Crafting Momentum: A Seamless Fusion of Speed and Design
Like this project
Posted Feb 4, 2025
Spec Protected approached us with a critical request: a rapid yet high-quality revamp of their website that would align with their new look and feel.

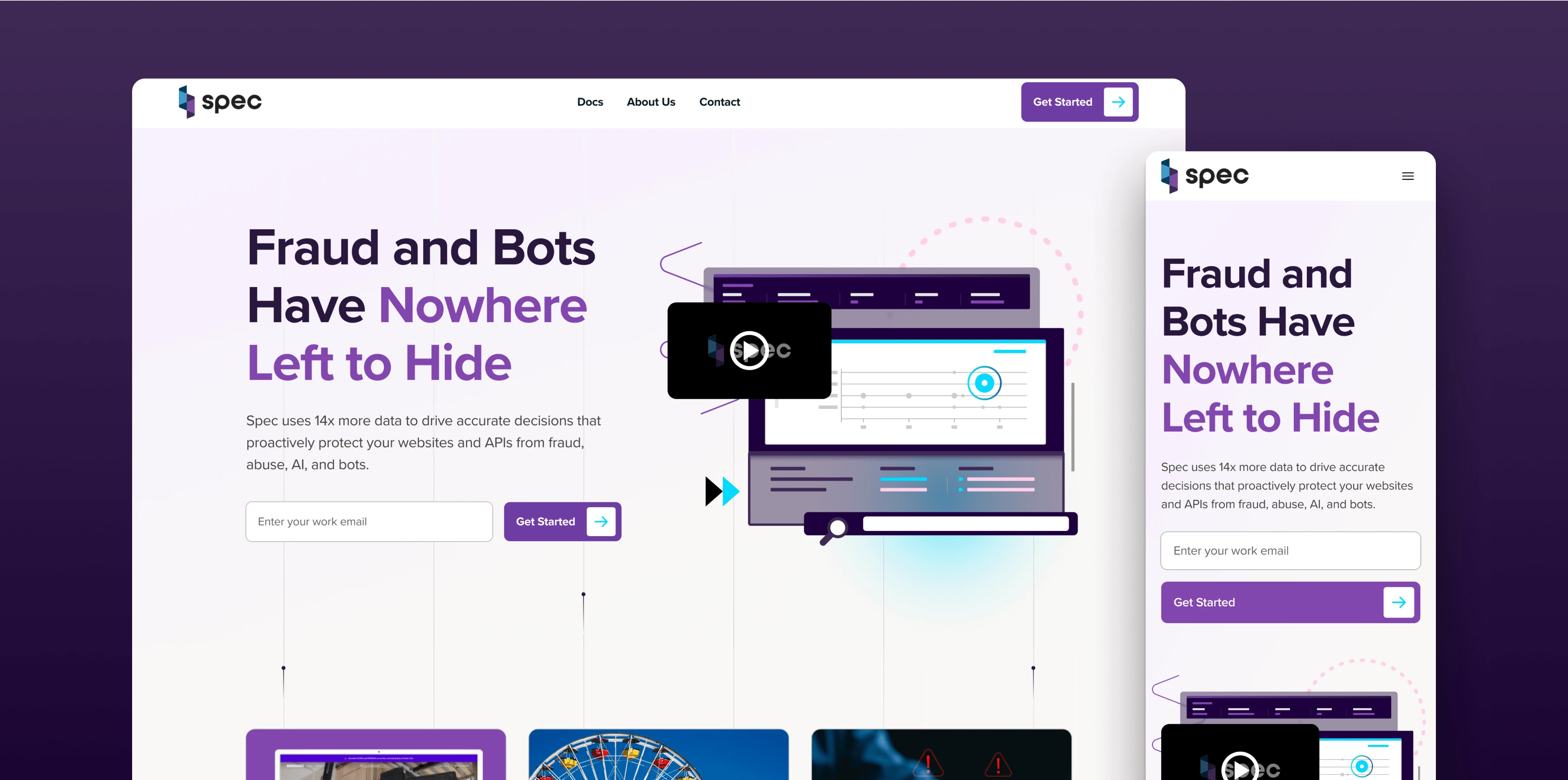
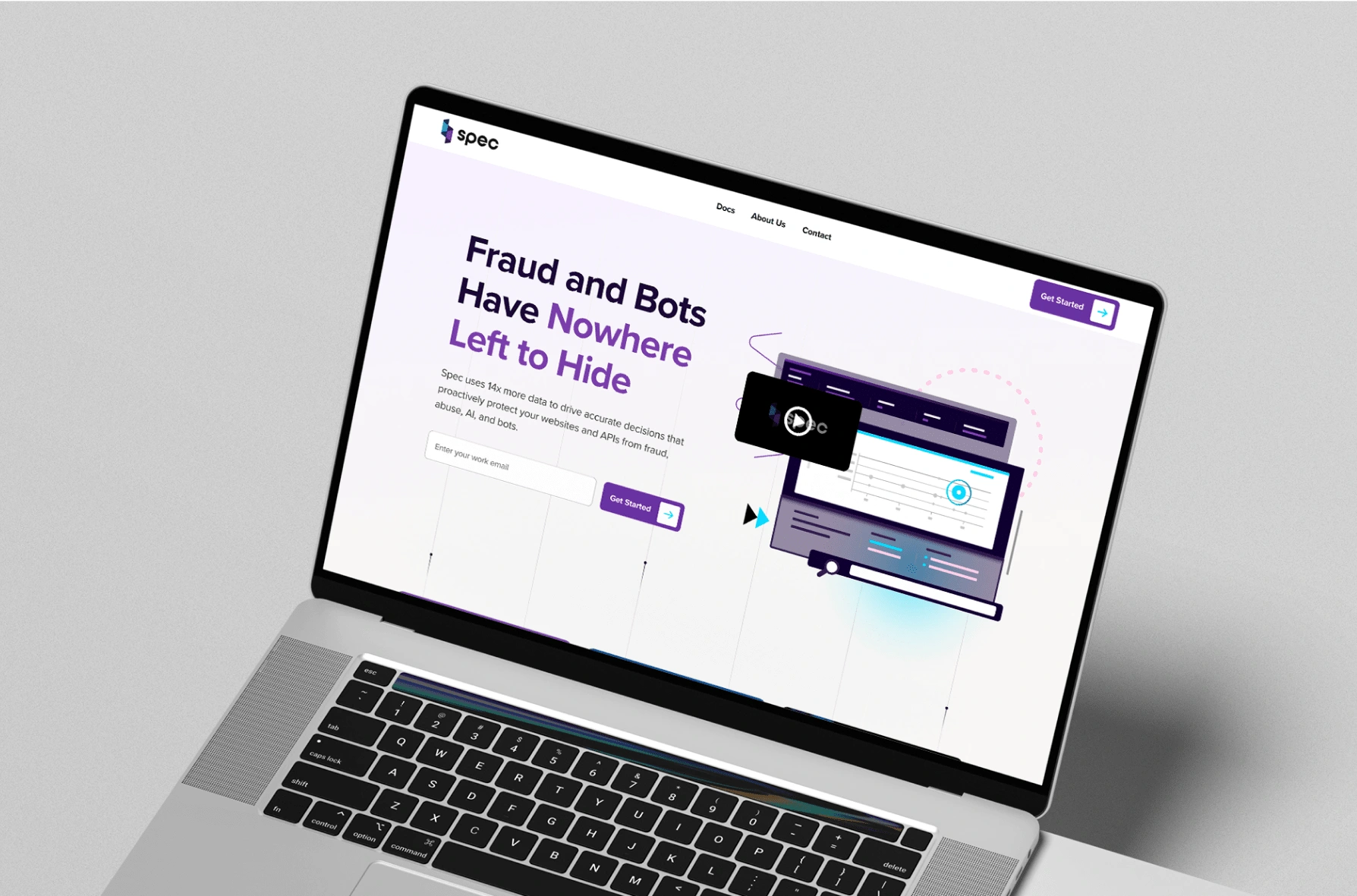
Spec Protected's Main Page
Fraud Fighters, Meet Your New Digital Frontline.
