FloraConnect | Product Design Project
Hey there,
I applied to AirIndia for a Product Designer Job and this was the case study that I made for the prompt that said
"I grow a small garden in my balcony. Help me with a digital solution to communicate with plants and understand their needs- an interface that interprets their language and helps me understand what they need to thrive."

Welcome to the FloraConnect presentation. Here, we delve into a digital solution crafted to bridge the communication gap between plant enthusiasts and their cherished green companions right from their balconies.
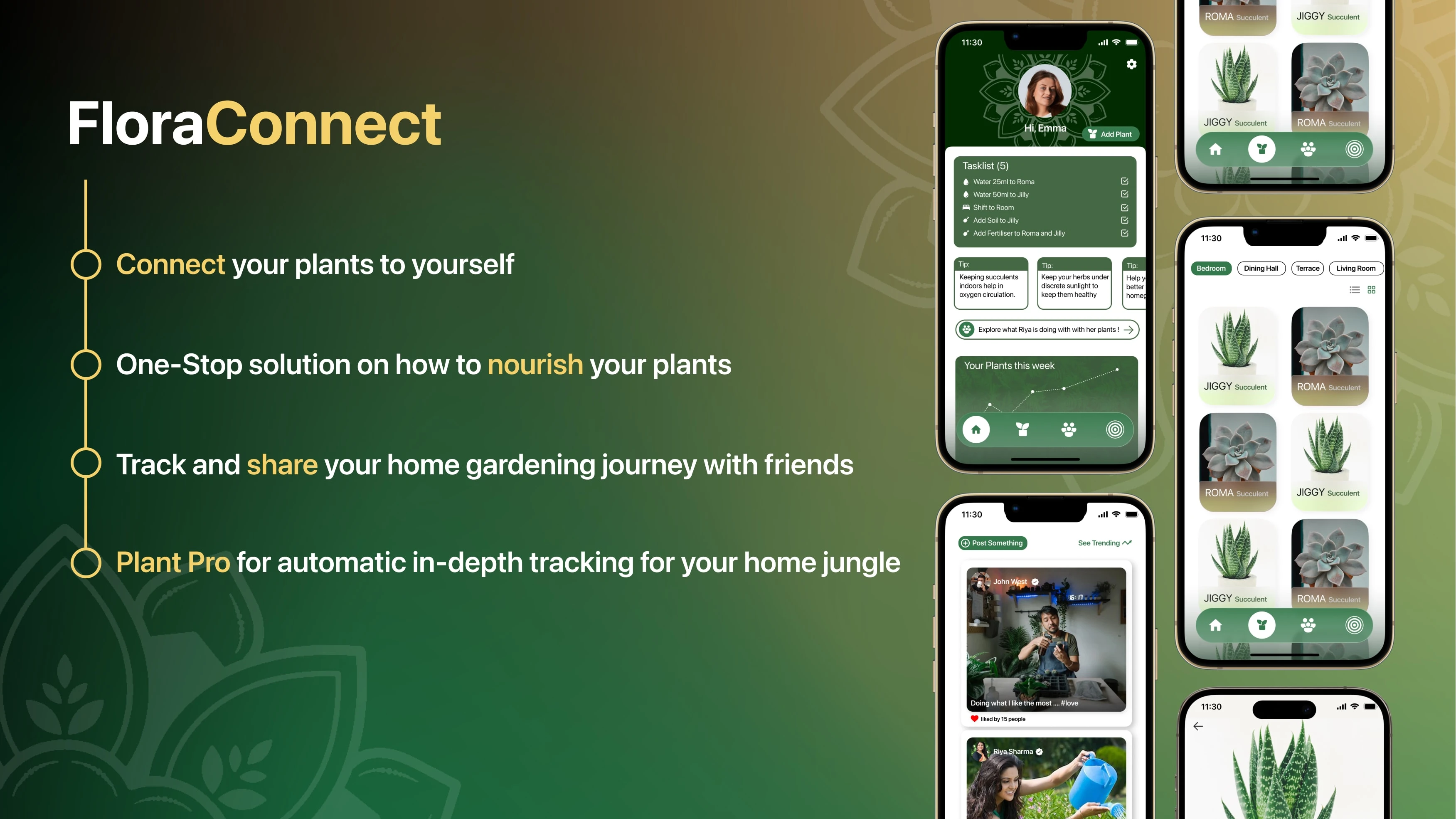
FloraConnect is more than an app—it's a holistic platform that connects users to their plants, offering guidance and community support throughout their home gardening journey.


