UI/UX Case Study : Improving Customer Experience using Chatbots
A Walkthrough of how I came over the concept of creating a chatbot for OneCard.

OneCard
Disclaimer
This is part of my personal project. I was associated with OneCard while creating this Case study.
Introduction
In this case study, I have described my process of designing a Chatbot for OneCard as a Part of my Assignment for 10kdesigners.
We have to put everything we have learned so far into practice as a part of this assignment.
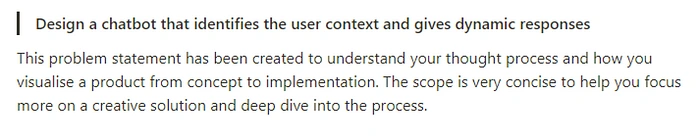
Problem Statement

What the Flow looks like
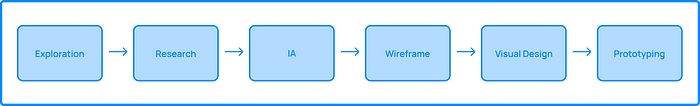
I started out by researching more about the entire concept of chatbots and how they work. Initially, I listed down the Software that would make my Workflow look Cleaner and more understandable. Thanks to Miro for creating Seamless Flows, and brainstorming. I used Whimsical for Mind Maps and Flows. Then I jumped onto IA fast-forward to Wireframes, Visual Design & Prototyping (I am using Protopie for Prototype ;)

Secondary Research ⛵
After conducting my secondary research, I discovered that chatbots can reduce service costs by 30%. Their faster responses and ability to resolve more straightforward requests can offload manual human work to a great extent.
Research Findings
75% of people prefer chatbots to executives to resolve their queries.

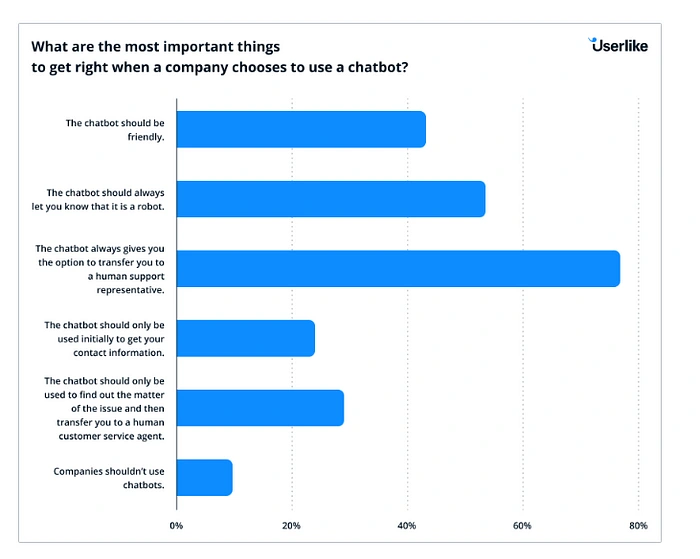
Problems with Chatbots
After researching, I got the following insights:
A chatbot can become more intelligent over time. Trying too much with it at the outset often leads to failure.
When customers have a specific question, many chatbots push back web pages, FAQs, or documents instead of just answering the question.
Understanding the customer’s intent for faster solutions to their queries is essential.
The bots’ theme does not match the brand image, creating a bad experience for the user.
Insights 💡
The chatbots companies use are not well-trained enough to understand customers’ queries.
The problems that require the customer to use human intervention are solved by chatbots.
On average, people over 40 do not rely on digital inventions.
Most people prefer talking to customer service agents over chatbots, having a stereotype of humans solving their problems efficiently.
We should add the brand’s personal touch to connect with customers.
Adding Avatars can make a massive difference to the Bots and make them trustable.
What are Chatbots?
A chatbot is a computer program that simulates and processes human conversation (either written or spoken), allowing humans to interact with digital devices.
Why Chatbots?
According to the latest research, the global chatbot market is expected to reach $1.23 billion by 2025. This rapid growth is because nearly half of consumers prefer communicating with chatbots for customer service inquiries and has prompted CMOs to ramp up the use of chatbots by 2020.
Source
A question may arise: Will Chatbot take over the Customer Support Department?
Well, Nope
Humans will have to take part in the conversation only when required. Meanwhile, customer support agents can work on complex problems and keep their focus on the same.
Source
A question may arise : Will chatbot take over Customer Support Department?
Well Nope,
Humans will have to take part in the conversation only when required. Meanwhile, the customer support agents can work on complex problems and keep their focus on the same.💯
Target Audience (one side)

Target Audience
According to a study, the millennials and gen Z would prefer texting each other, rather than talking over phone calls.
Insights 💡
The psychological reason why Chatbots can be a successful way to solve problems for Gen Z and Millennials is the generation, like Gen Z and millennials, often prefers texting rather than calling.
In today’s time, everyone hates waiting in queues, passing every minute customer are losing patience, here Chatbots can solve queries (Answer to Common Questions) in seconds.
Talking via text messages gives more time to respond and patiently understand the situation.
Primary Research 🏆
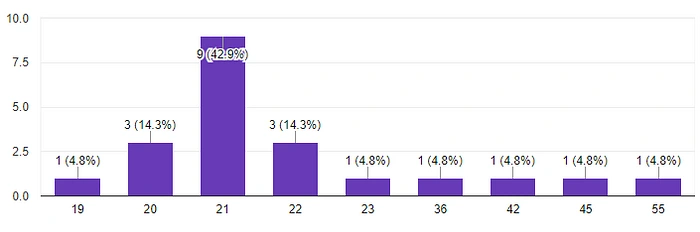
After conducting my Primary Research, I concluded that people aged between 15 and 35 years rely on digital inventions.
User Surveys
This what people say about their interaction with chatbots
20 responses
What is your Age?