How we redesigned Spec Protected's website to transform it from a cluttered, outdated one into a sleek, trust-building hub with the purpose of fraud prevention.
We leveraged bold visuals, interactive graphics, as well as modular templates, delivering a user-centric experience that positions Spec Protected as a leading in combating fraud - while cutting design time by 50%.
Before we continue, here's the live website: specprotected.com
Spec Protected approached us with a few problems to solve - as a fraud prevention platform, their previous web's design failed to communicate technical prowess towards enterprise clients such as Fraud Analysts and CTOs, as well as buried key strengths due to cluttered layouts and jargons.
With competitors gaining ground, a redesign is needed as soon as possible in order to remain relevance, with the goal to balance technical credibility with approachability, as well as driving conversions through clear CTAs for demo bookings and newsletter sign-ups.
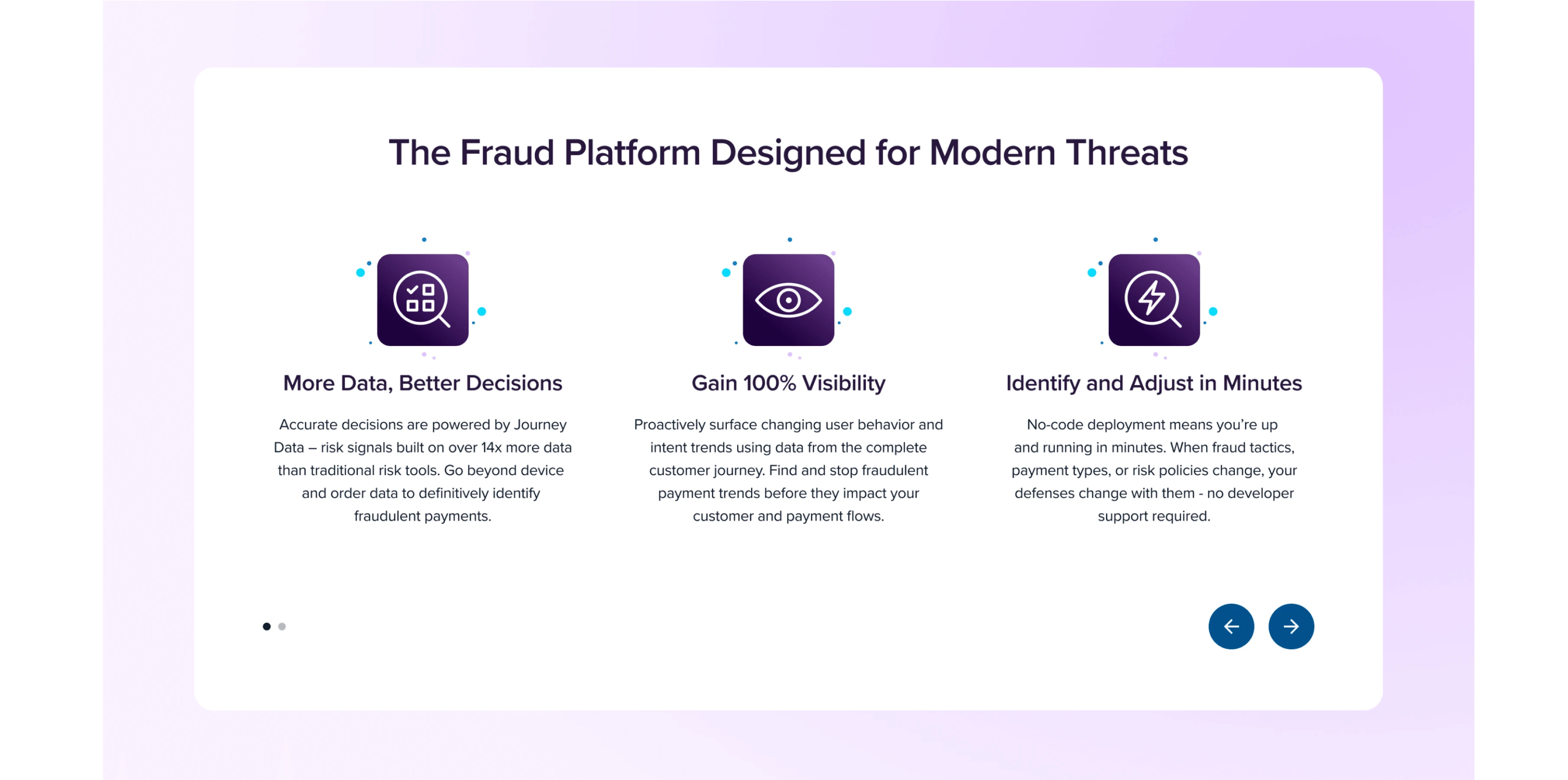
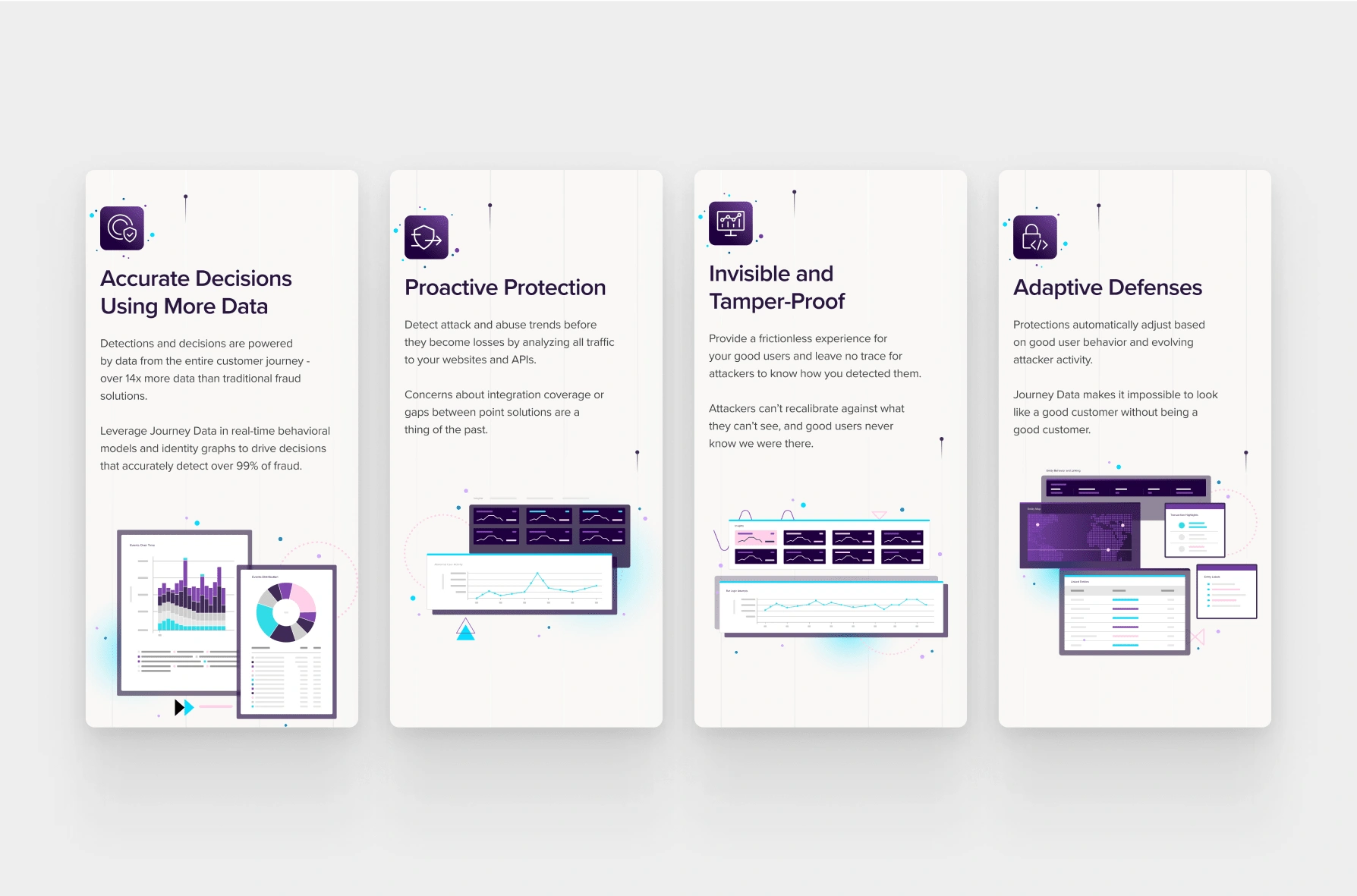
