MCAT Landing Pages
Like this project
Posted Jul 6, 2023
I worked with Kaplan Test Prep to work on their landing page designs for students looking to buy a prep course for the MCAT exam. We noticed a 21% sales growth.
MCAT Landing Pages

Our Goal
Our creative brief was to create a series of successful landing pages which would, in turn, generate more leads and convert more users. My first step on that project was research. I wanted to know what makes a landing page successful and where I can get more information about our users.
First Step
I contacted our data analysis and web optimization team to get more information about the user purchase journey, demographics, and usual behavior. After the first meeting and discussion, I was somewhat satisfied and still hungry for more information.
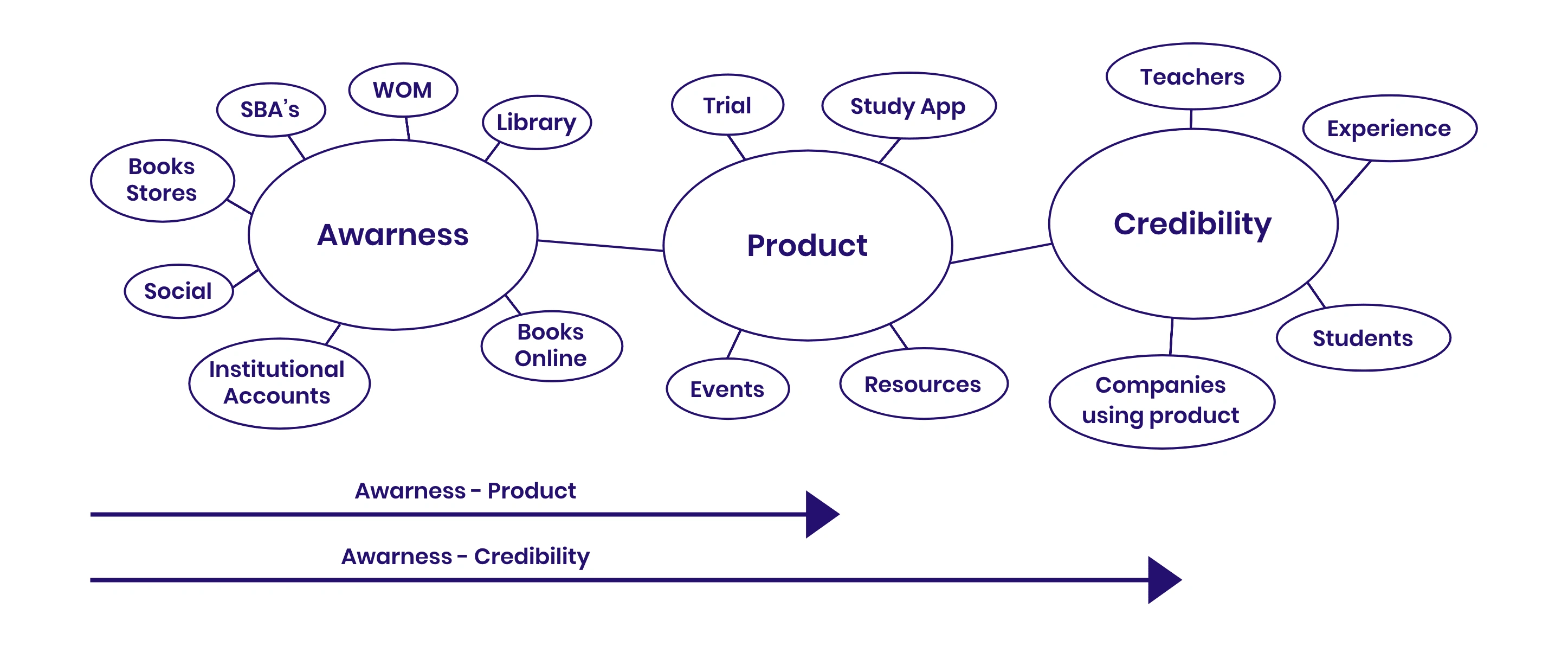
As a designer, my understanding of data is much better when I can see it in a visual graphic form, so from very fragmented Excel spreadsheets, I created a user purchase journey map.