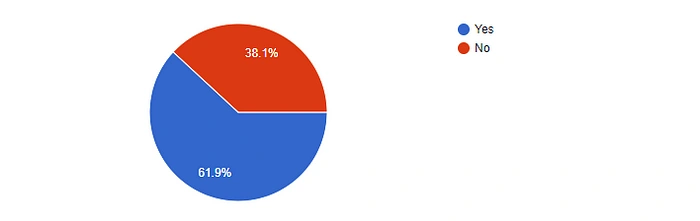
Are you familiar with Chatbots?

Have you interacted with any?

Would you prefer chatting to a chatbot or waiting in a queue? Tell us your valuable insights.

What was the motivating factor that made you interact with Chatbot? What expectations did you have?

Which Chatbots you think are the best?

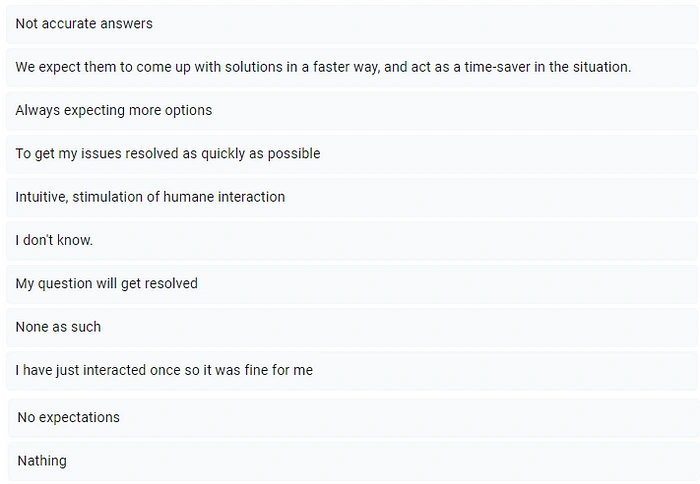
What expectations did you have before interacting with Chatbots?

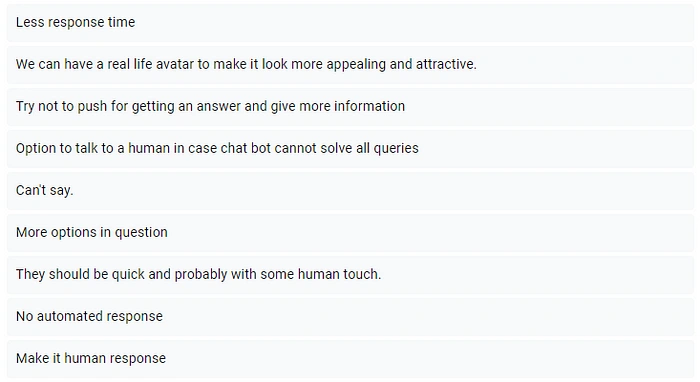
What is the one thing you wish to do to improve chatbots?

User Interview
I conducted a user interview based on the experience with chatbots of a behavioral science enthusiast and came up with the following insights,
Here’s the link to the interview:

Insights 💡
It automates the process of solving customer queries, which is usually preferred by people.
Simple queries can be resolved by the Chatbot, not the complex ones.
The accessibility point of view motivates the users to prefer chatbots.
Unique questions get the same answers from the Chatbot, leading to human support requirements.
Try to make the Chatbot so comprehensive that it minimizes human support.
Improvisation suggestions by the user :
A few personal elements to be added to give a human touch to it,
Continuous unhelpful answers by the chatbots to be resolved by looking at the graph
Reflecting the interests of the target audience plays an important role.
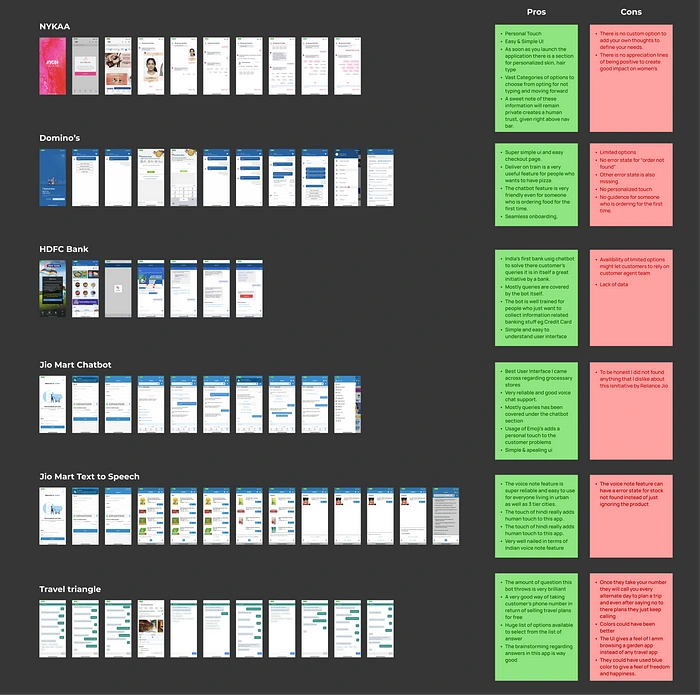
Competitive Analysis 💻
I conducted a competitive analysis to get insights and a better understanding of how other companies are doing.