We identify the core challenge for urban gardeners: understanding and catering to the unique needs of their balcony gardens in a language they can comprehend

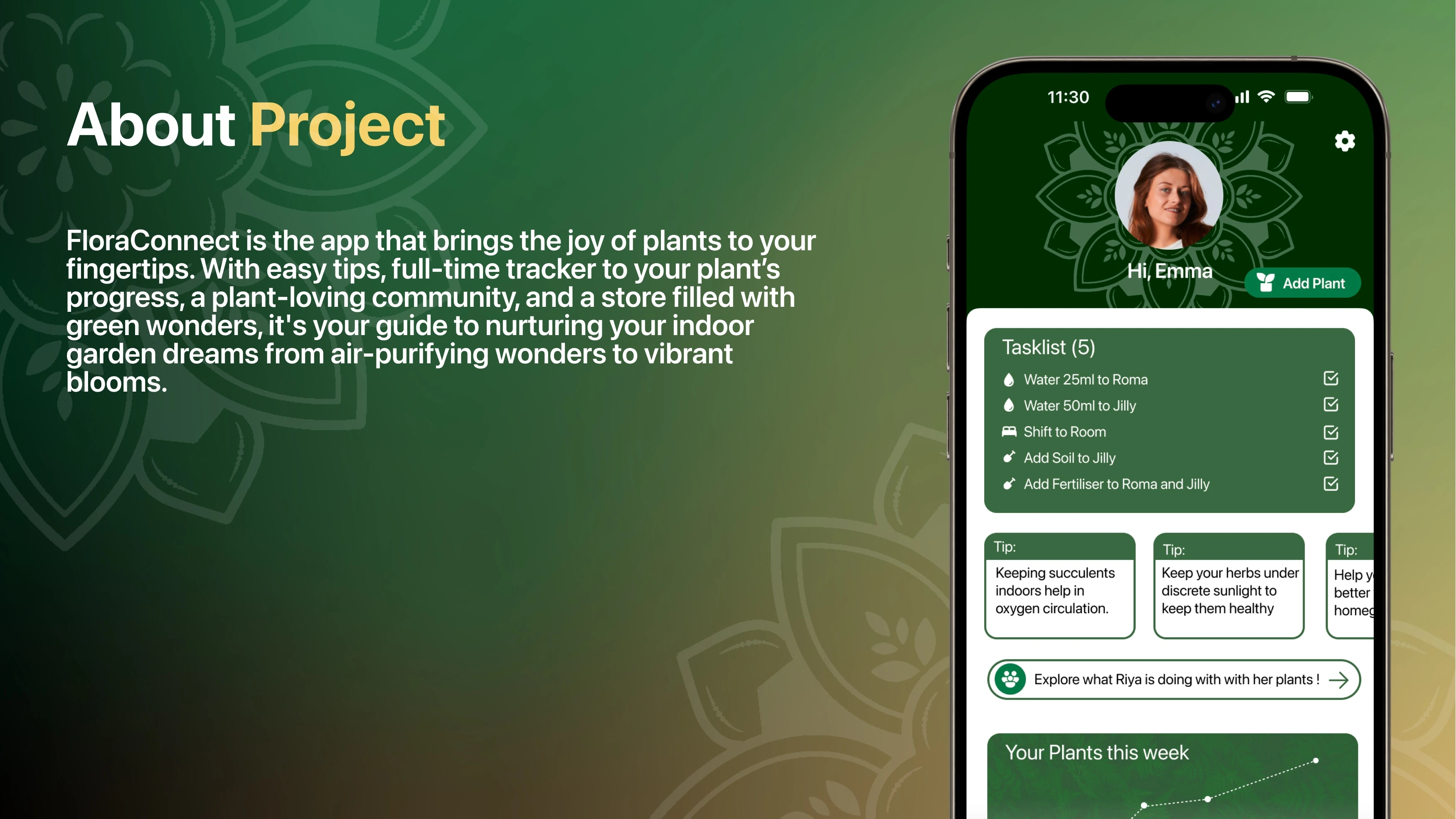
We have an overview of FloraConnect, describing how the app brings joy and greenery