Designing a video-based social commerce experience
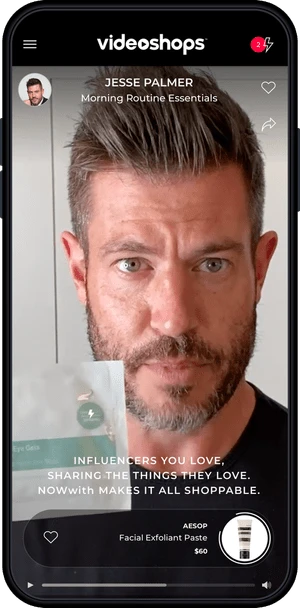
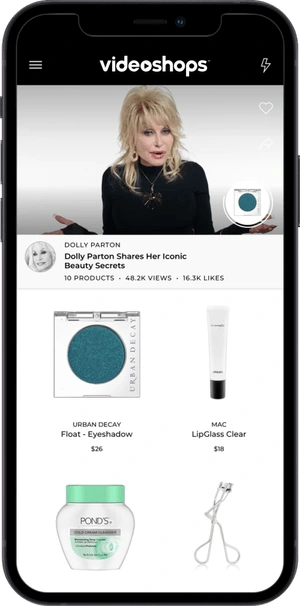
Videoshops, a groundbreaking personal commerce platform, empowers individuals and brands to activate marketplaces across all social and messaging platforms, enabling sales and direct payments. The platform facilitates users in generating video content with product placements, from which viewers can directly make purchases. Faced with the impending beta launch, there is an urgent necessity to develop a seamless onboarding experience for initial users, who are high-profile celebrities such as Will Smith and Alex Rodriguez. This unique user base demands an onboarding process that is not only intuitive and user-friendly but also incorporates a blend of online and offline activities. As a seasoned UX Design Leader, the challenge lies in designing and implementing this multifaceted onboarding process under an extremely tight timeline.
Context
Goals
Develop a comprehensive understanding of the needs and preferences of all personas involved: content consumers/shoppers, content creators/sellers, and the Videoshops team.
Design a seamless and intuitive onboarding process that caters to the unique needs of high-profile celebrities, incorporating a mix of online and offline activities.
Validate the design and workflows through quick usability testing with stakeholders to ensure all system and user requirements are met.
Implement any necessary adjustments based on feedback received during the validation phase to optimize the overall user experience.
Metrics
Stakeholder Satisfaction: Measure the satisfaction of stakeholders with the design and workflows through feedback collected during usability testing and post-implementation.
User Satisfaction: Assess the satisfaction of the initial users, including high-profile celebrities, with the onboarding process through feedback collected during and after the onboarding process.
Time to Complete Onboarding: Measure the average time taken by users to complete the onboarding process.
Drop-off Rate: Track the percentage of users who start but do not complete the onboarding process.
Usability Errors: Record the number and types of errors encountered by users during the onboarding process.
Constraints
Time: The entire project, from research to implementation, needed to be completed within a 3-week timeframe.
User Base: The initial users were high-profile celebrities, necessitating an onboarding process that was extremely intuitive and user-friendly.
Online and Offline Activities: The onboarding process required a mix of online and offline activities, adding complexity to the design and coordination of the process.
Tools: The project required working at the highest fidelity possible in a highly collaborative environment, spread across multiple design tools.
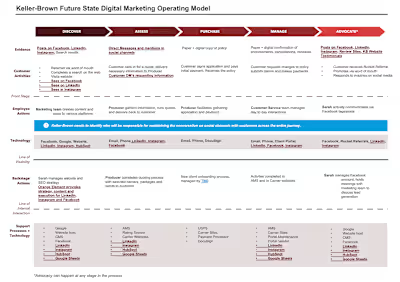
Current State Audit
Outline the current experience, identifying gaps and opportunities for improvement.
Persona Development
Quickly assemble multiple proto-personas based on internal feedback and assumptions.
Stakeholder Interviews
Conduct a series of stakeholder interviews with key leadership team members to ensure the product was delivering on the promise.
Task Analysis
Documented key moments in the task workflows for each of the identified personas to ensure that all needs were addressed.