Discussion on Chatbot with Shruti
We had a Group Call with the Design Lead of OneCard. We discussed our ideas and questions.
Before Discussion
An idea struck my mind last night.💡
Why can’t we just put a Chatbot on the home page and let it interact with people to answer their queries? This might also help in educating them about the app.
Flow for Chatbot on Home Page
for Chatbot on Home Page
Let’s look at what Shruti had to say about this:
If we put the Chatbot on the homepage to let people interact, they might use it for fun. This will eventually make it difficult at the backend to match the data points, and at the end of the day, we are not a Chatbot company ;)
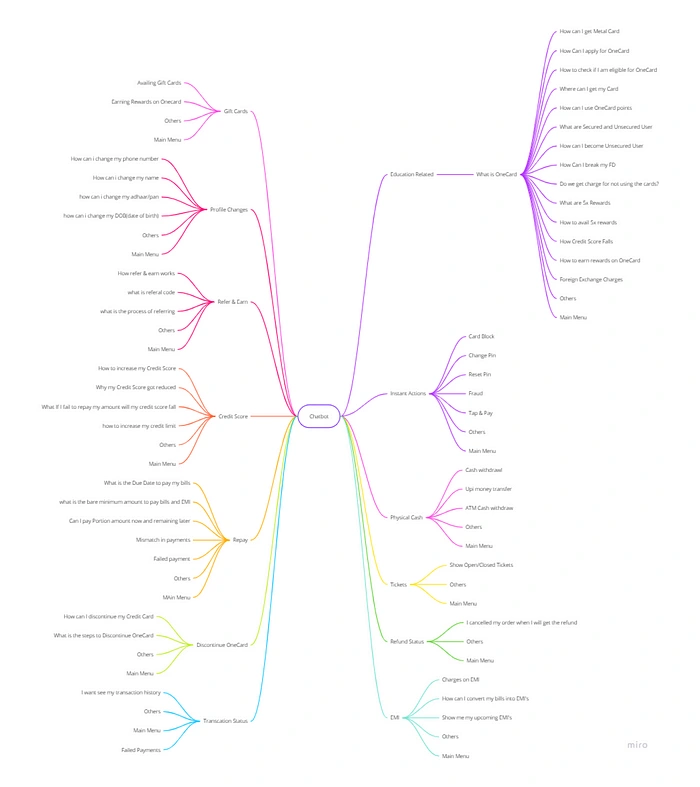
Mind Map💯
I tried to categorize all the instances possible for the Chatbot to understand within all the possible examples.

