Designing a Weather App That Feels as Good as It Looks
Like this project
Posted Jan 16, 2025
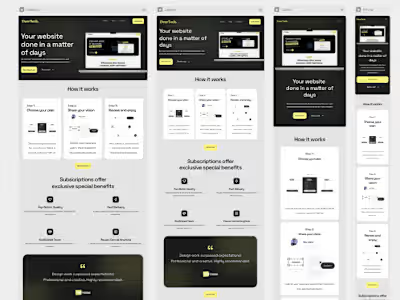
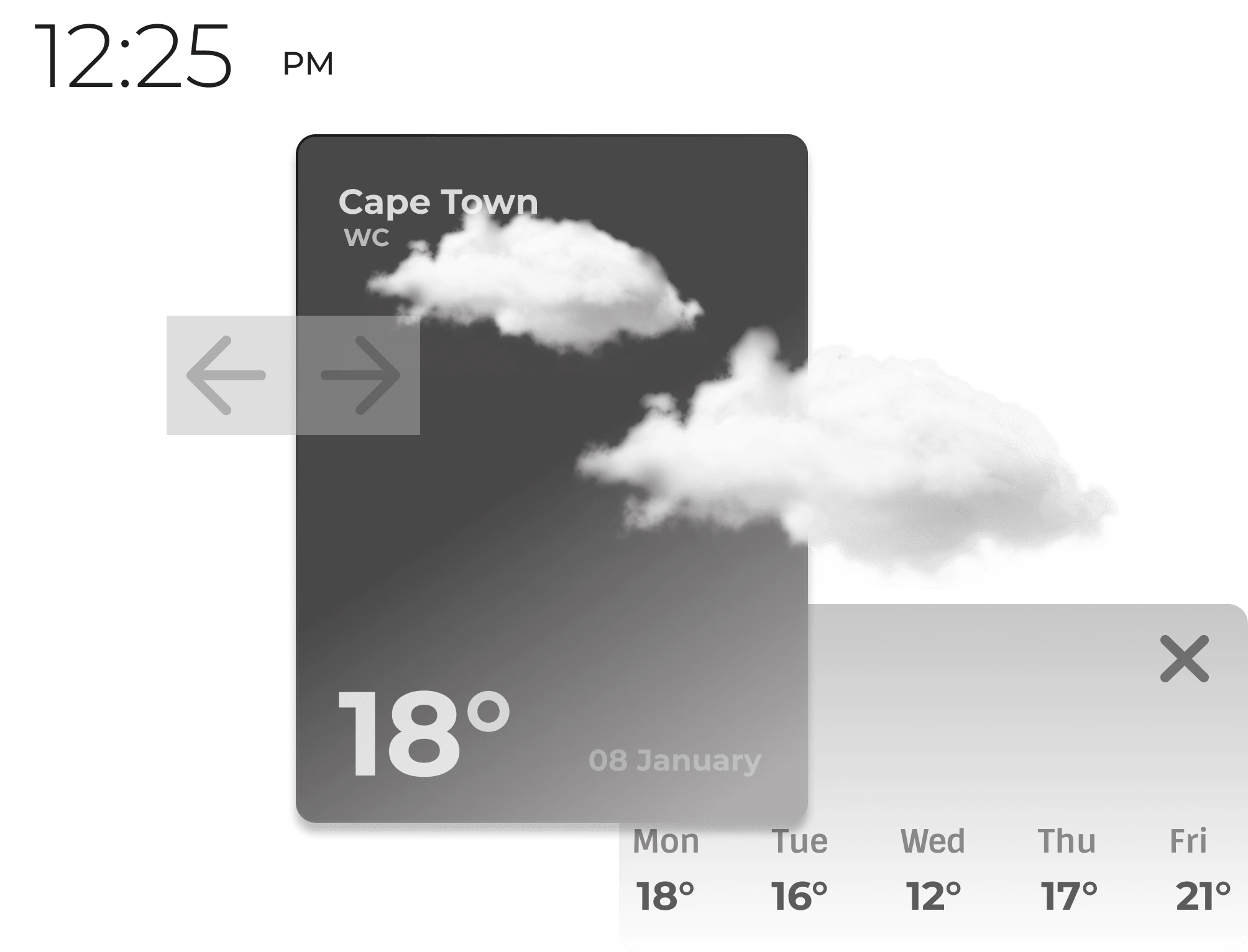
Designed a sleek, intuitive weather app in Figma with clean visuals, swipe gestures, and bold layouts, creating a delightful and user-friendly experience.
Likes
0
Views
13

Designed in Figma
When it came to creating this weather app, my goal was simple: make checking the forecast an experience that’s both functional and visually delightful. Using Figma, I focused on crafting a design that’s sleek, intuitive, and just the right mix of playful and professional.
The Challenge:
Weather apps are everywhere, but they often feel cluttered or uninspired. I wanted to design something that stood out—not just with aesthetics, but with usability.
My Approach:
Minimalism Meets Personality: I created a clean interface that prioritizes readability, while adding a touch of character with floating cloud animations and subtle gradients.
Interaction Design: The app’s swipe gestures are intuitive and fluid, making it easy to navigate between days, locations, and more.
Information Hierarchy: Key data like the current temperature and day’s forecast are bold and upfront, while details like the weekly outlook slide in seamlessly.
Consistency Across Devices: Whether you’re on a phone or tablet, the design adapts beautifully without losing its charm.
Why Figma?
Figma allowed me to refine every detail, from the alignment of text to the layering of cloud effects. The collaborative tools also made it easy to iterate and perfect the design.
The Result:
A weather app that doesn’t just tell you if it’s raining—it makes you want to check. Whether you’re planning your week or just curious about tomorrow, the app feels intuitive, fresh, and fun.