The challenge lay in simplifying complex topics—AI-driven threat detection, adaptive defenses—into a visually cohesive, trust-building experience for a high-stakes audience.
Here’s how we achieved success:
Key Solutions
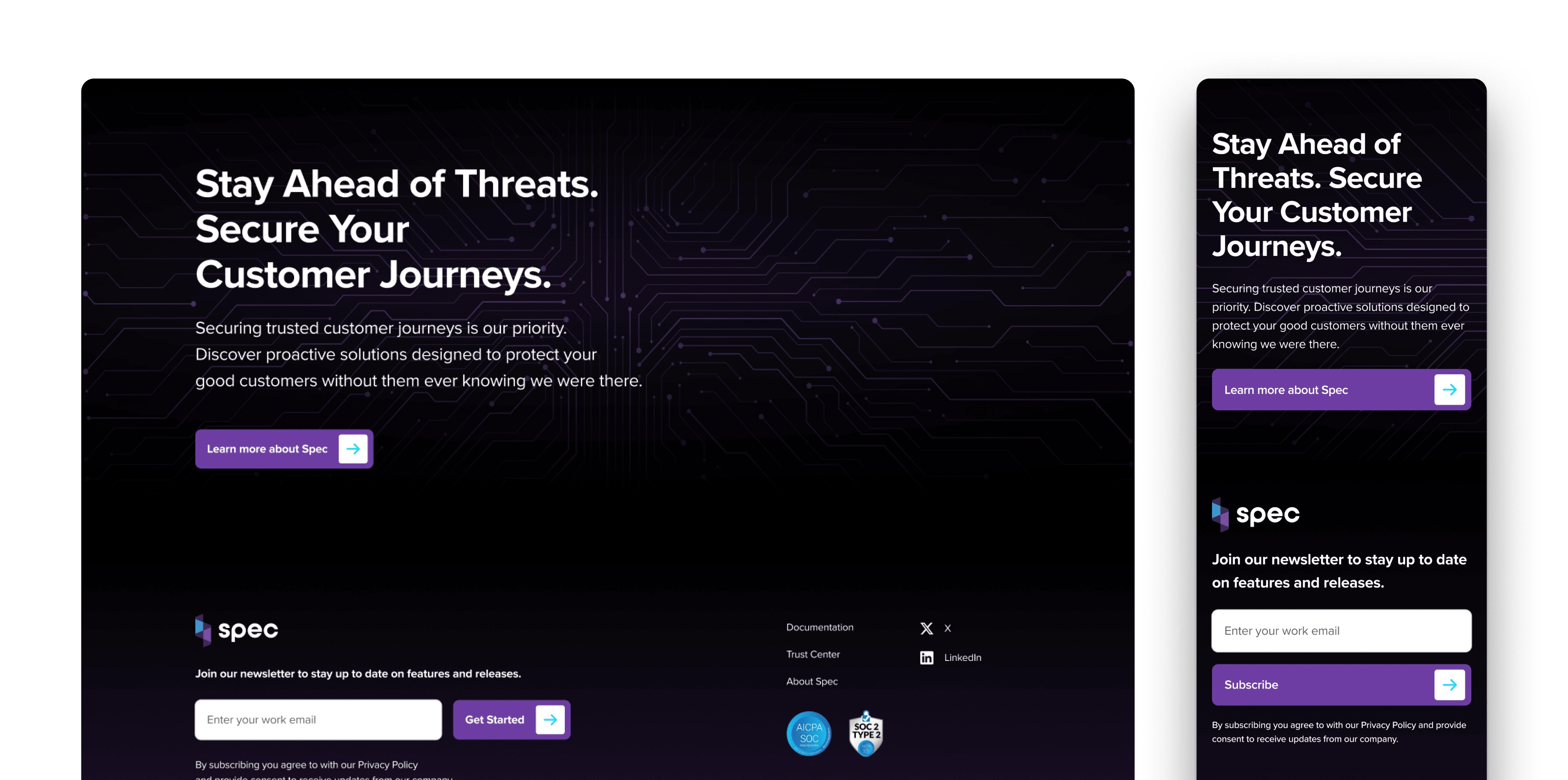
Redesigned for Coherency - The redesign of the website focused on visual coherency as one of the main directions, this is done in order to allow users to maintain interaction within the website.
Scalable Systems - In order to allow for quick updates, we have also developed a scalable system that allows for reusage of components, streamlining workflow quicker.
Around-the-world Workflow - Additionally, we have also worked in a global team where different roles conduct their work - from illustrations to motion, this has allowed for a more streamlined process.
Role & Processes
As a Web Designer reporting to a Creative Lead, I executed high-fidelity page designs while collaborating with illustrators and developers. The Creative Lead defined the strategy, and I translated it into actionable layouts.
Research & Execution
Visual Analysis - Conducted visual research on competitors in order to determine the optimal output for the design. The main key points are the colors used - Navy Blues for trust, Purple Accents for Innovation.
