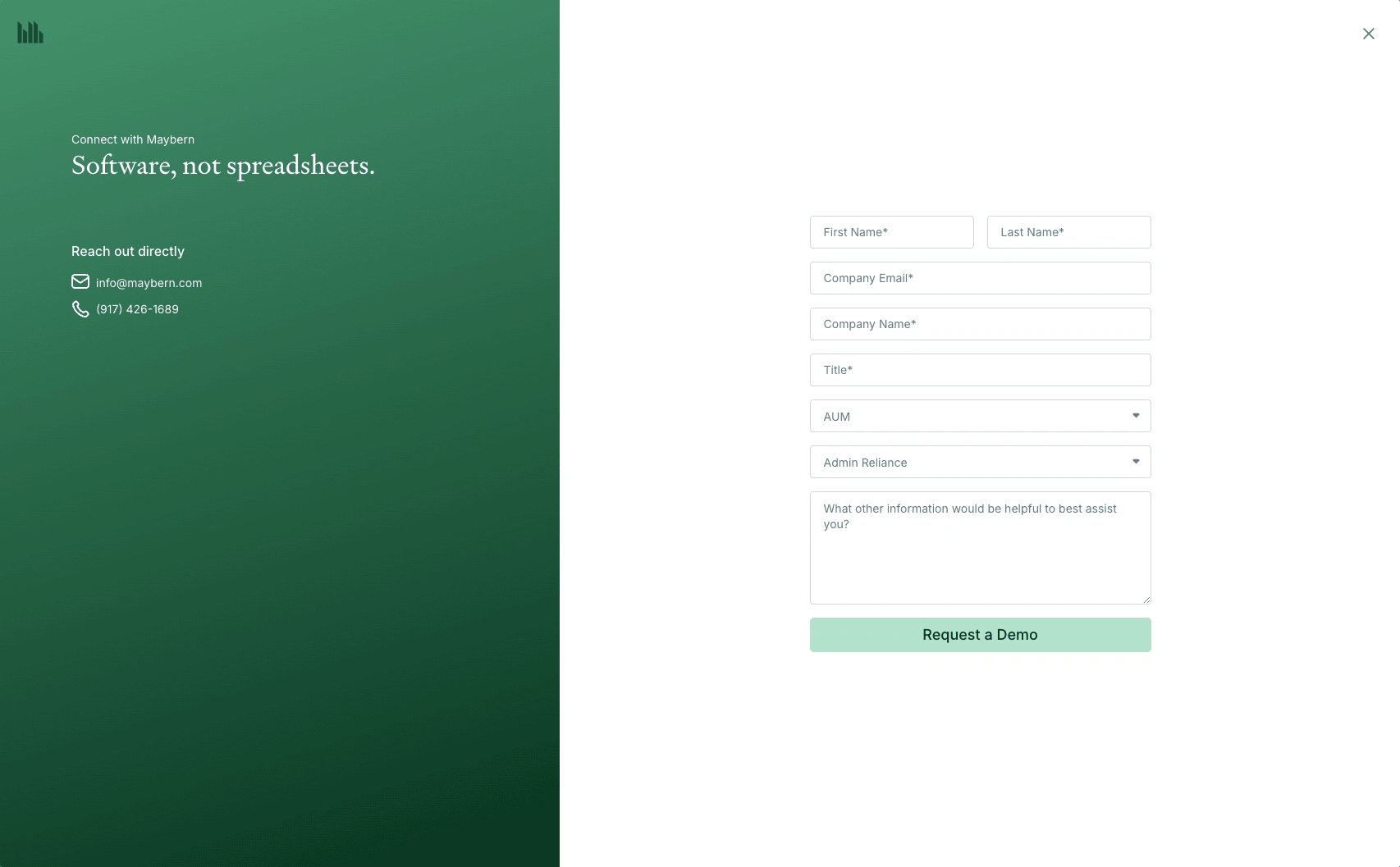
Screenshot of contact page
Project Phases
Design Consultation
Initial meeting to understand the design intent.
Collaborations to refine and align the design with development capabilities.
Animation Review
Detailed review of the proposed animations and interactions.
Adjustments and optimizations to ensure smooth implementation.
Scalable Development
Building a robust, scalable website architecture.
Incorporating advanced animations and interactions while maintaining performance.
Quality Assurance & Review
Comprehensive testing to ensure functionality across various devices and browsers.
Iterative reviews to fine-tune the user experience.
Feedback & Approval
Presentation of the final product to the Maybern team.
Incorporating final feedback and securing approval.
Scroll sequence of advanced interactions
Challenges & Solutions
Design to Development Translation
Maybern's team of designers includes some of the best out there. Naturally, the quality of the design was incredibly thoughtful and intentional. It was crucial that the designs were accurately represented in development because each aspect of the design had a purpose.
We discussed the intention behind each design to ensure I completely understood how it should be implemented into the website in a performant manner.
Animation Performance
We used native Webflow Interactions (jquery) where appropriate to keep the website and management of the website as performant and intuitive as possible.
Scalability & Future-proofing
The website was build with a scalable CSS framework, robust use of Webflow's CMS, and extensive documentation to ensure that the website can support Maybern's continued growth.

Screenshot of Maybern's homepage
Final Deliverables
Website Overview
The deliverable for the project was a pixel perfect website with advanced animations and interaction that can scale as Maybern grows. The team can feel confident that their brand is represented well to potential clients, investors, and new hires. They are empowered to make updates to the website internally, which saves their two most valuable resources, time and money, for other important initiatives.
My team's experience working with Zeb to build our first ever marketing website went incredibly well. The designs, including some complex animations and interactions, all turned out amazing.
— Arthur Greene | Product Designer, Maybern