HDM - Mobile UX Design
Hotel Defect Manager - Mobile UX Design
Hotel defect manager mainly targets the problem of providing efficient and seamless service to the guest by the hotel’s management and operations team. The application aims to provide frictionless communication and coordination between the housekeeping staff, the servicing team and the hotel management allowing them to provide an excellent experience to their guest / customers.
The core problems this app targets are as follows:
1. Reporting an issue (defect) in a guest’s room
2. Maintaining record of the defect, its details and its current status
3. Assigning of the crew member to fix the defect
4. Maintaining the overview of open defects, closed defects, critical or
overdue defects, etc…
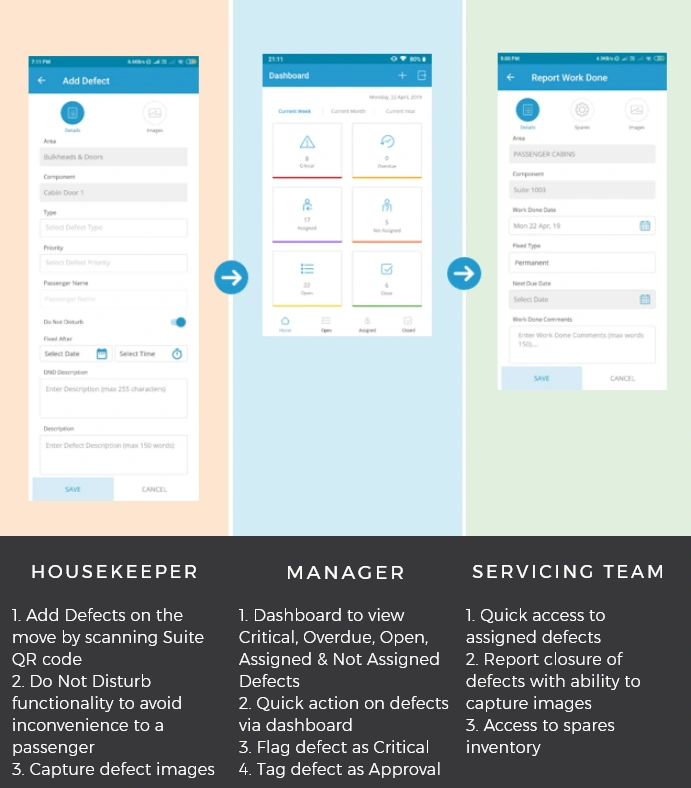
The primary goal was to design an intuitive mobile UI that is easy to use and has similar user flow and experience as its Desktop version functionalities. Some of the major challenges were as follows :
1. Breaking down the functionalities of the respective desktop application to the mobile version due to large difference in screen estate between a desktop screen and different mobile screens.
2. Re- structure the information architecture for Mobile UX with aim to maintain similar user experience as the desktop application.
3. Design UI based for mobile version using the same design style guide used for the desktop application translating it into a mobile version

Design Process (Weekly Sprints):
1. Requirement gathering & analysis : Meeting with the client to discuss and understand the requirements. Brainstorm with the Project Manager, developers and Design Head to build design solution(s) to address the requirements keeping in the possible problems / challenges in prespective. Breaking down the process/functionality in a manner to facilitate intuitive user experience whilst trying to maintain the user flow and as similar experience in the mobile version as its respective desktop functionality.