High Fidelity Design
Cross-team Design Collaobration
Designing the onboarding process for Videoshops required collaboration across multiple teams, including UX design, development, marketing, and the Videoshops internal team. Regular meetings and design sessions were conducted to ensure everyone was aligned on the project objectives, user requirements, and design principles. Collaborative design tools and platforms were used to facilitate real-time feedback and iterations. This approach ensured that all teams were on the same page throughout the project, leading to a more cohesive and effective onboarding process.
Working in Multiple Tools
The prior fragmentation of the design team resulted in different members using various tools for different aspects of the design process. This posed a significant challenge during this project as it required integrating existing designs and creating new ones across multiple tools, including Sketch, Figma, Photoshop, and Illustrator. Locating files and assets became a tedious task as they were scattered across different tools and not centralized in one location. This not only made it difficult to find and access the necessary files but also increased the risk of using outdated or incorrect assets. Despite these challenges, the team had to work with each tool for specific tasks - Sketch for wireframing, Figma for prototyping, Photoshop for image editing, and Illustrator for vector graphics - while making a concerted effort to manage and organize files and assets effectively.
24-Hour Feedback and Iteration Cycles
Given the tight timeline of the project, it was crucial to have a rapid feedback and iteration cycle. A 24-hour feedback cycle was implemented, where designs and prototypes were shared with stakeholders and the internal team for feedback, and then iterated upon within a 24-hour period. This approach ensured that any issues or concerns were addressed promptly, and the design and development process moved forward efficiently. Regular check-ins and updates were also conducted to keep all parties informed of the progress and any changes made.
