Vehicle Services Framer Template
Like this project
Posted Dec 2, 2024
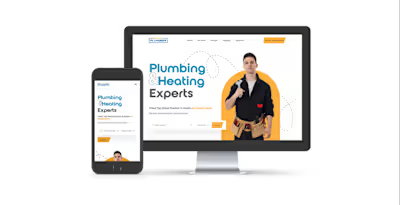
Designed a clean, user-focused, professional webpage in Framer tailored to the needs of a digital vehicle service platform.
Likes
0
Views
12
The design is for a vehicle digital services platform, targeting customers who are looking to manage or access services related to vehicles (e.g., maintenance, insurance, service booking, diagnostics, etc.). The layout is modern, with a strong focus on visual appeal and ease of use.
1. Header and Navigation:
Logo and Branding: The logo seems to be minimalistic and professional, likely designed to establish the brand’s credibility in the vehicle services domain. The color palette is probably neutral, ensuring that the focus remains on content and actions.
Navigation Bar: The use of a sticky navigation bar at the top ensures that users can easily access different sections of the website as they scroll. This is a great UX choice, especially on content-heavy pages.
The navigation items like Home, Services, Book a Service, My Account, and Contact Us are well-chosen for a vehicle services platform.
Search Bar: Including a search bar in the header is ideal for allowing users to quickly find what they're looking for, whether it's specific services, vehicle models, or diagnostics.
2. Hero Section:
Strong Visual Focus: The hero section has a large image or background, likely showcasing vehicles, with a bold CTA (Call-to-Action) button such as “Book Service” or “Get Started”. This is an effective way to grab user attention right away and encourage them to take immediate action.
Concise Messaging: The hero area may include a short, impactful message that communicates the platform's value proposition (e.g., "Your Vehicle’s Digital Companion" or "Effortless Vehicle Services, Just a Click Away"). A clear message in this section can help users immediately understand what the platform offers.
3. Service Categories Section:
Icon-based Navigation: The design likely uses icons to represent different vehicle services (e.g., tire repair, diagnostics, insurance, etc.), making it easier for users to visually identify the services offered. This type of UI pattern improves the user experience by making navigation more intuitive.
Grid Layout: A grid layout for the service categories is a practical choice. It makes it easy to scan and find the relevant category of service that a user might be interested in, especially when the list of services is long.
4. Feature Highlights/Benefits Section:
Feature Blocks or Cards: The use of cards or blocks to highlight key features of the platform (e.g., fast booking, reliable services, 24/7 support) is an excellent way to organize and display important selling points. This is a familiar UI pattern in SaaS (Software as a Service) platforms or service-based websites.
Icons and Short Descriptions: By combining icons with brief descriptions, the design makes sure the key benefits are conveyed quickly and clearly. This enhances clarity, especially for users who may not want to read too much text.