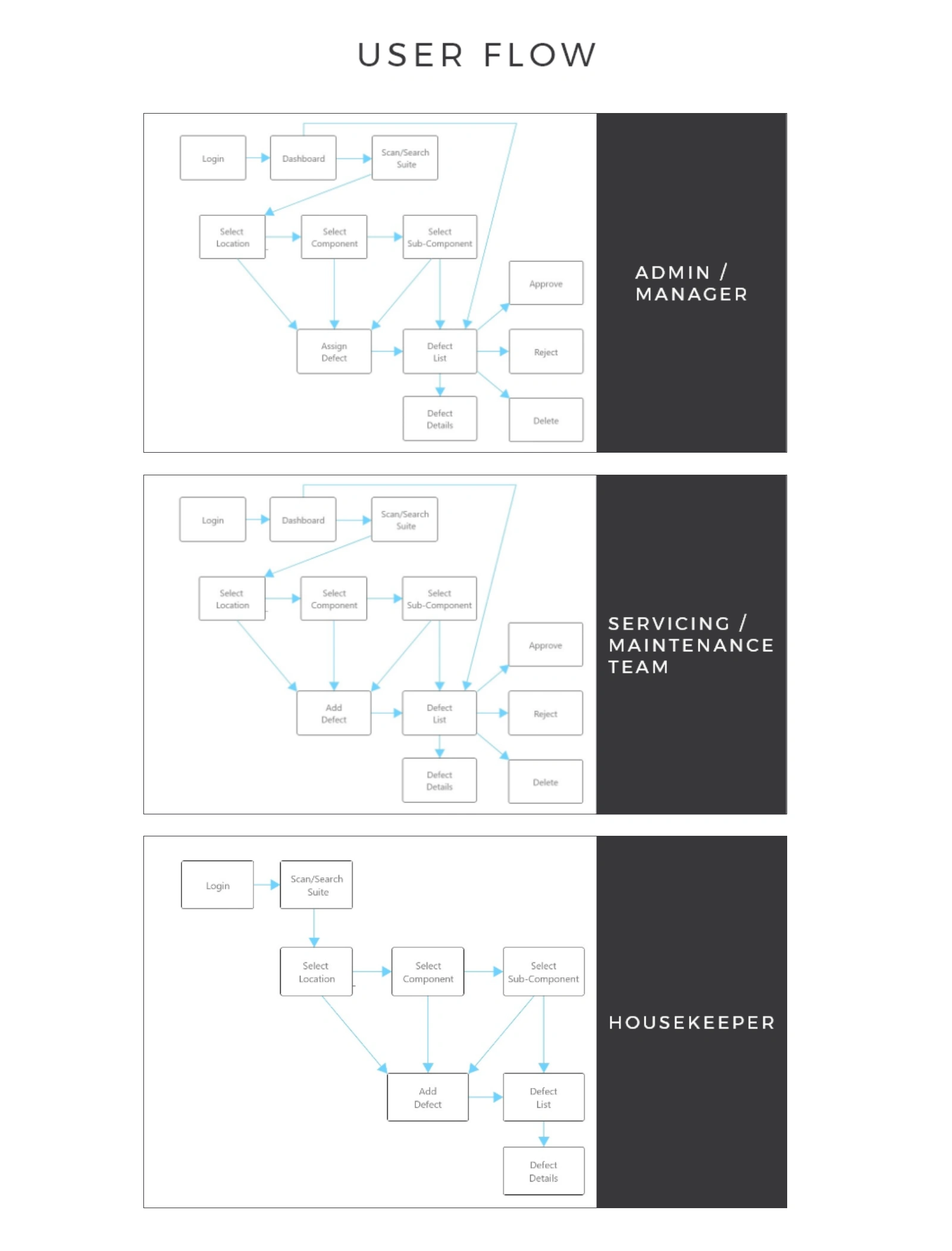
2. Discuss on how to restructure the informatin architecture to fit the mobile version and maintain the UX as closely similar as that of the respective desktop application functionality. Based on the information architecture discuss how the user flow can be tweaked to adapt to the mobile version.