Simplified
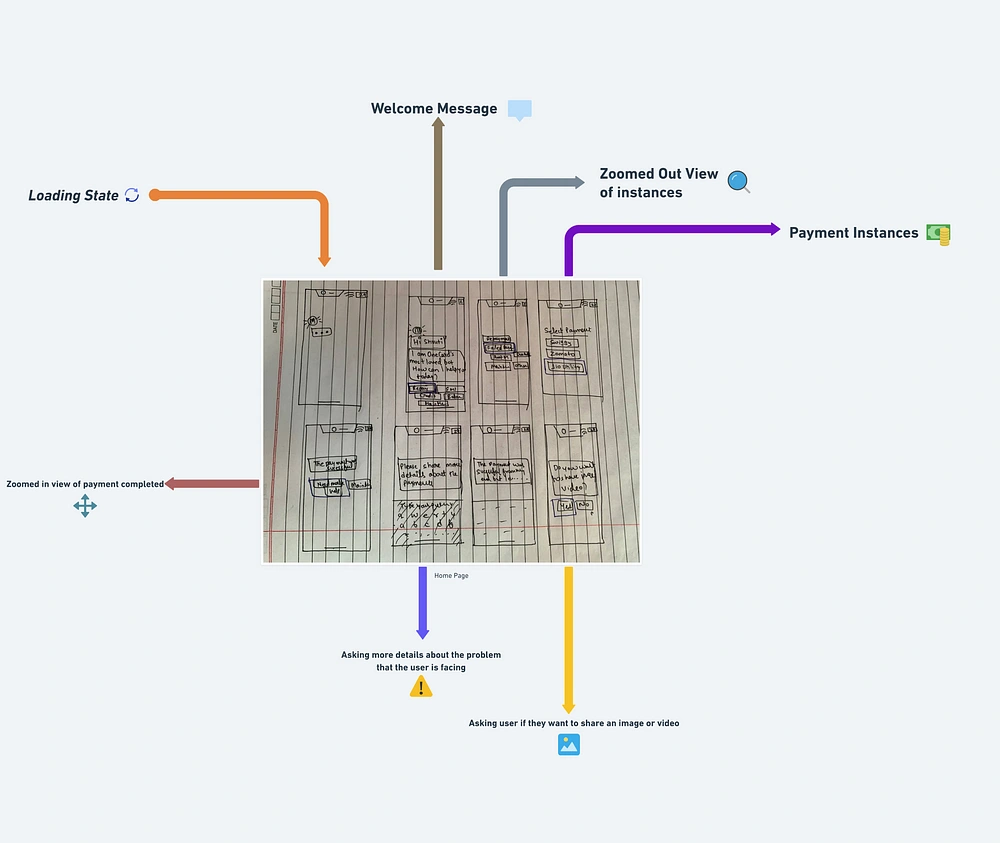
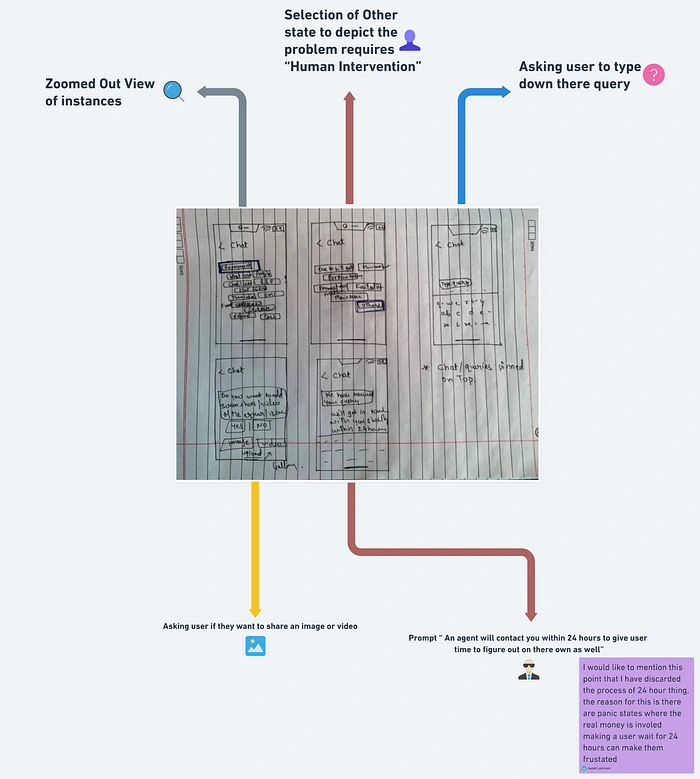
Wireframes ✒️
I created these wireframes using pen & paper, and my mind came across a few things,
I will list them down here,
I thought of adding a feature giving a prompt to add an image while submitting your query so that the user can provide a clear brief of what he is going through.
Ensured this chatbot will not push back FAQs and information that is not required.
Made sure that the chatbot would only give answers where required.
Adding a feature of catching up where the chat has been left can also save much time for the user and can be easily seen through the drop-off rates.
The time should be precise for an agent’s availability so that the user does not expect to get their query solved at 2 am at night.
Active queries/tickets should be pinned on top.


Hi-Fi Wireframe 🎞️
I created the Hi-fidelity wireframes for the chatbot and made clear how the pattern may look like,