into homes, with tools for tracking, learning, and community sharing

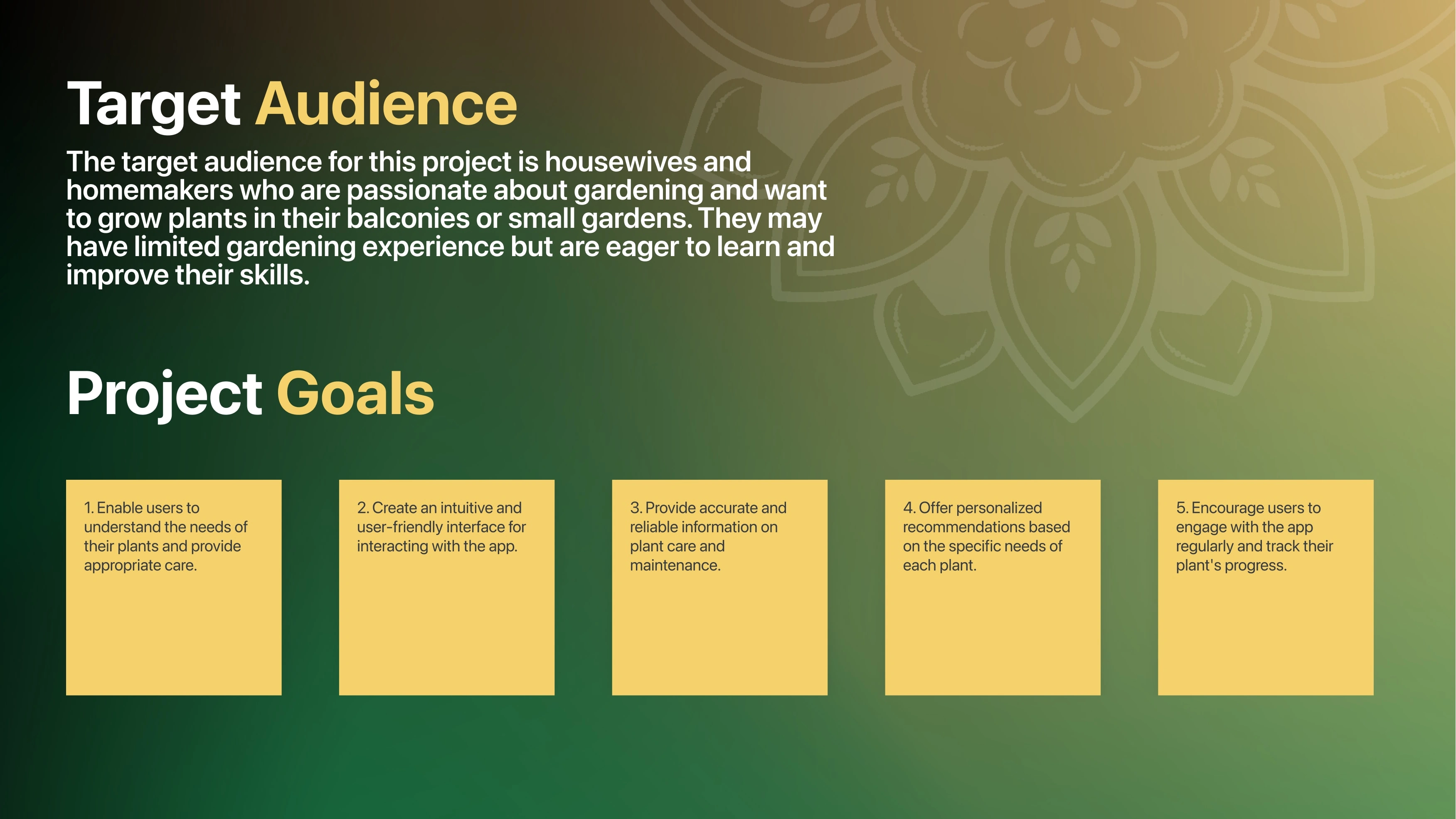
Understanding our users is key to design success. This slide details the target audience for FloraConnect and outlines the project goals that drive our design decisions.