Second Step
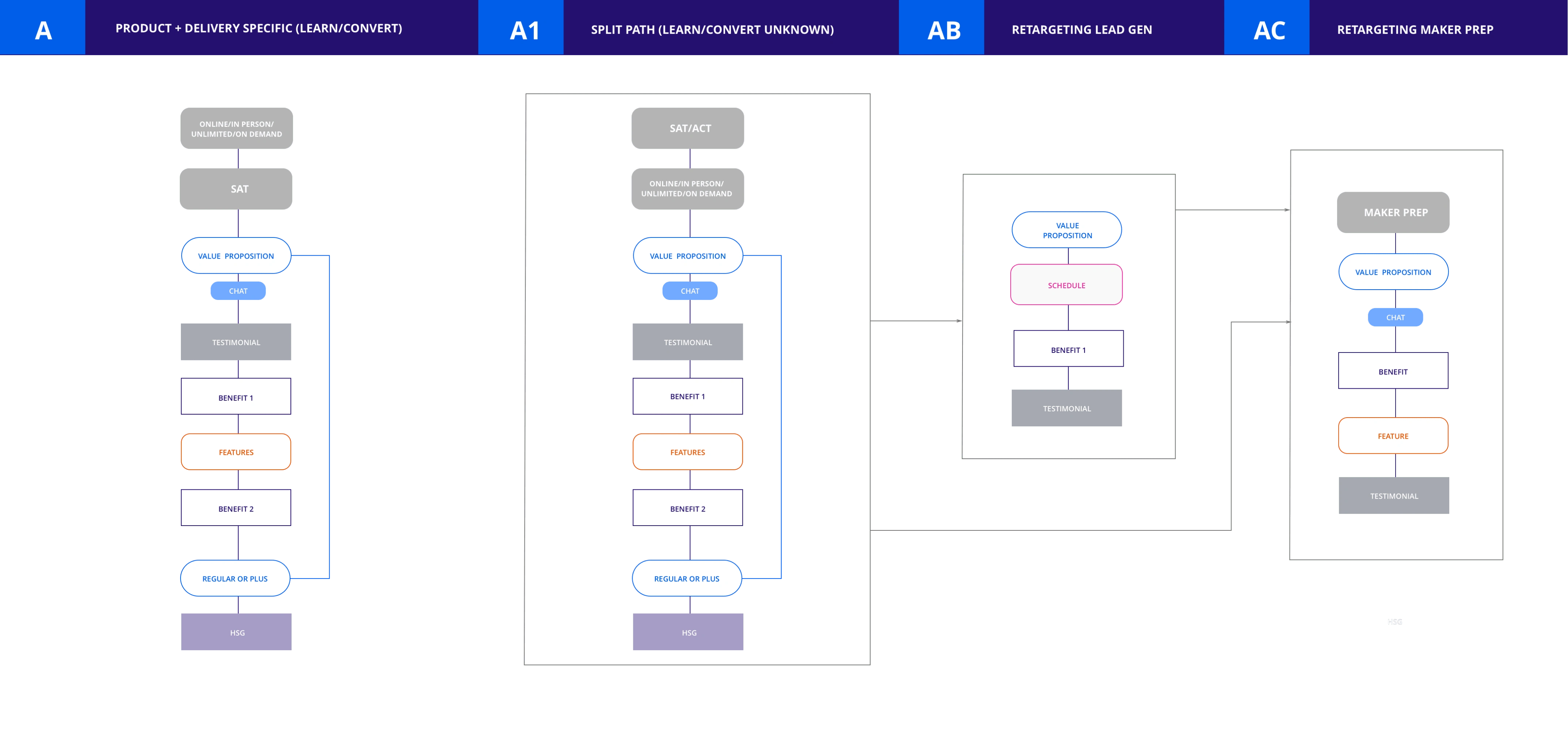
In the second step, I decided to move from sticky notes to something cleaner and more readable for the stakeholders. I created a site flow that shows the connection between the landing pages and the user journey on the actual page.