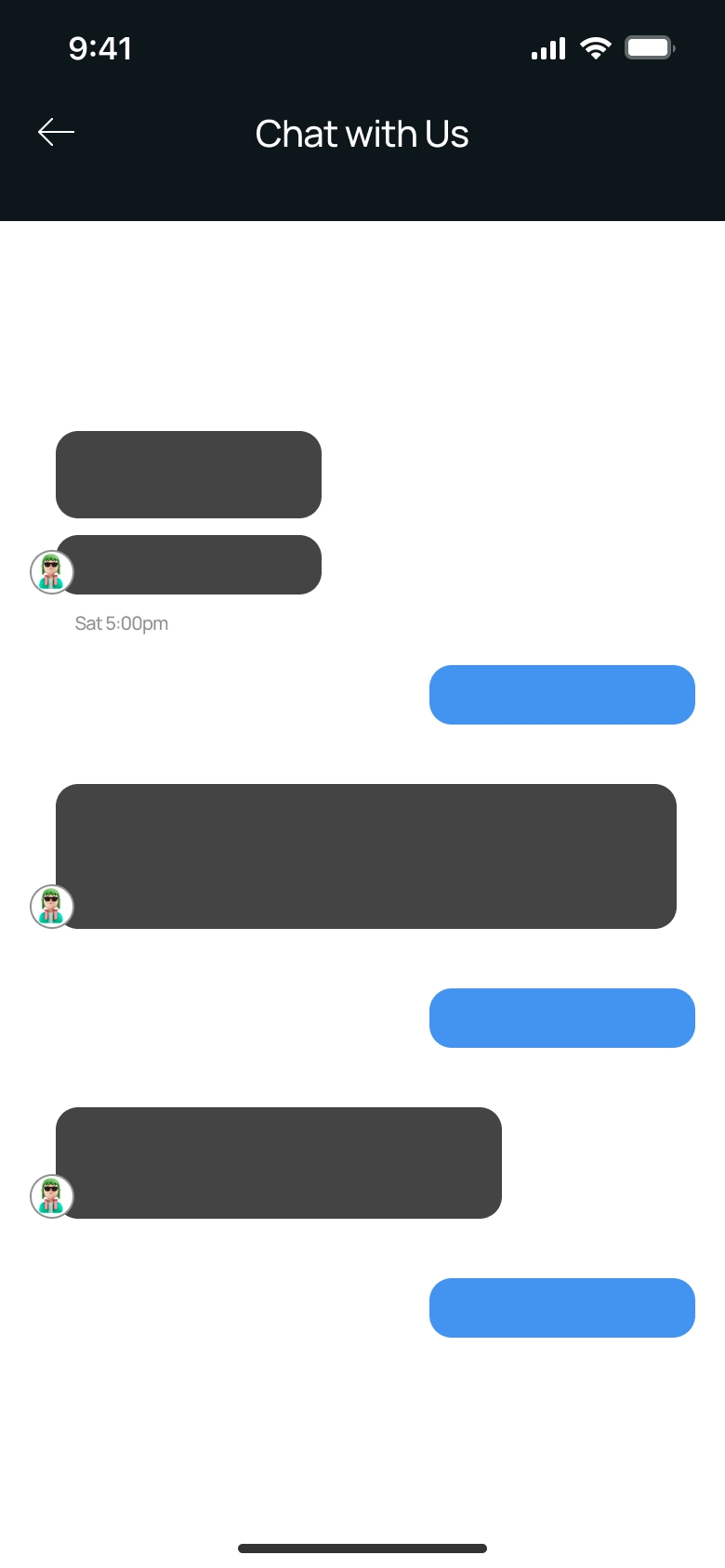
Hi-Fi Wireframes
Visual Design 🍬
The final iterations I did for Chatbots are as follows,
The colors and spacing of the app might differ because I could not install and go through the whole app, being a secured user.
I tried to make the chatbot screen as clean and straightforward as possible. I ensured that the chatbot’s theme followed the app’s current pattern.
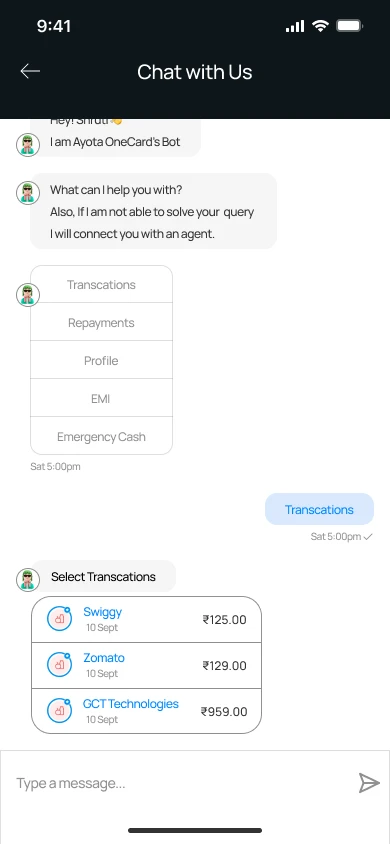
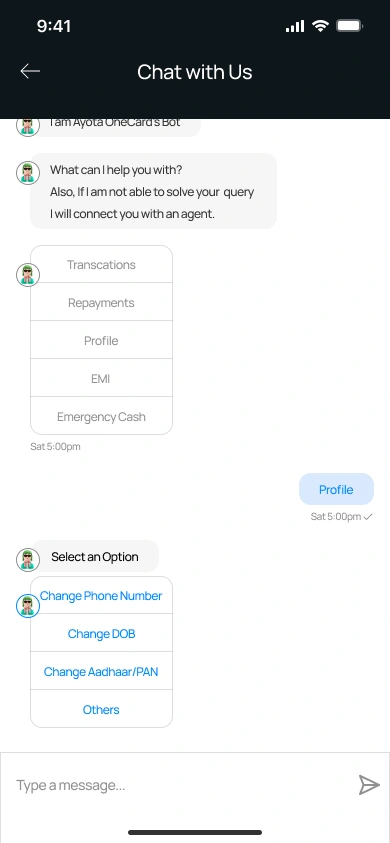
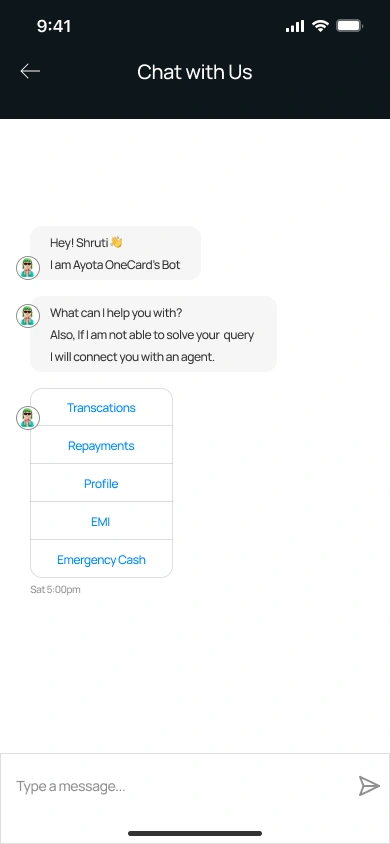
The users once gets there hands on Chatbots I wrote down 5 categories where users can navigate to move from one place to another
Transcations
Repayments
Profile
EMI
Emergency Cash
Avatar 😍
Before I get into the details how i came across this avatar I would like mention few points in the context
I went through Slice brand design and I came across few pointers that there brand language is more of a funky look while using different and creative illustrations to give more emphasis tothe design language.
I went through Nyka, JioMart Chatbot they were using the same logo of there brand but I was kind of not satisfiend with that so i went creating and understanding OneCard’s Design Language.
I tried to use a Mechanical bot to give a look of more a bot with technicalities but they did’nt made me satisfied.
I came across this Avatar while roaming on the web.

