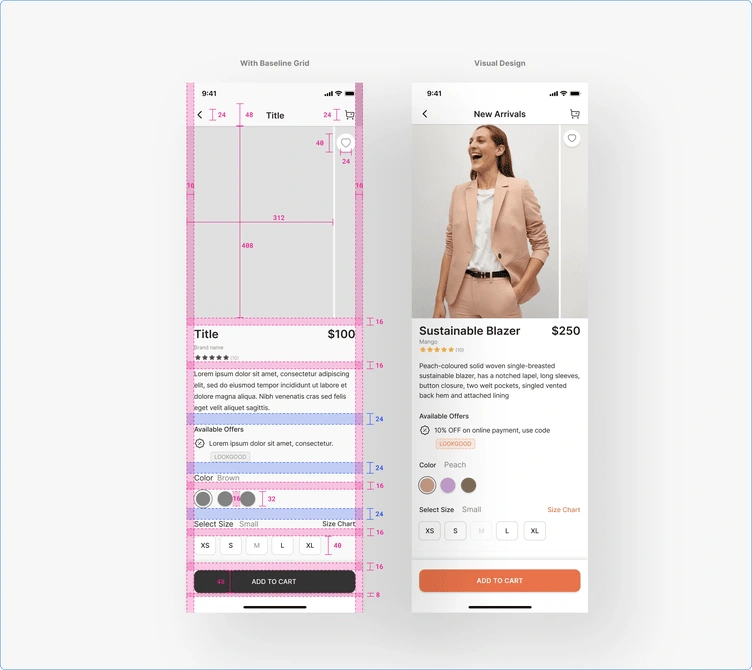
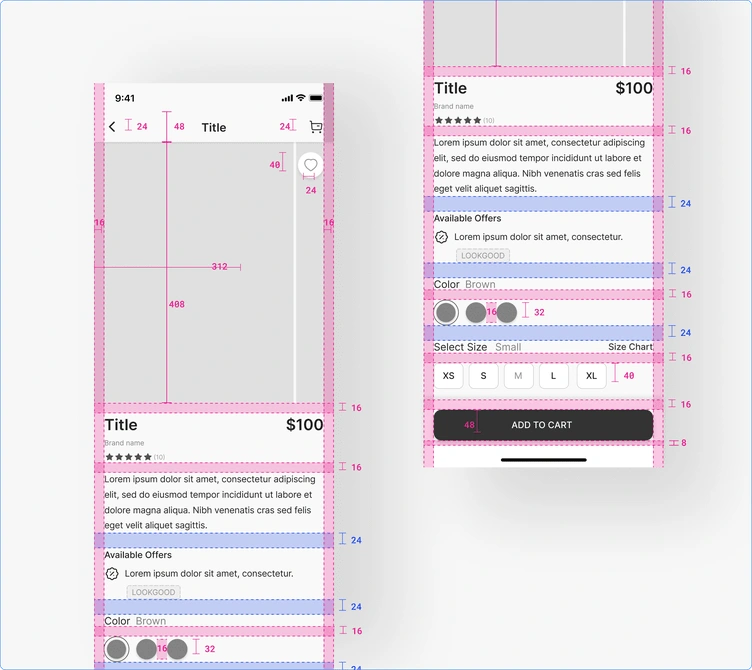
4 Pixel Spacing Grid System in UI
What is the 4px baseline grid?
This simply means to use ‘increments of 4’ to size and space out the elements on a page. any defined height or width should be divisible by 4, including padding, margins and line heights.

Why do I use the 4px baseline grid?
Consistency is a very important aspect of design to impart a professional outlook to it. imagine in our day-to-day life if we find any part of the online site not consistent with the rest of the experience of that site, it immediately throws us off. therefore it is very important to have a consistent unit of measurement for a layout. A little consistency goes a long way.

To me, using the 4px baseline grid is a balance between visual accuracy (for users) and design efficiency (for me).
Like this project
Posted Nov 21, 2022
What is the 4px baseline grid? This simply means using ‘increments of 4’ to size and space out the elements on a page. any defined height or width should be di
Likes
0
Views
0