Grail - Landing Website | NextJs
Like this project
Posted Apr 29, 2024
Responsive Landing Page in NextJs
Likes
0
Views
8
✔Introduction
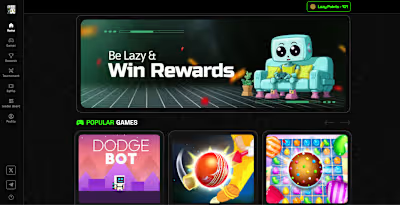
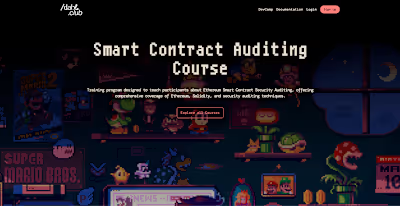
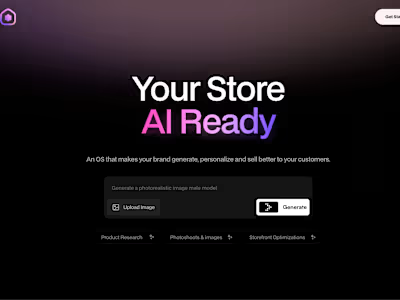
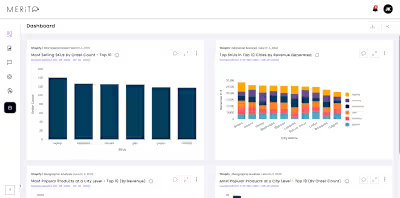
I skillfully developed a mobile-responsive landing page using Next.js and Tailwind CSS, ensuring its accessibility to a diverse audience. My expertise in implementing responsive design principles guaranteed a seamless user experience across various devices. By utilizing Next.js for server-side rendering and Tailwind CSS for efficient styling, I collaborated with the team to refine design elements, enhancing user engagement.
🚀Technologies Used
NextJs
ReactJs
TypeScript
Tailwind CSS
Redux
🎨 Mockup