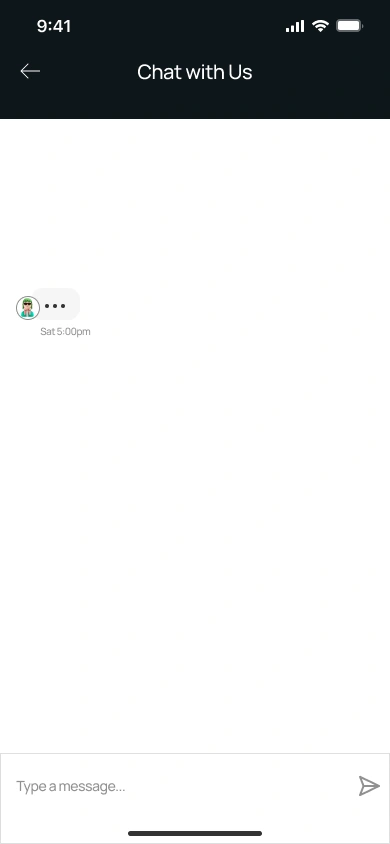
Loading State 🔃
I started out with iterations with loading screens I came across few things to keep in mind
The state should be natural and creates a human touch
The state should look real and feels more natural
The person who is talking to the bot should not feel there is a bot to get and through answer what has been installed to it.
I added an avatar to the bot sothat it gives more humanly feel and an animation to really depict that the botis typing somwethuiing in the real time.


Welcome Screen 🙌
As a part of welcome screen I started with a greeting message tothe user to make them feels spiecial and post that I went with introduccing the bot to the consumer,
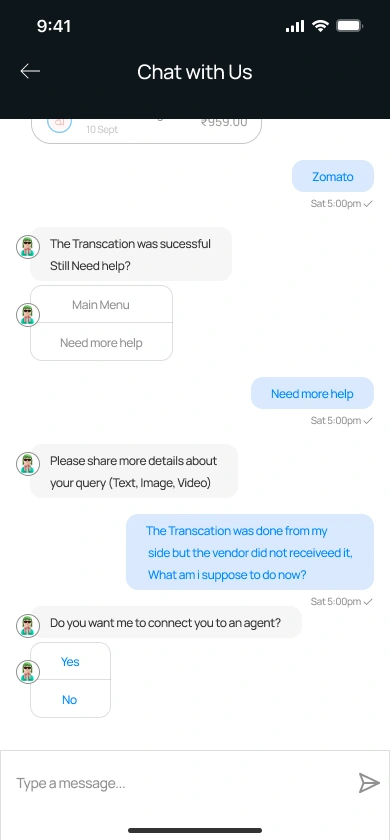
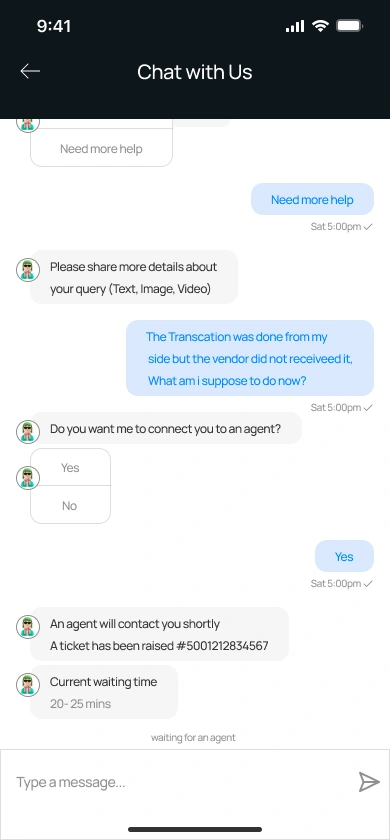
Connect me to agent I made clear on the first screen that if the bot won’t be able to solve the problem the user whave the option to connect to an agent as there primary goal.