Third Step
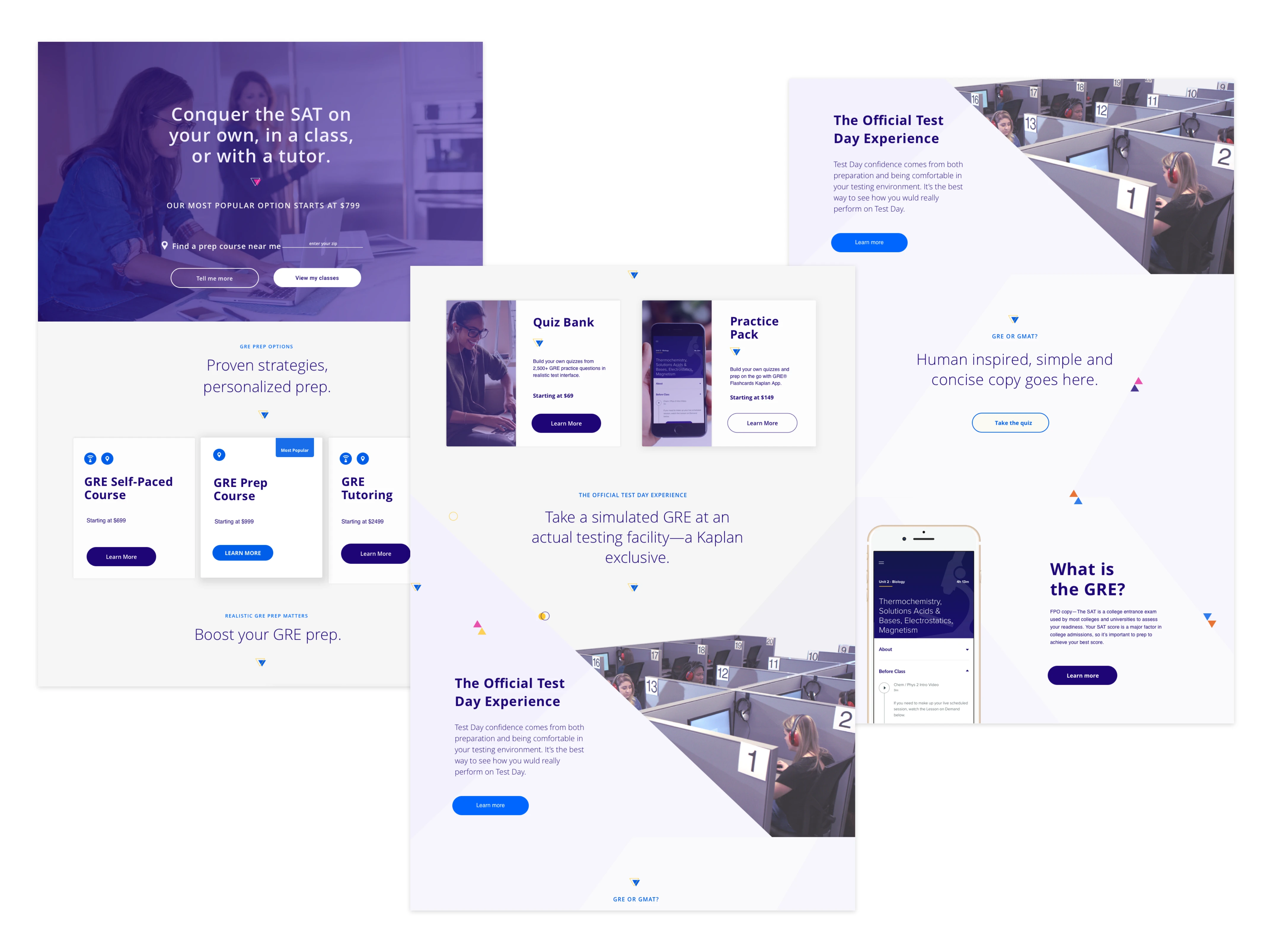
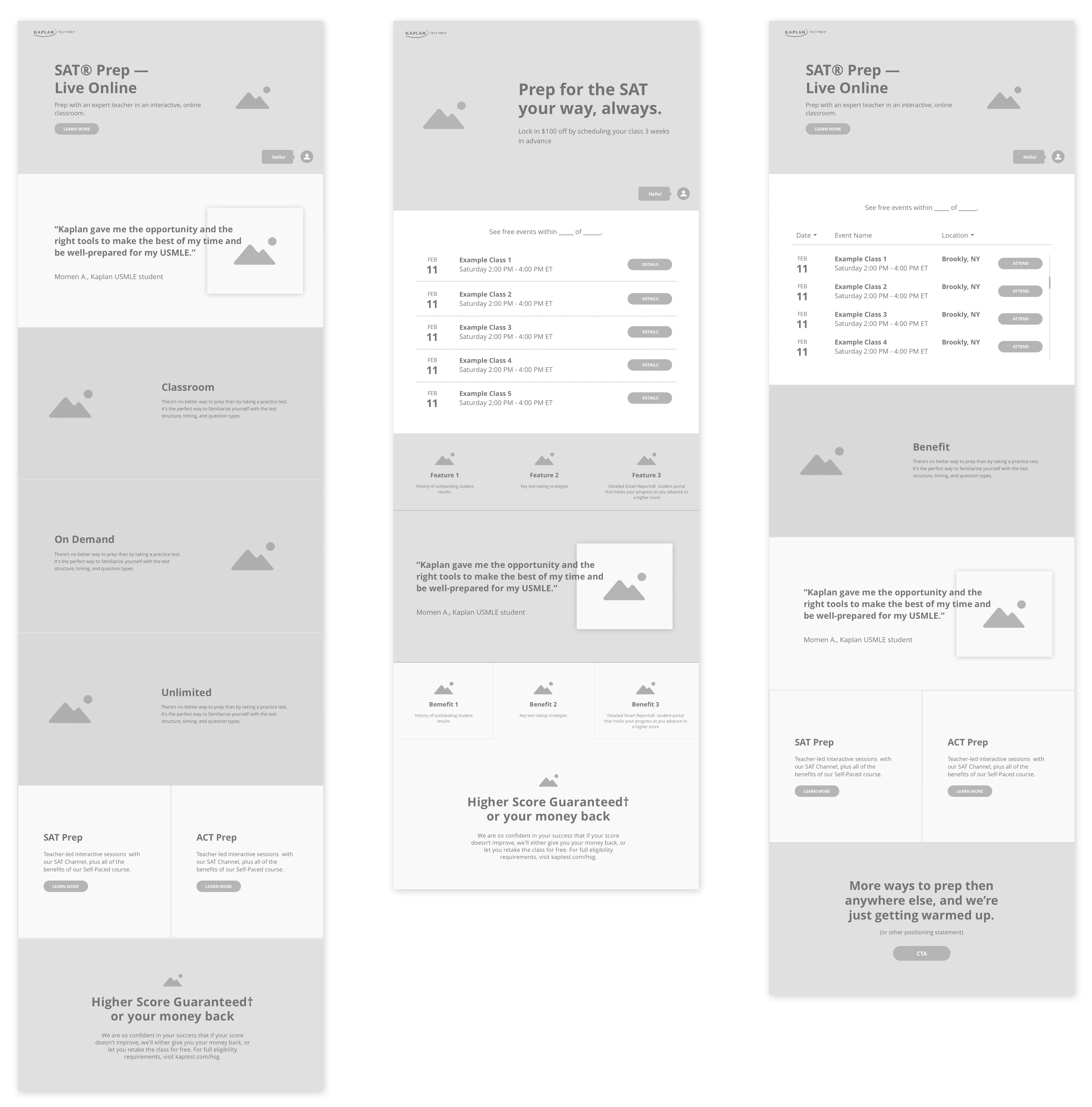
In the third step, I took a stab at lo-fi wireframing, using information and suggestions gathered before. After several rounds of bouncing back and forth between the Marketing, Data Analysis, and SEO team, below you can see the result of our multiple meetings and iterations.

Final Report
We created a better promotional experience for the multiple types of landing pages, as evidenced by a significant lift of 21% surpassing controls.