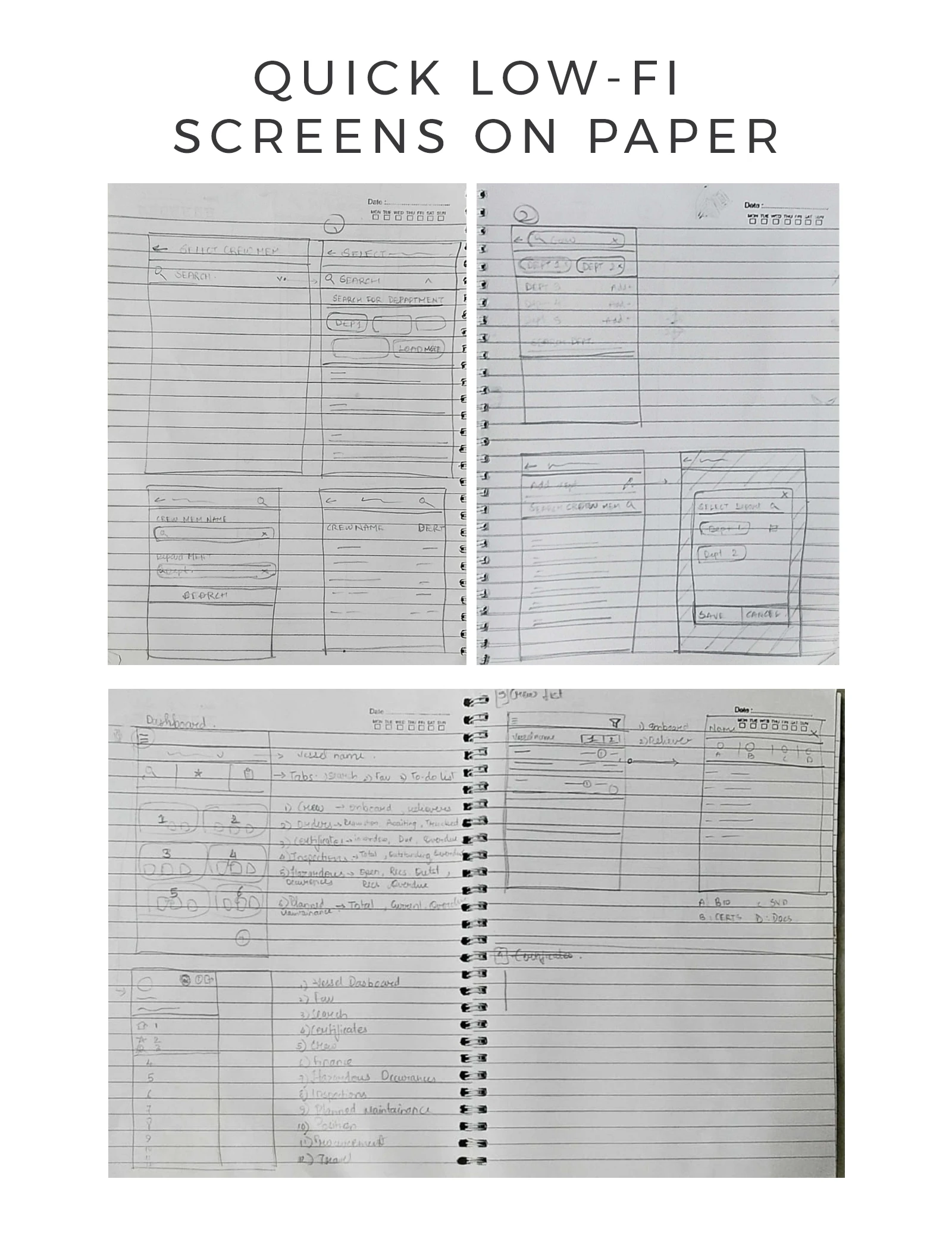
3. Build low fidelity UI Screen wireframes based on the user flow for the mobile version and information architecture. Discuss with the development team, tech lead and project manager if the screen designs, elements, basic macro and micro interactions are achievable within the required timeline and technology.