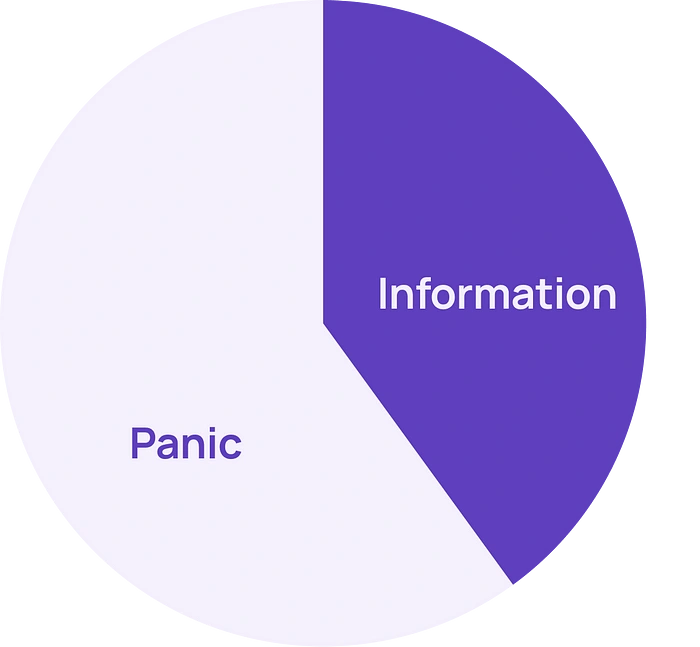
Major part of the app involves real money which can create stress in the user’s mind if any payment of the user gets stucks or fails (which might not happen in real time) then they straight option to connect to an agent because 60% of the consumers take panic decisions well on the other hand 40% of the consumer takes or use the app for educational purpose
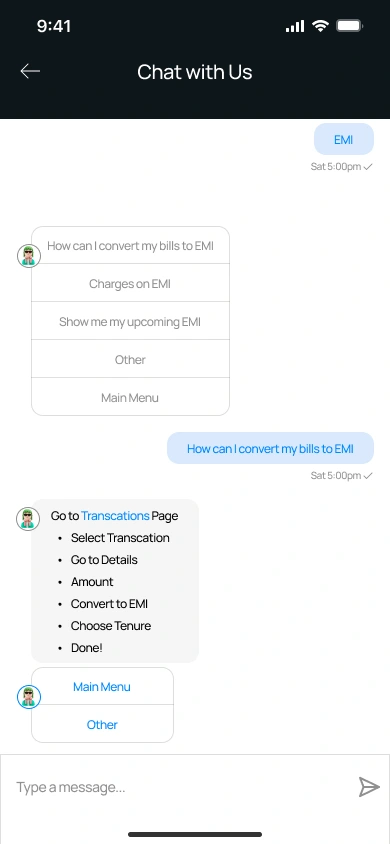
Transactions Page 💸
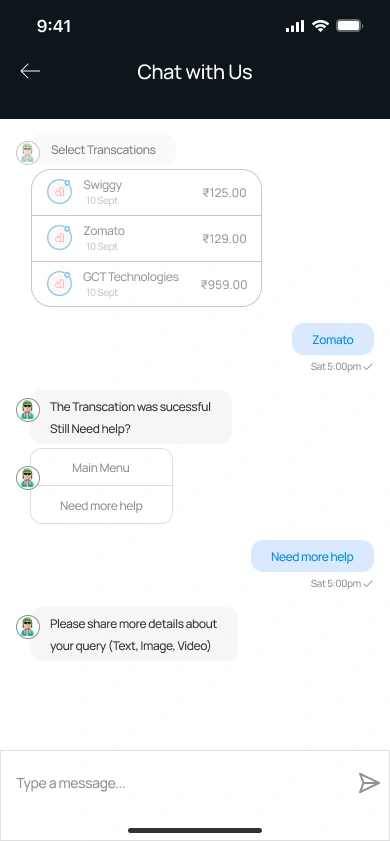
The first option for the user to navigate is Transcation,
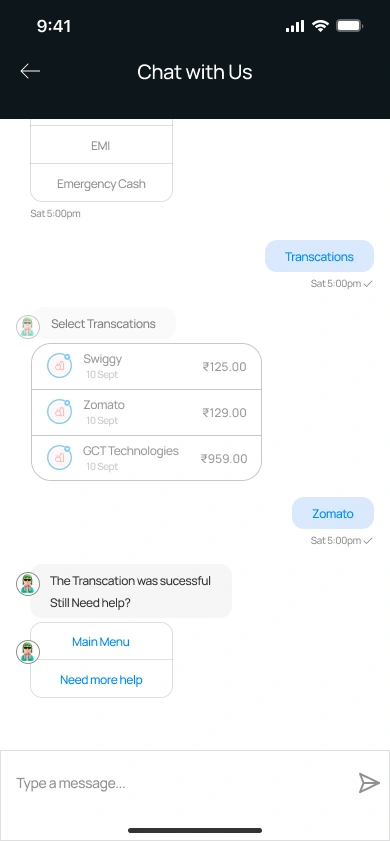
The user post that can select type of transcations they have queries with, initial five payments will be shown on the page to go through but if the user wants to deep down to more options there he can select more options to dive deeper in this page we have shown only 3 transcations only. The screen will follow along with more details with transcation wheather the transaction was a fail or it was sucessful then the message will prompt “ The Transcation was sucessful” post that user will have more options as to get more help or go back to the main menu
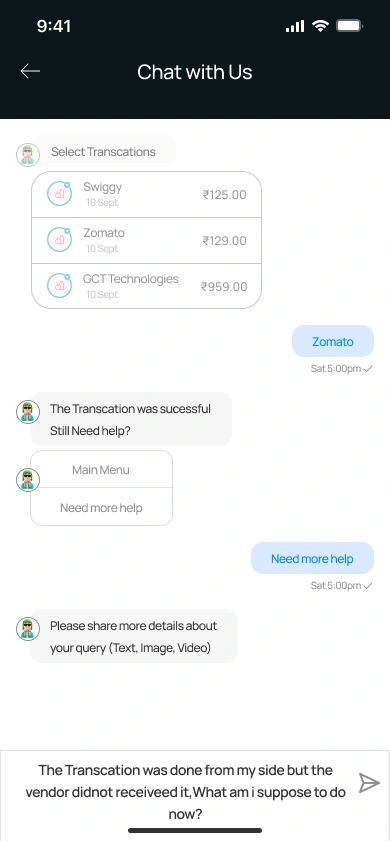
“Need more help” will lead to coonect to an agent but the first instace the app will ask the user to describe the problem using images, text, video to depict the problem more clearly.