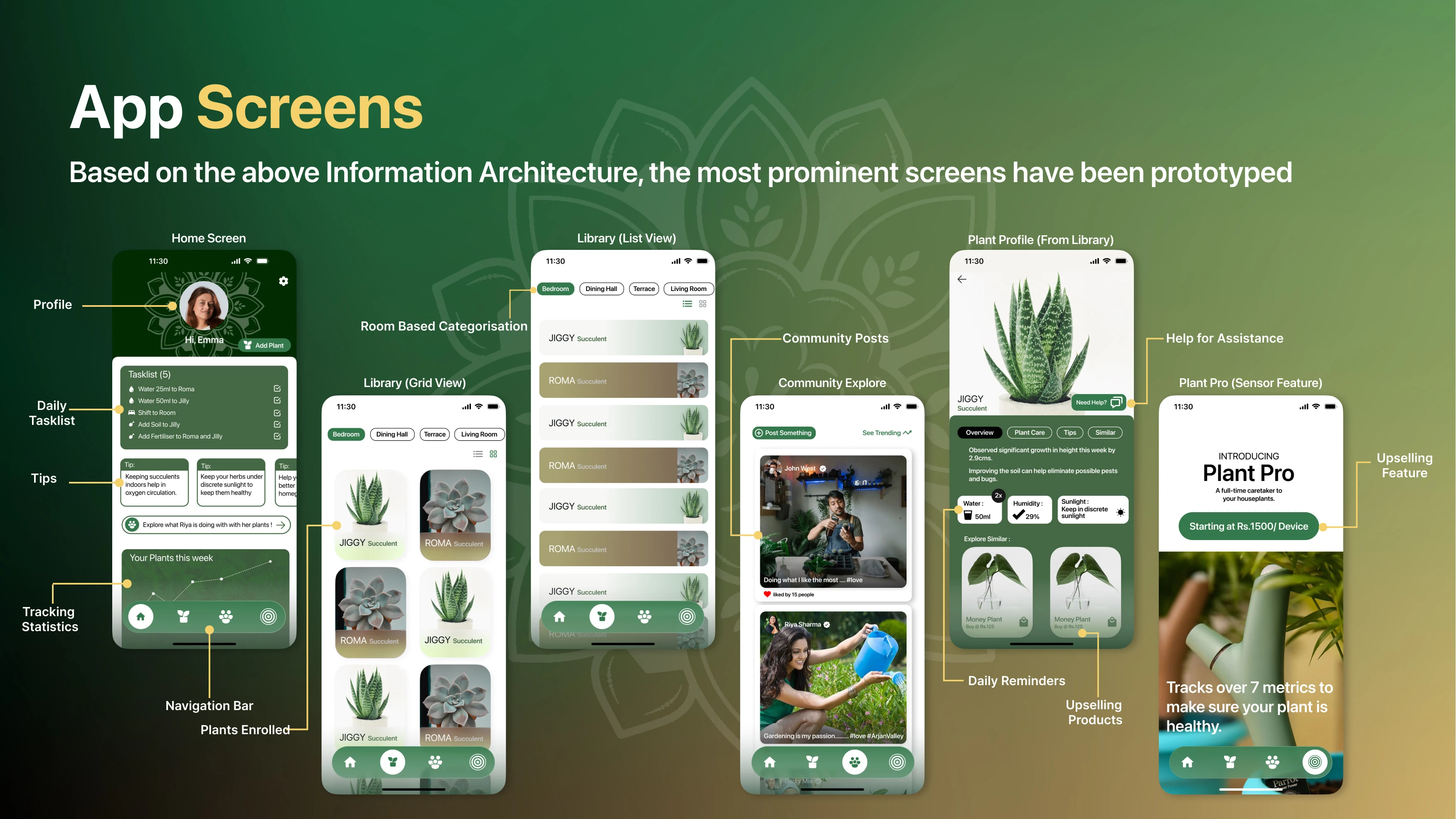
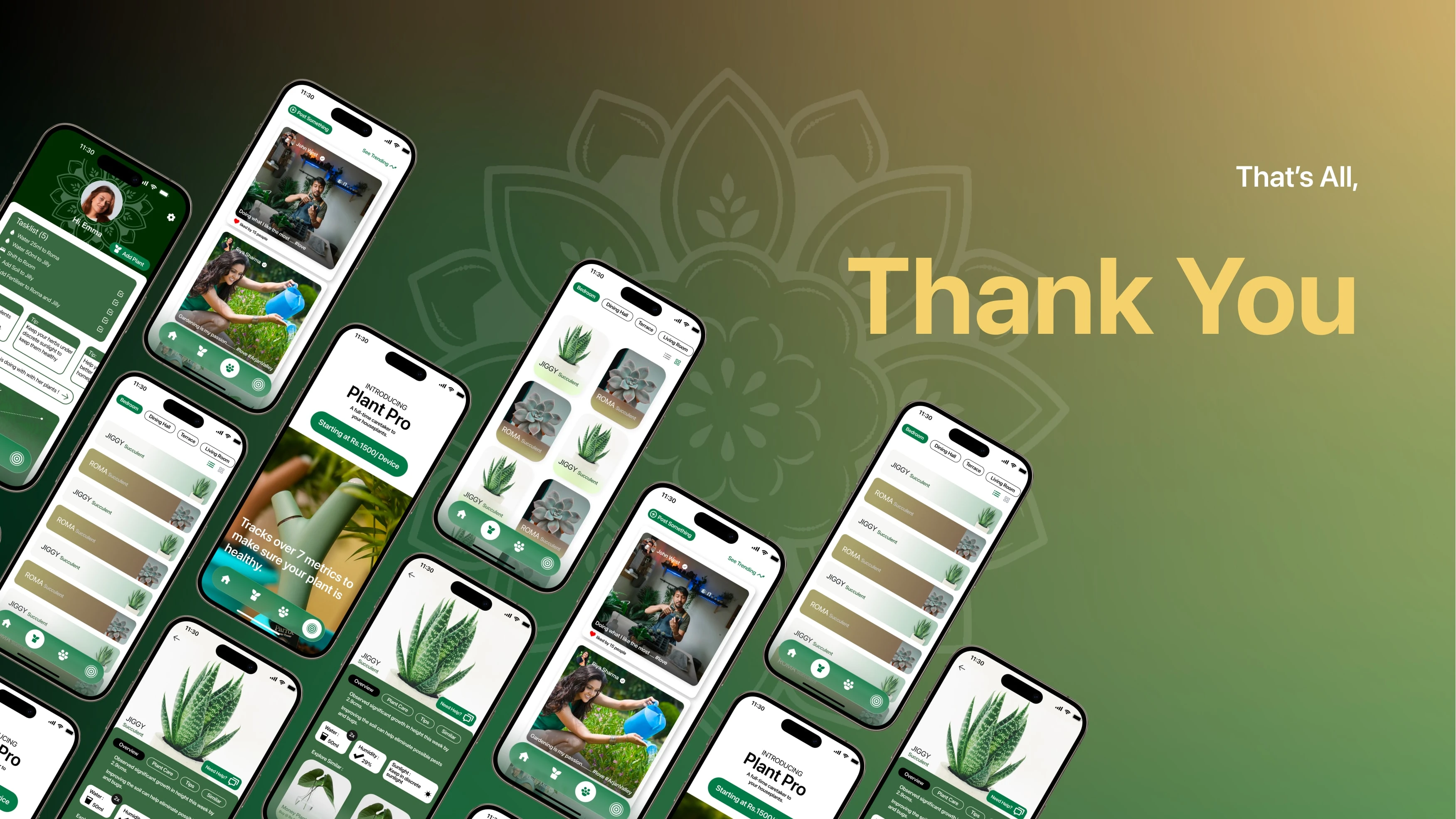
We showcase the key screens of FloraConnect here, highlighting the user journey within the app and demonstrating the seamless integration of functionalities that cater to every aspect of plant care.