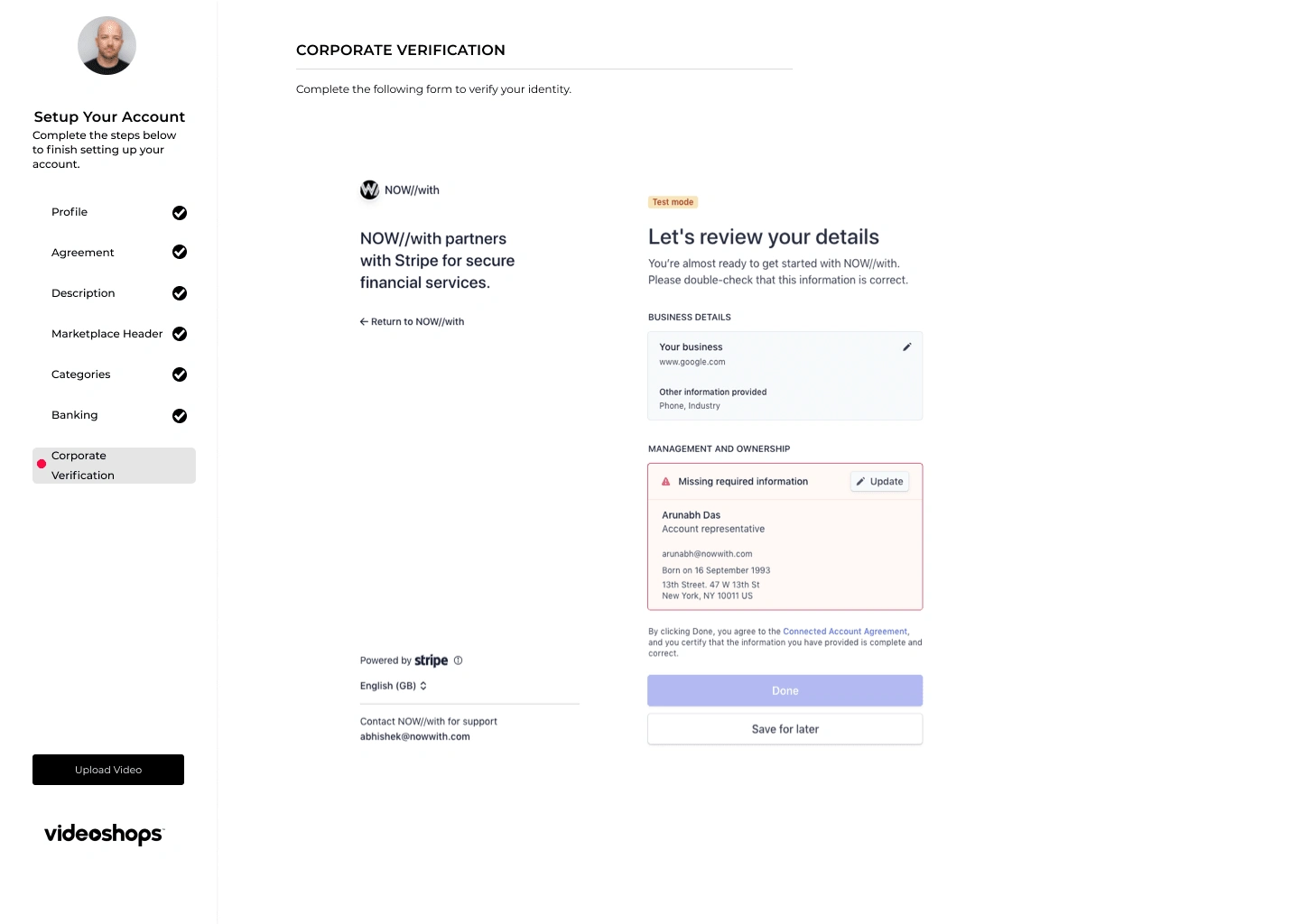
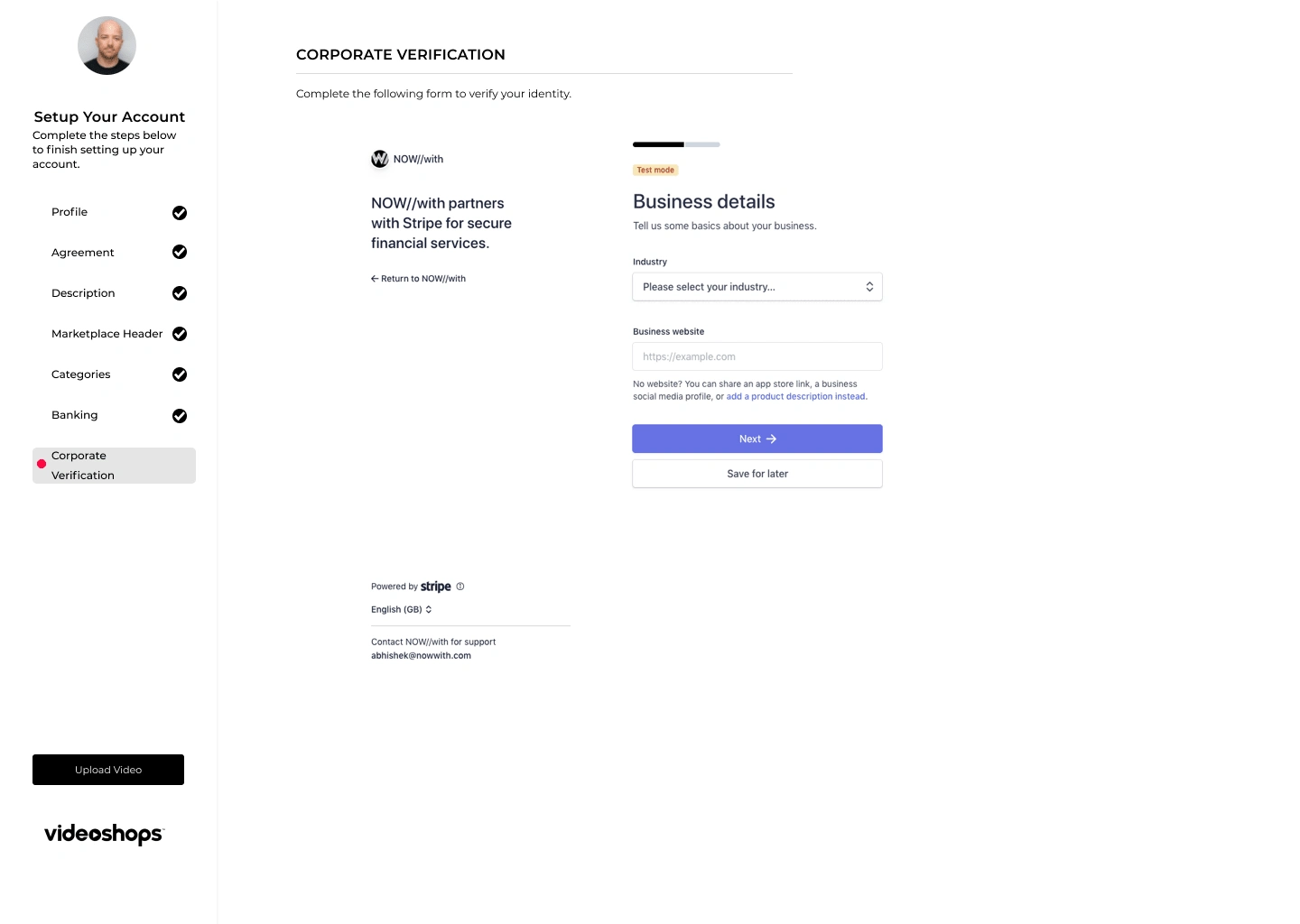
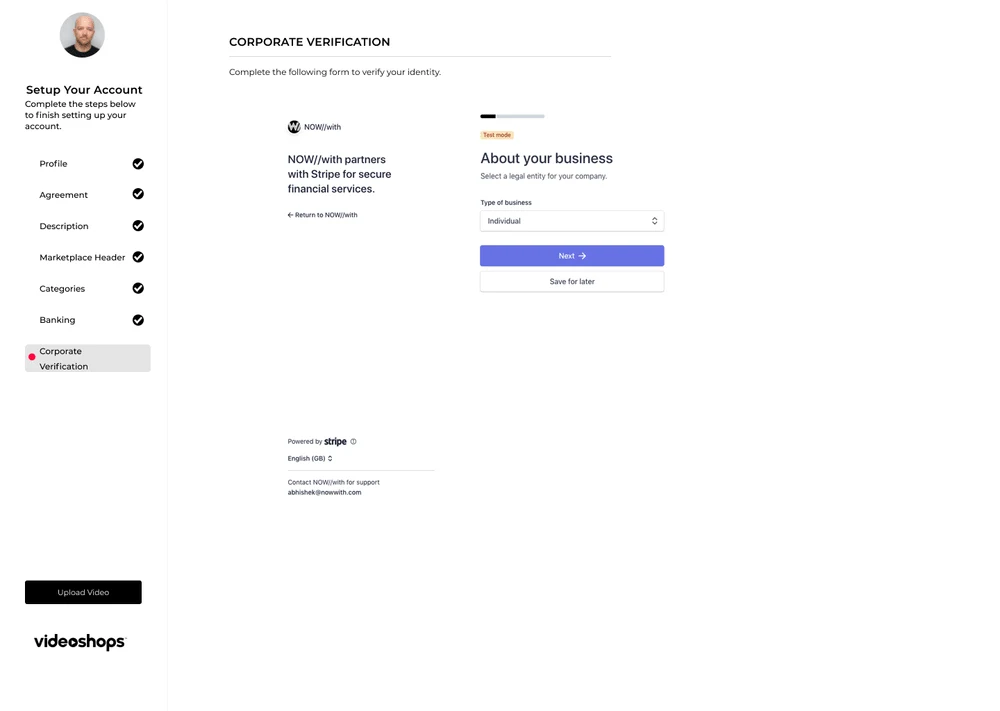
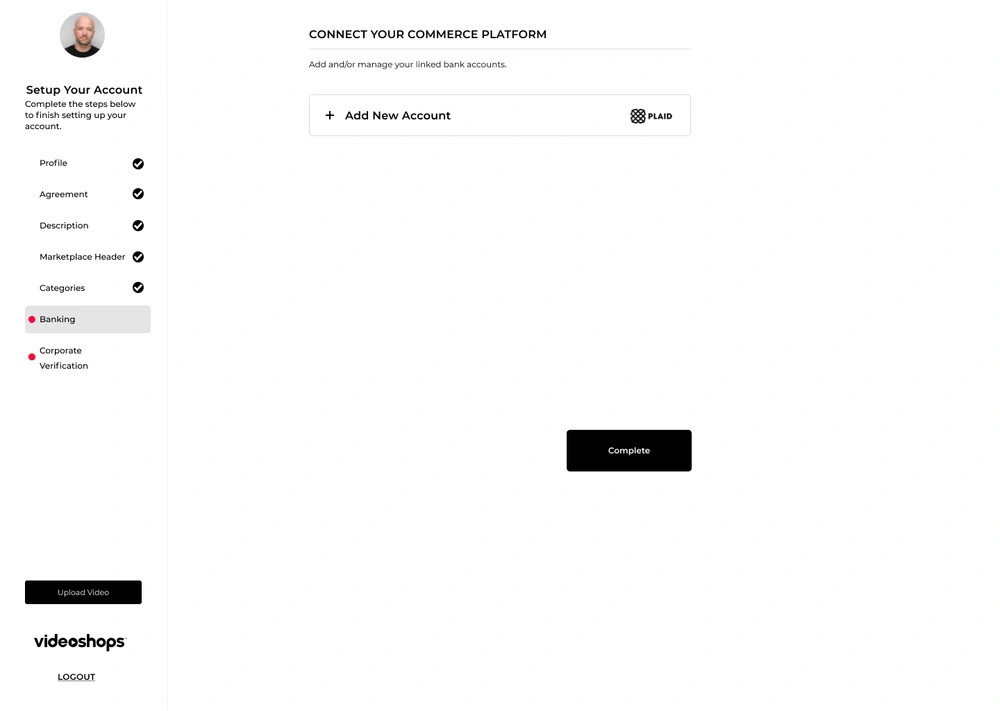
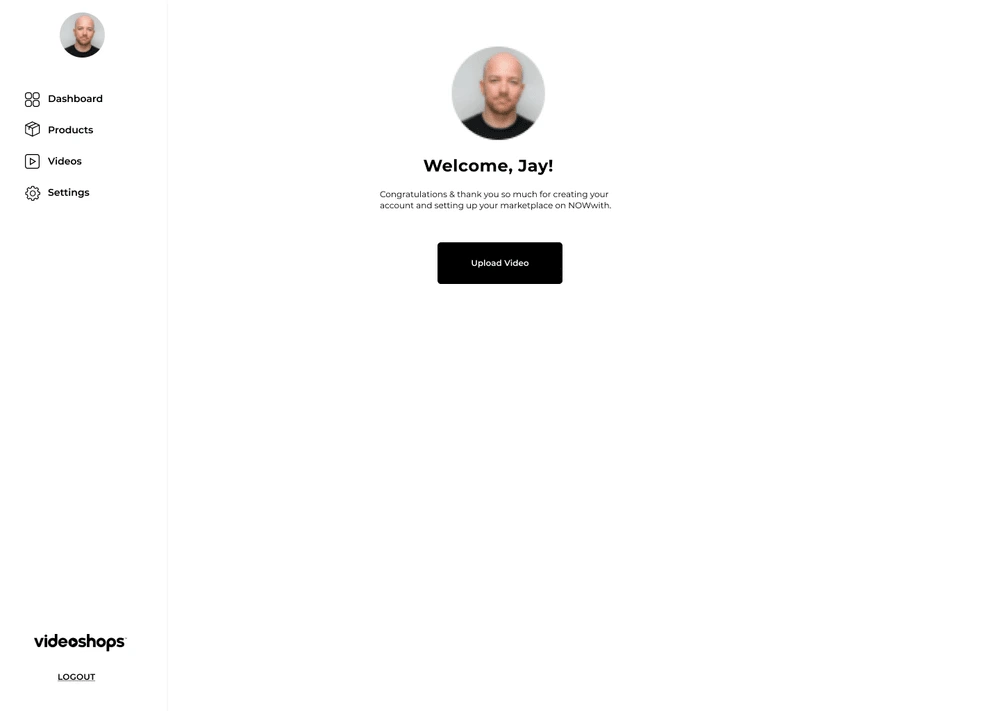
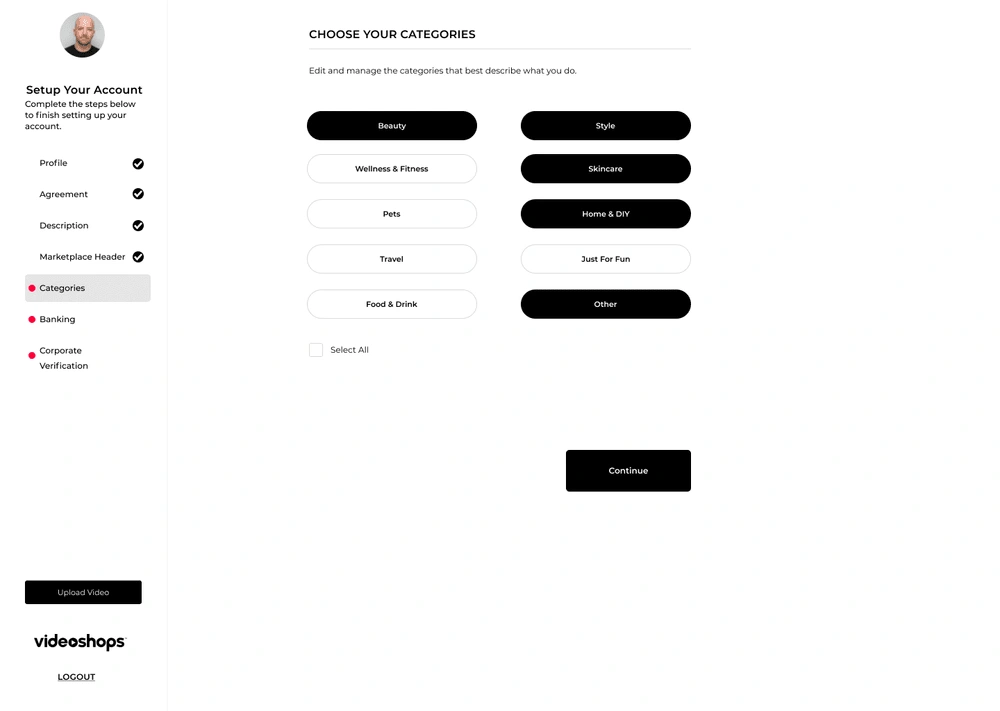
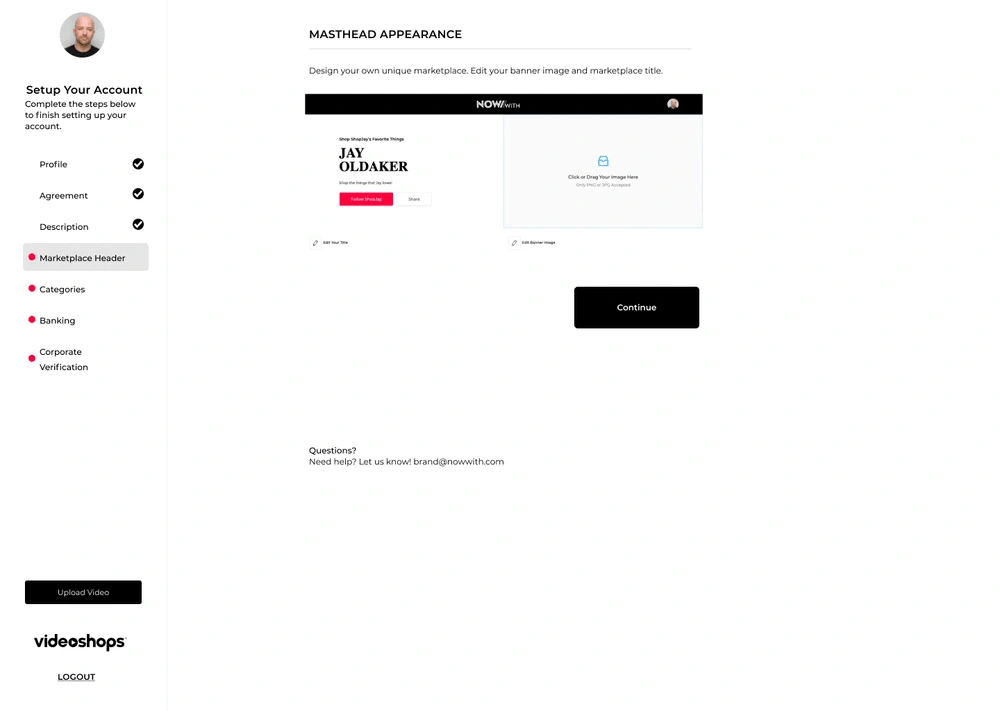
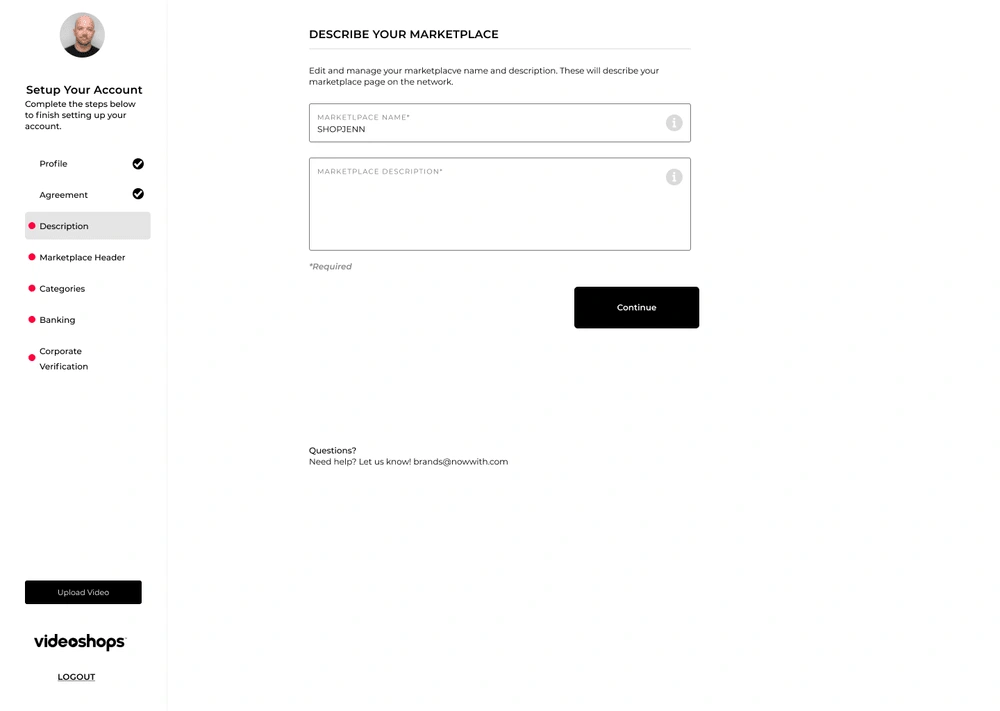
Detailed Figma Prototype
Figma was chosen as the primary tool for developing detailed prototypes due to its collaborative features and robust prototyping capabilities. High-fidelity prototypes were created in Figma, simulating the entire onboarding process for each persona. These prototypes were shared with stakeholders and the internal team for validation and feedback. The real-time collaboration features of Figma allowed multiple team members to work on the prototypes simultaneously, speeding up the development process and ensuring that the prototypes were as detailed and accurate as possible.










Reflections
The stakeholder feedback on the design and workflows was overwhelmingly positive. The initial users, including Will Smith and Alex Rodriguez, found the onboarding process to be seamless and intuitive. Some minor adjustments were made post-validation based on the feedback received, and these adjustments had a positive impact on the overall user experience. The project was successful in achieving its objectives of designing a seamless onboarding process for the initial users of Videoshops.
The key learnings from this project include the importance of thorough research and understanding of all personas involved, the necessity of coordinating online and offline activities, and the value of quick usability testing for validation. Recommendations for future improvements include conducting more extensive usability testing with a larger sample size and continuous iteration of the design based on user feedback.
Like this project
Posted Feb 27, 2024
Designing onboarding for a video-based social commerce app.