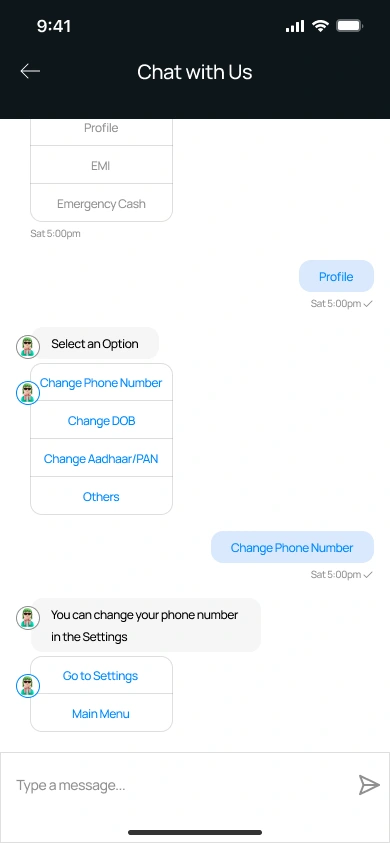
Profile Section 👤
This section includes queries related to profile if the user wants to change the number of there account on an instance if they might have lost there sim card or the same sim is not functional anymore.


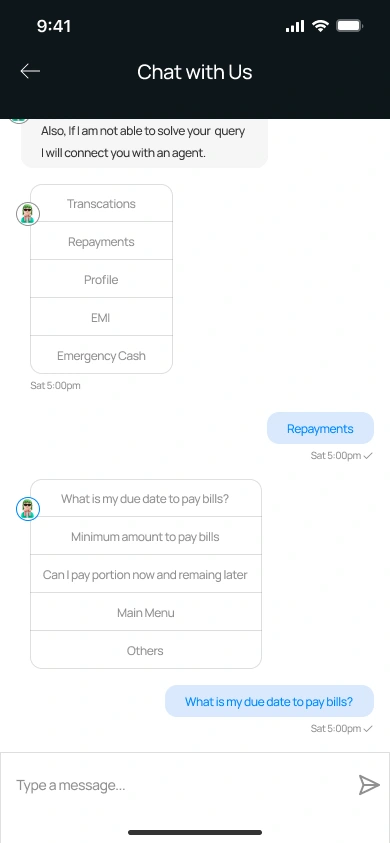
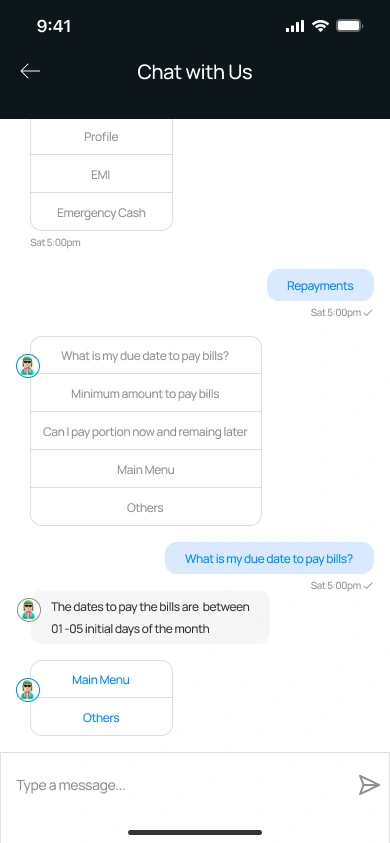
Repayments Section 🐼
This section includes major QNA in the form of user asking common questions related to payments and bill dates.
Some relatble questions are :-
What is the Due Date to pay my bills?
what is the bare minimum amount to pay bills and EMI?
Can I pay Portion amount now and remaining later?

Repayments Section

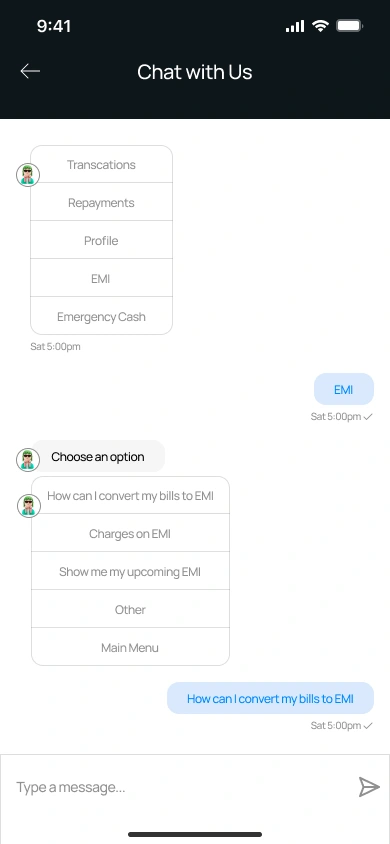
EMI Section 🗽



Prototype
I made the Prototype using Figma only, I wanted to give it a shot for protopie, but due to time constraints, I couldn’t do the same.

Prototype
The End ;)
Like this project
Posted Aug 27, 2023
In this case study, I have described my process of designing a Chatbot for OneCard as a Part of my Assignment for 10kdesigners. I started out by researching mo…