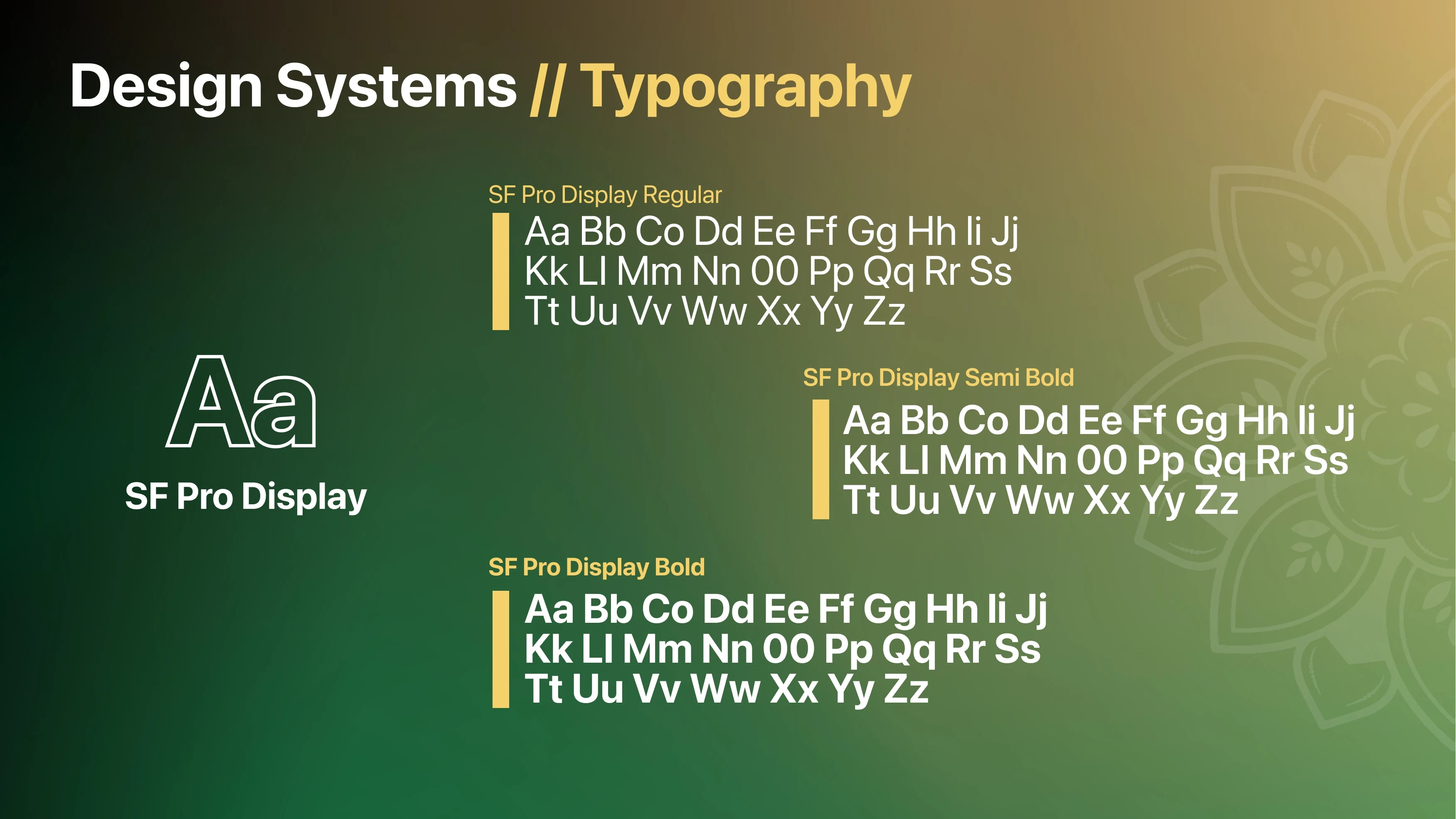
Typography is the cornerstone of user interface clarity and brand personality. This slide presents the typographic choices that enhance readability and user engagement in FloraConnect. We've used the SF Pro Display font.



Our journey through FloraConnect concludes on this slide, where we encapsulate the essence of this digital gardening companion and extend our gratitude for exploring its potential.
Like this project
Posted Dec 12, 2023
Product Design Presentation for Gardening app called 'FloraConnect'. Your one-stop solution to all your plants needs and your home-farming journey
Likes
0
Views
11
Clients

Air India