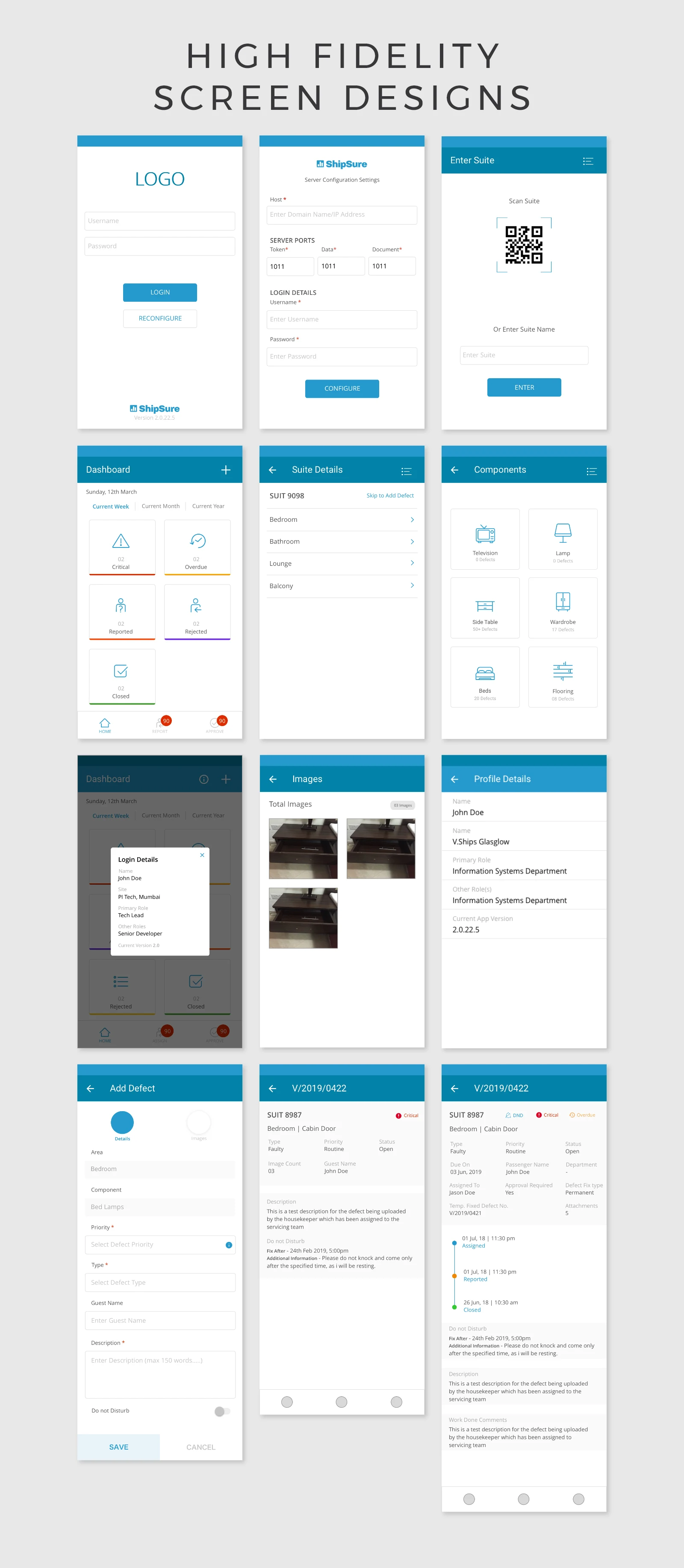
4. Build high fidelity wireframes and wiring interactions based on the finalized low fidelity design UI wireframse. Building a clickable prototype. First presenting it to the project manager, tech lead and development team for approval on the technical feasiblity of the prototype. Once approved presenting the prototype to the design head for approval on UI design and the UX. The prototype was finally presented to the client and the Managing director once the prototype was accepted by the design head and the project manager.

5. The prototype accepted by the client was then handed off to the development team. Handoff was achieved using avocode where the prototype file was uploaded and the devlopment team could access the design converted in code.
6. Next step would involve testing the developed app modules and ensure it functions according to the designed prototype. Present the developed app design to the project manager and design head before the module was shipped.
Like this project
Posted Apr 2, 2021