Hero & Core Pages - Designed the hero section around 'urgency' elements, such as integration of shield illustrations and data-driven headlines, in order to allow for potential increased conversions from users.
Efficiency - Leveraged of templates as requested from the customer, especially on more simpler pages, which allows for reduction of page design time from 7 days to 3. Collaborated daily with illustrators to allow output of 20+ assets.




Project Outcomes
From the project executed above, here are the following outcomes:
Reduced the Design Time by 50% Overall
Delivered 15+ pages in 4 weeks (50% faster than typical timelines), this also included communication with client and their internal teams, as well as requests gained from the client.
Client Praise on Speedy Execution and Adherence to Requests
Spec highlighted the Platform page’s “clarity in complexity” and seamless mobile experience, this came from the idea on understanding what elements should be, or should not be kept for the sake of seamless user experience, reducing the risks of bounce rates.
Anticipated Impact on the Design, with Potential Increased Metrics
While formal metrics are pending, the redesigned website's visuals and proper placement of CTA allow for potential increase on booking demos, as well as website engagement due to overall visual coherence and consistency.
With the points of measured success mentioned above, here are the valuable insights that we have gained from the project:
Ask Early - Clarifying the project's vision upfront (e.g., “Should urgency override calmness?”) prevented rework.
Templates Empower Clients - From this project, the successful application on using templates has allow for reduction of design time, while at the same time does not compromise for design freedom.
Ensured Scalability - In order for this project to scale better when new pages come, we have also developed a small design system for both desktop and mobile versions to allow faster scaling of the project.
This redesign married Spec’s technical rigor with intuitive storytelling, positioning them as both a guardian and innovator in fraud prevention. By prioritizing trust at every scroll, the site now acts as a silent salesforce—converting skepticism into action.